 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Explication détaillée des valeurs de couleur RGBA et dégradés de couleurs en CSS3 (image)
Explication détaillée des valeurs de couleur RGBA et dégradés de couleurs en CSS3 (image)
Explication détaillée des valeurs de couleur RGBA et dégradés de couleurs en CSS3 (image)
Dégradé de couleur avant CSS3ImagesSeules les images d'arrière-plan peuvent être utilisées
La syntaxe de dégradé CSS3 nous permet d'économiser le coût de téléchargement des images
et là est un meilleur effet lors du changement de la résolution du navigateur
Valeur de couleur RGBA
La norme de couleur RVB que nous connaissons est composée de r (rouge), g (vert), b (bleu). les couleurs sont superposées et modifiées pour former différentes couleurs
avec une valeur de 0~255, ou 0~100%
rgba est basé sur RVB et ajoute un paramètre d'opacité alpha
.demo { width: 100px; height: 100px; background-color: rgb(255, 0, 0);}
.demo { width: 100px; height: 100px; background-color: rgba(255, 0, 0, 0.5);}
alpha prend la valeur 0~1, plus la valeur est petite, plus il est transparent
Dégradé linéaire dégradé linéaire
Le dégradé signifie "inclinaison" signifie "degré", linéaire signifie "linéaire"
La couleur du dégradé est une transition douce entre plusieurs couleurs, formant des couleurs brillantes
Dégradé linéaire Le paramètre de dégradé linéaire a la direction du dégradé (facultatif) et n'importe quelle couleur de dégradé
.demo { width: 100px; height: 100px; background: linear-gradient(red,lime,blue);} Notez que ce que j'ai écrit ici est un arrière-plan, pas une couleur d'arrière-plan
(en fait, la couleur du dégradé est la fonction de image d'arrière-plan) 
Si vous ne remplissez pas la direction du dégradé, la valeur par défaut est de haut en bas
La direction du dégradé est la suivante AttributsValeur
vers haut , vers bas (par défaut), vers gauche, vers droite
en haut à gauche, en haut à droite, en bas à gauche, en bas à droite
Ou remplissez l'angle xxxdeg
Par exemple, en haut à gauche signifie que la direction est vers le haut à gauche
.demo { width: 100px; height: 100px; background: linear-gradient(to top left,red,lime,blue);}
L'angle 0deg équivaut à vers le haut, augmenter l'angle est équivalent Tourner dans le sens des aiguilles d'une montre
.demo { width: 100px; height: 100px; background: linear-gradient(20deg,red,lime,blue);}
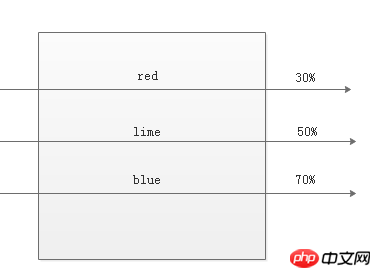
Vous pouvez ajouter la position de chaque dégradé de couleur derrière chaque couleur
.demo { width: 100px; height: 100px; background: linear-gradient(red 30%,lime 50%,blue 70%);}

Si vous ne le remplissez pas, le navigateur le divisera uniformément par défaut. Par exemple, les trois valeurs de couleur par défaut sont 0 %, 50 % et 100 %
Il existe également une fonction rare repeating-linear-gradient qui nous permet de répéter dégradés linéaires
.demo { width: 100px; height: 100px; background: repeating-linear-gradient(red, rgba(100,100,100,0.5),blue 50%);}
et le résultat est un dégradé tellement laid
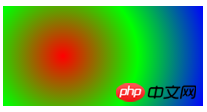
Dégradé radial radial-gradient
radial signifie "radial, radial"
C'est un centre de dégradé rayonnant un dégradé vers l'extérieur
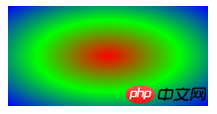
.demo { width: 200px; height: 100px; background: radial-gradient(red,lime,blue);}
Similaire au dégradé linéaire
Mais le premier paramètre (facultatif) est la forme du dégradé et position du dégradé radial
Vous pouvez utiliser un cercle ou une ellipse elliptique (par défaut)
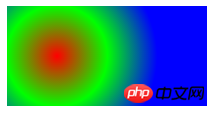
.demo { width: 200px; height: 100px; background: radial-gradient(circle,red,lime,blue);}
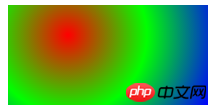
Vous pouvez utiliser le format de forme au format de position pour définir la position du centre du dégradé
.demo { width: 200px; height: 100px; background: radial-gradient(circle at 30% 30%,red,lime,blue);}
La position du dégradé peut être sous forme de pourcentage ou de pixel
Si une seule valeur est écrite, l'autre valeur par défaut à 50% de la position médiane
.demo { width: 200px; height: 100px; background: radial-gradient(circle at 30%,red,lime,blue);}
Si vous ne souhaitez pas utiliser de mots-clés, vous pouvez également utiliser la forme numérique
.demo { width: 200px; height: 100px; background: radial-gradient(100px 100px at 50px 50px,red,lime,blue);} pour représenter la taille du dégradé de 100px*100px et la position du dégradé de 50px*50px 
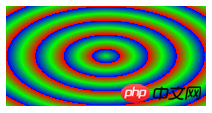
Le dégradé radial a également une fonction qui répète les dégradés
Le l'utilisation est similaire au dégradé linéaire, il n'y aura donc pas beaucoup d'explications ici
.demo { width: 200px; height: 100px; background: repeating-radial-gradient(red 10%,lime 20%,blue 30%);}
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !
 Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Deux méthodes : 1. À l'aide de l'attribut display, ajoutez simplement le style "display:none;" à l'élément. 2. Utilisez les attributs position et top pour définir le positionnement absolu de l'élément afin de masquer l'élément. Ajoutez simplement le style "position:absolute;top:-9999px;" à l'élément.
 Processus opérationnel de création d'un cylindre tridimensionnel de couleur dégradée en PPT
Mar 26, 2024 pm 04:21 PM
Processus opérationnel de création d'un cylindre tridimensionnel de couleur dégradée en PPT
Mar 26, 2024 pm 04:21 PM
1. Ouvrez PPT et entrez dans son interface principale. 2. Supprimez les deux zones de saisie de Cliquez ici pour ajouter un titre et un sous-titre. 3. Cliquez sur le menu Insertion et sélectionnez l'outil Forme. 4. Recherchez et cliquez sur le cylindre dans la forme de base pour dessiner un cylindre. 5. Cliquez sur Format et sélectionnez Remplissage de forme. 6. Cliquez sur le dégradé et cliquez sur les autres dégradés dans le menu déroulant qui s'ouvre. 7. Sélectionnez Remplissage dégradé, cliquez sur le long sable jaune dans la couleur prédéfinie, puis cliquez sur Fermer. 8. Nous avons créé un long cylindre dégradé de sable jaune en PPT.
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".
 Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Comment créer un carrousel de texte et un carrousel d'images ? La première chose à laquelle tout le monde pense est de savoir s'il faut utiliser js. En fait, le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur. Jetons un coup d'œil à la méthode d'implémentation.
 Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Méthode d'implémentation : 1. Utilisez le sélecteur ":active" pour sélectionner l'état du clic de la souris sur l'image ; 2. Utilisez l'attribut de transformation et la fonction scale() pour obtenir l'effet d'agrandissement de l'image, la syntaxe "img:active {transform : échelle (grossissement de l'axe x, grossissement de l'axe y);}".
 Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
En CSS3, vous pouvez utiliser l'attribut "animation-timing-function" pour définir la vitesse de rotation de l'animation. Cet attribut est utilisé pour spécifier comment l'animation terminera un cycle et définir la courbe de vitesse de l'animation. La syntaxe est "element {. fonction de synchronisation d'animation : valeur de l'attribut de vitesse ;}".





