
Ce que j'ai écrit ces deux jours ne sont que des petits points de connaissances
Parce que je suis vraiment un peu occupé
Bien que ce soit très simple, mais basé sur le principe du résumé complet, je je veux encore dire quelque chose
Aujourd'hui, je parlons du boxmodèle
en CSS3 et de l'attribut du modèle de boîte qui peut être modifié en CSS3
Le modèle de boîte est une règle de modèle pour calculer la taille des éléments
Il existe deux types de modèles de boîte dans notre CSS
Dans des circonstances normales, nous utilisons tous ce modèle de boîte standard
La taille de l'élément dans le modèle de boîte standard est calculée comme suit
La largeur réelle de l'élément = largeur + rembourrage (gauche et droite rembourrage taille) + border (taille des bordures gauche et droite)
hauteur réelle de l'élément = hauteur + rembourrage (haut et bas) Taille du rembourrage) + bordure (taille des bordures supérieure et inférieure)
Les attributs de largeur et de hauteur que nous définissons sont en fait la largeur et la hauteur de la zone de contenu de l'élément
Après avoir défini le remplissage et la bordure, la taille de l'élément changera. Grand
IE est toujours aussi différent
Dans Le mode promiscuous IE6 (ancienne version avant IE6) a également son propre modèle de boîte
Son modèle de boîte peut être plus approprié pour nous de comprendre
Les attributs de largeur et de hauteur que nous définissons sont la largeur et la hauteur réelles de l'élément
La formule de calcul est la suivante
Largeur de la zone de contenu du contenu de l'élément = largeur - remplissage (taille des marges intérieures gauche et droite) - bordure (taille des bordures gauche et droite)
Élément contenu zone de contenu hauteur = hauteur - rembourrage (taille du rembourrage supérieur et inférieur) - bordure (taille des bordures supérieure et inférieure)
mélangé dans IE6 Sous le modèle de boîte en mode
Après avoir défini la largeur et la hauteur
la largeur et la hauteur de l'élément sont déterminées
Le réglage du remplissage et de la marge réduira la zone de contenu
Je souligne encore une fois que le modèle de boîte d'IE6 est un modèle de boîte standard, tandis que le modèle de boîte d'IE6 mode mixte n'est pas standard
et quel que soit le modèle de boîte, la marge n'est pas incluse Marge
L'attribut box-sizing ajouté par CSS3
nous permet de spécifier quel modèle de boîte un élément utilise
deux valeurs d'attribut
content -box [modèle de boîte standard W3C] (par défaut)
border-box [modèle de boîte en mode mixte IE6]
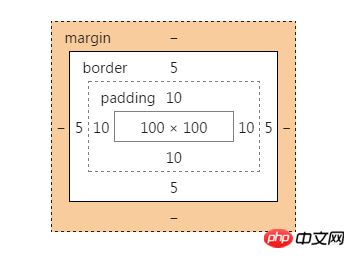
Sous notre modèle de boîte standard
.demo { width: 100px; height: 100px; padding: 10px; border: 5px solid black; .....
}
vous pouvez voir que la largeur et la hauteur sont la taille de notre zone de contenu
Après avoir ajouté un remplissage et une bordure, la taille réelle de l'élément est augmenté
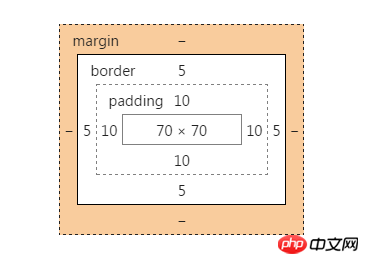
Définissez box-sizing: border-box pour utiliser le modèle de boîte mixte IE6
.demo { width: 100px; height: 100px; padding: 10px; border: 5px solid black; .....
box-sizing: border-box; /*增*/}
Après avoir défini le remplissage et la bordure, la largeur et la hauteur de la zone de contenu sont compressées à 70px*70px
La taille d'origine de la boîte est toujours de 100px*100px
l'attribut de modèle de boîte de réglage de la taille de la boîte permet Nous choisissons le modèle de boîte
pour rendre notre mise en page plus flexible
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Comment ouvrir le disque virtuel
Comment ouvrir le disque virtuel
 Quelles sont les différences entre le cellpadding et l'espacement des cellules ?
Quelles sont les différences entre le cellpadding et l'espacement des cellules ?
 Quel logiciel est Dreamweaver ?
Quel logiciel est Dreamweaver ?
 Les mots disparaissent après avoir tapé
Les mots disparaissent après avoir tapé
 Que faire s'il n'y a pas de curseur lorsque vous cliquez sur la zone de saisie
Que faire s'il n'y a pas de curseur lorsque vous cliquez sur la zone de saisie
 commandes communes iscsiadm
commandes communes iscsiadm