
Cet article présente principalement les objets intégrés d'asp.net : Introduction à l'utilisation de l'objet Response. Les amis intéressés par l'objet Response peuvent se référer à
L'objet Response est une instance de. la classe HttpRespone. Cette classe encapsule principalement les informations HTTP correspondantes des opérations ASP.NET. L'objet Response envoie des données du serveur au navigateur du client à la suite de la demande et fournit des informations sur la réponse. Il peut être utilisé pour afficher des données dans la page, accéder à la page et transmettre les paramètres de chaque page.
1. Sortie des données sur la page
Format de syntaxe
L'objet Response génère des données sur la page via la méthode Write ou la méthode WriteFile. , ou un tableau de caractères.
Lors de l'utilisation de la réponse aux données de sortie, la syntaxe la plus importante d'ASP.NET est : Response.Write(...);
Exemple :
( 1) Créez un site Web ASP.NET vide et définissez le titre de la page Web sur « Données de sortie dans la page ».
(2) Cliquez avec le bouton droit sur le nom du projet dans le gestionnaire de ressources, sélectionnez la commande "Ajouter un nouvel élément", sélectionnez "Fichier texte" dans la boîte de dialogue contextuelle pour ajouter un nouvel élément et définissez le nom sur " WriteFile.txt".
(3) Saisissez le texte suivant dans le fichier texte WriteFile.txt :
English can be displayed normally. For example,this is a book.<br/> 但是中文文字需要设置一下:<br/> 即在Response.Write开始写上如下的语句:<br/> Response.ContentEncoding = System.Text.Encoding.UTF8;或Response.ContentEncoding = System.Text.Encoding.Default; <hr/>
(4) Recherchez la fonction Page_Load dans le fichier Default.aspx.cs, dans la fonction Saisissez le contenu suivant :
//Response.ContentEncoding = System.Text.Encoding.UTF8;
//Response.ContentEncoding = System.Text.Encoding.Default;
char c='a';
string s="用Response打印字符串";
char[] cArray = { '用', 'R', 'e', 's', 'p', 'o', 'n', 's', 'e', '打', '印','字','符','数','组',};
Page p = new Page();
Response.Write("输出单个字符:"+c+"<hr/>");
Response.Write("输出一个字符串:" + s + "<hr/>");
Response.Write("输出字符数组:");
Response.Write(cArray,0,cArray.Length);
Response.Write("<hr/>");
Response.Write("输出一个对象:" + p + "<hr/>");
Response.Write("输出一个文件:" + "<hr/>");
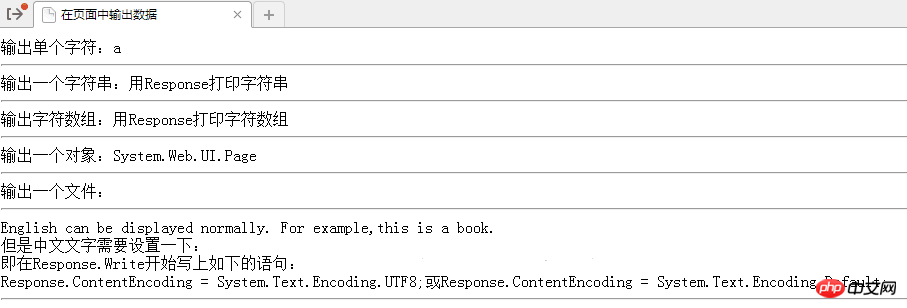
Response.WriteFile(@"~\WriteFile.txt");(5) Démarrer le DébogageLe résultat de l'exécution est :

2. Sortie de l'image sur la page Fichier
1) Utilisez la méthode WriteFIle
format de syntaxe
Cette méthode génère le fichier image sur la page client sous la forme de un flux de fichiers. Avant d'utiliser cette méthode, vous devez définir le type de fichier auquel appartient le flux de fichiers via l'attribut ContentType.
Response.ContentType="image/JPEG";
Response.WriteFile (nom du fichier contenant l'image);
Exemple
(1) Nous Vous pouvez utiliser l'outil de dessin fourni avec le système Windows pour simplement dessiner une image, ou vous pouvez télécharger une image depuis Internet et l'enregistrer sur le disque dur local système de fichiers , et définir le nom du fichier sur tempimage.jpg.
(2) Recherchez tempimage.jpg dans le système de fichiers du disque dur local et copiez-le dans l'explorateur du site Web. Faites un clic droit sur l'explorateur et sélectionnez l'option "Coller" pour coller ce fichier dans ce projet.
(3) Recherchez la fonction Page_Load dans le fichier Default.aspx.cs et saisissez le contenu suivant dans la fonction :
Response.ContentType = "image/JPEG"; Response.WriteFile(@"~\tempimage.jpg");
(4) Le résultat de l'opération est :

2) Utilisez la méthode BinaryWrite pour sortir l'image
Format de syntaxe
Sortez le format d'image binaire via la méthode BInaryWrite de l'objet Response comme suit :
byte[] buffer=new byte[integer file length];
Response.BinaryWrite(buffer);
Exemple
(1) Recherchez-en un sur Internet* .gif, enregistrez-le sur le système de fichiers du disque dur local et définissez le nom du fichier sur picture.gif.
(2) Cliquez avec le bouton droit sur la gestion des ressources du site Web et sélectionnez « Ajouter un élément existant ». La boîte de dialogue « Ajouter un élément existant » apparaîtra. Recherchez l'emplacement local où vous enregistrez l'image et cliquez sur « Ajouter ».
(3) Recherchez la fonction Page_Load dans le fichier Default.aspx.cs et saisissez le contenu suivant dans la fonction :
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.IO;//添加的命名空间
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
//打开图片文件,并存在文件流中
FileStream stream = new FileStream(Server.MapPath("picture.gif"),FileMode.Open);
long FileSize = stream.Length;//获取流的长度
byte[] Buffer=new byte[(int)FileSize];//定义一个二进制数据
stream.Read(Buffer,0,(int)FileSize);//从流中读取字节块并将该数据写入给定缓冲区中
stream.Close();//关闭流
Response.BinaryWrite(Buffer);//将图片输出在页面上
//设置页面的输出格式
Response.ContentType = "image/gif";
Response.End();//中止页面的其他输出
}
}(4) Le résultat de l'opération est :

三、页面跳转
Response对象的Redirect和AppendHeader方法均可实现页面重定向功能。Redirect方法较为常用,但该方法在页面进行跳转,即在页面打开后才执行的页面重定向。而AppendHeader方法是在页面打开前执行的页面重定向。前者还会执行页面的一些程序,而后者不会。
1、AppendHeader方法
语法格式
Response.AppendHeader(Name,Value)
参数Name为HTTP头,参数Value为HTTP头的值。
HTTP头是HTTP协议规定的请求和响应消息都支持的头域内容。HTTP头是页面通过HTTP协议访问页面时,最先响应的请求和响应消息,例如HTTP头中的Location,Location头用于将页面重定向到另一个页面,与Redirect方法相似。
实例
(1)建立一个新的网站,默认主页为Default.aspx。在Default.aspx.cs文件中找到Page_Load函数,在函数中输入如下内容:
Response.Status = "302 Object Moved";
Response.AppendHeader("Location","http://www.baidu.com");(2)运行的结果为:

2、Redirect方法
语法格式
Response.Redirect("重定向网页方法")方法
实例
(1)建立一个新的网站,默认主页为Default.aspx。在Default.aspx.cs文件中找到Page_Load函数,在函数中输入如下内容:
Response.Redirect(@"~/Redirect.aspx");
(2)右击网站资源管理器,选择“添加新项”,在“添加新项”对话框中选择“Web窗体”,命名为Redirect.aspx。
(3)在Redirect.aspx窗体中,添加代码:
<form id="form1" runat="server"> <p>这是重定向页!!!</p> </form>
(4)运行的结果为:

四、Response对象与JavaScript结合使用
有时候,我们需要在后台服务器通过C#语言来执行前台客户端的JavaScript代码,有一种方法就是采用Response对象。采用Response.Write()方法将JavaScript脚本写入客户端页面的
protected void Button1_Click(object sender, EventArgs e)
{
Response.Write("<script>alert('这是提示对话框')</script>");
}
protected void Button2_Click(object sender, EventArgs e)
{
//在新窗口中打开Newwindow.aspx,各参数如下设置
string str = "<script>window.open('NewWindow.aspx','','height=100,width=400,top=0,left=0,toolbar=no,menubar=no,scrollbars=no,resizable=no,location=no,status=no')</script>";
Response.Write(str);
}
protected void Button3_Click(object sender, EventArgs e)
{
Response.Write("<script>window.close()</script>");
}(3)右击网站资源管理器中的“添加新项”,在“添加新项”的对话框中选择“Web窗体”,设置为Newwindow.aspx。在
页面中添加代码:
<form id="form1" runat="server"> <p> 这是window.open打开的新窗体!!! </p> </form>
(4)运行的结果为:
单击第一个按钮:

点击第二个按钮:

点击第三个按钮,我运行了Google,Firefox,2345浏览器,第三个按钮均没有弹出提示框,最后使用IE打开有了效果(这是浏览器设置的原因):

以上就是关于asp.net内置对象Response的实例介绍,希望对大家了解Response对象更有帮助。
【相关推荐】
1. springmvc实现json交互-requestBody和responseBody(图文)
2. AngularJS的ng Http Request与response格式转换方法
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels sont les outils de développement asp ?
Quels sont les outils de développement asp ?
 La différence de vitesse entre USB2.0 et 3.0
La différence de vitesse entre USB2.0 et 3.0
 Comment sauvegarder des programmes écrits en pycharm
Comment sauvegarder des programmes écrits en pycharm
 Comment représenter des nombres négatifs en binaire
Comment représenter des nombres négatifs en binaire
 Utilisation de la commande zip de compression Linux
Utilisation de la commande zip de compression Linux
 Pourquoi mon téléphone continue-t-il de redémarrer ?
Pourquoi mon téléphone continue-t-il de redémarrer ?
 Quelles sont les fonctions couramment utilisées d'informix ?
Quelles sont les fonctions couramment utilisées d'informix ?
 La différence entre sqlserver et mysql
La différence entre sqlserver et mysql
 Solutions aux exceptions logicielles inconnues dans les applications informatiques
Solutions aux exceptions logicielles inconnues dans les applications informatiques