
Avant CSS3, nous pouvions ajouter une image
CSS3 nous permettait d'ajouter plusieurs images sur un élément
<p class="demo"></p>
.demo { width: 600px; height: 200px; border: 1px solid black; background: url('1.png') no-repeat;}
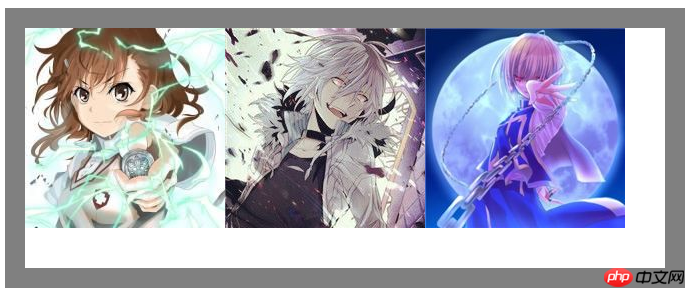
Arrière-plans multiples Vous pouvez ajouter plusieurs ressources d'image à l'attribut background, les séparer par des virgules
puis utiliser background-position pour les positionner où vous le souhaitez
.demo { width: 600px; height: 200px; border: 1px solid black; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png') no-repeat 400px 0;}
Si aucune répétition n'est définie, les ressources d'image ci-dessous écraseront les ressources d'image ci-dessus
valeur d'attribut optionnelle
padding-box ( default), border-box, content-box ; l'image par défaut de padding-box commence à partir de
padding Nous pouvons ajouter un remplissage pour le prouver
.demo { width: 600px; height: 200px; border: 20px solid gray/*改*/; padding: 20px/*增*/; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png') no-repeat 400px 0;}commenté. Je commente comme ça dans le but de mettre en évidence. Ne vous laissez pas tromper] 
.demo { width: 600px; height: 200px; border: 20px solid gray; padding: 20px; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png') no-repeat 400px 0; background-origin: border-box/*增*/;} Modifié en border-box, nous avons constaté qu'une partie de l'image était bloquée au bas de la couleur de fond gris
Modifié en border-box, nous avons constaté qu'une partie de l'image était bloquée au bas de la couleur de fond gris
peut être comprise comme une bordure en fait , il doit être défini au-dessus de l'élément
.demo { width: 600px; height: 200px; border: 20px solid gray; padding: 20px; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png') no-repeat 400px 0; background-origin: content-box/*改*/;}
, cela ne signifie pas que notre image est limitée à la zone de contenu
Elle peut être utilisée dans l'ensemble bordure de l'élément et à l'intérieur de la bordure Le
dessiné peut être légèrement modifié avec le code ci-dessus pour le prouver
.demo { width: 600px; height: 200px; border: 20px solid transparent/*改*/; padding: 20px; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png')/*删掉no-repeat 默认repeat*/ 400px 0; background-origin: content-box;}
Ceci est utilisé. Notre attribut background-clip
est similaire à la valeur de l'attribut content-origin
, y compris padding-box (par défaut), border-box, content-box
; Définissez la plage d'affichage de l'image, comme si elle avait été recadrée
.demo { width: 600px; height: 200px; border: 20px solid transparent; padding: 20px; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png') 400px 0; background-origin: content-box; background-clip: content-box/*增*/;}
, ce qui signifie que l'image d'arrière-plan est limitée au texte
et text-fill-color peut former un effet de texte de masque unique . Découvrez
<p class="demo">某科学的超电磁炮</p> <--添加内容
.demo { width: 600px; height: 200px; border: 20px solid transparent; padding: 20px; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png') 400px 0; background-origin: content-box; -webkit-background-clip: text;/*增*/
-webkit-text-fill-color: transparent;/*增*/
font: 75px/200px bold;/*增*/}
L'attribut background-size nous permet de contrôler la taille de l'image
Par exemple, écrivez deux Une valeur de pixel contrôle la largeur et la hauteur
.demo {/*新*/
width: 600px; height: 200px; border: 1px solid black; background: url('1.png') no-repeat; background-size: 180px 140px;} Écrire une valeur de pixel signifie que les pixels de largeur et de hauteur sont les mêmes
Écrire une valeur de pixel signifie que les pixels de largeur et de hauteur sont les mêmes
Bien sûr, cela peut aussi être écrit sous forme de pourcentage
couvrir couvre l'intégralité zone. Dans notre exemple, la largeur sera pleine
.demo { width: 600px; height: 200px; border: 1px solid black; background: url('1.png') no-repeat; background-size: cover/*改*/;}
.demo { width: 600px; height: 200px; border: 1px solid black; background: url('1.png') no-repeat; background-size: contain;}
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Que se passe-t-il lorsque l'adresse IP n'est pas disponible ?
Que se passe-t-il lorsque l'adresse IP n'est pas disponible ?
 vue instructions communes
vue instructions communes
 Introduction à la signification d'un mot de passe invalide
Introduction à la signification d'un mot de passe invalide
 Trois frameworks majeurs pour le développement Android
Trois frameworks majeurs pour le développement Android
 Quelles sont les méthodes pour changer le mot de passe dans MySQL ?
Quelles sont les méthodes pour changer le mot de passe dans MySQL ?
 Qu'est-ce que le réseau local
Qu'est-ce que le réseau local
 Comment obtenir le numéro d'entrée en Java
Comment obtenir le numéro d'entrée en Java