Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Comment l'applet doit-elle définir l'unité rpx sur différents appareils mobiles ?
Comment l'applet doit-elle définir l'unité rpx sur différents appareils mobiles ?
Comment l'applet doit-elle définir l'unité rpx sur différents appareils mobiles ?
Résumé : Lorsque nous développons des mini-programmes WeChat, nous rencontrons souvent des situations où nous constatons que l'effet de l'utilisation de PX n'est pas idéal lors de l'écriture de feuilles de style. Dans le développement quotidien, nous utilisons souvent rem et em comme unités de pixels pour une mise en page réactive. Ce sont deux unités relatives. rem est relatif à l'élément racine du document et em est relatif à l'élément parent. Mais quand...
|
Lorsque nous développons des mini-programmes WeChat, nous rencontrons souvent des problèmes lors de l'écriture des feuilles de style. PX n'est pas idéal. Dans le développement quotidien, nous utilisons souvent rem et em comme unités de pixels pour une mise en page réactive. Ce sont deux unités relatives. rem est relatif à l'élément racine du document et em est relatif à l'élément parent. Mais dans le document officiel de l'applet WeChat, rpx est utilisé comme unité de mise en page réactive ! Alors, qu’est-ce que RPX et comment le configurer ? Regardons de plus près aujourd’hui.
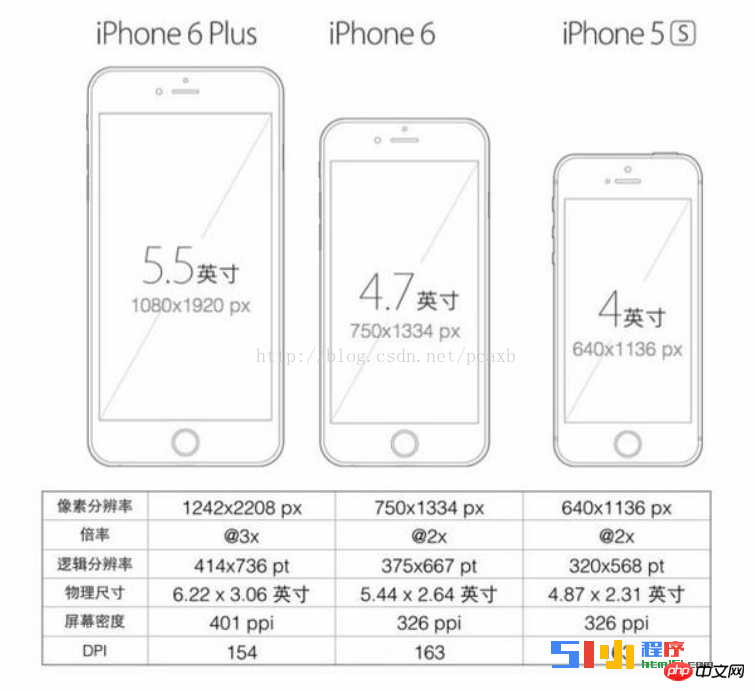
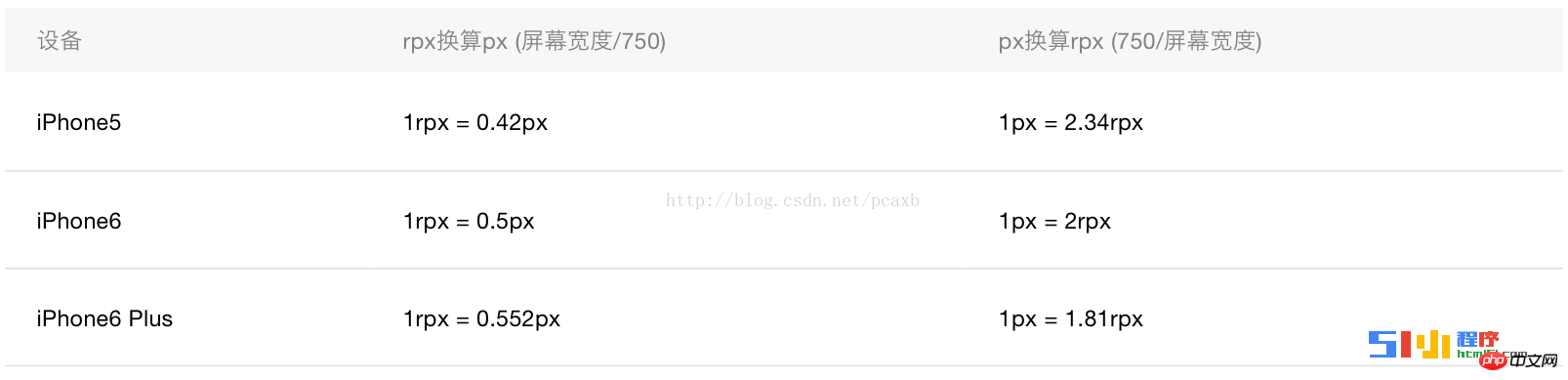
[color=rgb(44,] Avant de commencer, parlons des pixels, de la longueur physique, des pixels indépendants de l'appareil et du rapport de pixels indépendant de l'appareil [Pixel] : Ce n'est pas une longueur physique dans la nature, cela fait référence à l'encodage de base des pigments originaux de base et à leurs niveaux de gris. Pixel physique] : C'est le plus petit. unité d'affichage physique d'un moniteur (écran d'ordinateur, de téléphone portable). Chaque pixel physique est composé d'une valeur de couleur et d'une valeur de luminosité. Il faut se rappeler que les pixels physiques font référence au plus petit point du moniteur. [Pixel indépendant de l'appareil] : Il est également appelé pixel indépendant de la densité, l'accent est mis sur - indépendant de la densité, c'est un pixel virtuel réellement traité par un programme informatique (tel que css px), converti en pixels de l'appareil à partir de la relation de corrélation. Cette corrélation fait référence au rapport de pixels de l'appareil [rapport de pixels de l'appareil]. : Ratio de pixels de l'appareil = pixels physiques / pixels indépendants de l'appareil, l'unité est dpr Vous ne comprenez toujours pas, regardons la résolution et ? résolution des appareils mobiles à partir de l'image. La relation de rpx : Prenons l'iPhone6 comme exemple : On sait que 1. La largeur et la hauteur de l'appareil sont de 375 * 667, que nous pouvons considérer comme px (pixel indépendant de la densité) en CSS 2. Le dpr de l'écran rétine est de 2. Quels sont les pixels physiques de l'iPhone6 ? Donnez-moi des points, étudiants ! Selon la formule, nous avons calculé que les pixels physiques de l'iPhone 6 sont de 750 * 1334 Conclusion : Sur différents écrans (écran normal vs écran rétine), la taille (taille physique) présentée par les pixels CSS est cohérente et différente. le nombre de pixels physiques correspondant à un pixel CSS est incohérent. Sur un écran normal, 1 pixel css correspond à 1 pixel physique (1:1). Sous écran Retina, 1 pixel CSS correspond à 2*2 pixels physiques (1:4). [Pixel bitmap] : Un pixel bitmap est la plus petite unité de données d'une image raster (telle que png, jpg, gif, etc.). Chaque pixel bitmap contient certaines de ses propres informations d'affichage (telles que la position d'affichage, la valeur de couleur, la transparence, etc.). Vous vous sentez compliqué ? N'oubliez pas que 1px représente le plus petit point d'une image. Vous n'y croyez pas ? Utilisons PS pour agrandir une image. Vous pouvez voir que l'image est divisée en d'innombrables points, mais quelle que soit la façon dont vous agrandissez ces petits points, ils ne peuvent pas être à nouveau divisés car ce sont déjà des points au niveau du pixel. Théoriquement, 1 pixel bitmap correspond à 1 pixel physique, afin que l'image puisse être affichée parfaitement et clairement. Donc, pour afficher parfaitement la balise img 200*300 (pixel css) sur un iPhone 6 avec une largeur et une hauteur de 375*667 et un dpr de 2, la taille de l'image doit être de combien ? La réponse est : 400 * 600. C'est le but de concevoir la taille de notre projet de conception pour iPhone 6 basé sur 750*1334. Retour au sujet... Qu'est-ce que rpx ? Avec la préfiguration ci-dessus, nous savons que pour l'iPhone6, 1rpx = 1 pixel physique, 1rpx = 0,5px; Et si ce n'est pas l'iPhone 6 ? 1rpx = window.innerWidth/750. 1px = 1rpx *dpr. 2. Importation de style
[AppleScript] Affichage en texte brut Copier le code 3. Style en ligne [AppleScript] Affichage en texte brut Copier le code (2)class : utilisé pour spécifier les règles de style, sa valeur d'attribut est le nom du sélecteur de classe (nom de la classe de style) dans la règle de style Les collections et les noms de classes de style n'ont pas besoin d'inclure "." et les noms de classes de style sont séparés par des espaces. 4. Sélecteur 5. Styles globaux et styles locaux 1. Compréhension conceptuelle et accumulation de connaissances sur la fenêtre d'affichage (taille de la zone visuelle) 2.移动端的HTML5开发META的常用设置 第一个meta标签表示:强制让文档的宽度(viewport宽度)与设备的宽度保持1:1,并且文档最大的宽度比例是1.0,且不允许用户点击屏幕放大浏览; initial-scale - 初始的缩放比例 HTML5 META标签常用设置参考资料点击打开链接点击打开链接 点击打开链接 3.设备物理像素(设备像素),设备逻辑像素(设备独立像素),代码CSS像素,设备像素比 设备逻辑分辨率(device independent pixels):人对于物体真实尺寸的认知(屏幕大小),设计使用逻辑像素来思考界面 代码CSS像素:CSS像素是Web编程的概念,独立于设备的用于逻辑上衡量像素的单位,也就是说我们在做网页时用到的CSS像素单位是抽象的,而不是实际存在的 iphone 6为例(设备像素比是2): **案例:**iphone 6s 的物理像素是750x1334,JS中window.innerWidth就是获取设备的物理像素,为什么window.innerWidth获取的值是375而不是750呢? 在1倍率的屏幕上: 1 CSS PX = 1 设备的物理像素 以iPhone 5s为例,屏幕的分辨率是640×1136,倍率是2。浏览器会认为屏幕的分辨率是320×568,仍然是基准倍率的尺寸。 |
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)