
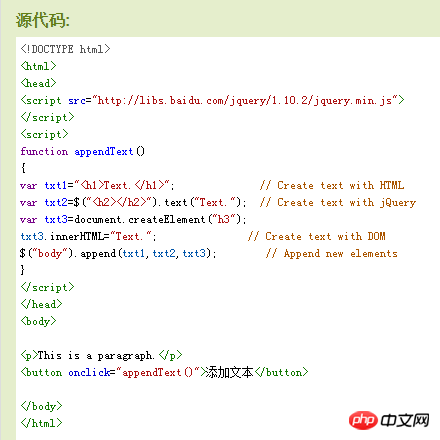
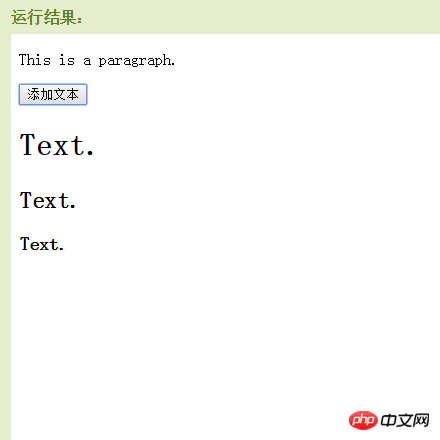
L'éditeur suivant vous présentera un résumé de trois méthodes pour créer de nouveaux éléments. L'éditeur pense que c'est plutôt bien, alors je vais le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour jeter un œil
La première méthode : via text/HTML
var txt1="
Deuxième : via jQuery
var txt2=$("
Troisième méthode : via JavaScript/DOM
var txt3=document. createElement(" h3");
txt3.innerHTML="Text.";


[Recommandations associées]
1. Tutoriel vidéo gratuit HTML
2 Exemples détaillés de balises méta en HTML
3 Partagez une intégration des connaissances HTML. points
4. Solution à diverses situations où les divs sont bloqués par les iframes
5 Vous apprendre à utiliser HTML dans HTML Insérer un lien <.>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment trouver la valeur maximale et minimale d'un élément de tableau en Java
Comment trouver la valeur maximale et minimale d'un élément de tableau en Java
 Que faire si le module spécifié est introuvable
Que faire si le module spécifié est introuvable
 Causes et solutions du délai d'expiration de la passerelle 504
Causes et solutions du délai d'expiration de la passerelle 504
 Outils de gestion MySQL couramment utilisés
Outils de gestion MySQL couramment utilisés
 Comment configurer un VPS sécurisé
Comment configurer un VPS sécurisé
 Pourquoi toutes les icônes dans le coin inférieur droit de Win10 apparaissent-elles ?
Pourquoi toutes les icônes dans le coin inférieur droit de Win10 apparaissent-elles ?
 outils de développement Python
outils de développement Python
 Utilisation de la fonction fscanf
Utilisation de la fonction fscanf