 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Développement de programme WeChat Mini (3) Exemple de didacticiel sur la page de détails du titulaire de la carte de visite
Développement de programme WeChat Mini (3) Exemple de didacticiel sur la page de détails du titulaire de la carte de visite
Développement de programme WeChat Mini (3) Exemple de didacticiel sur la page de détails du titulaire de la carte de visite
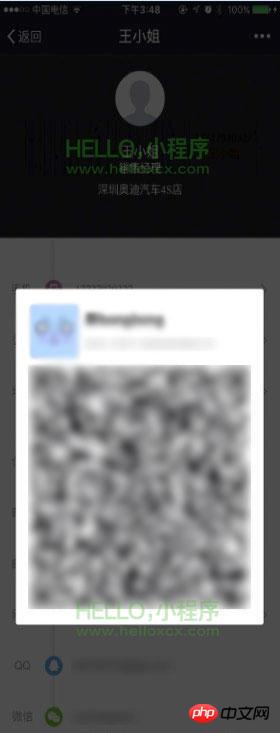
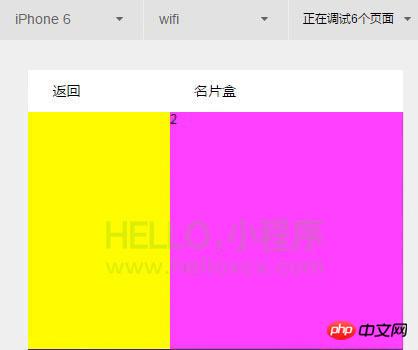
Nouveautés ajoutées aujourd'hui ! En plus du journal de développement lui-même, j'ai également répondu à quelques questions d'amis. Sans plus attendre, jetons un œil aux rendus de la page de détail « Business Card Box » :


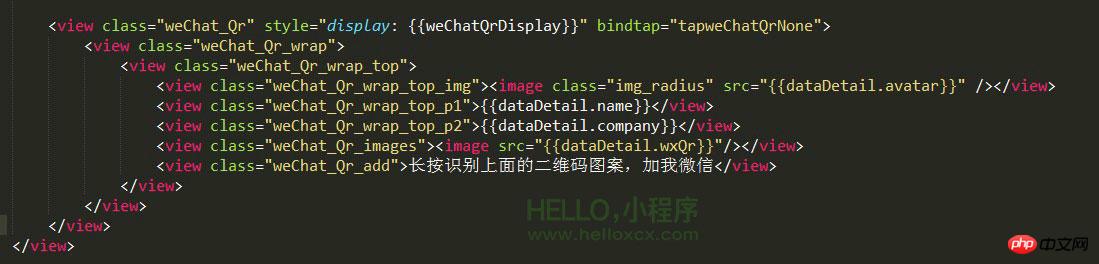
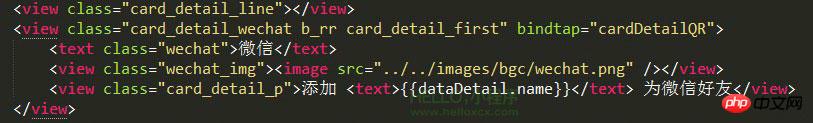
Notez les exigences générales : derrière le haut se trouve une image de carrousel, le bouton du code QR fait apparaître les informations de la boîte modale, cliquez sur la barre WeChat, cliquez pour enregistrer sur le téléphone, la barre d'adresse doit afficher une carte, et il en va de même pour le partage de cartes de visite. Guide de la boîte modale.
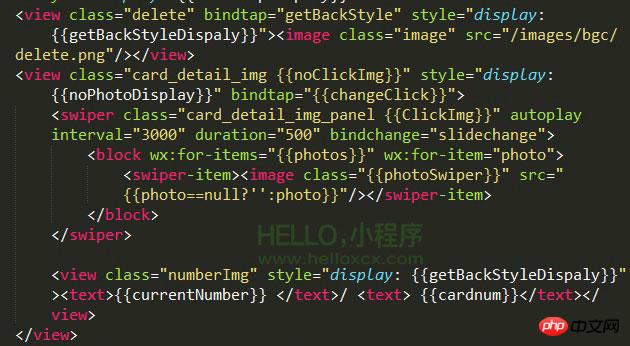
Le premier est l'image du carrousel, lecture automatique lecture automatique, durée du carrousel à intervalles, vitesse de changement de durée, vous pouvez l'ajouter en fonction de vos propres besoins.
Supprimer : il s'agit d'un bouton de suppression. Il est masqué après le chargement. L'utilisateur doit cliquer sur l'image du carrousel pour y accéder, puis l'image du carrousel s'affichera en plein écran.
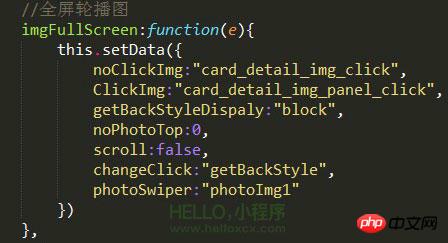
noClickImg et ClickImg : basculez entre les images de carrousel plein écran et non plein écran. L'événement de clic changeClick est obligé de changer, il suffit de changer de style.
Bloc : Liste d'images.
Number_img : index actuel du carrousel (currentNumber) et longueur d'image définie (cardnum).
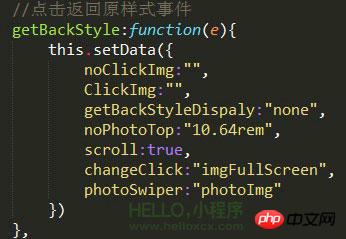
Où currentNumber :
//Modifiez le numéro lorsque le carrousel change
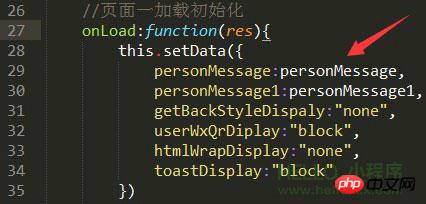
//Initialisez les données
Data :{
currentNumber :1.
}
slidechange:function(e){
var number = e.detail.current;
this.setData({
currentNumber:number+1
})
},

Ici, vous pouvez voir le plein écran statut Lorsque le bouton de fermeture est cliqué, getBackStyle bascule changeClick sur imgFullSrenn en veille.

Cliquez à nouveau pour revenir au style original,

après le changement L'événement revient à getBackStyle, utilisez-le de manière flexible.

Actualisez les outils de développement et vous pouvez voir l'effet spécifique comme suit :

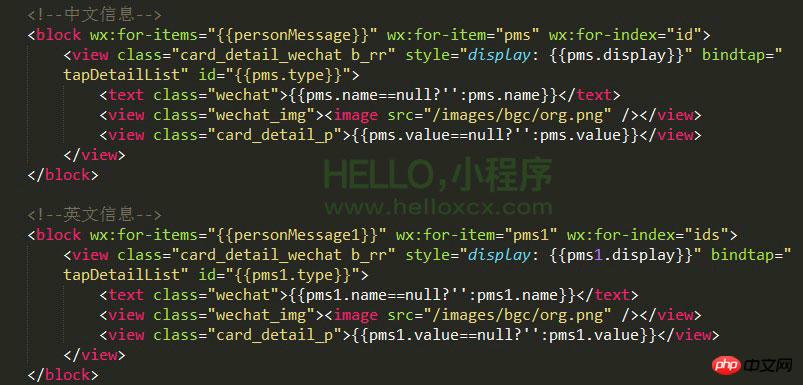
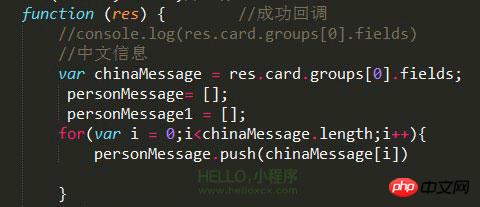
Vous pouvez voir sur la page de détails que les informations sont fondamentalement du même style et vous pouvez utiliser le bloc de boucle fourni par WeChat. Voici les données d'informations personnelles dans la page de détails. S'il y a des informations, elles seront affichées. S'il n'y a pas de données, elles ne seront pas affichées ici. 🎜>

var personMessage= []
var chinaMessage = res.card.groups[0].fields;
for(var i = 0;i
personMessage.push(chinaMessage[i])
}
//为空或者null是不显示判断
for(var k in personMessage){
if(personMessage[k].value==null || personMessage[k].value==""){
personMessage[k]["display"] = "none";
}else{
personMessage[k]["display"] = "block";
}
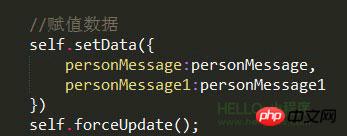
}mise à jour asynchrone des données, donc lorsqu'une véritable demande de données réseau se produit, nous devons Ajoutez forceUpdata() à la fin pour forcer le déclenchement du rendu
asynchrone des données, donc lorsqu'une véritable demande de données réseau se produit, nous devons Ajoutez forceUpdata() à la fin pour forcer le déclenchement du rendu
view


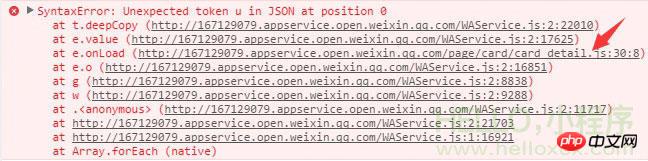
Vous pouvez voir qu'une erreur sera signalée. Il se peut que ce soit l'ordre d'exécution de js. vers le bas un par un. À l'heure actuelle, les données réseau sont toujours demandées.

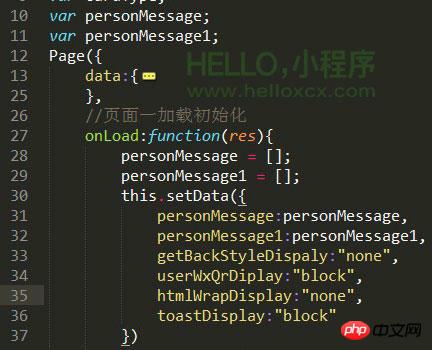
Bien sûr, les données ici sont poussées. 


La méthode consiste à les laisser s'afficher.

Vous pouvez simplement appeler la méthode depuis son emplacement. (Prend en charge les appels répétés)
La carte de localisation de l'entreprise sur la page de détails appelle directement l'interface fournie par WeChat (la démo dans le groupe a une méthode d'implémentation).
Vous pouvez voir l'effet obtenu :


【Recommandations associées】
1. Téléchargez le code source complet du mini programme WeChat
2 Démo du mini programme WeChat : Kaka Auto.
3. Opération simple de balayage vers la gauche et disposition du débit en cascade
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Exemples SVM en Python
Jun 11, 2023 pm 08:42 PM
Exemples SVM en Python
Jun 11, 2023 pm 08:42 PM
Support Vector Machine (SVM) en Python est un puissant algorithme d'apprentissage supervisé qui peut être utilisé pour résoudre des problèmes de classification et de régression. SVM fonctionne bien lorsqu'il s'agit de données de grande dimension et de problèmes non linéaires, et est largement utilisé dans l'exploration de données, la classification d'images, la classification de textes, la bioinformatique et d'autres domaines. Dans cet article, nous présenterons un exemple d'utilisation de SVM pour la classification en Python. Nous utiliserons le modèle SVM de la bibliothèque scikit-learn
 Exemple de démarrage de VUE3 : création d'un lecteur vidéo simple
Jun 15, 2023 pm 09:42 PM
Exemple de démarrage de VUE3 : création d'un lecteur vidéo simple
Jun 15, 2023 pm 09:42 PM
Alors que la nouvelle génération de frameworks front-end continue d'émerger, VUE3 est apprécié comme un framework front-end rapide, flexible et facile à utiliser. Ensuite, apprenons les bases de VUE3 et créons un simple lecteur vidéo. 1. Installez VUE3 Tout d'abord, nous devons installer VUE3 localement. Ouvrez l'outil de ligne de commande et exécutez la commande suivante : npminstallvue@next. Ensuite, créez un nouveau fichier HTML et introduisez VUE3 : <!doctypehtml>
 Gestion des sauts de page PHP et du routage dans le développement de mini-programmes
Jul 04, 2023 pm 01:15 PM
Gestion des sauts de page PHP et du routage dans le développement de mini-programmes
Jul 04, 2023 pm 01:15 PM
Gestion des sauts de page et du routage PHP dans le développement de mini-programmes Avec le développement rapide des mini-programmes, de plus en plus de développeurs commencent à combiner PHP avec le développement de mini-programmes. Dans le développement de petits programmes, le saut de page et la gestion du routage sont des éléments très importants, qui peuvent aider les développeurs à réaliser des opérations de commutation et de navigation entre les pages. En tant que langage de programmation côté serveur couramment utilisé, PHP peut bien interagir avec les mini-programmes et transférer des données. Examinons en détail la gestion des sauts de page et du routage de PHP dans les mini-programmes. 1. Base de saut de page
 Gestion des autorisations PHP et définition des rôles des utilisateurs dans le développement d'un mini-programme
Jul 04, 2023 pm 04:48 PM
Gestion des autorisations PHP et définition des rôles des utilisateurs dans le développement d'un mini-programme
Jul 04, 2023 pm 04:48 PM
Gestion des autorisations PHP et définition des rôles des utilisateurs dans le développement de mini-programmes Avec la popularité des mini-programmes et l'expansion de leur champ d'application, les utilisateurs ont mis en avant des exigences plus élevées en matière de fonctions et de sécurité des mini-programmes. Parmi eux, la gestion des autorisations et la définition des rôles des utilisateurs. sont un élément important pour assurer la sécurité des mini-programmes. L'utilisation de PHP pour la gestion des autorisations et la définition des rôles des utilisateurs dans les mini-programmes peut protéger efficacement les données et la confidentialité des utilisateurs. Ce qui suit présente comment implémenter cette fonction. 1. Mise en œuvre de la gestion des autorisations La gestion des autorisations fait référence à l'octroi de différentes autorisations de fonctionnement en fonction de l'identité et du rôle de l'utilisateur. en petit
 Découvrez des exemples de bonnes pratiques de conversion de pointeur dans Golang
Feb 24, 2024 pm 03:51 PM
Découvrez des exemples de bonnes pratiques de conversion de pointeur dans Golang
Feb 24, 2024 pm 03:51 PM
Golang est un langage de programmation puissant et efficace qui peut être utilisé pour développer diverses applications et services. Dans Golang, les pointeurs sont un concept très important, qui peut nous aider à exploiter les données de manière plus flexible et plus efficace. La conversion de pointeur fait référence au processus d'opérations de pointeur entre différents types. Cet article utilisera des exemples spécifiques pour découvrir les meilleures pratiques de conversion de pointeur dans Golang. 1. Concepts de base Dans Golang, chaque variable a une adresse, et l'adresse est l'emplacement de la variable en mémoire.
 Comment mettre en œuvre le développement et la publication de petits programmes dans Uniapp
Oct 20, 2023 am 11:33 AM
Comment mettre en œuvre le développement et la publication de petits programmes dans Uniapp
Oct 20, 2023 am 11:33 AM
Comment développer et publier des mini-programmes dans uni-app Avec le développement de l'Internet mobile, les mini-programmes sont devenus une direction importante dans le développement d'applications mobiles. En tant que cadre de développement multiplateforme, uni-app peut prendre en charge le développement simultané de plusieurs petites plateformes de programmes, telles que WeChat, Alipay, Baidu, etc. Ce qui suit présentera en détail comment utiliser uni-app pour développer et publier de petits programmes, et fournira quelques exemples de code spécifiques. 1. Préparation avant de développer de petits programmes. Avant de commencer à utiliser uni-app pour développer de petits programmes, vous devez effectuer quelques préparatifs.
 La relation entre le nombre d'instances Oracle et les performances de la base de données
Mar 08, 2024 am 09:27 AM
La relation entre le nombre d'instances Oracle et les performances de la base de données
Mar 08, 2024 am 09:27 AM
La relation entre le nombre d'instances Oracle et les performances de la base de données La base de données Oracle est l'un des systèmes de gestion de bases de données relationnelles les plus connus du secteur et est largement utilisée dans le stockage et la gestion de données au niveau de l'entreprise. Dans la base de données Oracle, l'instance est un concept très important. L'instance fait référence à l'environnement d'exécution de la base de données Oracle en mémoire. Chaque instance possède une structure de mémoire et un processus d'arrière-plan indépendants, qui sont utilisés pour traiter les demandes des utilisateurs et gérer les opérations de la base de données. Le nombre d'instances a un impact important sur les performances et la stabilité de la base de données Oracle.
 Exemple d'algorithme VAE en Python
Jun 11, 2023 pm 07:58 PM
Exemple d'algorithme VAE en Python
Jun 11, 2023 pm 07:58 PM
VAE est un modèle génératif, son nom complet est VariationalAutoencoder, qui se traduit en chinois par auto-encodeur variationnel. Il s'agit d'un algorithme d'apprentissage non supervisé qui peut être utilisé pour générer de nouvelles données, telles que des images, de l'audio, du texte, etc. Comparés aux auto-encodeurs ordinaires, les VAE sont plus flexibles et plus puissants et peuvent générer des données plus complexes et plus réalistes. Python est l'un des langages de programmation les plus utilisés et l'un des principaux outils d'apprentissage en profondeur. En Python, il existe de nombreux excellents outils d'apprentissage automatique et profonds.





