
Avant-propos
J'ai mis tout le code sur github-weChatApp-Run Vous pouvez le télécharger pour y jeter un œil ou le mettre en vedette en premier. . I Il y aura quelques optimisations mises à jour dans le futur. Il ne s'agit désormais que d'une démonstration d'apprentissage, tout le monde communique et apprend, et l'application réelle a besoin de davantage d'optimisation.
1. Pour enregistrer un compte mini-programme, vous devez utiliser une adresse e-mail qui n'a pas enregistré de compte public.
2. Le processus d'enregistrement nécessite de nombreuses certifications. Il existe de nombreuses certifications, qui sont relativement lourdes, s'il ne s'agit que de développement et de tests pour le moment, sans examen ni publication, il vous suffit de compléter le numéro de licence commerciale. . Il n'est pas nécessaire de compléter la certification WeChat.
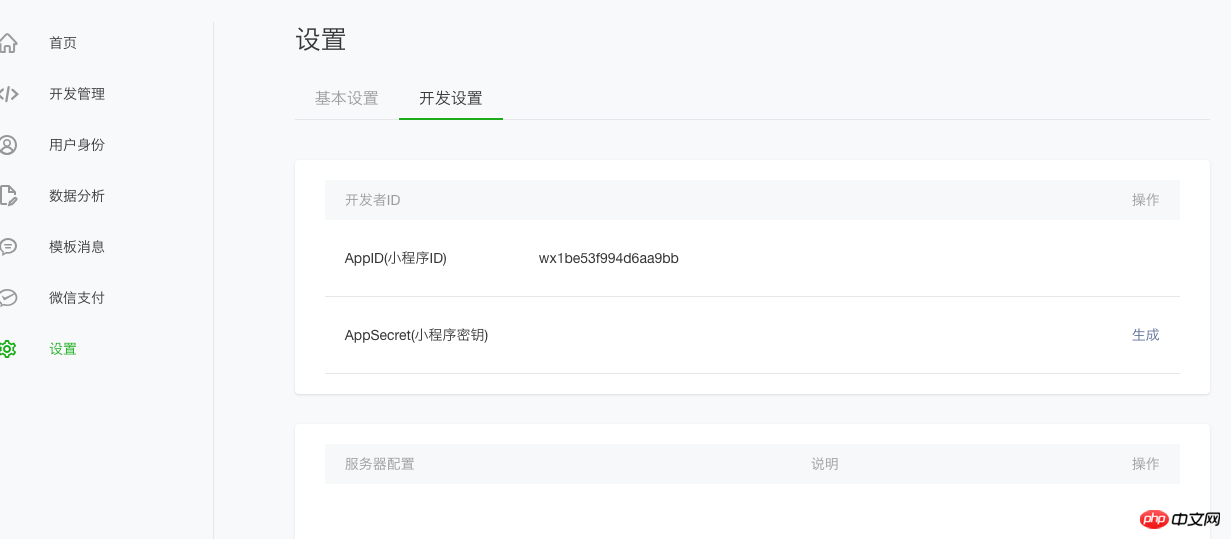
3. Après avoir enregistré le compte, connectez-vous, cliquez sur Paramètres dans la liste à gauche de la page principale, puis sélectionnez Paramètres de développement sur la page des paramètres pour voir AppID, qui est utilisé pour se connecter au développement. outils.

Page principale

Page Paramètres
Vous pouvez télécharger des outils de développement sur le site officiel

Outils de développement

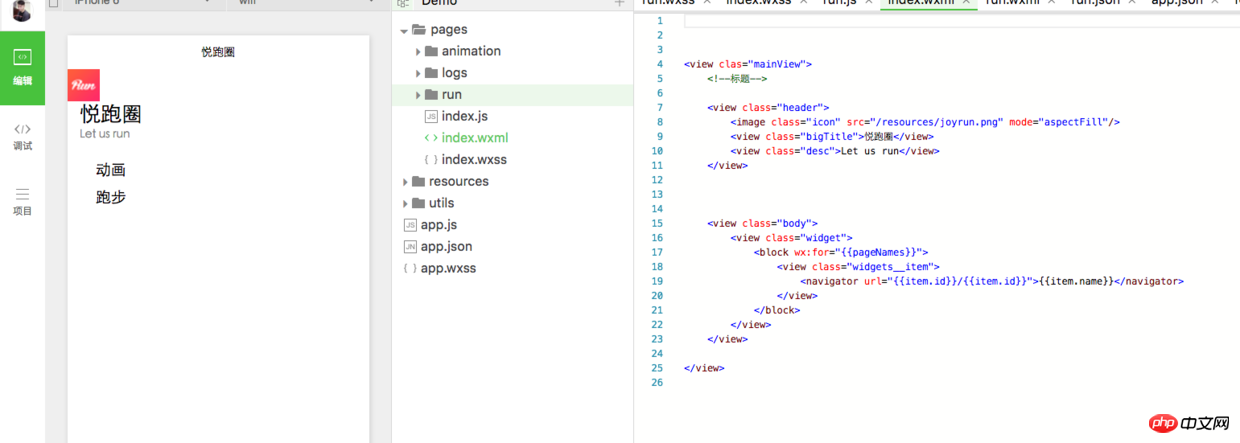
Page d'édition de l'outil de développement
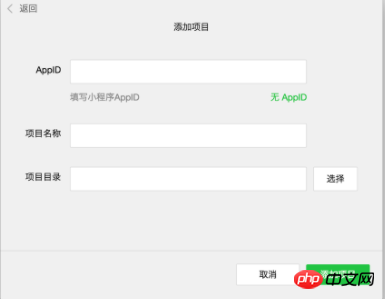
Ouvrez les outils de développement, sélectionnez l'option mini-programme et accédez à la page d'ajout de projet

Ajouter des éléments
À ce stade, le AppId dans la page de paramètres précédente est utilisé.
Si le fichier dans le répertoire du projet est un dossier vide, il vous sera demandé si vous souhaitez créer un projet à démarrage rapide.
Sélectionnez "Oui", les outils de développement nous aideront à générer une démo simple dans le répertoire de développement.
Cette démo a un cadre général complet de l'applet.
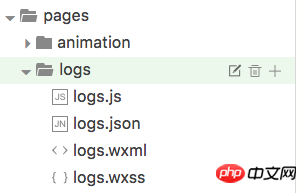
Regardez d'abord le répertoire suivant :

Répertoire de fichiers.png
app.js : logique du mini-programme, cycle de vie, variables globales
app.json : paramètres publics du mini-programme, couleur de la barre de navigation, etc., ne peuvent pas être commentés
app.wxss : style public du mini-programme, De type CSS.

Composition des pages
Chaque mini page du programme est composée de quatre fichiers portant le même nom sous le même chemin La composition de fichiers avec des suffixes différents, tels que : index.js, index.wxml, index.wxss, index.json.

Ge Wenjia a présenté
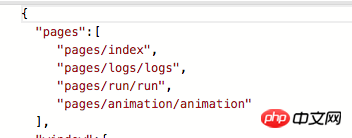
Le [chemin + nom de la page] de chaque page de l'applet WeChat doit être écrit dans les pages de l'application .json , et la première page de pages est la page d'accueil du mini programme.

Chemin
Ces quatre fichiers peuvent être divisés en trois parties selon leurs fonctions :
Configuration : fichier json
Couche logique : fichier js
Couche d'affichage : fichier wxss.wxml
Sur iOS, le code javascript de l'applet est exécuté Dans JavaScriptCore
Sur Android, le code javascript du mini programme est analysé via le noyau X5
Sur l'outil de développement, le code javascript du mini programme est exécuté sur nwjs ( chromenoyau de chrome). Par conséquent, les effets sur les outils de développement sont différents des effets réels.
WeChat fournit de nombreux composants, principalement divisés en huit types :
Conteneur de visualisation,
Contenu de base,
Composant de formulaire,
retour d'opération,
navigation,
composants multimédias,
carte,
canevas
y compris la vue, la vue défilante, le bouton, le formulaire et d'autres éléments couramment utilisés Le composant fournit également une carte <a href="http://www.php.cn/code/8210.html" target="_blank">map<code><a href="http://www.php.cn/code/8210.html" target="_blank">map</a> et un canevas <a href="http://www.php.cn/code/7892.html" target="_blank">toile<code><a href="http://www.php.cn/code/7892.html" target="_blank">canvas</a>.
组件主要属于视图层,通过wxml来进行结构布局,类似于html。通过wxss修改样式,类似于css。
组件使用语法实例:
<!--普通视图--> <view>这是一个普通视图</view> <!--wxss样式修改--> <view clas="mainView">样式修改过的视图</view>
更多的组件以及相关使用方法可以到官方文档-组件查看
网络
媒体
数据
位置
设备
界面
开发接口
其中网络请求的使用必须先到公众平台登录小程序账号,在设置页面那里,设置允许访问的域名,网络请求包含了普通的http请求、支持上传、下载、socket。基本上满足了我们开发中所需要的网络需求。
这些API属于逻辑层,写在js文件中,
使用实例:
wx.getLocation({
type: 'wgs84',
success: function(res) {
var latitude = res.latitude
var longitude = res.longitude
var speed = res.speed
var accuracy = res.accuracy
}})可以到官方文档-API查看其它API的使用方法。
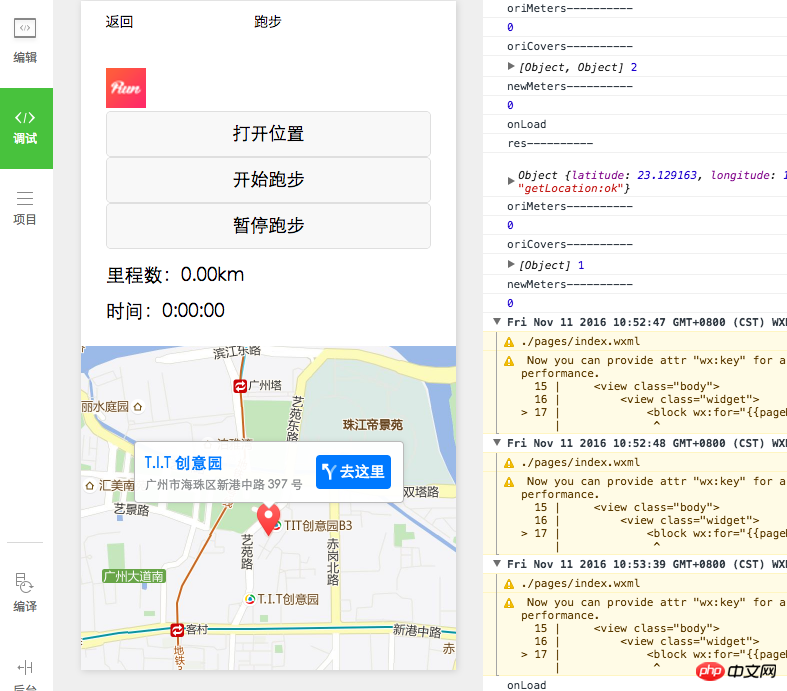
1、模拟器
可以在模拟器上看效果,上面降到了运行底层不同,效果跟在手机上运行有些差异

模拟器.png
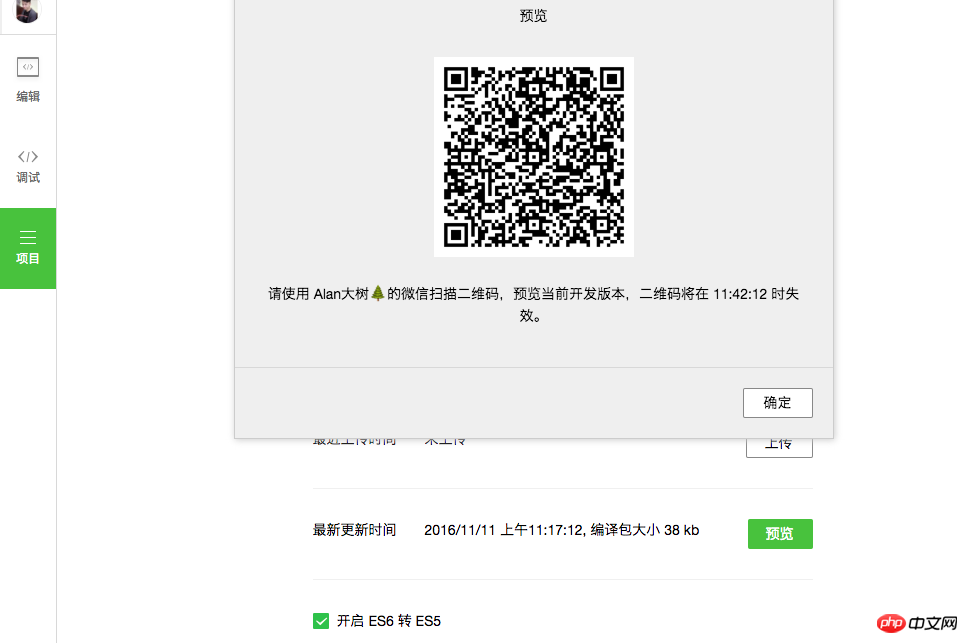
2、真机
在左边的选项栏中,选择项目,然后点预览会生产一个二维码,用管理员微信号扫一扫就可以在真机上看实际效果

Paste_Image.png

home.jpeg

run.jpeg

slideback.jpeg

slide.jpeg
能够计算里程、时间、实时获取跑步路径(有些粗糙)
主要使用了微信小程序的获取位置APIwx.getLocation()和地图组件map。
首先实现一个计时器进行 计时,通过wx.getLocation()获取坐标,把获取到的坐标存在一个数组中,通过坐标每隔一段时间获取里程,进行累加得到总里程,同时也通过坐标点进行连线
存在的问题:
1、因为目前找不到在地图上画连线的方法,所以采用了在地图上贴小红点图的方法显示大概跑步路径,路径比较粗糙。
2、虽然采用了API里面的火星坐标gcj02类型,但是获取的坐标跟国际坐标差不多,依然存在着偏差。
我把全部代码放在github上-weChatApp-Run,可以下载来看看或者先star收藏,我以后还会进行一些优化更新。现在只是一个学习Demo,大家沟通学习,实际应用还需更多优化。
wxml文件布局代码:
<view class="head" style="flex-direction:row;">
<image class="icon" src="/resources/joyrun.png" mode="aspectFill"/>
<button bindtap="openLocation">打开位置</button>
<button bindtap="starRun">开始跑步</button>
<button bindtap="stopRun">暂停跑步</button>
<text>\\n里程数:{{meters}}km</text>
<text>\\n\\n时间:{{time}}</text>
</view>
<view class="mainView">
<map
class="mapView"
style="width: 100%; height: 375px;"
latitude="{{latitude}}"
longitude="{{longitude}}"
markers="{{markers}}"
covers="{{covers}}"
>
</map>
</view>js文件逻辑代码:
var countTooGetLocation = 0;
var total_micro_second = 0;
var starRun = 0;
var totalSecond = 0;
var oriMeters = 0.0;
/* 毫秒级倒计时 */
function count_down(that) {
if (starRun == 0) {
return;
}
if (countTooGetLocation >= 100) {
var time = date_format(total_micro_second);
that.updateTime(time);
}
if (countTooGetLocation >= 5000) { //1000为1s
that.getLocation();
countTooGetLocation = 0;
}
setTimeout
setTimeout(function(){
countTooGetLocation += 10;
total_micro_second += 10;
count_down(that);
}
,10
)
}
// 时间格式化输出,如03:25:19 86。每10ms都会调用一次
function date_format(micro_second) {
// 秒数
var second = Math.floor(micro_second / 1000);
// 小时位
var hr = Math.floor(second / 3600);
// 分钟位
var min = fill_zero_prefix(Math.floor((second - hr * 3600) / 60));
// 秒位
var sec = fill_zero_prefix((second - hr * 3600 - min * 60));// equal to => var sec = second % 60;
return hr + ":" + min + ":" + sec + " ";
}
function getDistance(lat1, lng1, lat2, lng2) {
var dis = 0;
var radLat1 = toRadians(lat1);
var radLat2 = toRadians(lat2);
var deltaLat = radLat1 - radLat2;
var deltaLng = toRadians(lng1) - toRadians(lng2);
var dis = 2 * Math.asin(Math.sqrt(Math.pow(Math.sin(deltaLat / 2), 2) + Math.cos(radLat1) * Math.cos(radLat2) * Math.pow(Math.sin(deltaLng / 2), 2)));
return dis * 6378137;
function toRadians(d) { return d * Math.PI / 180;}
}
function fill_zero_prefix(num) {
return num < 10 ? "0" + num : num
}
//****************************************************************************************
//****************************************************************************************
Page({
data: {
clock: '',
isLocation:false,
latitude: 0,
longitude: 0,
markers: [],
covers: [],
meters: 0.00,
time: "0:00:00"
},
//****************************
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
this.getLocation()
console.log("onLoad")
count_down(this);
},
//****************************
openLocation:function (){
wx.getLocation({
type: 'gcj02', // 默认为 wgs84 返回 gps 坐标,gcj02 返回可用于 wx.openLocation 的坐标
success: function(res){
wx.openLocation({
latitude: res.latitude, // 纬度,范围为-90~90,负数表示南纬
longitude: res.longitude, // 经度,范围为-180~180,负数表示西经
scale: 28, // 缩放比例
})
},
})
},
//****************************
starRun :function () {
if (starRun == 1) {
return;
}
starRun = 1;
count_down(this);
this.getLocation();
},
//****************************
stopRun:function () {
starRun = 0;
count_down(this);
},
//****************************
updateTime:function (time) {
var data = this.data;
data.time = time;
this.data = data;
this.setData ({
time : time,
})
},
//****************************
getLocation:function () {
var that = this
wx.getLocation({
type: 'gcj02', // 默认为 wgs84 返回 gps 坐标,gcj02 返回可用于 wx.openLocation 的坐标
success: function(res){
console.log("res----------")
console.log(res)
//make datas
var newCover = {
latitude: res.latitude,
longitude: res.longitude,
iconPath: '/resources/redPoint.png',
};
var oriCovers = that.data.covers;
console.log("oriMeters----------")
console.log(oriMeters);
var len = oriCovers.length;
var lastCover;
if (len == 0) {
oriCovers.push(newCover);
}
len = oriCovers.length;
var lastCover = oriCovers[len-1];
console.log("oriCovers----------")
console.log(oriCovers,len);
var newMeters = getDistance(lastCover.latitude,lastCover.longitude,res.latitude,res.longitude)/1000;
if (newMeters < 0.0015){
newMeters = 0.0;
}
oriMeters = oriMeters + newMeters;
console.log("newMeters----------")
console.log(newMeters);
var meters = new Number(oriMeters);
var showMeters = meters.toFixed(2);
oriCovers.push(newCover);
that.setData({
latitude: res.latitude,
longitude: res.longitude,
markers: [],
covers: oriCovers,
meters:showMeters,
});
},
})
}
})本文是一个快速上手开发的介绍,细节介绍可以查看官方文档
【相关推荐】
1. 微信公众号平台源码下载
2. 小猪cms(PigCms)微电商系统运营版(独立微店商城+三级分销系统)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Comment utiliser la fonction de longueur dans Matlab
Comment utiliser la fonction de longueur dans Matlab
 qu'est-ce que c#
qu'est-ce que c#
 Plateforme de trading Bitcoin en Chine
Plateforme de trading Bitcoin en Chine
 Processus d'achat d'ondulation
Processus d'achat d'ondulation
 Quelle est la fonction du diviseur de fréquence
Quelle est la fonction du diviseur de fréquence
 Comment ouvrir le fichier nrg
Comment ouvrir le fichier nrg
 utilisation des balises de jeu de champs
utilisation des balises de jeu de champs
 Les dix principaux échanges de devises numériques
Les dix principaux échanges de devises numériques