 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée d'exemples d'utilisation de JavaScript pour convertir des caractères chinois en Pinyin
Explication détaillée d'exemples d'utilisation de JavaScript pour convertir des caractères chinois en Pinyin
Explication détaillée d'exemples d'utilisation de JavaScript pour convertir des caractères chinois en Pinyin
1. La situation actuelle de la conversion des caractères chinois en Pinyin
Tout d'abord, il faut dire qu'il existe une forte demande pour la conversion des caractères chinois en Pinyin, comme le tri/filtrage des contacts par lettres Pinyin ; tels que les destinations (typiques comme l'achat de billets)
Classés par première lettre pinyin, etc. Mais la solution à cette exigence, mais je n’ai entendu parler d’aucune implémentation intelligente (en particulier du côté du navigateur), nécessite probablement un énorme dictionnaire.
Spécifiquement pour JavaScript, consultez github et npm. Les meilleures bibliothèques pour convertir les caractères chinois en pinyin incluent le pinyin
et les pinyinjs. Vous pouvez voir que les deux sont livrés avec d'énormes dictionnaires.
Ces dictionnaires font souvent des dizaines ou des centaines de Ko (certains même plusieurs Mo), et il faut quand même du courage pour les utiliser côté navigateur. Ainsi, lorsque nous rencontrons le besoin de convertir des caractères chinois en Pinyin, il n'est pas surprenant que notre première réaction soit de rejeter la demande (ou de l'implémenter côté serveur).
Maintenant, si je vous dis qu'on peut convertir des caractères chinois en Pinyin en 300 lignes de code côté navigateur, est-ce incroyable ?
2. À partir du code de contact Android 4.2.2
J'insiste à nouveau sur ce blog - en utilisant le code source Android, Convertissez facilement les caractères chinois en Pinyin.
Aujourd'hui, j'aimerais partager avec vous une solution pour convertir les caractères chinois en Pinyin extraits du code source du système Android. Avec une seule classe et plus de 560 lignes de code, vous pouvez facilement implémenter la fonction de conversion des caractères chinois en. Pinyin sans aucun autre tiers.
Cela a-t-il brisé votre réflexion : existe-t-il un algorithme puissant qui peut abandonner le dictionnaire ?
Après avoir lu le blog pour la première fois, j'ai été un peu déçu. Il n'y avait pas d'analyse algorithmique. Il introduisait simplement les centaines de lignes de code découvertes à partir du code Android. La deuxième fois que j'ai lu le code avec l'idée de le porter en JavaScript, j'ai enfin compris le principe, j'ai donc commencé le parcours du portage.
3. Apprenez-vous étape par étape avec 300 lignes de code JavaScript pour convertir les caractères chinois en pinyin
Tout d'abord, allons droit au but. : pourquoi la conversion des caractères chinois en Pinyin nécessite un énorme dictionnaire de la pensée Règlement ?
Parce que la disposition des caractères chinois n'a rien à voir avec le pinyin, par exemple, dans l'intervalle de caractères chinois u4E00-u9FFF, le premier peut être ha et le second peut être ze. Il n'y a aucun moyen d'associer l'unicode de. Caractères chinois avec pinyin, il ne peut donc y en avoir qu'un. L'immense dictionnaire enregistre le pinyin de chaque caractère chinois (ou caractère chinois couramment utilisé).
Cependant, supposons que nous puissions trier tous les caractères chinois par pinyin, tels que 'A', 'AI', 'AN', 'ANG', 'AO', 'BA',..., 'ZUI',' ZUN', 'ZUO', il suffit alors de mémoriser le premier caractère chinois de chaque caractère chinois file d'attente avec le même pinyin. Ensuite, le dictionnaire requis sera très petit (couvre simplement tout le pinyin, le nombre de pinyin lui-même n'est pas grand).
Maintenant, la partie difficile est de trier les caractères chinois par pinyin. Heureusement, l'API liée à l'ICU/localisation fournit cette API de tri (s'il n'y avait pas de méthodes de tri/comparaison pratiques, cet article pourrait ne pas apparaître).
C'est pourquoi 300 lignes peuvent être utilisées pour convertir des caractères chinois en pinyin : Intl.CollatorAPI : Intl.Collator implémente en interne le tri chaîne lié à la localisation. Nous pouvons essentiellement trier tous les caractères chinois selon le pinyin via Intl.Collator.prototype.compare.
Tableau de caractères chinois des limites : enregistre les points limites triés. Chaque caractère chinois de cette table de caractères chinois est le premier caractère chinois d'un ensemble de caractères chinois avec le même pinyin après le tri (Eachunihan est le premier avec le même piny dans whencollatoriszh_CN).
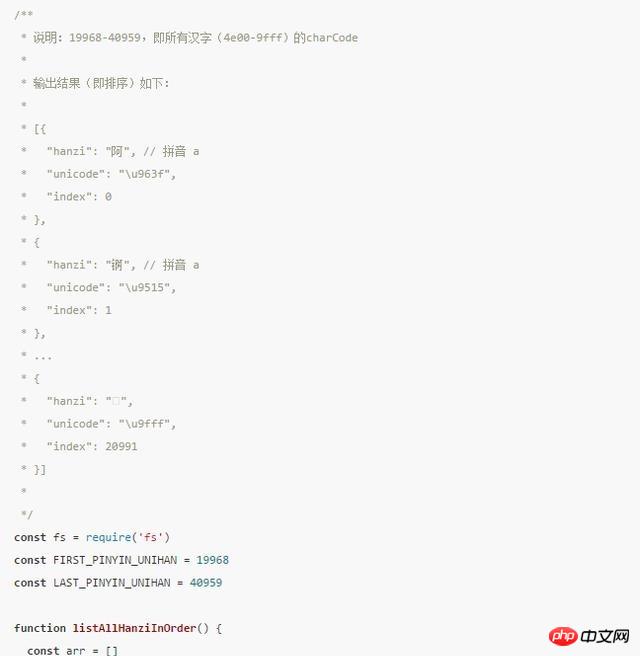
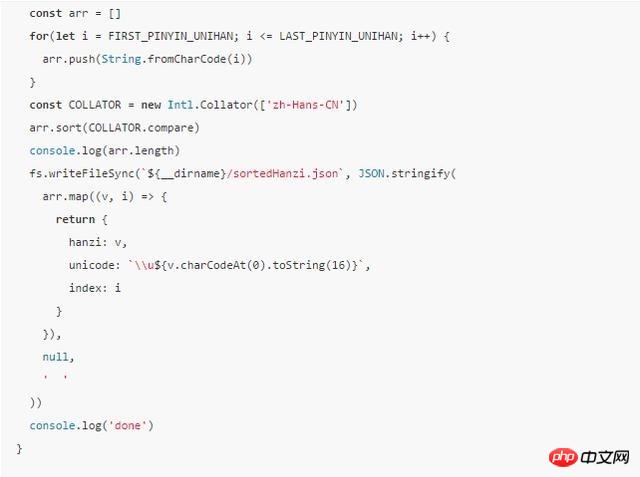
En parlant de ça, il y a peut-être encore quelque chose de flou, je vais donc directement télécharger un morceau de code :


Pour les personnes intéressées étudiants Vous pouvez exécuter le script.js ci-dessus node--icu-data-dir=node_modules/full-icu pour y jeter un œil, puis voir si vous obtenez une table de caractères chinois essentiellement triée par pinyin.
Voici quelques points à noter :
J'ai mis à nouveau "Basic" en gras car la liste des caractères chinois que nous avons obtenu n'est pas complètement triée selon le pinyin. Il y a parfois des caractères chinois avec d'autres pinyin insérés au milieu. Il convient d'y prêter une attention particulière lors de la définition de la limite. tableau.
Le tableau obtenu dans le script ci-dessus est le tri de tous les caractères chinois. Certains d'entre eux sont différents du tableau de HanziToPinyin.java dans le code Android, le tableau de HanziToPinyin.java doit donc être mis à jour. (Le plus gros écueil et la plus grande charge de travail lors du passage de Java à JavaScript : corriger le tableau des limites)
Je pense que tout le monde a vu le code de base : constCOLLATOR=newIntl.Collator(['zh-Hans-CN']), Intl.Collator
(Les paramètres régionaux spécifiés ici sont China zh-Hans-CN) est la clé pour trier les caractères chinois par pinyin. Il s'agit d'une API d'internationalisation qui trie les chaînes dans un ordre spécifique aux paramètres régionaux.
Veuillez d'abord npmifull-icu lors de l'exécution du script. Cette dépendance installera automatiquement le support chinois manquant et vous demandera comment spécifier le fichier de données ICU pour exécuter le script.
1.ICUICU signifie InternationalComponentsforUnicode, qui fournit une prise en charge Unicode et l'internationalisation des applications.
ICU est un ensemble mature et largement utilisé de bibliothèques C/C++ et Java fournissant un support Unicode et mondialisation pour les applications logicielles. ICU est largement portable et donne aux applications les mêmes résultats sur toutes les plates-formes et entre les logiciels C/C++ et Java.
Et ICU fournit des services de comparaison de chaînes localisées (algorithme de collecte Unicode + règles de comparaison spécifiques localement) :
Collation : comparer la chaîne selon les conventions et les normes d'une langue, d'une région ou d'un pays particulier. Le classement est basé sur l'algorithme de classement Unicode ainsi que sur les règles de comparaison spécifiques aux paramètres régionaux du référentiel de données locales communes, une source complète pour ce type de données.
Sur les navigateurs modernes, ICU prend généralement en charge la langue locale de l'utilisateur et nous pouvons l'utiliser directement.
Mais pour node.js, généralement, ICU ne contient qu'un sous-ensemble (généralement l'anglais), nous devons donc ajouter nous-mêmes la prise en charge du chinois. D'une manière générale, vous pouvez installer full-icu
via npminstallfull-icu pour installer le support chinois manquant. (Voir node--icu-data-dir=node_modules/full-icu ci-dessus).
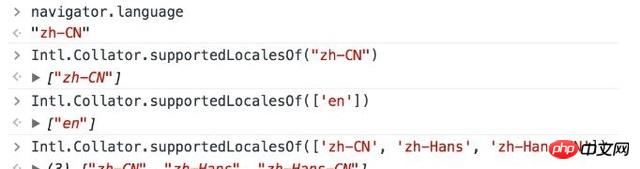
2.IntlAPI La section précédente devrait essentiellement expliquer les connaissances liées à l'internationalisation/localisation. Ici, nous ajouterons l'utilisation de l'API intégrée. Comment vérifier si la langue de l'utilisateur et le Runtime prennent en charge cette langue ? Intl.Collator.supportedLocalesOf(array|string)
Renvoie un array contenant les paramètres régionaux pris en charge (sans revenir aux paramètres régionaux par défaut). Le paramètre peut être un tableau ou une chaîne, qui est le. locales que vous souhaitez tester (c'est-à-dire BCP47lingualtag).

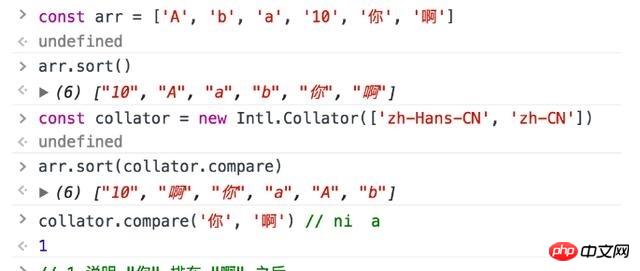
Construire Collator objet et trier la chaîne

via Intl.Collator.prototype comparer. , nous pouvons trier les chaînes dans l'ordre spécifié par le langage. En chinois, ce tri se fait principalement dans l'ordre piny, 'A', 'AI', 'AN', 'ANG', 'AO', 'BA', 'BAI', 'BAN', 'BANG',' BAO','BEI','BEN','BENG','BI','BIAN','BIAO','BIE','BIN','BING','BO','BU','CA' ,'CAI','CAN',...
, c'est la clé pour convertir les caractères chinois en pinyin que nous avons mentionnés ci-dessus.
4. Correction de la table des limites

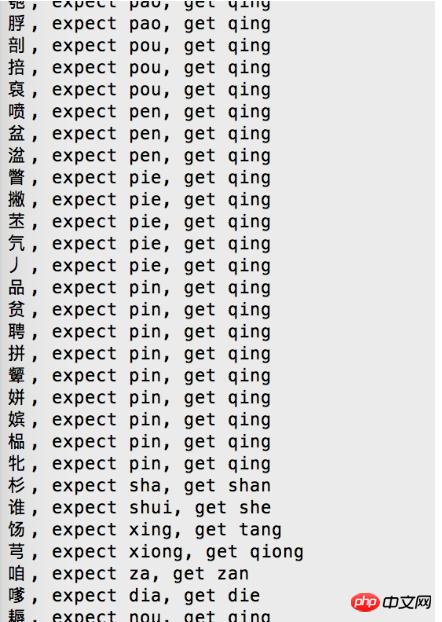
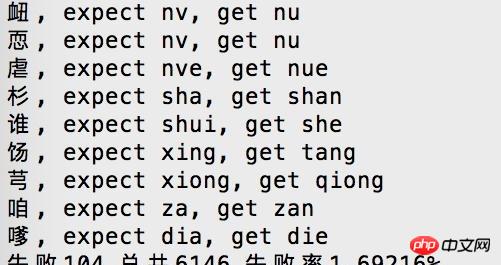
Évidemment, il y a un problème avec cette table des limites et doit être corrigé.
On voit que la plupart des caractères chinois ont été convertis en qing. On voit qu'il y a un problème avec le caractère chinois correspondant au pinyin de qing.
J'ai trouvé ce caractère chinois, c'est 'u72c5'/'狅', plus un caractère avant et après, ['u4eb2','u72c5','u828e']/["奇","狅","苎"]
.
Recherche , 'u72c5'/'狅' peut être lu comme qing, mais maintenant il est lu comme kuang, ce qui devrait être la cause de l'erreur.
Selon la liste de tri initiale de tous les caractères chinois, le premier caractère chinois de qing est 'u9751'/'靑'.
Après le changement, seules 104 conversions ont échoué.

【Recommandations associées】
1 Tutoriel vidéo gratuit Javascript
2 Partager 15. Une expression régulière js couramment utilisée
3 Exemple détaillé d'implémentation de la barre d'outils de recherche via javascript
4.À propos de l'async et de l'attente en Javascript Introduction détaillée. à l'usage
5. Partager les 12 compétences les plus pratiques en JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
Une fois que vous avez maîtrisé le didacticiel TypeScript de niveau d'entrée, vous devriez être en mesure d'écrire votre propre code dans un IDE qui prend en charge TypeScript et de le compiler en JavaScript. Ce tutoriel plongera dans divers types de données dans TypeScript. JavaScript a sept types de données: null, non défini, booléen, numéro, chaîne, symbole (introduit par ES6) et objet. TypeScript définit plus de types sur cette base, et ce tutoriel les couvrira tous en détail. Type de données nuls Comme javascript, null en typeScript
 Comment utiliser efficacement le cadre de collections de Java?
Mar 13, 2025 pm 12:28 PM
Comment utiliser efficacement le cadre de collections de Java?
Mar 13, 2025 pm 12:28 PM
Cet article explore une utilisation efficace du cadre de collections de Java. Il met l'accent sur le choix des collections appropriées (liste, set, map, file d'attente) en fonction de la structure des données, des besoins en performances et de la sécurité des threads. Optimisation de l'utilisation de la collection grâce à
 Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Ce tutoriel expliquera comment créer des graphiques à tarte, anneaux et bulles à l'aide de chart.js. Auparavant, nous avons appris quatre types de graphiques de graphique. Créer des graphiques à tarte et à anneaux Les graphiques à tarte et les graphiques d'anneaux sont idéaux pour montrer les proportions d'un tout divisé en différentes parties. Par exemple, un graphique à secteurs peut être utilisé pour montrer le pourcentage de lions mâles, de lions féminins et de jeunes lions dans un safari, ou le pourcentage de votes que différents candidats reçoivent lors des élections. Les graphiques à tarte ne conviennent que pour comparer des paramètres ou des ensembles de données uniques. Il convient de noter que le graphique à tarte ne peut pas dessiner des entités avec une valeur nulle car l'angle du ventilateur dans le graphique à tarte dépend de la taille numérique du point de données. Cela signifie toute entité avec une proportion nulle





