
Pour implémenter le développement de groupe et la fonction de balayage vers la gauche, jetons un coup d'œil à l'idée générale d'aujourd'hui :
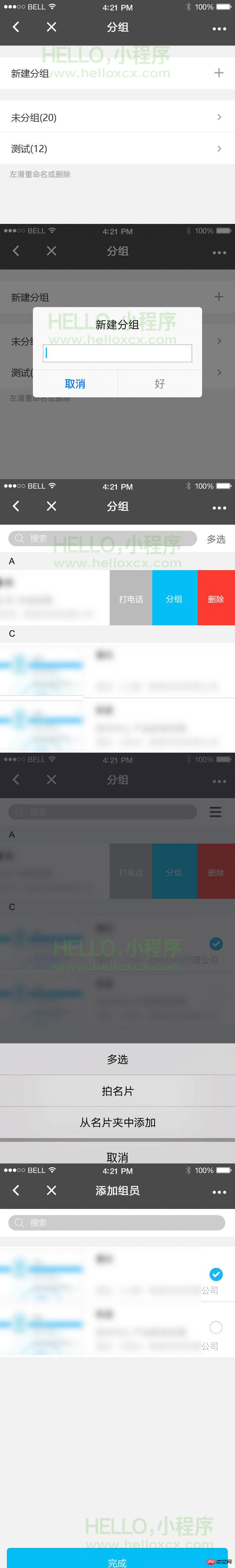
Entrez dans la page de gestion de groupe-->Cliquez sur Nouveau groupe Nouveau
Entrez les informations de base opérations de la page non groupée
Entrez l'opération de la barre de menu inférieure dans le groupe créé-->Ajouter à partir du dossier de la carte de visite à opérer.

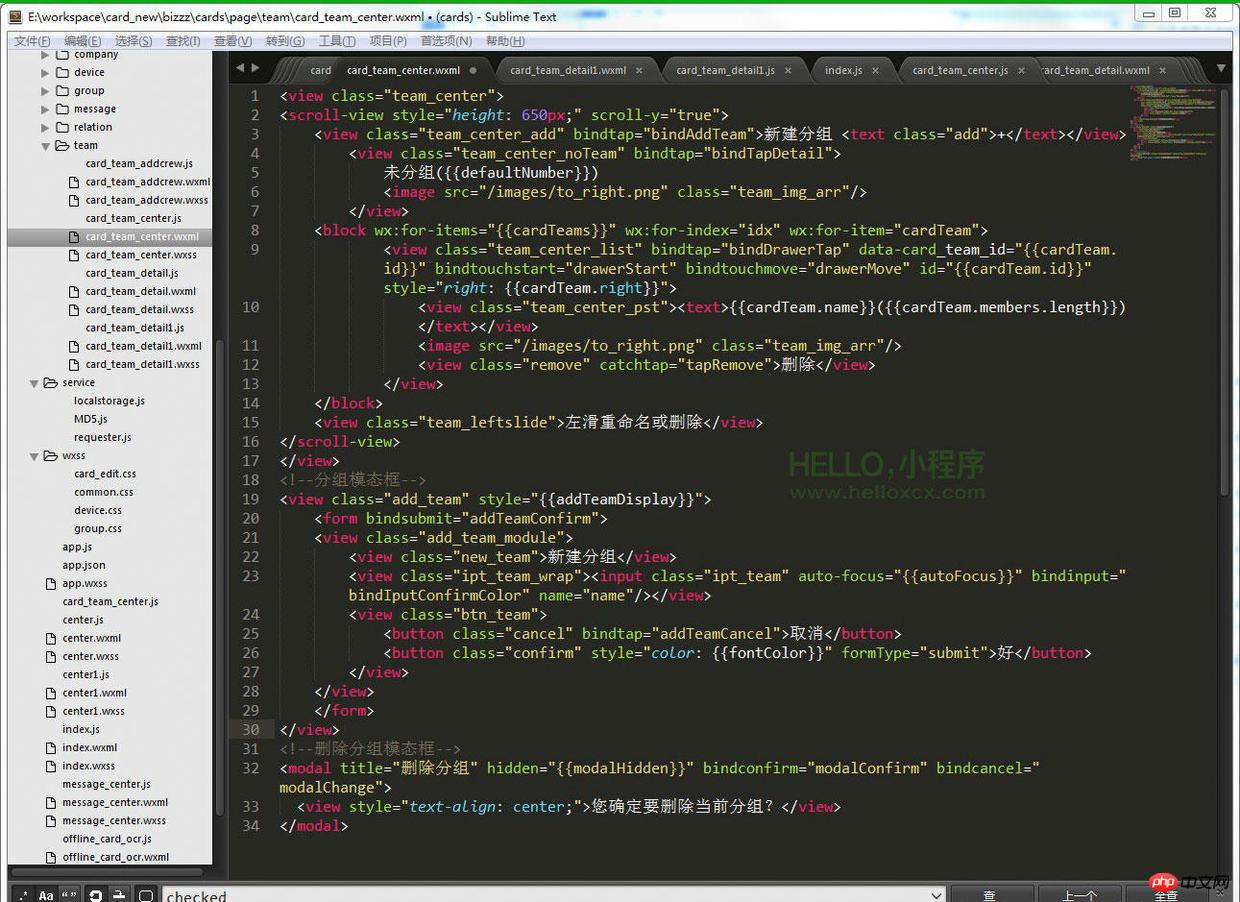
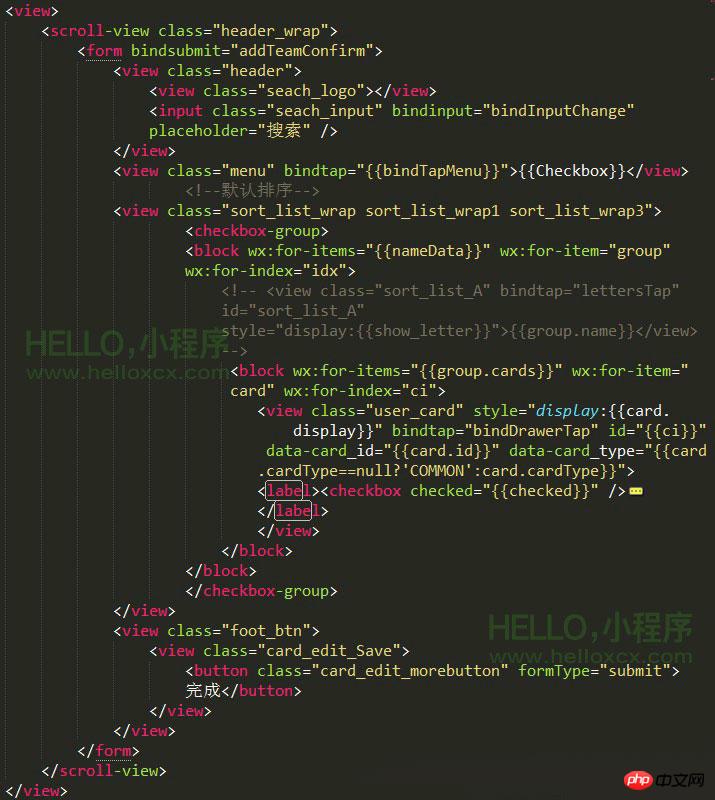
Après avoir clarifié le processus de base, nous avons commencé le développement. Tout d’abord, vous pouvez jeter un œil à l’ensemble de la mise en page, puis je l’expliquerai étape par étape.

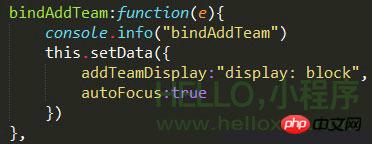
statiqueAprès avoir tracé la mise en page, nous avons commencé à mettre en œuvre nouveaux ajouts Effet de regroupement, bien sûr ce qui le déclenche c'est

fenêtre d'affichage

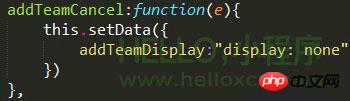
Cliquez sur Annuler pour disparaître

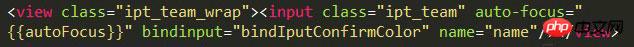
Lorsque le contenu de la zone de saisie à l'intérieur change, bindinput événement, veuillez ne pas utiliser l'événement bindchange. L'événement bindchange ici sera uniquement. déclenché lorsque la mise au point est perdue.

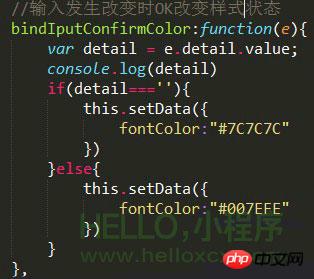
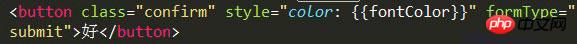
Lorsque l'événement de la zone de saisie se produit, le bouton OK changer Vous pouvez cliquer sur le statut Lorsqu'il est vide, addTeam

<.> style
Liaison de données.

S'il contient un formulaire, utilisez from.

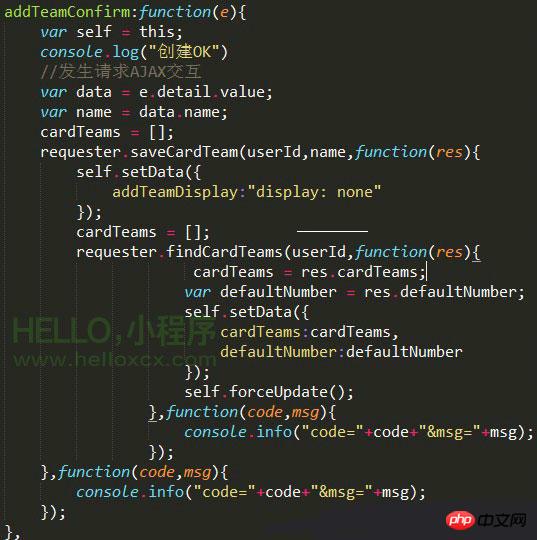
Créer une interaction de demande de groupe.

La création du groupe est terminée Il peut y avoir beaucoup de questions ici, pourquoi pas. utilisez le modal fourni par WeChat Au lieu d'utiliser le composant box pour l'implémenter, je l'ai implémenté moi-même. En fait, je suis aussi très paresseux. Je voulais vraiment utiliser le composant box modal intégré, mais j'ai trouvé que soumettre le formulaire. dans la boîte modale semblait un peu gênant, alors je l'ai personnalisé directement.
Le groupe créé ensuite prend en charge la
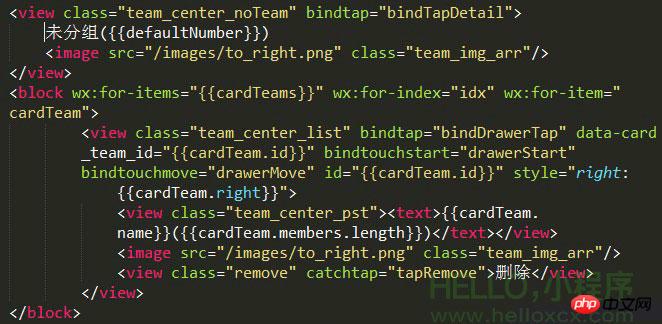
suppression par balayage vers la gauche et le changement de nom. Aujourd'hui, nous allons nous concentrer sur la façon de mettre en œuvre la suppression par balayage vers la gauche. La première chose qui doit être glissée vers la gauche est le groupe créé. Les éléments non groupés sont codés en dur et ne sont donc pas pris en charge. La suppression par balayage vers la gauche utilise deux événements, bindtouchstart et bindtouchmove. Son identifiant doit être lié ici. Cet identifiant est différent. J'utilise un numéro d'identification généré en arrière-plan après la création de l'utilisateur, puis je le bloque lorsqu'il est utilisé. ici, cet identifiant est unique et ne peut pas être le même identifiant.

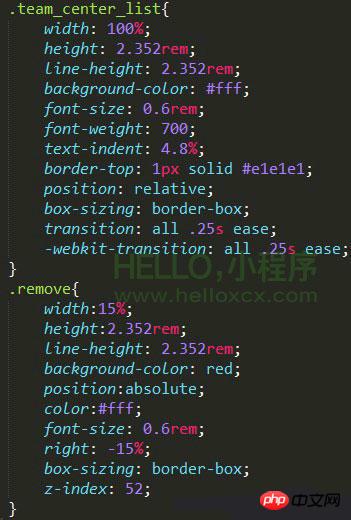
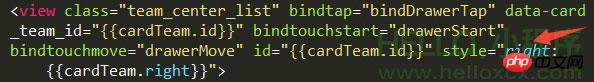
disposition de style, l'élément parent est
absolument positionné , le La suppression de l'élément enfant est un positionnement relatif. Compte tenu de l'effet animation, j'ai ajouté l'effet d'animation CSS3 pour créer l'effet d'animation glissante.

Regardons maintenant la composition de l'événement : Bindtap clique pour accéder directement à la page.


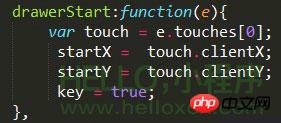
Le swipe gauche démarre à partir de l'événement tactile. Bien entendu, il est préférable de définir les paramètres à utiliser à l'extérieur :



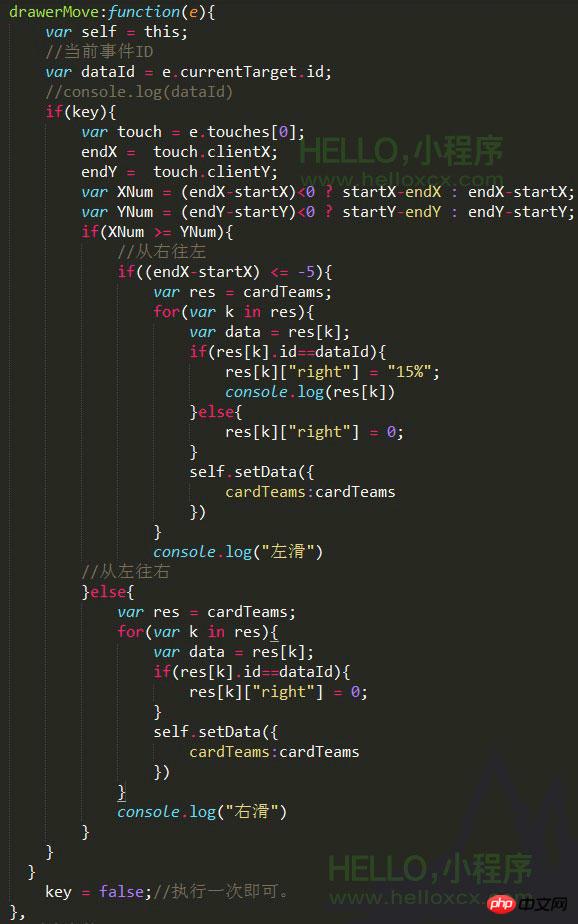
Après l'apparition de bindtouchStart, l'événement bindtouchmove sera exécuté, où nous pourrons déterminer s'il faut glisser vers la gauche ou la droite :

If(key){ //Lorsque l'utilisateur glisse vers la gauche sur une longue distance, plusieurs Des événements de balayage vers la gauche se produiront. Définissez-en un ici. Fermez le commutateur après qu'il se soit produit pour la première fois
tableau. du point de contact, chaque point de contact comprend Les attributs suivants :
Utilisez clientX, clientY ici.
Nous enregistrons le point de départ lorsque bindtouchstart et le point final du toucher lorsque bindtouchmove. Si la diapositive de l'axe X est supérieure à l'axe Y et si le point final-point de départ est inférieur à une valeur (ce tableau peut être réglé par vous-même, au vu de la sensibilité, je l'ai réglé très petit), il en va de même pour le swiping à droite.

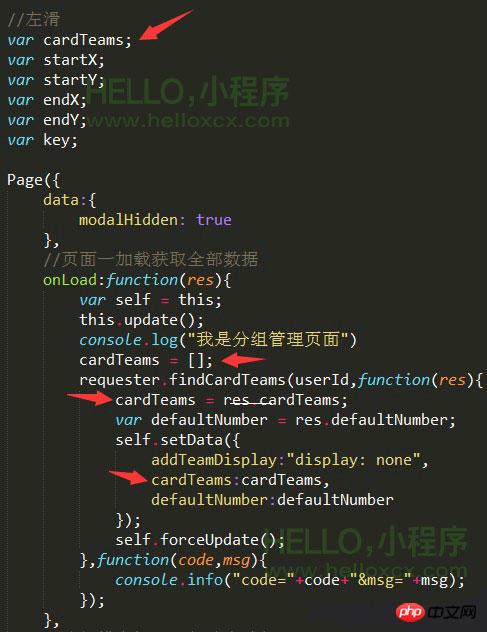
Après avoir déterminé les événements de glissement gauche et droit, nous devons lier le composant actuel Les données sont déterminées, d'où viennent les données ? Vous pouvez jeter un œil à l'origine de mon tableau et à la manière dont il est obtenu à partir de l'événement slide de gauche (mes données sont un tableau et doivent être bloquées dans wxml).

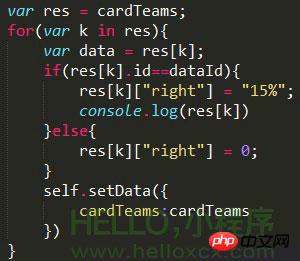
À ce moment-là, j'obtiens le tableau requis. Après l'avoir bouclé, je compare. Si l'identifiant des données == l'identifiant actuellement manipulé par l'événement, alors j'ajoute un autre
droit au tableau et je le décale de 15% vers la droite, sinon les autres ne le seront pas. offset Il en va de même pour glisser vers la droite et tout régler directement sur 0.


Enfin, liez les données à la page.

OK, l'effet de balayage vers la gauche est obtenu.

Si tout défile, n'oubliez pas de l'ajouter au calque externe, et le X -l'axe est fermé.

À ce moment, lorsque vous cliquez vers la gauche et glissez vers la gauche, un effet de pointage apparaîtra. Le document officiel nous est fourni. Une capture, sans événements clics bouillonnants, peut être une solution parfaite.

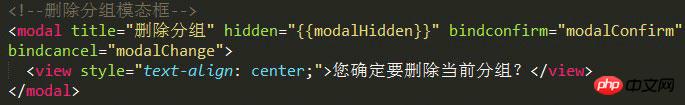
Cliquez sur l'événement de suppression pour faire apparaître une boîte modale permettant à l'utilisateur de confirmer s'il doit supprimer.

Lorsque vous cliquez sur Annuler ici, vous devez également vous rappeler de supprimer la diapositive de gauche. bouton pour éviter une éventuelle expérience utilisateur. Ce sera mieux.

La conversion des données de soumission du formulaire ici est un peu compliquée (vous pouvez le faire selon besoins de l'entreprise, vous n'avez pas besoin de passer du temps à étudier la méthode ici), ce qui est obtenu est un tableau, qui est converti et transmis selon le format de données requis par l'arrière-plan.

Aujourd'hui, je vais revenir en arrière et discuter de la façon d'implémenter la fonction de saut à virgule fixe des pages d'accueil A, B et C.

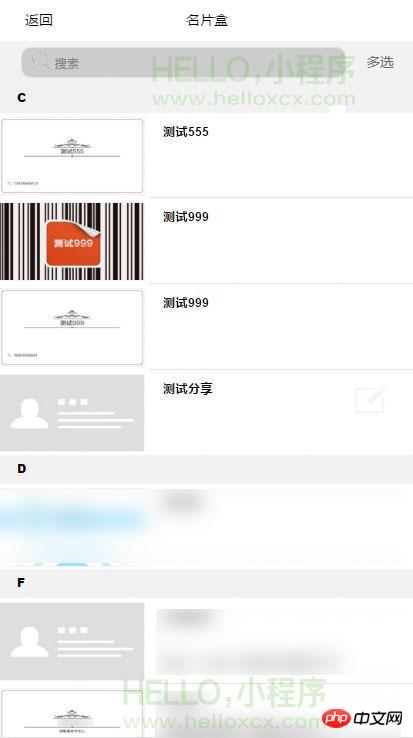
Le premier est la petite disposition d'index à droite et la liaison de données, la liaison de données et titulaire de la carte de visite Les lettres de la liste sont les mêmes. S'il y a une carte de visite sous la lettre, elle sera rendue. S'il n'y en a pas, il n'est pas nécessaire de la rendre. le contenu affiché à droite :

Tri des données, identique aux données group.name :

C'est parce que # ne prend pas en charge la définition comme identifiant (c'est-à-dire id= "#"), une conversion a donc été effectuée.

Cliquez sur l'événement : obtenez l'ID actuel et liez les données à View à l'ID actuel.

N'oubliez pas d'ajouter des
données({modalHidden:true})
Sinon, une boîte modale apparaîtra dès le chargement de la page.

Cliquez sur le bouton Non groupé pour accéder à la page de liste des cartes de visite non groupées.

Cette mise en page est entièrement copie de la page d'accueil, et le ce qui suit est juste L'interface des données vient de changer. Si vous êtes intéressé, vous pouvez revenir en arrière et jeter un oeil aux précédentes.
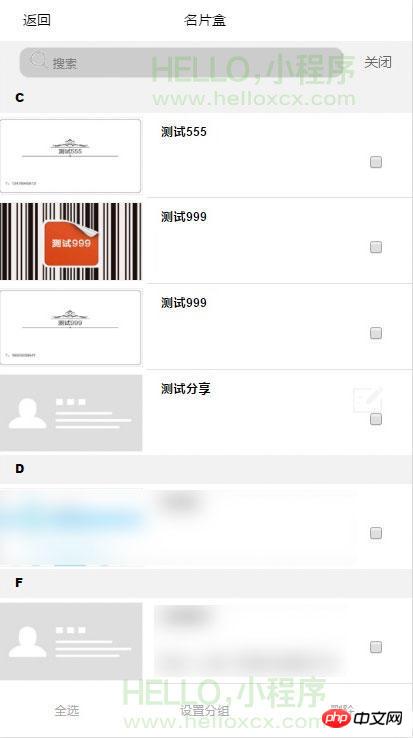
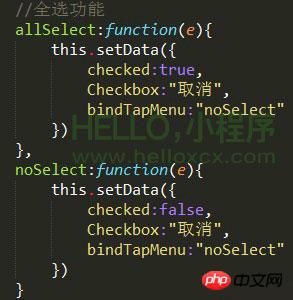
Cliquez sur la sélection multiple, une boîte de sélection multiple et quelques boutons de commande ci-dessous apparaîtront. Ce sont tous des liaisons de données et la mise en œuvre des classes d'affichage et cachées est relativement simple.

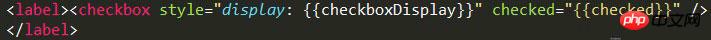
Pour les sélections multiples, nous définissons directement le commutateur Boole sur coché.


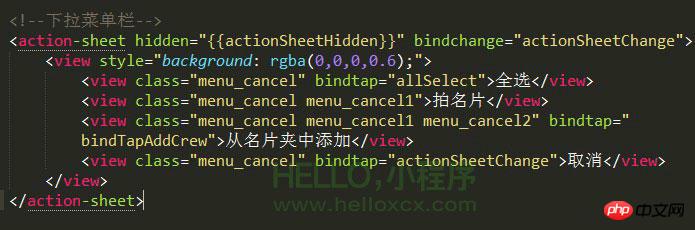
Pour cliquer sur un groupe créé par l'utilisateur, cliquez sur le bouton du menu supérieur pour afficher la colonne menu déroulant. Les composants fournis par WeChat sont utilisés directement ici.

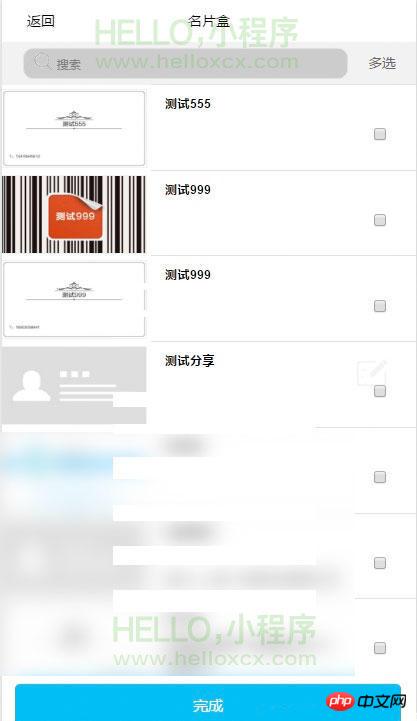
Enfin, cliquez sur Ajouter à partir du dossier de cartes de visite pour accéder à la page suivante :

La mise en page entière est fondamentalement la même que celle de la page d'accueil, je n'entrerai donc pas dans les détails ici ,

Vous pouvez sélectionner directement plusieurs données de liaison dans le menu supérieur.

Fondamentalement, tout ce qui est impliqué dans la classe de formulaire provient de l'événement de soumission de formulaire.
À l'exception de quelques défauts d'interface, au moment d'écrire ces lignes, les effets frontaux de regroupement sont pratiquement atteints.
D'accord, en raison de l'outil de développement de mini-programme actuel image le téléchargement a encore quelques problèmes, le stockage de photos ne peut pas être implémenté, donc le tutoriel de développement de mini-programme WeChat sera également temporairement suspendu. C'est tout. Une fois les outils de développement mis à jour et stabilisés, j'ajouterai plus de contenu de tutoriel et vous montrerai le produit fini si j'en ai l'occasion.
Merci mes amis pour votre soutien et votre préoccupation continus. Vous pouvez utiliser ce tutoriel comme référence pour comprendre vos propres routines de développement de mini-programmes.
[Recommandations associées]
1. Téléchargement complet du code source du mini-programme WeChat
2.Démo du jeu du mini-programme WeChat. Choisissez différents blocs de couleurs
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel ajax
tutoriel ajax
 Le WiFi ne montre aucun accès à Internet
Le WiFi ne montre aucun accès à Internet
 Encyclopédie ChatGPT nationale gratuite
Encyclopédie ChatGPT nationale gratuite
 Comment vérifier l'état du serveur
Comment vérifier l'état du serveur
 bootmgr est manquant et ne peut pas démarrer
bootmgr est manquant et ne peut pas démarrer
 Comment supprimer vos propres œuvres sur TikTok
Comment supprimer vos propres œuvres sur TikTok
 La différence entre la grande fonction et la fonction maximale
La différence entre la grande fonction et la fonction maximale
 Auto-apprentissage pour débutants en langage C sans fondement
Auto-apprentissage pour débutants en langage C sans fondement