interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Explication détaillée des coins arrondis CSS3, des ombres de boîte et des images de bordure
Explication détaillée des coins arrondis CSS3, des ombres de boîte et des images de bordure
Explication détaillée des coins arrondis CSS3, des ombres de boîte et des images de bordure
Aujourd'hui, j'ai commencé à faire le tri dans les connaissances de CSS3
En fait, j'aurais dû l'écrire hier soir, mais cela semblait être une gastro-entérite aiguë, et la douleur m'a empêché de dormir toute la nuit. Champignon Shiitake Blue Slim
Ce n'est pas grave, tout ira bien si je prends une perfusion intraveineuse et que je dors aujourd'hui. Il semble que je ferais mieux de faire attention en mangeant. Mon estomac s'est vengé
Le CSS n'est pas difficile, mais toi. Je dois l'essayer sur le navigateur pendant la lecture. Essayez-le à nouveau. N'oubliez pas
C'est en vain
Les navigateurs CSS3 ont des problèmes de compatibilité
Différents navigateurs ont des propriétés avec des préfixes différents. Indique que l'attribut ou la règle n'est pas encore devenu un standard Autrement dit, avant l'annonce officielle du standard, divers navigateurs l'ont secrètement implémenté
Mais le véritable standard ne ressemble pas forcément à ce à quoi il ressemble. à l'avenir. Que faire, puis ajouter un préfixe
Bien que les nouvelles versions des navigateurs n'aient pas besoin d'ajouter des préfixes maintenant, pour garantir la compatibilité, vous devez toujours écrire
| navigateur | Préfixe |
|---|---|
| chrome/safari | -webkit |
| firefox | -moz |
| IE | -ms |
| opear | - o |
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !
 Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Deux méthodes : 1. À l'aide de l'attribut display, ajoutez simplement le style "display:none;" à l'élément. 2. Utilisez les attributs position et top pour définir le positionnement absolu de l'élément afin de masquer l'élément. Ajoutez simplement le style "position:absolute;top:-9999px;" à l'élément.
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".
 Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Méthode d'implémentation : 1. Utilisez le sélecteur ":active" pour sélectionner l'état du clic de la souris sur l'image ; 2. Utilisez l'attribut de transformation et la fonction scale() pour obtenir l'effet d'agrandissement de l'image, la syntaxe "img:active {transform : échelle (grossissement de l'axe x, grossissement de l'axe y);}".
 Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Comment créer un carrousel de texte et un carrousel d'images ? La première chose à laquelle tout le monde pense est de savoir s'il faut utiliser js. En fait, le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur. Jetons un coup d'œil à la méthode d'implémentation.
 Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
En CSS3, vous pouvez utiliser l'attribut "animation-timing-function" pour définir la vitesse de rotation de l'animation. Cet attribut est utilisé pour spécifier comment l'animation terminera un cycle et définir la courbe de vitesse de l'animation. La syntaxe est "element {. fonction de synchronisation d'animation : valeur de l'attribut de vitesse ;}".
 L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation en CSS3 a une déformation ; vous pouvez utiliser "animation : attribut d'animation @keyframes ..{..{transform : attribut de transformation}}" pour obtenir un effet d'animation de déformation. L'attribut d'animation est utilisé pour définir le style d'animation et le. L'attribut transform est utilisé pour définir le style de déformation.








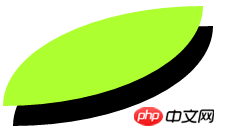
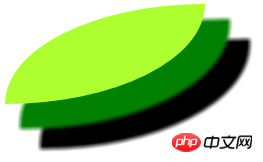
 pour produire un effet d'ombre, la valeur de l'attribut est Le décalage de l'axe x et le décalage de l'axe y
pour produire un effet d'ombre, la valeur de l'attribut est Le décalage de l'axe x et le décalage de l'axe y Quant à la méthode de projection, la méthode par défaut est une projection externe, nous pouvons définir la valeur de l'attribut dans
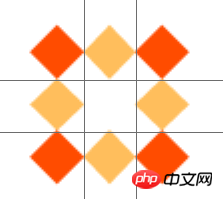
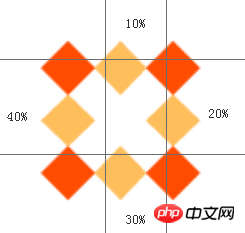
Quant à la méthode de projection, la méthode par défaut est une projection externe, nous pouvons définir la valeur de l'attribut dans border-image border image
border-image border image La taille de la photo que j'ai prise est de 81px* 81px
La taille de la photo que j'ai prise est de 81px* 81px