 Applet WeChat
Applet WeChat
 Développement WeChat
Développement WeChat
 Démonstration de développement de WeChat et développement réel du centre commercial
Démonstration de développement de WeChat et développement réel du centre commercial
Démonstration de développement de WeChat et développement réel du centre commercial
Exemple de tutoriel
Cet exemple est purement écrit par moi-même et ne sera ni violé ni supprimé
1 Configuration de l'environnement
Trouvez la version adaptée à votre ordinateur dans le. documentation du site officiel et téléchargez-la, puis installez-la directement (je ne recommande pas d'utiliser la version crackée)
Téléchargez le dernier outil pour le mini programme WeChat
Vous serez invité à vous connecter à l'aide du code QR WeChat, scannez-le directement Code de connexion
2. Téléchargez la démo
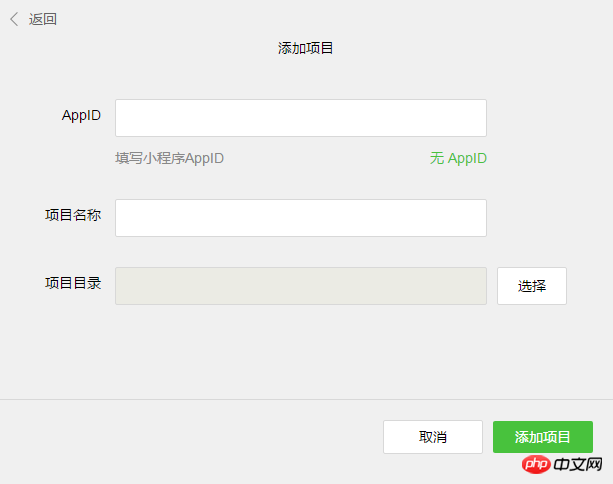
Utilisez directement l'outil git pour cloner le code ci-dessus, cliquez sur Ajoutez un projet et ajoutez ce programme au projet !
(appid ne sélectionne aucun AppID, le nom du projet n'est pas nécessairement le nom du fichier, choisissez le répertoire téléchargé)

3. Commencez à écrire du code
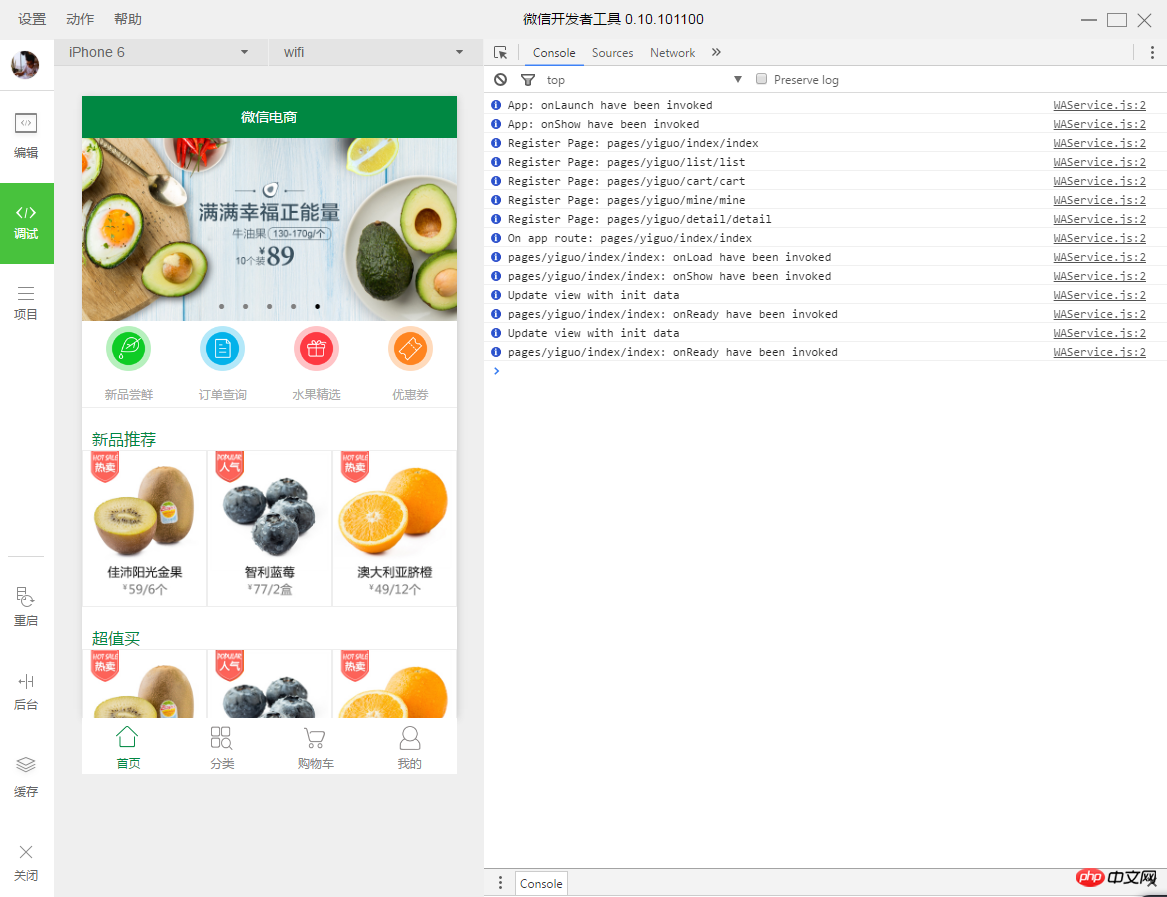
Entrez dans la page de débogage (la gauche est l'aperçu du débogage, la droite est un outil similaire au débogage Web de Google)

Entrez la page de code d'édition

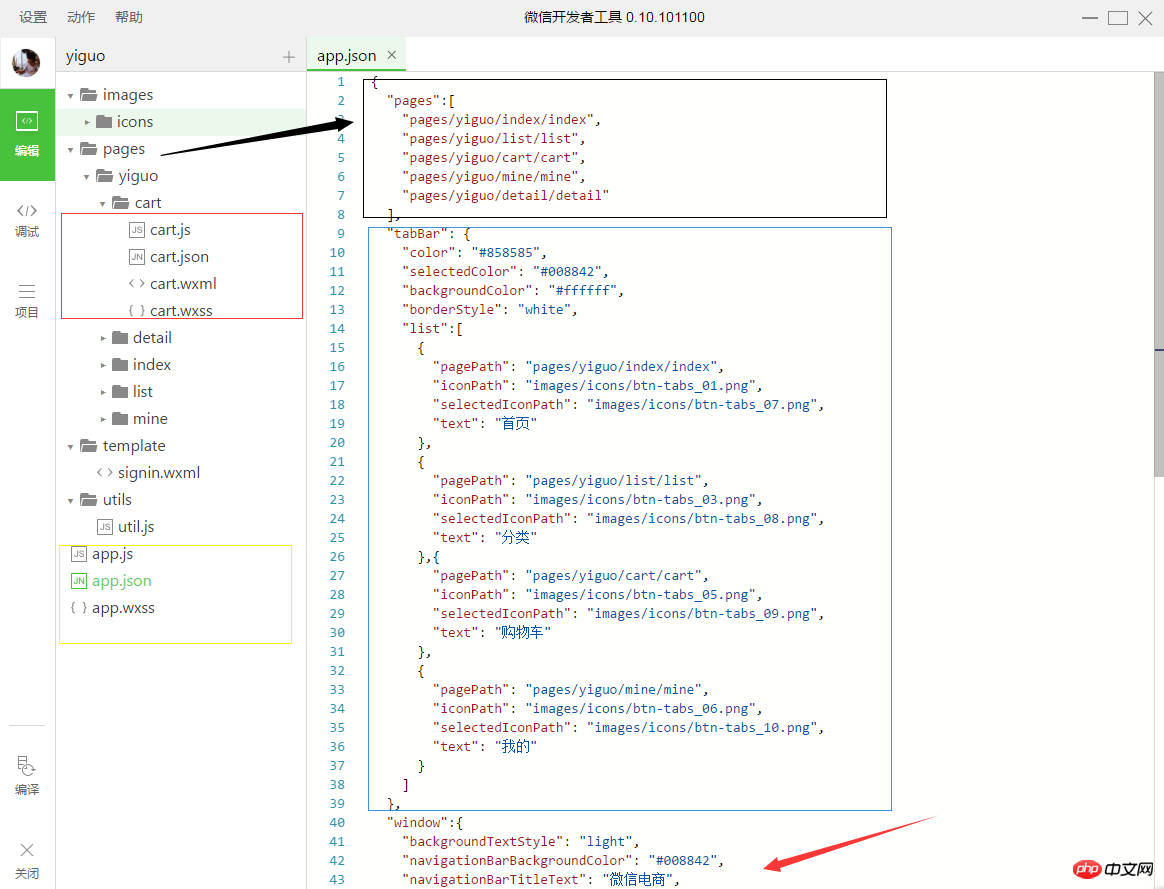
1. app.json est le fichier de configuration du projet, comme indiqué à droite,
La première partie (boîte noire) est constituée de pages, qui sont la page entière à chaque fois. page est ajoutée, le chemin doit être écrit ici :
La deuxième partie de la barre d'onglets peut générer la navigation en bas de l'application à condition de configurer ces fichiers (voir la documentation pour plus de détails)
La troisième partie est la configuration globale de Windows
2 Pages signifie que vous avez quatre fichiers dans chaque page : json (fichier de configuration), js (js écrit par vous-même), wxml (équivalent à html), wxss (équivalent à css)
3. Les fichiers publics peuvent Généralement stockés à distance, les développements en cours peuvent être créés localement, comme les images (les fichiers d'icônes ne peuvent pas être utilisés)
[Recommandations associées ]
1. Téléchargement du code source de la plateforme de compte public WeChat
2 WeChat Lala Takeaway 2.2.4 décrypte le code source de la version open source de WeChat. Rubik's Cube
3. WeChat Connection King v3.4.5 Édition commerciale avancée WeChat Rubik's Cube Code source
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Développement PHP WeChat : Comment implémenter le cryptage et le décryptage des messages
May 13, 2023 am 11:40 AM
Développement PHP WeChat : Comment implémenter le cryptage et le décryptage des messages
May 13, 2023 am 11:40 AM
PHP est un langage de script open source largement utilisé dans le développement Web et la programmation côté serveur, notamment dans le développement de WeChat. Aujourd'hui, de plus en plus d'entreprises et de développeurs commencent à utiliser PHP pour le développement de WeChat, car il est devenu un langage de développement vraiment facile à apprendre et à utiliser. Dans le développement de WeChat, le cryptage et le décryptage des messages sont une question très importante car ils impliquent la sécurité des données. Pour les messages sans méthodes de cryptage et de décryptage, les pirates peuvent facilement obtenir les données, ce qui constitue une menace pour les utilisateurs.
 Utiliser PHP pour développer des outils de messagerie de masse WeChat
May 13, 2023 pm 05:00 PM
Utiliser PHP pour développer des outils de messagerie de masse WeChat
May 13, 2023 pm 05:00 PM
Avec la popularité de WeChat, de plus en plus d’entreprises commencent à l’utiliser comme outil marketing. La fonction de messagerie de groupe WeChat est l'un des moyens importants permettant aux entreprises de mener du marketing WeChat. Cependant, si vous comptez uniquement sur l’envoi manuel, il s’agit d’une tâche extrêmement longue et laborieuse pour les spécialistes du marketing. Il est donc particulièrement important de développer un outil de messagerie de masse WeChat. Cet article présentera comment utiliser PHP pour développer des outils d'envoi de masse WeChat. 1. Travail de préparation Pour développer les outils d'envoi de masse WeChat, nous devons maîtriser les points techniques suivants : Connaissance de base du développement de la plateforme publique PHP WeChat Outils de développement : Sub
 Développement PHP WeChat : Comment implémenter la gestion des balises utilisateur
May 13, 2023 pm 04:31 PM
Développement PHP WeChat : Comment implémenter la gestion des balises utilisateur
May 13, 2023 pm 04:31 PM
Dans le développement des comptes publics WeChat, la gestion des balises utilisateur est une fonction très importante, qui permet aux développeurs de mieux comprendre et gérer leurs utilisateurs. Cet article explique comment utiliser PHP pour implémenter la fonction de gestion des balises utilisateur WeChat. 1. Obtenez l'openid de l'utilisateur WeChat Avant d'utiliser la fonction de gestion des balises utilisateur WeChat, nous devons d'abord obtenir l'openid de l'utilisateur. Dans le développement des comptes publics WeChat, il est courant d'obtenir l'openid via l'autorisation de l'utilisateur. Une fois l'autorisation de l'utilisateur terminée, nous pouvons obtenir l'utilisateur via le code suivant
 Développement PHP WeChat : Comment implémenter des enregistrements d'envoi de messages de groupe
May 13, 2023 pm 04:31 PM
Développement PHP WeChat : Comment implémenter des enregistrements d'envoi de messages de groupe
May 13, 2023 pm 04:31 PM
Alors que WeChat devient un outil de communication de plus en plus important dans la vie des gens, sa fonction de messagerie agile est rapidement privilégiée par un grand nombre d'entreprises et de particuliers. Pour les entreprises, développer WeChat en une plate-forme marketing est devenu une tendance, et l'importance du développement de WeChat est progressivement devenue plus importante. Parmi eux, la fonction d'envoi de groupe est encore plus largement utilisée. Alors, en tant que programmeur PHP, comment implémenter des enregistrements d'envoi de messages de groupe ? Ce qui suit vous donnera une brève introduction. 1. Comprendre les connaissances en développement liées aux comptes publics WeChat. Avant de comprendre comment mettre en œuvre des enregistrements d'envoi de messages de groupe, je
 Développement PHP WeChat : Comment implémenter la gestion des fenêtres de discussion du service client
May 13, 2023 pm 05:51 PM
Développement PHP WeChat : Comment implémenter la gestion des fenêtres de discussion du service client
May 13, 2023 pm 05:51 PM
WeChat est actuellement l'une des plateformes sociales comptant la plus grande base d'utilisateurs au monde. Avec la popularité de l'Internet mobile, de plus en plus d'entreprises commencent à prendre conscience de l'importance du marketing WeChat. Lors du marketing WeChat, le service client est un élément crucial. Afin de mieux gérer la fenêtre de discussion du service client, nous pouvons utiliser le langage PHP pour le développement de WeChat. 1. Introduction au développement PHP WeChat PHP est un langage de script open source côté serveur largement utilisé dans le domaine du développement Web. En combinaison avec l'interface de développement fournie par la plateforme publique WeChat, nous pouvons utiliser le langage PHP pour mener WeChat
 Développement PHP WeChat : Comment implémenter la reconnaissance vocale
May 13, 2023 pm 09:31 PM
Développement PHP WeChat : Comment implémenter la reconnaissance vocale
May 13, 2023 pm 09:31 PM
Avec la popularité de l'Internet mobile, de plus en plus de personnes utilisent WeChat comme logiciel social, et la plateforme ouverte WeChat a également apporté de nombreuses opportunités aux développeurs. Ces dernières années, avec le développement de la technologie de l’intelligence artificielle, la technologie de reconnaissance vocale est progressivement devenue l’une des technologies les plus populaires dans le développement de terminaux mobiles. Dans le développement de WeChat, la manière de mettre en œuvre la reconnaissance vocale est devenue une préoccupation pour de nombreux développeurs. Cet article expliquera comment utiliser PHP pour développer des applications WeChat afin d'implémenter des fonctions de reconnaissance vocale. 1. Principes de la reconnaissance vocale Avant de présenter comment mettre en œuvre la reconnaissance vocale, comprenons d'abord le langage
 Développement PHP WeChat : Comment implémenter la fonction de vote
May 14, 2023 am 11:21 AM
Développement PHP WeChat : Comment implémenter la fonction de vote
May 14, 2023 am 11:21 AM
Dans le développement des comptes publics WeChat, la fonction de vote est souvent utilisée. La fonction de vote est un excellent moyen pour les utilisateurs de participer rapidement aux interactions, et c'est également un outil important pour organiser des événements et recueillir des opinions. Cet article vous présentera comment utiliser PHP pour implémenter la fonction de vote WeChat. Obtenez l'autorisation du compte officiel WeChat. Tout d'abord, vous devez obtenir l'autorisation du compte officiel WeChat. Sur la plateforme publique WeChat, vous devez configurer l'adresse API du compte public WeChat, le compte officiel et le token correspondant au compte public. Dans le processus de développement en langage PHP, nous devons utiliser le PH officiellement fourni par WeChat
 Comment utiliser PHP pour le développement WeChat ?
May 21, 2023 am 08:37 AM
Comment utiliser PHP pour le développement WeChat ?
May 21, 2023 am 08:37 AM
Avec le développement d’Internet et des appareils mobiles intelligents, WeChat est devenu un élément indispensable dans les domaines social et marketing. Dans cette ère de plus en plus numérique, la manière d'utiliser PHP pour le développement de WeChat est devenue la préoccupation de nombreux développeurs. Cet article présente principalement les points de connaissances pertinents sur la façon d'utiliser PHP pour le développement WeChat, ainsi que certains conseils et précautions. 1. Préparation de l'environnement de développement Avant de développer WeChat, vous devez d'abord préparer l'environnement de développement correspondant. Plus précisément, vous devez installer l'environnement d'exploitation PHP et la plateforme publique WeChat





