 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Propriétés de profondeur de champ et de transformation tridimensionnelle CSS3 et méthodes d'implémentation spécifiques de la rotation des cubes tridimensionnels (images et textes)
Propriétés de profondeur de champ et de transformation tridimensionnelle CSS3 et méthodes d'implémentation spécifiques de la rotation des cubes tridimensionnels (images et textes)
Propriétés de profondeur de champ et de transformation tridimensionnelle CSS3 et méthodes d'implémentation spécifiques de la rotation des cubes tridimensionnels (images et textes)
J'en ai brièvement parlé la semaine dernièreTransformation 2D
Aujourd'hui, j'écrirai sur la Transformation 3D
Je pense que l'effet tridimensionnel est le meilleur de CSS3 Partie intéressante
Je dois admirer ces grands développeurs
qui nous permettent d'obtenir une expérience visuelle sympa avec seulement quelques lignes de code CSS
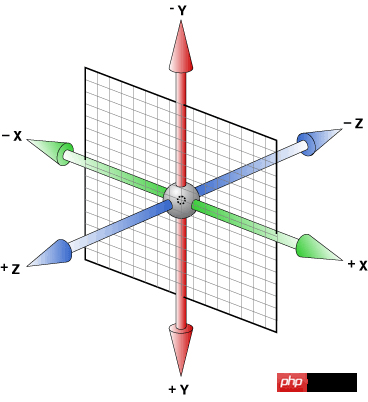
Le système de coordonnées du navigateur
est dans Avant de parler de grammaire formelle, nous devons d'abord comprendre le système de coordonnées du navigateur
Cela nous oblige à imaginer l'interface du navigateur comme une scène en trois dimensions

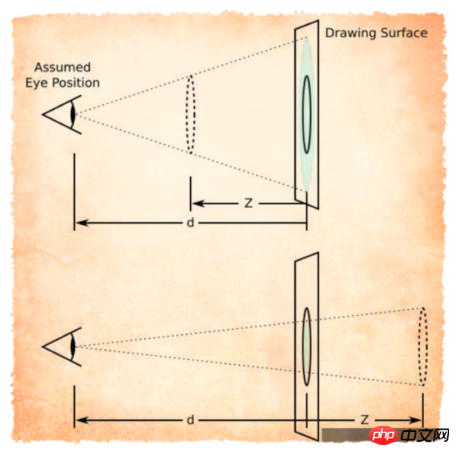
Ceci est largement diffusé sur le système de coordonnées du navigateur Internet Image
La direction de gauche à droite est la direction positive de l'axe x du navigateur
La direction de haut en bas est la direction positive direction de l'axe y du navigateur
et z La direction positive de l'axe fait face à notre
Il est important de comprendre cela, car ci-dessous nous devons l'utiliser pour faire pivoter l'élément pour comprendre
Rotation 3D
La rotation que nous utilisons dans le plan est juste un simple Laissez l'élément tourner d'un certain angle sur le plan
C'est un peu plus compliqué dans la rotation tridimensionnelle
attribut Bien sûr, nous utilisons toujours notre transpourm
La rotation tridimensionnelle a les trois suivantes Chaque fonction correspond respectivement à la rotation en trois dimensions
rotationX (xxdeg)
-
rotationY (xxdeg)
rotationZ(xxdeg)
rotateX fait pivoter l'élément autour de l'axe x. Plus l'angle est grand, plus l'élément tourne dans le sens des aiguilles d'une montre autour de l'axe x
Similaire au mouvement de notre barre horizontale
transform: rotateX(45deg);

rotateY permet à l'élément de tourner autour de l'axe y. Plus l'angle est grand, plus l'élément tournera doucement autour de l'axe y. est similaire au mouvement de pole dance..
transform: rotateY(45deg);

rotateZ consiste à faire pivoter l'élément autour de l'axe z. Plus l'angle est grand, plus il est grand. l'élément tourne autour de l'axe z rotation dans le sens des aiguilles d'une montre
Il s'agit de notre rotation sur le plan bidimensionnel, semblable à un plateau tournant
transform: rotateZ(45deg);

En fait, il existe une rotation 3D synthétique. La fonction est rotate3d(num,num,num,deg)
Elle n'est pas très utilisée, je vais juste le dire brièvement
Les paramètres ne sont pas les trois angles valeurscomme nous voulons
mais trois nombres et une valeur d'angle
Les trois premiers nombres représentent respectivement les valeurs vectorielles de rotation autour des axes x, y et z
Le dernier. représente l'angle de rotation dans l'espace. La relation équivalente est la suivante
rotate3d(1,0,0,xxdeg) <==> rotateX(xxdeg) rotate3d(0,1,0,xxdeg) <==> rotateY(xxdeg) rotate3d(0,0,1,xxdeg) <==> rotateZ(xxdeg)
En 3D nous avons TranslateZ() qui nous permet de traduire le long de l'axe z
La synthèse peut également être utilisée Function Translate3d(x,y,z)
Notez que les deux premières valeurs peuvent être sous forme de pourcentage, mais la valeur de translation le long de l'axe z ne peut être qu'en valeur de longueur
scaleX (num), scaleY(num), scaleZ(num), scale3d(num,num,num)
Quant à leur utilisation, utilisons les exemples ci-dessous
(L'attribut d'inclinaison de la 3D n'existe pas, autrement dit, il n'y a pas de fonction skew3d)
La profondeur de champ (anglais : Depth of field, DOF) fait référence au plage d'imagerie relativement claire avant et après le point AF de l'appareil photo. En optique, notamment en vidéo ou en photographie, il s'agit d'une description de la plage de distance dans l'espace qui peut être clairement imagée. Bien que l'objectif ne puisse focaliser la lumière que sur une certaine distance fixe, et qu'elle s'éloigne progressivement de ce point, à une certaine distance, le degré de flou de l'image est invisible à l'œil nu. Cette distance est appelée profondeur de champ. Lorsque la mise au point est réglée sur la distance hyperfocale, la profondeur de champ s'étend de la moitié de la distance hyperfocale jusqu'à l'infini, ce qui correspond à la profondeur de champ maximale pour une valeur d'ouverture fixe.(Voyant cela, j'ai laissé silencieusement le clavier avec mes mains, j'ai levé les yeux vers le ciel et j'ai soupiré en pensant, de quel genre de diplômes universitaires ai-je besoin pour comprendre cela)
Nous pouvons comprendre de cette façon
La profondeur de champ est la distance entre nos yeux nus et l'écran
Plus la profondeur de champ est grande, plus les éléments sont éloignés de nous, et l'effet sera mauvais
Dans notre CSS3 , la perspective est utilisée pour activer un espace 3D
La valeur de l'attribut est la profondeur de champ Taille (la valeur par défaut est aucune, pas de profondeur de champ)
Il y a deux utilisations
.stage { perspective: 500px;}Tous les éléments descendants de l'élément de scène seront affectés
(si l'attribut perspective est également ajouté aux éléments descendants, et l'effet se chevauchera au lieu d'écraser)
<p class="stage">
<p class="demo"></p></p>.stage
{
width: 200px;
height: 200px;
border: 1px solid black;
margin: 100px auto;}
.stage
.demo
{
width: 200px;
height: 200px;
background-color: orangered;
transform: rotateX(45deg);}
在这个例子中,我们把内部元素绕x轴旋转了45°后
由于他只是在二次元旋转,所以我们根本看不出来它旋转
但是我们现在加个景深
.stage {
width: 200px;
height: 200px;
border: 1px solid black;
margin: 100px auto;
perspective: 500px; /*增*/}.stage
.demo {
width: 200px;
height: 200px;
background-color: orangered;
transform: rotateX(45deg);}
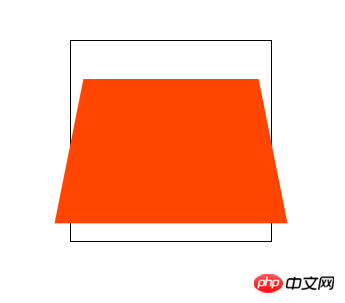
这就相当于我们在舞台元素的中心位置往里看,这个子元素距离我们肉眼有500px
由于子元素的顺时针旋转,
元素上半部分离我们远,所以看起来很小
元素下半部分离我们近,所以看起来稍大
这样就会产生很强的立体感
刚才我说道我们的肉眼相当于在舞台元素中心的位置
其实这个“眼睛”的位置是可以调整的
这用到了perspective-origin属性
默认的属性值就是 50% 50%
也就是舞台元素的中心位置
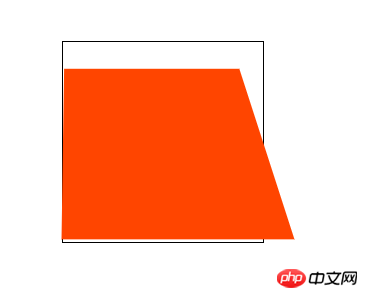
我们可以尝试调整视角
.stage {
width: 200px;
height: 200px;
border: 1px solid black;
margin: 100px auto;
perspective: 500px;
perspective-origin: 10px 10px; /*增*/}.stage
.demo {
width: 200px;
height: 200px;
background-color: orangered;
transform: rotateX(45deg);}
这就相当于在舞台元素的距离原点(左上)10px,10px的位置往里看
理解这个需要我们一定的空间立体感

注意:景深大小一定要比你的动画元素大(我们不可能看到眼睛后面的东西)
景深的另一种用法,是应用在动画元素(不是舞台元素)变形的函数中
和其他变形函数写在一起
.stage .demo { ......
transform: rotateX(45deg) perspective(100px);}3D属性transform-style
这个属性指定了子元素如何在空间中展示
只有两个属性值:flat(默认)和preserve-3d
flat 表示所有子元素在2D平面呈现
preserve-3d 表示所有子元素在3D平面呈现
(prederve是保护、维持的意思,preserve-3d就是保持三维空间的意思)
当然如果我们想要3D的效果,就要使用 transform-style: preserve-3d;
这个属性只是针对设置属性元素的子元素如何展示
而对子元素的子元素无效
而且对于设置了<a href="http://www.php.cn/wiki/923.html" target="_blank">overflow</a>: hidden;的元素,设置3D效果会失效
道理很简单,跳出了父元素平面的子元素无法显示了,结果自然还是2D效果
应用于这个属性的元素我们称作“容器”
这个属性我们下面通过一个例子再来体会
背面可见属性backface-visibility
通过这个元素我们可以指定当元素背对我们时是否可见
只有两个属性值visibility(默认)和hidden
如果我们希望元素背对我们不可见
就这样设置
.demo { ...
backface-visibility: hidden;
}下面我通过一个例子来把上面讲到的属性全部实践一下
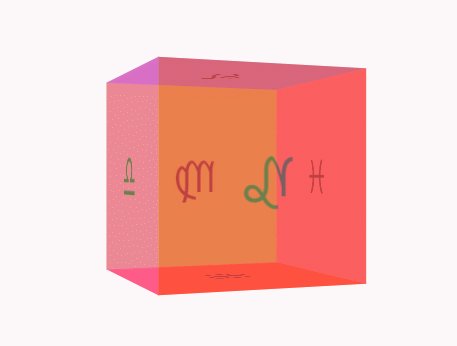
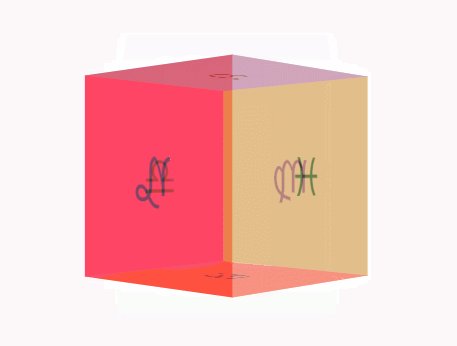
示例:旋转的三维立方体
<p class="stage"> <!--舞台元素,视角所在-->
<ul class="three-d-box"> <!--动画容器,通过它来控制整个立方体-->
<li>♑</li> <!--动画元素,立方体的六个面-->
<li>♍</li>
<li>♌</li>
<li>♋</li>
<li>♎</li>
<li>♓</li>
</ul></p>ul { /*调整ul标签的样式,取消内边距、外边距,和“点”样式*/
padding: 0; margin: 0; list-style-type: none;}.stage { /*设置舞台元素在屏幕居中,设置合适的景深大小*/
position: relative; width: 800px; height: 800px; margin: 100px auto; perspective: 800px;}@keyframes move { /*设置动画关键帧*/
0% { transform: rotateX(0deg); }
25% { transform: rotateX(180deg); }
50% { transform: rotateX(360deg) rotateY(0deg); }
75% { transform: rotateX(360deg) rotateY(180deg); }
100% { transform: rotateX(360deg) rotateY(360deg); }}.stage .three-d-box { /*动画容器居中在舞台元素中间*/
width: 200px; height: 200px; position: absolute; left: 50%; top: 50%; margin: -100px 0 0 -100px; transform-style: preserve-3d; /*设置3D属性让子元素三维空间呈现*/
animation: move 3s linear infinite; /*设置动画*/}.stage .three-d-box>li { /*设置动画子元素公共属性*/
position: absolute; width: 200px; height: 200px; left: 0; top: 0; font-size: 50px; line-height: 200px; text-align: center; opacity: 0.5;}/*为了保证我们对立方体位置的控制,我们需要让动画容器在立方体的中间位置*/.stage .three-d-box>li:nth-child(1) { background-color: red; transform: translateZ(-100px);}.stage .three-d-box>li:nth-child(2) { background-color: greenyellow; transform: translateZ(100px);}.stage .three-d-box>li:nth-child(3) { background-color: cornflowerblue; transform: rotateX(90deg) translateZ(100px);}.stage .three-d-box>li:nth-child(4) { background-color: orangered; transform: rotateX(-90deg) translateZ(100px);}.stage .three-d-box>li:nth-child(5) { background-color: deeppink; transform: rotateY(90deg) translateZ(100px);}.stage .three-d-box>li:nth-child(6) { background-color: lightcoral; transform: rotateY(-90deg) translateZ(100px);}大功告成
这样我们就会得到如下酷炫的三维立方体

注意在3D变换transform中,旋转与位移函数的顺序不同,元素展现的位置是不同的
这是因为元素的坐标轴是随着我们变换而变化的
上面的代码如果有不明白的地方,可以拷贝到浏览器进行调试
整体的思路就是
设置舞台元素(perspective:xxxpx)
设置动画容器(transform-style:preserve-3d)
通过旋转、位移调整动画子元素的位置
对动画容器应用动画效果
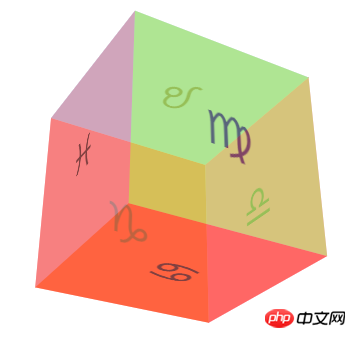
最后我们通过这个正方体来加深三维变换相关属性的理解
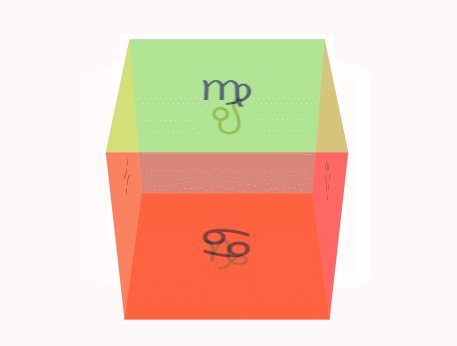
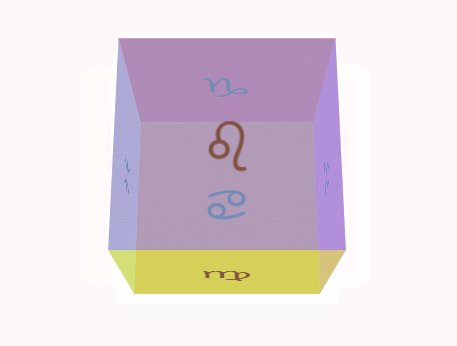
backface-visibility
添加样式前的正方体

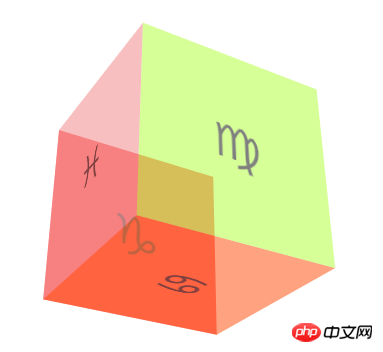
现在我们来添加样式
.stage .three-d-box>li { ......
backface-visibility: hidden;}
大家来找茬
可以看到背对我们的元素全部看不见了
这就是backface-visibility: hidden;的作用
还有一些旋转、缩放、平移的属性这里我就不再测试了
大家可以打开控制台自己体会一下,和2D中的用法是类似的
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !
 Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Deux méthodes : 1. À l'aide de l'attribut display, ajoutez simplement le style "display:none;" à l'élément. 2. Utilisez les attributs position et top pour définir le positionnement absolu de l'élément afin de masquer l'élément. Ajoutez simplement le style "position:absolute;top:-9999px;" à l'élément.
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".
 Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Comment créer un carrousel de texte et un carrousel d'images ? La première chose à laquelle tout le monde pense est de savoir s'il faut utiliser js. En fait, le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur. Jetons un coup d'œil à la méthode d'implémentation.
 Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Méthode d'implémentation : 1. Utilisez le sélecteur ":active" pour sélectionner l'état du clic de la souris sur l'image ; 2. Utilisez l'attribut de transformation et la fonction scale() pour obtenir l'effet d'agrandissement de l'image, la syntaxe "img:active {transform : échelle (grossissement de l'axe x, grossissement de l'axe y);}".
 L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation en CSS3 a une déformation ; vous pouvez utiliser "animation : attribut d'animation @keyframes ..{..{transform : attribut de transformation}}" pour obtenir un effet d'animation de déformation. L'attribut d'animation est utilisé pour définir le style d'animation et le. L'attribut transform est utilisé pour définir le style de déformation.
 css3 qu'est-ce que la mise en page adaptative
Jun 02, 2022 pm 12:05 PM
css3 qu'est-ce que la mise en page adaptative
Jun 02, 2022 pm 12:05 PM
La mise en page adaptative, également connue sous le nom de « mise en page réactive », fait référence à une mise en page Web capable de reconnaître automatiquement la largeur de l'écran et d'effectuer les ajustements correspondants. Une telle page Web peut être compatible avec plusieurs terminaux différents au lieu de créer une version spécifique pour chaque terminal. . La mise en page adaptative est née pour résoudre le problème de la navigation Web mobile et peut offrir une bonne expérience utilisateur aux utilisateurs utilisant différents terminaux.





