
CSS3 a ajouté l'attribut qui peut implémenter une disposition multi-colonnes
L'implémentation précédente était très gênante et peut nécessiter divers positionnements
Maintenant, nous n'avons besoin que d'un seul attribut Vous pouvez obtenir une
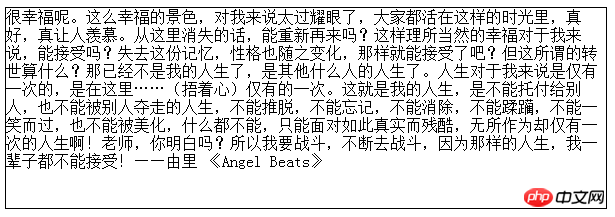
Mise en page multi-colonnes similaire à celle de notre journal
Cela permet aux lecteurs de visualiser plus facilement
Si une ligne de le texte est trop long, nous n'avons peut-être pas envie de continuer à lire comme ça
<p class="demo">......</p>
.demo { width: 600px; height: 200px; border: 1px solid black;}
Colonne de quantité à plusieurs colonnes -compte pouvez spécifier ce que vous voulez Le nombre de colonnes
Le navigateur définira lui-même la largeur de colonne appropriée
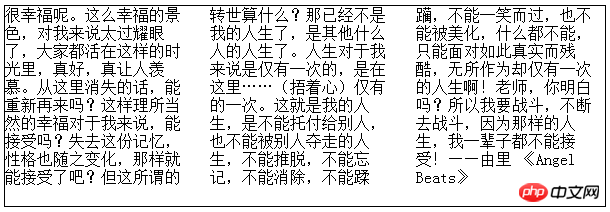
.demo { width: 600px; height: 200px; border: 1px solid black; column-count: 3; /*增*/}
Vous pouvez également utiliser column-width pour définir la largeur de la colonne sans spécifier le nombre de colonnes
C'est équivalent au code ci-dessus
.demo { width: 600px; height: 200px; border: 1px solid black; column-width: 11em; /*改*/}Si la valeur de largeur que vous définissez n'est pas suffisante pour remplir tout l'élément
, le navigateur essaiera d'utiliser la plus grande largeur pour s'assurer que le nombre de colonnes remplit tout l'élément
Par exemple, si le 11em ci-dessus est modifié en 10em, le navigateur affichera également une disposition à 3 colonnes <🎜. >
Vous pouvez utiliser cet attribut pour définir la largeur de colonne, le nombre de colonnes ou les deux
Mais pour un usage général, définir l'un des attributs peut répondre à nos besoins
.demo { width: 600px; height: 200px; border: 1px solid black; columns: 3; /*或者columns: 11em;*/
/*或者columns: 11em 3;*/}Le l'espace par défaut est de 1em
Nous pouvons contrôler l'espacement des colonnes via l'attribut column-gap
.demo { width: 600px; height: 200px; border: 1px solid black; columns: 3; column-gap: 2em; /*增*/}Il doit être contrôlé avec le nombre approprié de colonnes
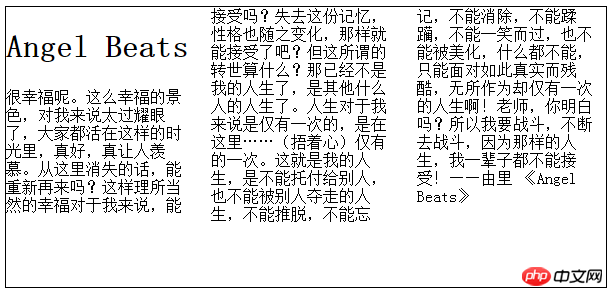
<p class="demo"><h1>Angel Beats</h1>......</p>
.demo { width: 600px; height: 280px;/*改*/
border: 1px solid black; columns: 3;} Par défaut, l'élément h1 n'occupe que la première colonne
Par défaut, l'élément h1 n'occupe que la première colonne
Si je veux qu'il soit au dessus de plusieurs colonnes, comment faire ?
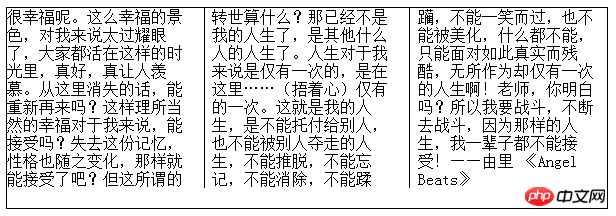
h1 { column-span: all; <--
text-align: center;}
Défini sur all pour permettre aux éléments de s'étendre sur toutes les colonnes
Nous pouvons utiliser la règle de colonne heaping Paramètre d'espacement des colonnes "rule"
Cet attribut est un attribut composite avec les sous-attributs suivants :
.demo { width: 600px; height: 200px; border: 1px solid black; columns: 3; column-rule: 1px solid black;}
la valeur de l'attribut column-rule-style contient les mots-clés suivants
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!