Développement WeChat Pratique Zhihu Daily
Avant-propos
Après avoir lu tant d'introductions aux mini-programmes, vous devez avoir une certaine compréhension des mini-programmes. Cet article ne se concentrera plus sur la prise en main. Nous allons maintenant le pratiquer à travers un mini programme Zhihu Daily pour approfondir notre compréhension du mini programme WeChat API.
D’accord, commençons.
La véritable bataille commence
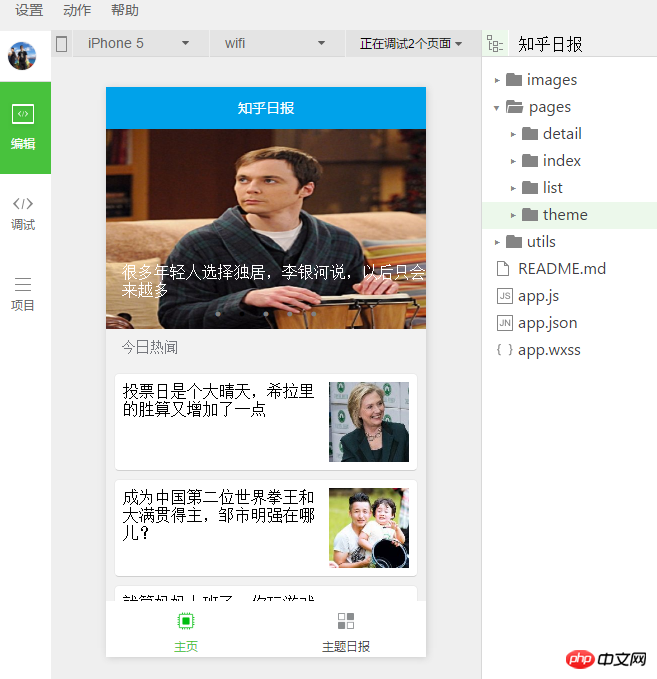
Tout d'abord, jetons un coup d'œil aux résultats du Zhihu Daily que nous allons faire aujourd'hui.
Comme indiqué ci-dessous. Cependant, en raison de problèmes d'espace, nous ne parlerons aujourd'hui que de la réalisation de la page d'accueil, qui comprend l'interaction avec le backend, la mise en page, le rendu des données, l' événement réponse, etc. Il couvre essentiellement tout le développement sur comment faire une seule page.

Page d'accueil du mini programme quotidien de Zhihu
1. Préparation des ressources
Zhihu Daily - API de la version brève :
new s-at.zhihu.com/api/4/news/latest 今日热文 news.at.zhihu.com/api/4/news/ before / 更多往日热文Copier après la connexion
Les deux adresses ci-dessus sont les API de la page d'accueil que nous allons faire aujourd'hui. Nous lancerons une requête et récupérerons les données pour le rendu.
2. Page d'accueil JS
Nous allons maintenant commencer à écrire du code. Veuillez garder la structure du répertoire de la page d'accueil cohérente avec l'image ci-dessous.

Trois fichiers sur la page d'accueil
D'accord, écrivons d'abord le fichier JS. Le code est le suivant, et j'ai ajouté des commentaires détaillés. .
// index.js
//index.js
//获取应用实例
var app = getApp()
var utils = require('../../utils/util.js');
//初始化数据
Page({
data: {
list: [],
duration: 2000,
indicatorDots: true,
autoplay: true,
interval: 3000,
loading: false,
plain: false
},
//onLoad方法,程序启动自执行,请求知乎日报今日热闻接口
onLoad: function () {
var that = this;
wx.request({
url: 'http://news-at.zhihu.com/api/4/news/latest',
headers: { // http头数据
'Content-Type': 'application/json'
},
success: function (res) { //请求成功后的回调
that.setData({ // 设置返回值
banner: res.data.top_stories, //banner图片数据
list: [{ header: '今日热闻' }].concat(res.data.stories) //热闻数据list
})
}
})
this.index = 1; //方便下拉点击更多时的计数下标,暂可忽略
},
//下拉滚动条,点击更多的响应
loadMore: function (e) {
if (this.data.list.length === 0) return
var date = this.getNextDate()
var that = this
that.setData({ loading: true });
wx.request({ // 再次发起请求,请求上一天的热闻
url: 'http://news.at.zhihu.com/api/4/news/before/' + (Number(utils.formatDate(date)) + 1), //此此API需要带日期
headers: {
'Content-Type': 'application/json'
},
success: function (res) { // 成功回调
that.setData({
loading: false,
list: that.data.list.concat([{ header: utils.formatDate(date, '-') }]).concat(res.data.stories)
})
}
})
},
//事件处理函数
bindViewTap: function(e) {
wx.navigateTo({
url: '../detail/detail?id=' + e.target.dataset.id
})
},
//转换时间函数
getNextDate: function (){
var now = new Date()
now.setDate(now.getDate() - this.index++)
return now
},
})Nous parlons brièvement ici de quelques points clés :
2.1 Définir la valeur des données
Actuellement, l'applet WeChat ne peut prendre en charge que
this.setData({....});Il est impossible de spécifier directement une valeur
this.data.xxxx = ''; //记住,这样是不行的。
2.2 onLoad
Il s'agit d'une méthode de suivi du chargement des pages dans le cycle de vie de la page, ce qui signifie que chaque fois que vous entrez dans cette page, elle démarre. Toutes les méthodes ici doivent être exécutées, tout comme le chargement en JS.
2.3 Interagir avec le serveur
L'applet WeChat utilise également l'interface de requête pour interagir avec le backend. L'exemple spécifique est le suivant. J'ai ajouté des commentaires, afin que tout le monde puisse le comprendre.
wx.request({
url: 'test.php', //接口地址
data: { // 参数
x: '' ,
y: ''
},
header: { // 头信息
'Content-Type': 'application/json'
},
success: function(res) { // 成功 回调
console.log(res.data)
}
})3. Mise en page de la page d'accueil index.html
D'accord, nous avons fini d'écrire le code js qui interagit avec le backend, nous récupérons donc les données, maintenant nous commençons à écrire la page mise en page.
En fait, l'applet WeChat utilise également une méthode de moteur de modèles lors du rendu des pages. Et les méthodes de valeur de page sont relativement courantes. Il est similaire à certains autres moteurs de modèles de pages.
D’accord, commençons. Cette mise en page est relativement simple.

Division mise en page
Bloc bannière 3.1
Tout d'abord, on va au document, il y aura un spécial composant de bannière,
swiper (cliquez pour accéder au document)
Nous utiliserons ce composant swiper pour écrire notre module de bannière. Il y a un point à noter ici
<. 🎜>Seuls les composantspeuvent être placés dans le composant
swiper, les autres nœuds seront automatiquement supprimés.<swiper-item/>
// index.html banner模块代码
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" class="banners" interval="{{interval}}" duration="{{duration}}">
<!-- 循环bannner图片开始-->
<block wx:for="{{banner}}">
<swiper-item class="banner" >
<image src="{{item.image}}" data-id="{{item.id}}" bindtap="bindViewTap" class="banner-image" width="100%" height="100%"/>
<text class="banner-title">{{item.title}}</text>
</swiper-item>
</block>
<!-- 循环bannner图片结束-->
</swiper>Utilisez l'attribut wx-for, mais ce n'est qu'un attribut. Nous devons l'ajouter à une étiquette pour l'exécuter. Afin de porter cet attribut, l'applet WeChat définit spécifiquement une étiquette
Utilisez l'attribut de contrôle wx:for sur le composant pour lier un tableau, et vous pouvez utiliser les données de chacun élément du tableau à répéter Rendre le composant. Par défaut, le nom de la variable d'indice de l'élément actuel dans le tableau est par défaut index, et le nom de la variable de l'élément actuel dans le tableau est par défautAlors ne soyez pas surpris par ce qui suitélément Si vous devez le modifier, utilisez wx:for. -item pour spécifier le nom de variable de l'élément actuel du tableau.
, d'où vient l'article ? item.header
<view class="news-item-container">
<block wx:for="{{list}}" wx:for-index="id">
<text wx:if="{{item.header}}" class="sub-title">{{item.header}}</text>
<navigator wx:else url="../detail/detail?id={{item.id}}">
<view class="news-item" >
<view class="news-item-left">
<text class="news-item-title">{{item.title}}</text>
</view>
<view class="news-item-right">
<image src="{{item.images[0]}}" class="news-image"/>
</view>
</view>
</navigator>
</block>
<button type="primary" class="load-btn" size="mini" loading="{{loading}}" plain="{{plain}}" bindtap="loadMore"> 更多 </button>
</view> pour spécifier le nom de la méthode de réponse. bindtap
wxss
Je n'en parlerai pas séparément, c'est presque le même que le CSS que vous écrivez habituellement. Enfin, le code source sera publié et pourra être téléchargé par tous. 5. Écrit à la fin Ce petit article amène simplement tout le monde à faire une petite démo d'interaction avec le serveur pour approfondir la compréhension de l'applet WeChat.La suite est en cours de codage....
Restez connectés.
Téléchargement du code source de la plateforme de compte public WeChat
3.WeChat Network King v3. Version professionnelle avancée Code source de WeChat Rubik's Cube
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Il y a des rumeurs selon lesquelles 'l'iPhone 16 pourrait ne pas prendre en charge WeChat', et le consultant technique d'Apple en Chine a déclaré qu'il communiquait avec Tencent au sujet des commissions de l'App Store.
Sep 02, 2024 pm 10:45 PM
Il y a des rumeurs selon lesquelles 'l'iPhone 16 pourrait ne pas prendre en charge WeChat', et le consultant technique d'Apple en Chine a déclaré qu'il communiquait avec Tencent au sujet des commissions de l'App Store.
Sep 02, 2024 pm 10:45 PM
Merci aux internautes Qing Qiechensi, HH_KK, Satomi Ishihara et Wu Yanzu du sud de la Chine pour avoir soumis des indices ! Selon les informations du 2 septembre, il y a eu des rumeurs récentes selon lesquelles "l'iPhone 16 pourrait ne pas prendre en charge WeChat". En réponse, un journaliste de Shell Finance a appelé la hotline officielle d'Apple en Chine pour savoir si les systèmes iOS ou les appareils Apple pouvaient continuer à le faire. utilisez WeChat et WeChat La question de savoir s'il peut continuer à être répertorié et téléchargé sur l'App Store d'Apple nécessite une communication et une discussion entre Apple et Tencent pour déterminer la situation future. Software App Store et WeChat Description du problème Le consultant technique du Software App Store a souligné que les développeurs pourraient devoir payer des frais pour mettre des logiciels sur l'Apple Store. Après avoir atteint un certain nombre de téléchargements, Apple devra payer les frais correspondants pour les téléchargements ultérieurs. Apple communique activement avec Tencent,
 Tutoriel de génération d'images Deepseek
Feb 19, 2025 pm 04:15 PM
Tutoriel de génération d'images Deepseek
Feb 19, 2025 pm 04:15 PM
Deepseek: un puissant outil de génération d'images AI! Deepseek lui-même n'est pas un outil de génération d'images, mais sa puissante technologie de base fournit un support sous-jacent pour de nombreux outils de peinture d'IA. Vous voulez savoir comment utiliser Deepseek pour générer des images indirectement? Veuillez continuer à lire! Générez des images avec des outils AI basés sur Deepseek: Les étapes suivantes vous guideront pour utiliser ces outils: Lancez l'outil de peinture AI: Recherchez et ouvrez un outil de peinture AI basé sur Deepseek (par exemple, recherchez "Simple IA"). Sélectionnez le mode de dessin: sélectionnez "Drawing AI" ou fonction similaire et sélectionnez le type d'image en fonction de vos besoins, tels que "Anime Avatar", "paysage"
 Des personnes proches du dossier ont répondu que « WeChat pourrait ne pas prendre en charge l'Apple iPhone 16 » : les rumeurs sont des rumeurs
Sep 02, 2024 pm 10:43 PM
Des personnes proches du dossier ont répondu que « WeChat pourrait ne pas prendre en charge l'Apple iPhone 16 » : les rumeurs sont des rumeurs
Sep 02, 2024 pm 10:43 PM
Les rumeurs selon lesquelles WeChat prendrait en charge l'iPhone 16 ont été démystifiées. Merci aux internautes Xi Chuang Jiu Shi et HH_KK pour avoir soumis des indices ! Selon les informations du 2 septembre, des rumeurs courent aujourd'hui selon lesquelles WeChat pourrait ne pas prendre en charge l'iPhone 16, et l'iPhone ne pourra pas utiliser WeChat une fois mis à niveau vers le système iOS 18.2. Selon le « Daily Economic News », des personnes proches du dossier ont appris que cette rumeur était une rumeur. Réponse d'Apple : selon Shell Finance, le consultant technique d'Apple en Chine a répondu que la question de savoir si WeChat peut continuer à être utilisé sur les systèmes iOS ou les appareils Apple, et si WeChat peut continuer à être répertorié et téléchargé dans l'App Store d'Apple, doit être résolue. être résolu entre Apple et Tencent. Ce n'est que par la communication et la discussion que nous pourrons déterminer la situation future. Actuellement, Apple communique activement avec Tencent pour confirmer si Tencent continuera à
 Site Web officiel chinois GATEO
Feb 21, 2025 pm 03:06 PM
Site Web officiel chinois GATEO
Feb 21, 2025 pm 03:06 PM
Gate.io, une plate-forme de trading de crypto-monnaie de premier plan fondée en 2013, fournit aux utilisateurs chinois un site Web chinois officiel complet. Le site Web fournit un large éventail de services, notamment le trading ponctuel, le trading à terme et les prêts, et offre des fonctionnalités spéciales telles que l'interface chinoise, les ressources riches et le soutien communautaire.
 Liste des frais de traitement pour la plateforme de trading OKX
Feb 15, 2025 pm 03:09 PM
Liste des frais de traitement pour la plateforme de trading OKX
Feb 15, 2025 pm 03:09 PM
La plateforme de trading OKX offre une variété de tarifs, y compris les frais de transaction, les frais de retrait et les frais de financement. Pour les transactions ponctuelles, les frais de transaction varient en fonction du volume des transactions et du niveau VIP et adoptent le "modèle de marché de marché", c'est-à-dire que le marché facture des frais de traitement inférieurs pour chaque transaction. De plus, OKX propose également une variété de contrats à terme, y compris des contrats standard de devises, des contrats USDT et des contrats de livraison, et la structure des frais de chaque contrat est également différente.
 Application Gateio Exchange Ancienne version GATEIO Exchange App Old Version Télécharger la chaîne de téléchargement
Mar 04, 2025 pm 11:36 PM
Application Gateio Exchange Ancienne version GATEIO Exchange App Old Version Télécharger la chaîne de téléchargement
Mar 04, 2025 pm 11:36 PM
Les canaux de téléchargement de l'application GATEIO Exchange pour les anciennes versions, couvrant les marchés d'applications officiels, tiers, les communautés de forum et d'autres canaux.
 OUYI Exchange App Download Download Tutorial
Mar 21, 2025 pm 05:42 PM
OUYI Exchange App Download Download Tutorial
Mar 21, 2025 pm 05:42 PM
Cet article fournit un guide détaillé pour le téléchargement en toute sécurité de l'application OUYI OKX en Chine. En raison des restrictions sur les magasins d'applications nationales, il est conseillé aux utilisateurs de télécharger l'application via le site officiel d'Ouyi OKX, ou d'utiliser le code QR fourni par le site officiel pour analyser et télécharger. Pendant le processus de téléchargement, assurez-vous de vérifier l'adresse officielle du site Web, de consulter les autorisations d'application, d'effectuer une analyse de sécurité après l'installation et d'activer la vérification à deux facteurs. Pendant l'utilisation, veuillez respecter les lois et réglementations locales, utiliser un environnement de réseau sûr, protéger la sécurité des comptes, être vigilant contre la fraude et investir rationnellement. Cet article est pour référence uniquement et ne constitue pas des conseils d'investissement.
 Sesame Open Door Login Enregistrement Entrée Gate.IO Enregistrement d'échange Entrée du site Web officiel
Mar 04, 2025 pm 04:51 PM
Sesame Open Door Login Enregistrement Entrée Gate.IO Enregistrement d'échange Entrée du site Web officiel
Mar 04, 2025 pm 04:51 PM
Gate.io (Sesame Open Door) est la principale plate-forme de trading de crypto-monnaie au monde. Le tutoriel couvre des étapes telles que l'enregistrement et la connexion du compte, la certification KYC, la monnaie fiduciaire et la recharge de la monnaie numérique, la sélection des paires de trading, les commandes de transaction limite / commerciale et les commandes et les enregistrements de transaction, vous aidant à démarrer rapidement sur la plate-forme Gate.io pour le trading des crypto-monnaies. Qu'il s'agisse d'un débutant ou d'un vétéran, vous pouvez bénéficier de ce tutoriel et maîtriser facilement les compétences de trading Gate.io.






