 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Introduction détaillée et résumé de l'utilisation des sélecteurs CSS3
Introduction détaillée et résumé de l'utilisation des sélecteurs CSS3
Introduction détaillée et résumé de l'utilisation des sélecteurs CSS3
CSS3Ajoutde nombreux sélecteurs puissants
Cela nous permet d'écrire moins de jsÉvénementsScript
Prenons d'abord un aperçu des sélecteurs de chaque version
Remarque :
ele représente l'élément element
attr représente l'attributattribut, val représente la valeur de l'attribut value
:xxx Ils appartiennent tous au pseudo sélecteur de classe et ::xxx appartiennent tous au pseudo sélecteur d'élément
J'ai subdivisé autant que possible les sélecteurs nommés
Sélecteur CCS1
| Sélecteur | Type | Exemple | Description | |||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
.classe
|
.demo | Sélectionner tous les éléments dont la classe contient une démo | ||||||||||||||||||||||||||||||||||||||||||||||||
| #id td> | Sélecteur d'ID | #unique | Sélectionner tout éléments avec des identifiants uniques | |||||||||||||||||||||||||||||||||||||||||||||||
| ele | Sélecteur d'éléments | p | Sélectionner tous les éléments p | |||||||||||||||||||||||||||||||||||||||||||||||
| ele,ele | Sélecteur de colonnes | h1,h2 | Sélectionner tous les éléments h1 et h2 | |||||||||||||||||||||||||||||||||||||||||||||||
| ele ele | Sélecteur descendant | p p | Sélectionnez tous les éléments p dans l'élément p | |||||||||||||||||||||||||||||||||||||||||||||||
| :link | Pseudo-classeSélecteur | a:link | Sélectionner les liens non visités | |||||||||||||||||||||||||||||||||||||||||||||||
| :visité | Sélecteur de pseudo-classe | a:visité td> | Sélectionnez le lien visité | |||||||||||||||||||||||||||||||||||||||||||||||
| :active | Sélecteur de pseudo-classe | a:active | Sélectionner le lien actif td> | |||||||||||||||||||||||||||||||||||||||||||||||
| :hover | Sélecteur de pseudo-classe | a:hover | Sélectionnez le lien de survol de la souris | |||||||||||||||||||||||||||||||||||||||||||||||
| ::first-letter | Sélecteur de première lettre | p:first-letter td> | Sélectionnez la première lettre de chaque élément p | |||||||||||||||||||||||||||||||||||||||||||||||
| ::première ligne | Sélecteur de première ligne | p:first-line | Sélectionnez chaque élément p Première ligne |
La version CSS1 possède nos sélecteurs classiques les plus couramment utilisés
::first-letter et ::first-line semblent être rarement utilisés
En CSS2, ils ne peuvent être utilisés que dans les paragraphes et le comme les éléments de niveau bloc, les hyperliens et autres éléments en ligne ne peuvent pas être utilisés
Dans CSS2.1, :first-letter peut être appliqué à tous les éléments
mais il existe toujours des restrictions sur les attributs qu'ils peut utiliser
Je ne le listerai pas ici. Après tout, il n'est pas couramment utilisé
sélecteur de pseudo-classe de lien (pseudo-classe d'ancrage). >
link-visited-hover like this -active (LVHA) est l'ordre recommandé et ne provoquera pas de conflits dus à l'écrasementa:link {color: blue;} /*静态伪类:未访问链接时蓝色*/a:visited {color: purple;} /*静态伪类:访问过的链接变为紫色*/a:hover {color: red;} /*动态伪类:鼠标悬浮在链接上变为红色*/a:active {color: orange;} /*动态伪类:鼠标按下链接时变为橘黄色*/
Sélecteur CSS2
| Sélecteur | Type | Exemple | Description | ||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Sélecteur de caractères génériques | * | Sélectionner tous les éléments | |||||||||||||||||||||||||||||||||||||||||||||||||||||
| ele>ele< /td> | Direct Sélecteur d'élément enfant | p> p | Sélectionnez l'élément p dont le parent est l'élément p | ||||||||||||||||||||||||||||||||||||||||||||||||||||
| ele+ele | < td>Sélecteur d'éléments frères adjacentsp+p | Sélectionnez un élément p immédiatement après l'élément p | |||||||||||||||||||||||||||||||||||||||||||||||||||||
| [attr] | < a href="http://www.php.cn/code/10719.html" target="_blank">Sélecteur d'attribut | [target] | Sélectionner les éléments avec l'attribut cible | ||||||||||||||||||||||||||||||||||||||||||||||||||||
| [attr=val] | Sélecteur d'attribut | [target=_blank]< /td > | Sélectionner les éléments avec l'attribut cible et la valeur d'attribut _blank | ||||||||||||||||||||||||||||||||||||||||||||||||||||
| [attr~=val] | Sélecteur d'attribut | [title~=demo] | Sélectionnez les éléments avec un attribut title et contenant le mot "demo" | ||||||||||||||||||||||||||||||||||||||||||||||||||||
[attr|=lang
| Sélecteur d'attribut | [lang |=en] | Sélectionnez les éléments dont la valeur de départ de l'attribut lang est EN | ||||||||||||||||||||||||||||||||||||||||||||||||||||
| :focus<🎜> | Sélecteur de focus | input:focus | Sélectionner avec l'élément d'entrée focus | ||||||||||||||||||||||||||||||||||||||||||||||||||||
| :premier-enfant<🎜 > | Sélecteur du premier enfant | p:first-child | Sélectionne l'élément dont l'élément p est le premier enfant de son parent | ||||||||||||||||||||||||||||||||||||||||||||||||||||
| ::before<🎜> | Sélecteur de pseudo-éléments | p::before | Insérer le contenu avant l'élément p | ||||||||||||||||||||||||||||||||||||||||||||||||||||
| ::after<🎜> | Sélecteur de pseudo-éléments | p::after | Insérer du contenu après l'élément p | ||||||||||||||||||||||||||||||||||||||||||||||||||||
| :lang<🎜>( langue) | Sélecteur de pseudo-classe | p:lang(it) | La valeur de départ de l'attribut lang sélectionné est l'élément p | < /tr>
这里需要注意的有p+p相邻兄弟元素选择器
选择的是紧挨着p元素后的一个p元素,
发现一些网站和书上写的都是所有p元素,但我验证了一下发现好像不对
title~demo是说title属性包含demo这个词,属性值之间用空格分隔的单词
像这样<img title="demo demo1 demo2"></img>是可以选中的
但是<img title="demo1 demo2"></img>就不能够选中
语言的选择器不常用过就不说了
::before和::after伪元素选择器要想添加内容,需要使用content属性
p::before { content: "123";}我们用after的时候很多时候是为了清除浮动
p::after { content: ""; display: block; clear: both;}至于为什么就不是今天讨论的范畴了( ̄_, ̄ )
伪类与伪元素
伪元素选择器写成伪类单冒号的形式没什么问题
但是伪类选择器使用双冒号就不能选择元素了
这里说一下伪类和伪元素的区别
伪类我的理解是元素达到一种状态
状态存在,改变样式;状态消失,样式消失
伪元素应该说是操作元素的特定内容
实在分不清都写成单冒号的形式就好了
CSS3选择器
敲这么多终于到关键地方了
CSS3增加了很多强大的选择器,以伪劣选择器为主
CSS1和CSS2版本的选择器加起来都没它多
我们一起来看一下
| 选择器 | 类别 | 示例 | 说明 |
|---|---|---|---|
| ele~ele | 后兄弟元素选择器 | p~p | 选择p元素之后的所有p元素 |
| [attr^=val] | 属性选择器 | a[src^=https] | 选择src属性值以https开头的元素 |
| [attr$=val] | 属性选择器 | a[src$=.pdf] | 选择src属性值以.pdf结尾的元素 |
| [attr*=val] | 属性选择器 | a[src*=demo] | 选择src属性的值包含子字符串demo的元素 |
| :first-of-type | 伪类选择器 | p:first-of-type | 选择每个p元素是其父级的第一个p元素 |
| :last-of-type | 伪类选择器 | p:last-of-type | 选择每个p元素是其父级的最后一个p元素 |
| :only-of-type | 伪类选择器 | p:only-of-type | 选择每个p元素是其父级的唯一p元素 |
| :only-child | 唯一子元素选择器 | p:only-child | 选择每个p元素是其父级的唯一子元素 |
| :nth-child(n) | 伪类选择器 | p:nth-child(2) | 选择每个p元素是其父级的第二个子元素 |
| :nth-last-child(n) | 伪类选择器 | p:nth-last-child(2) | 选择每个p元素的是其父级的倒数第二个子元素 |
| :nth-of-type(n) | 伪类选择器 | p:nth-of-type(2) | 选择每个p元素是其父级的第二个p元素 |
| :nth-last-of-type(n) | 伪类选择器 | p:nth-last-of-type(2) | 选择每个p元素的是其父级的倒数第二个p元素 |
| :last-child | 伪类选择器 | p:last-child | 选择每个p元素是其父级的最后一个子元素 |
| :root | 根元素选择器 | :root | 选择文档根元素 |
| :empty | 空标签选择器 | p:empty | 选择无任何子元素(包括文本节点)的p元素 |
| :target | 目标元素选择器 | new:target | 选择当前活动的#new元素(包含锚名称点击的URL) |
| :enabled | 伪类选择器 | input:enabled | 选择已启用的input元素 |
| :disabled | 伪类选择器 | input:disabled | 选择禁用的input元素 |
| :checked | 伪类选择器 | input:checked | 选择选中的input元素 |
| :not(selector) | 否定选择器 | :not(p) | 选择不是p元素的元素 |
| ::selection | 高亮文本选择器 | ::selection | 匹配元素中被用户选中或处于高亮状态的部分 |
| :out-of-range | 伪类选择器 | :out-of-range | 选择值在指定区间之外的input元素 |
| :in-range | 伪类选择器 | :in-range | 选择值在指定区间之内的input元素 |
| :read-write | 读写元素选择器 | :read-write | 选择可读并且可写的元素 |
| :read-only | 只读元素选择器 | :read-only | 选择设置了readonly属性的只读元素 |
| :optional | 伪类选择器 | :optional | 选择可选的input元素 |
| :required | 伪类选择器 | :required | 选择设置了required属性的元素 |
| :valid | 合法元素选择器 | :valid | 选择输入值合法的元素 |
| :invalid | 非法元素选择器 | :invalid | 选择输入值非法的元素 |
属性选择器
[attr^=val],[attr$=val],[attr*=val] 这三个属性选择器放在一起记
也很好记,很想我们正则表达式中用的开头匹配符^,结尾匹配符$,统配匹配符*
同时还要区别于CSS2中的[attr~=val]
<p class="demo demo1">1</p><p class="demo demo2">2</p><p class="demo demo3">3</p>
[class^=de]可以把三行都选中,因为它们的class属性都是以“de”开头的 [class$=o2]可以选中第二行,因为只有它的class属性是以“o2”结尾的 [class*=em]同样可以选中三行,因为它们class的都包含字符串“em” [class~=de]不能选中任何行,因为它class中以空格分隔的属性值中没有“de”的属性值
说到这个属性选择器,我还要多说一点
我在表格中的示例是这么写的 a[src$=\.pdf]
是因为“.”它不认识,我们需要加“\”转义
不过css中属性选择器也可以写成引号的形式
比如说下面代码时等价的 a[src$=\.pdf] a[src$=".pdf"] a[src$='.pdf']
子元素选择器
下面的一堆什么type、child的选择器都是针对子元素在父元素中的位置的
表格中列出的很详细了
我主要谈谈type、child的区别,
以最简单的:first-child和:first-of-type为例
<p>0</p><p>1</p><p>2</p><p>3</p>
p:first-child{ background-color: red;}
使用first-child我们发现页面没有变化
这是因为p并不是body元素的第一个子元素
p:first-of-type{/*改*/
background-color: red;}
改为first-of-type我们发现第一个p变红了
这是因为它是body元素的子元素中所有p的第一个
其他的也是一样的道理,举一反三
根元素选择器
:root这个选择器没什么意思,和你直接使用html一样
:root {...}
html {...}空元素选择器
:empty就是选择真正的空元素,内部没有任何子元素,文本节点也不能有
举个例子
<p></p><p>1</p><p>2</p><p>3</p>
p:empty::before { content: "12345"; background-color: gold;}
目标元素选择器
这个:target选择器还有点意思
写一个例子
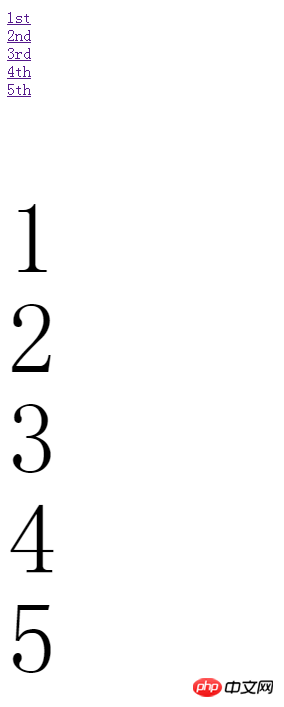
<a href="#first">1st</a><br><a href="#second">2nd</a><br><a href="#third">3rd</a><br><a href="#fourth">4th</a><br><a href="#fifth">5th</a><br><br><br><br><br><br><p id="first">1</p><p id="second">2</p><p id="third">3</p><p id="fourth">4</p><p id="fifth">5</p>
body { height: 2000px;}p { width: 200px; height: 200px; font: 200px/200px bold;}
这是一个小demo可以利用锚点在页面中进行跳转
点击链接可以跳转到对应id的元素,并且url链接也发生了改变 
此时就会触发:target的样式
我们来试一试,加几行代码
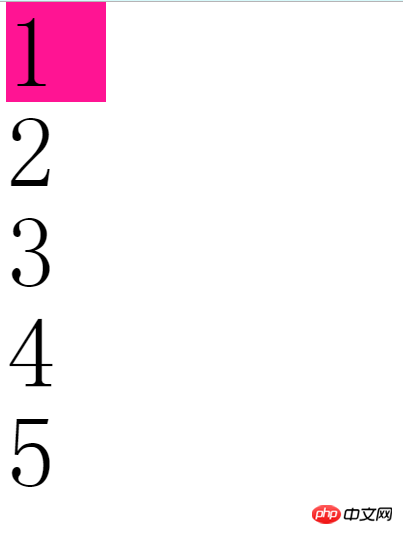
p:target { background-color: deeppink;}再点击链接 
我们发现,跳转的同时,p样式改变了
高亮文本选择器
::selection是CSS3新增的选择器
它用来匹配突出显示的文本(用鼠标选择文本)
浏览器有默认的样式(背景为蓝色,字体为)
<p>this is a long long text...</p>
p::selection{ color: white; background-color: dodgerblue;}浏览器默认的样式就是相当于这样,我们可以自己修改
否定选择器
:not()这个选择器可以排除某些特定条件的元素
比如说我们可以这样用
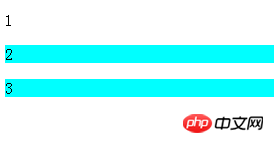
<p class="demo">1</p><p>2</p><p>3</p>
p:not(.demo) { background-color: aqua;}
这样类属性中有demo的元素就不会变色
CSS小图表
剩下的选择器大部分都是针对input输入标签的
不详细讲了
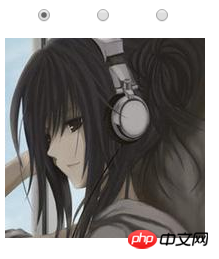
我们做一个小练习,仅仅用CSS3的选择器做一个点击按钮切换图片的小图表
通过点击单选框显示不同的图片
像这样 
首先我们需要编写html代码
使用三个radio和三个img元素
<input type="radio" name="demo" id="a" checked><img src="a.jpg" ><input type="radio" name="demo" id="b"><img src="b.jpg"><input type="radio" name="demo" id="c"><img src="c.jpg">
然后css部分通过:checked配合条件选择器控制img元素的显示
input { margin-left: 35px;}img { display: none;}:checked+img { position: absolute; left: 10px; top: 40px; display: inline-block;}这样我们就完成了我们的小图表功能
整理了一晚上的选择器,可能会有遗漏的
如果想起来,日后再补吧
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".
 Quel est l'identifiant du sélecteur d'identifiant en CSS
Sep 22, 2022 pm 03:57 PM
Quel est l'identifiant du sélecteur d'identifiant en CSS
Sep 22, 2022 pm 03:57 PM
En CSS, l'identifiant du sélecteur d'identifiant est "#". Vous pouvez spécifier un style spécifique pour l'élément HTML marqué avec une valeur d'attribut d'identifiant spécifique. La structure syntaxique est "#ID value {attribut: valeur d'attribut;}". L'attribut ID est unique et non répétable dans toute la page ; la valeur de l'attribut ID ne doit pas commencer par un numéro. Les identifiants commençant par des chiffres ne fonctionneront pas dans les navigateurs Mozilla/Firefox.
 Utilisez le sélecteur de pseudo-classe :nth-child(n+3) pour sélectionner le style des éléments enfants dont la position est supérieure ou égale à 3
Nov 20, 2023 am 11:20 AM
Utilisez le sélecteur de pseudo-classe :nth-child(n+3) pour sélectionner le style des éléments enfants dont la position est supérieure ou égale à 3
Nov 20, 2023 am 11:20 AM
Utilisez le sélecteur de pseudo-classe :nth-child(n+3) pour sélectionner le style des éléments enfants dont la position est supérieure ou égale à 3. L'exemple de code spécifique est le suivant : Code HTML : <divid="container" ><divclass="item"> ;Premier élément enfant</div><divclass="item"&
 Que faire si le sélecteur javascript échoue
Feb 10, 2023 am 10:15 AM
Que faire si le sélecteur javascript échoue
Feb 10, 2023 am 10:15 AM
Le sélecteur JavaScript échoue car le code n'est pas standardisé. La solution est la suivante : 1. Supprimez le code JS importé et la méthode de sélection d'ID sera efficace ; 2. Introduisez simplement le code JS spécifié avant d'introduire "jquery.js".
 Apprenez de nouvelles fonctionnalités CSS : Débordement de découpage directionnel : clip
Oct 11, 2022 pm 07:12 PM
Apprenez de nouvelles fonctionnalités CSS : Débordement de découpage directionnel : clip
Oct 11, 2022 pm 07:12 PM
Cet article présentera une nouvelle fonctionnalité, à partir de Chrome 90, une nouvelle fonctionnalité ajoutée au débordement - overflow : clip Utilisez-le pour contrôler facilement la direction du débordement.
 Les sélecteurs en CSS incluent-ils des sélecteurs de balises hypertextes ?
Sep 01, 2022 pm 05:25 PM
Les sélecteurs en CSS incluent-ils des sélecteurs de balises hypertextes ?
Sep 01, 2022 pm 05:25 PM
Non inclus. Les sélecteurs CSS incluent : 1. Un sélecteur de balise, qui localise des éléments HTML spécifiques via le nom de l'élément de la page HTML ; 2. Un sélecteur de classe, qui localise des éléments HTML spécifiques via la valeur de l'attribut de classe de l'élément HTML ; qui localise des éléments HTML spécifiques via la valeur de l'attribut id de l'élément HTML ; 4. Le sélecteur de caractère générique "*" peut faire référence à tous les types d'éléments de balise, y compris les éléments personnalisés ; 5. Le sélecteur d'attribut utilise le nom d'attribut existant du ; Élément HTML ou valeur d'attribut pour localiser un élément HTML spécifique.
 Du débutant au compétent : maîtrisez les compétences d'utilisation des sélecteurs et où
Sep 08, 2023 am 09:15 AM
Du débutant au compétent : maîtrisez les compétences d'utilisation des sélecteurs et où
Sep 08, 2023 am 09:15 AM
Du débutant au compétent : Maîtriser les compétences d'utilisation des sélecteurs est et où Introduction : Dans le processus de traitement et d'analyse des données, le sélecteur est un outil très important. Grâce à des sélecteurs, nous pouvons extraire les données requises de l'ensemble de données selon des conditions spécifiques. Cet article présentera les compétences d'utilisation des sélecteurs est et où pour aider les lecteurs à maîtriser rapidement les fonctions puissantes de ces deux sélecteurs. 1. Utilisation du sélecteur is Le sélecteur is est un sélecteur de base qui nous permet de sélectionner l'ensemble de données en fonction de conditions données.
 Analyse approfondie des sélecteurs is et Where : amélioration du niveau de programmation CSS
Sep 08, 2023 pm 08:22 PM
Analyse approfondie des sélecteurs is et Where : amélioration du niveau de programmation CSS
Sep 08, 2023 pm 08:22 PM
Analyse approfondie des sélecteurs is et Where : améliorer le niveau de programmation CSS Introduction : Dans le processus de programmation CSS, les sélecteurs sont un élément essentiel. Ils nous permettent de sélectionner et de styliser les éléments d'un document HTML en fonction de critères spécifiques. Dans cet article, nous allons approfondir deux sélecteurs couramment utilisés, à savoir : le sélecteur est et le sélecteur où. En comprenant leurs principes de fonctionnement et leurs scénarios d'utilisation, nous pouvons considérablement améliorer le niveau de programmation CSS. 1. ce sélecteur est un choix très puissant





