
Cet article vous présente principalement les informations pertinentes sur l'utilisation de pseudo-éléments CSS3 pour réaliser des bordures carrées qui brillent progressivement. L'article fournit des exemples de codes détaillés pour votre référence et votre apprentissage. Il a une certaine valeur de référence et d'apprentissage pour tout le monde. Mes amis, jetons un coup d'oeil ensemble.
Cet article présente un code qui utilise des pseudo-éléments pour réaliser l'éclat progressif de la bordure. Il utilise principalement les deux attributs d'échelle et d'opacité. Jetons un coup d'oeil à l'introduction détaillée :
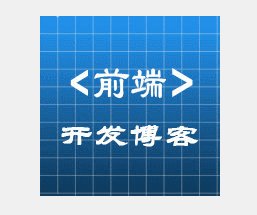
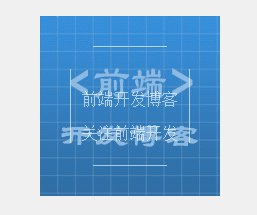
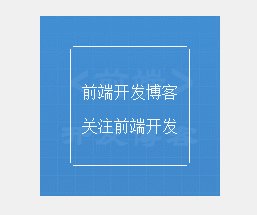
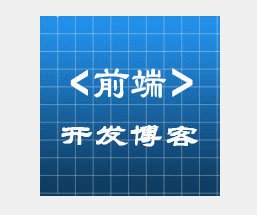
Le rendu est le suivant :

Code HTML :
<p class="light"> <img src="http://tva2.sinaimg.cn/crop.0.0.180.180.180/6830a53bjw8f2qo4xzc2zj20500500t0.jpg"/> <p class="light-inner"> <p>前端开发博客</p> <p>关注前端开发</p> </p> </p>
Code CSS :
.light{
background: #fff;
width: 180px;
height: 180px;
margin: 100px auto;
position: relative;
text-align: center;
color: #333;
transform:translate3d(0,0,0);
}
.light-inner{
padding: 60px 30px 0;
pointer-events: none;
position: absolute;
left: 0;
top: 0;
bottom: 0;
right: 0;
text-align: center;
transition: background 0.35s;
backface-visibility: hidden;
}
.light-inner:before, .light-inner:after{
display: block;
content: "";
position: absolute;
left: 30px;
top: 30px;
right: 30px;
bottom: 30px;
border: 1px solid #fff;
opacity: 0;
transition: opacity 0.35s, transform 0.35s;
}
.light-inner:before{
border-left: 0;
border-right: 0;
transform:scaleX(0,1);
}
.light-inner:after{
border-top: 0;
border-bottom: 0;
transform: scaleY(1,0);
}
.light:hover .light-inner{
background: #458fd2
}
.light:hover .light-inner:before, .light:hover .light-inner:after{
opacity: 1;
transform: scale3d(1,1,1);
}
.light-inner p{
transition: opacity .35s, transform 0.35s;
transform: translate3d(0,20px,0);
color: #fff;
opacity: 0;
line-height: 30px;
}
.light:hover .light-inner p{
transform: translate3d(0,0,0);
opacity: 1;
}Implémentation étapes :
Le carré lumineux est principalement réalisé à travers les pseudo-éléments de .light-inner : avant et :après
Les bordures supérieure et inférieure sont progressivement élargies du milieu vers des deux côtés : scaleX(0 ) à scaleX(1)
Les bordures gauche et droite s'étendent du milieu vers les côtés supérieur et inférieur : scaleY(0) à scaleY(1)
formant un carré qui brille progressivement du milieu vers les coins L'effet : opacité : 0 à opacité : 1.
Les autres n'ont aucune compétence.
introduction à l'échelle
scale(
scaleX(
scaleY(< ;number>) : Spécifiez la mise à l'échelle (verticale) de l'axe Y de l'objet
Résumé
[Recommandations associées]
1. Tutoriel vidéo gratuit CSS3
. 3. Vous apprendre à dessiner un motif circulaire standard avec CSS
4 Ajoutez une icône en forme de flèche à droite du lien hypertexte en utilisant CSS
<.>5.Tutoriel sur la validation des formulaires H5 et CSS3
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!