Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Compilation de problèmes courants dans le style de développement de mini-programmes WeChat
Compilation de problèmes courants dans le style de développement de mini-programmes WeChat
Compilation de problèmes courants dans le style de développement de mini-programmes WeChat
Résumé : Nous rencontrerons des problèmes courants lors du développement des mini-programmes WeChat, et la mise en œuvre du code n'est pas comme prévu. Ce sont tous des détours que j’ai faits au cours du processus de développement, j’espère que cela sera utile à tout le monde. 1. Concernant l'importation et l'inclusion, nous pouvons extraire du code commun dans un fichier js séparé en tant que ...
|
Nous rencontrerons certains problèmes courants lors du développement de l'applet WeChat, et la mise en œuvre du code n'est pas comme prévu. Ce sont tous des détours que j’ai faits au cours du processus de développement, j’espère que cela sera utile à tout le monde. 1. Concernant l'importation et l'inclusion Nous pouvons extraire du code commun dans un fichier js séparé, en tant que module. Les modules ne peuvent exposer les interfaces au monde extérieur que via module.exports ou exports. l'import peut utiliser le modèle défini par le fichier cible dans ce fichier. Mais attention, l'import n'est pas transitif, c'est-à-dire : C import B, B import A. En C, vous pouvez utiliser le modèle défini par B, et en B, vous pouvez utiliser le modèle défini par A, mais C ne peut pas utiliser le modèle défini par B. modèle défini par A. include peut introduire l'intégralité du code à l'exception du fichier cible, ce qui équivaut à une copie vers l'emplacement d'inclusion. Utilisez l'instruction @import pour importer une feuille de style externe. @import est suivi du chemin relatif de la feuille de style externe qui doit être importée, et ";" indique la fin de l'instruction. 2. À propos de switchtab et de navigationTo La page avec tabBar est sautée à l'aide de switchTab, la page sans tabBar est sautée avecnavigaTo Jump.
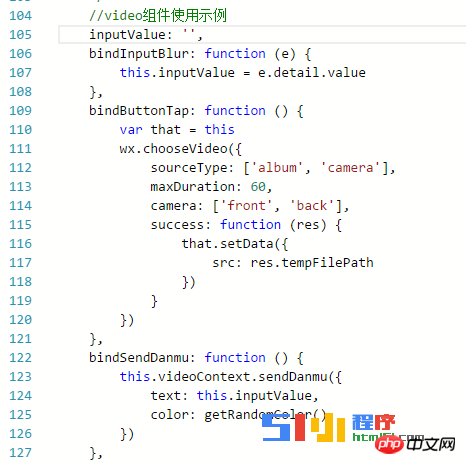
Lorsque le composant swiper est utilisé, la taille de l'image, etc. ne peut pas être définie.
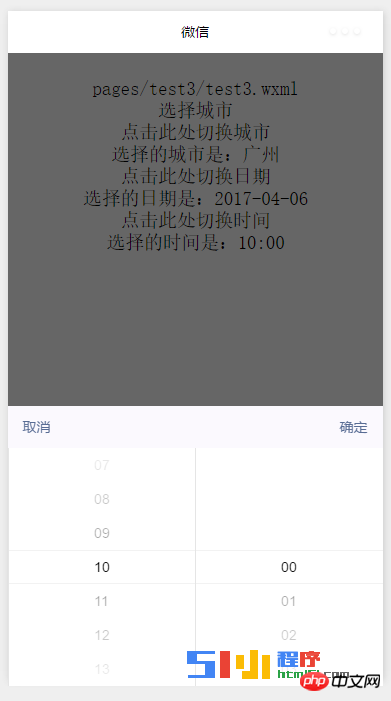
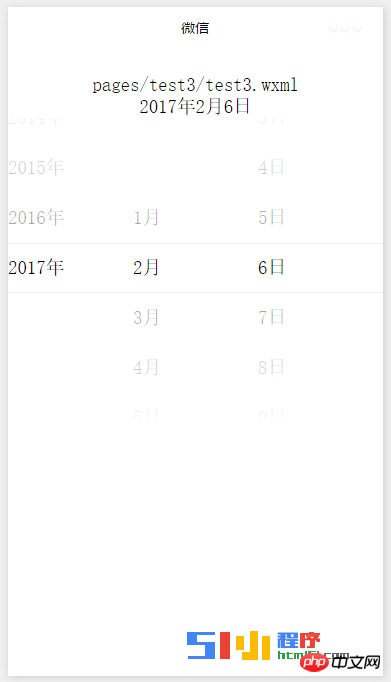
Ce paramètre fonctionne. La différence entre Picker et Picker-View est que l'un apparaît du bas et l'autre est intégré directement à l'intérieur de la page
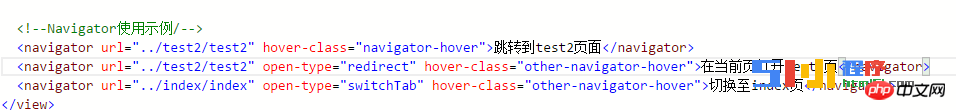
4. À propos de la différence entre pour naviguer et rediriger :
Méthode de transmission des paramètres lors du changement de page :
|
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24