
J'écris du CSS depuis si longtemps, mais la plupart des utilisateurs frontaux n'écrivent pas de code CSS selon de bonnes spécifications d'écriture CSS, ce qui affectera l'expérience de lecture du code. Voici un résumé des spécifications d'écriture CSS et du CSS. ordre d'écriture pour votre référence
Ceux-ci sont résumés en référence à quelques articles étrangers et à mon expérience personnelle. Je pense que cela vaut la peine d'être appris pour les utilisateurs frontaux qui écrivent du CSS.
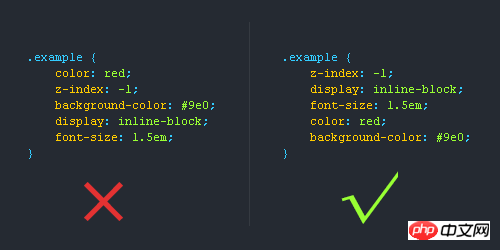
1. Ordre d'écriture CSS
1. Attributs de position (position, haut, droite, z-index, display, float, etc.)
2. Taille (largeur, hauteur, remplissage, marge)
3. Série de texte (police, hauteur de ligne, espacement des lettres, alignement du texte en couleur, etc.)
Arrière-plan (arrière-plan, bordure, etc.)
5. Autres (animation, transition, etc.) )

2. Spécifications d'écriture CSS
1 Utiliser les propriétés d'abréviation CSS
Certaines propriétés de CSS peuvent être abrégées, tels que le remplissage, la marge, la police, etc. Cela rationalise le code tout en améliorant l'expérience de lecture de l'utilisateur.
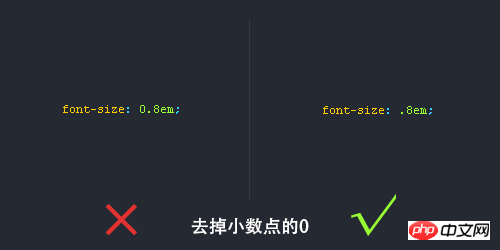
2. Supprimez le "0" avant la virgule décimale

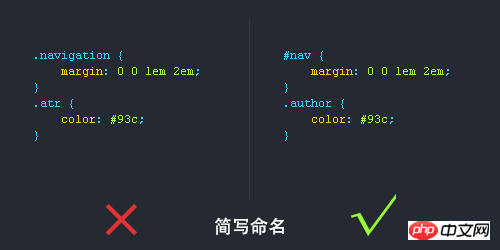
3. Nom abrégé
De nombreux utilisateurs aiment les noms de classe abrégés, mais le prérequis Vous devez abréger votre nom pour que les gens puissent le comprendre !

4.16 Abréviation du code couleur hexadécimal
Certains codes couleurs peuvent être abrégés, nous essaierons de les abréger autant que possible pour améliorer l'expérience utilisateur.

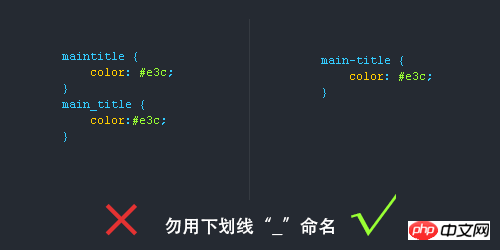
5 traits d'unionSélecteur CSSConvention de dénomination
1). Les noms ou phrases longs peuvent être sélectionnés à l'aide d'un tiret.
2). Il n'est pas recommandé d'utiliser le trait de soulignement "_" pour nommer les sélecteurs CSS. Pourquoi ?
Appuyez sur une touche shift de moins lors de la saisie ; problèmes de compatibilité du navigateur (tels que l'utilisation du nom du sélecteur _tips, qui n'est pas valide dans IE6) Peut bien distinguer le nom des variables JavaScript (les variables JS sont nommées avec "_")

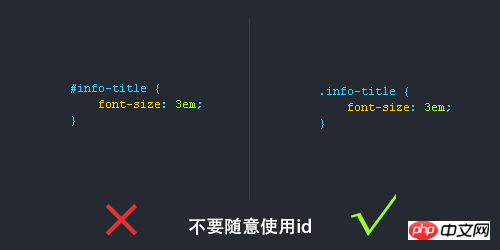
6. N'utilisez pas l'identifiant à volonté
l'identifiant est unique en JS et ne peut pas être utilisé plusieurs fois, mais utilisez class le sélecteur de classe peut être réutilisé De plus, la priorité de l'identifiant est prioritaire sur la classe, l'identifiant doit donc être utilisé selon les besoins et sans abus.

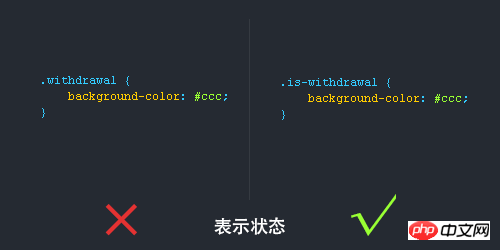
7. Ajouter le préfixe status au sélecteur
Parfois vous pouvez ajouter un préfixe indiquant l'état au sélecteur pour faire la sémantique Pour que ce soit plus clair, par exemple, la figure suivante ajoute le préfixe « .is- ».

3. Convention de dénomination CSS (règles)
Règles de dénomination CSS communes
En-tête : en-tête
Contenu : contenu/conteneur
Queue : pied de page
Navigation : navigation
Barre latérale : barre latérale
Colonne : colonne
Contrôle périphérique de la page largeur globale de la mise en page : wrapper
Centre gauche droit : centre gauche droit
Barre de connexion : barre de connexion
Logo : logo
Publicité : bannière
Corps de la page : principale
Point chaud : chaud
Actualités : actualités
Téléchargement : télécharger
Subnav : sous-nav
Menu : menu
sous-menu : sous-menu
recherche : recherche
Lien amical : lien ami
pied de page : pied de page
copyright : copyright
défilement : défilement
contenu : contenu
tag : tags
Liste des articles : liste
Informations rapides : msg
Conseils : astuces
Titre de la colonne : titre
Rejoindre : joinus
Guide : guide
Service : service
Inscription : regsiter
Statut : statut
Vote : vote
Partenaire : partenaire
Commentaire écriture :
/* En-tête */
Zone de contenu
/* Fin de l'en-tête */
Nom de l'ID :
1) Structure de la page
Conteneur : conteneur
En-tête : en-tête
Contenu : contenu/conteneur
Corps de la page : principal
Pied de page : pied de page
Navigation : navigation
Barre latérale : barre latérale
Colonne : colonne
Largeur globale de mise en page du contrôle périphérique de la page : wrapper
centre gauche droite
(2) Navigation
Navigation : nav
Navigation principale : mainnav
Sous-navigation : subnav
Navigation supérieure : topnav
Navigation latérale : barre latérale
Navigation gauche : barre latérale gauche
Navigation droite : barre latérale droite
Menu : menu
Sous menu : sous-menu
Titre : titre
résumé : résumé
(3) Fonctions
Logo : logo
Publicité : bannière
Connexion : connexion
Barre de connexion : barre de connexion
S'inscrire : s'inscrire
Recherche : recherche
ruban : boutique
titre : titre
rejoindre : joins
statut : statut
bouton : btn
défilement : défilement
marque Tag : onglet
Liste d'articles : liste
Message rapide : msg
Actuel : actuel
Conseils : astuces
Icône : icône
Remarque : note
Guide : guilde
Service : service
Hot spot : hot
Actualités : actualités
Télécharger : télécharger
Vote : voter
Partenaire : partenaire
Lien amical : lien
Copyright : copyright
4. Notes : :
1. Toujours en minuscules
2. N'utilisez pas de tirets ou de soulignements ; >4. Essayez de ne pas abréger les mots à moins qu'ils ne soient faciles à comprendre d'un seul coup d'œil.
5. Nom du fichier de feuille de style CSS
Main master.css
Module module.cssBase.css essentiellement partagé
Mise en page, mise en page layout.css
thèmes thèmes.css
columns.css
text font.css
forms.css
patch mend.css
print print.css
【Recommandations associées】
1.
Tutoriel vidéo gratuit CSS3Tutoriel sur la validation des formulaires H5 et CSS33. le code pour compléter la bordure qui brille progressivement à travers des pseudo-éléments CSS3
4 Explication détaillée du processus CSS3 complétant l'effet d'animation lowpoly de l'image
. 5. Vous apprendre à dessiner des motifs circulaires standards avec CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment télécharger et enregistrer les vidéos phares du jour
Comment télécharger et enregistrer les vidéos phares du jour
 La différence entre l'hibernation et le sommeil de Windows
La différence entre l'hibernation et le sommeil de Windows
 Comment résoudre l'exception de lecture de fichiers volumineux Java
Comment résoudre l'exception de lecture de fichiers volumineux Java
 qu'est-ce que le pissenlit
qu'est-ce que le pissenlit
 Quels sont les avantages du modèle d'usine Java
Quels sont les avantages du modèle d'usine Java
 Que signifie Linux ?
Que signifie Linux ?
 Introduction aux outils de détection SSL
Introduction aux outils de détection SSL
 Quels sont les logiciels de sauvegarde de données ?
Quels sont les logiciels de sauvegarde de données ?
 Comment débloquer les restrictions d'autorisation Android
Comment débloquer les restrictions d'autorisation Android