 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 HTML réalise un tableau fixe et peut faire défiler vers le haut, le bas, la gauche et la droite
HTML réalise un tableau fixe et peut faire défiler vers le haut, le bas, la gauche et la droite
HTML réalise un tableau fixe et peut faire défiler vers le haut, le bas, la gauche et la droite
Cet article présente principalement en détail la solution de fixation de la table autour de la table pour réaliser le défilement vers le haut, le bas, la gauche et la droite de la table. Lorsque la table défile de haut en bas, la tête et la queue de la table sont. corrigé ; lorsque le tableau défile vers la gauche et la droite, la première colonne et la dernière colonne du tableau sont corrigées. Cet article est Tout le monde a fourni des idées. Les amis intéressés peuvent se référer à
Question : .
Récemment, lors de la réalisation de statistiques de projet, j'ai rencontré une exigence spécifique, qui obligeait le tableau à défiler de haut en bas. Lorsque le tableau défile vers la gauche et la droite, les première et dernière colonnes du tableau sont fixes.
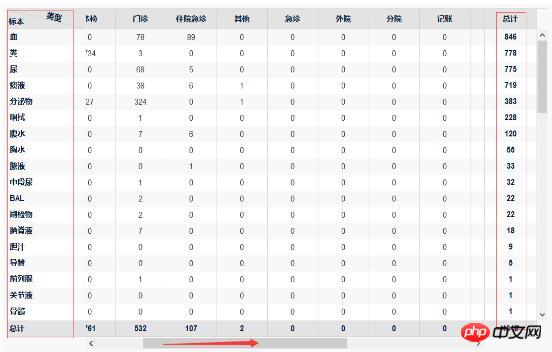
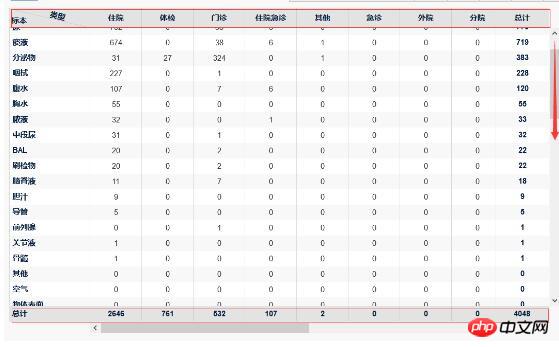
Cela sera peut-être plus clair si vous regardez d'abord les rendus :
Lors du défilement vers la gauche et la droite, les deux colonnes sont fixes, et la partie médiane de la tête et de la queue défile.

Lors du défilement de haut en bas, la tête et la queue sont fixes, et la partie médiane de la première colonne et de la dernière colonne défile en conséquence.

Idée :
Après y avoir longuement réfléchi, j'ai trouvé qu'il est fondamentalement difficile à mettre en œuvre simplement en utilisant des tableaux . Il y a des interactions lors du défilement de haut en bas. Finalement, j'ai changé d'avis et j'ai utilisé une disposition en p et une conception en forme de tableau pour obtenir cet effet.
Solution :
1. Disposition générale : est divisée en parties supérieure, médiane et inférieure, à savoir head Il y a trois parties : euh, body et footer. Le corps est solide et haut. Implémentez le défilement de haut en bas. N'est-ce pas très simple, haha.
2. Disposition de l'en-tête : est divisé en gauche conteneur droite, gauche10% largeur gauche flottant , conteneur 80 % de largeur flotte à gauche, droite 10 % de largeur flotte à gauche. Ajoutez un conteneur colonne-conteneur (positionnement relatif) avec la largeur réelle des données dans le conteneur.
3. Le corps et le pied de page sont identiques à l'en-tête.
4.
Contrôle Noyau : Générez un p avec la même largeur que le conteneur (80 %) et placez un p avec la même largeur que la largeur réelle des données de la colonne-conteneur (comme comme id=Scroll) . pour simuler les barres de défilement gauche et droite.
JavaScript CodeCopier le contenu dans le presse-papiers
- $(
"#Scroll").scroll(fonction () {
- (
this).scrollLeft (); ": -scrollLeft + "px" });
}); La barre de défilement contrôle le défilement du conteneur de colonnes dans le pied de page du corps de l’en-tête. De cette façon, les deux colonnes sont fixes lors du défilement vers la gauche et la droite, et les conteneurs de la première et de la dernière ligne défilent également. Conclusion : Le style de code étant trop long à publier, je ne parlerai ici que des idées, essayez-le.
[Recommandations associées]- 1 Tutoriel vidéo gratuit HTML
2
Explication détaillée des balises HTML couramment utilisées dans. développement front-end
3.
Code HTML pur pour obtenir un effet de défilement via la balise de sélection
4.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
L'article traite du HTML & lt; Progress & GT; élément, son but, son style et ses différences par rapport au & lt; mètre & gt; élément. L'objectif principal est de l'utiliser & lt; Progress & gt; pour l'achèvement des tâches et & lt; mètre & gt; pour stati
 Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
L'article traite du HTML & lt; Datalist & GT; élément, qui améliore les formulaires en fournissant des suggestions de saisie semi-automatique, en améliorant l'expérience utilisateur et en réduisant les erreurs. COMMANDE COMPRES: 159
 Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
L'article traite du HTML & lt; mètre & gt; élément, utilisé pour afficher des valeurs scalaires ou fractionnaires dans une plage, et ses applications courantes dans le développement Web. Il différencie & lt; mètre & gt; De & lt; Progress & gt; et ex
 Quelle est la balise Meta de la fenêtre? Pourquoi est-ce important pour une conception réactive?
Mar 20, 2025 pm 05:56 PM
Quelle est la balise Meta de la fenêtre? Pourquoi est-ce important pour une conception réactive?
Mar 20, 2025 pm 05:56 PM
L'article traite de la balise Meta de la fenêtre, essentielle pour la conception Web réactive sur les appareils mobiles. Il explique comment une utilisation appropriée garantit une mise à l'échelle optimale du contenu et une interaction utilisateur, tandis que la mauvaise utilisation peut entraîner des problèmes de conception et d'accessibilité.
 Quelles sont les meilleures pratiques pour la compatibilité entre les navigateurs dans HTML5?
Mar 17, 2025 pm 12:20 PM
Quelles sont les meilleures pratiques pour la compatibilité entre les navigateurs dans HTML5?
Mar 17, 2025 pm 12:20 PM
L'article examine les meilleures pratiques pour assurer la compatibilité des navigateurs de HTML5, en se concentrant sur la détection des fonctionnalités, l'amélioration progressive et les méthodes de test.
 Comment utiliser le html5 & lt; time & gt; élément pour représenter les dates et les temps sémantiquement?
Mar 12, 2025 pm 04:05 PM
Comment utiliser le html5 & lt; time & gt; élément pour représenter les dates et les temps sémantiquement?
Mar 12, 2025 pm 04:05 PM
Cet article explique le html5 & lt; time & gt; élément de représentation sémantique de date / heure. Il souligne l'importance de l'attribut DateTime pour la lisibilité à la machine (format ISO 8601) à côté du texte lisible par l'homme, stimulant AccessIbilit
 Comment utiliser les attributs de validation du formulaire HTML5 pour valider l'entrée utilisateur?
Mar 17, 2025 pm 12:27 PM
Comment utiliser les attributs de validation du formulaire HTML5 pour valider l'entrée utilisateur?
Mar 17, 2025 pm 12:27 PM
L'article discute de l'utilisation des attributs de validation de formulaire HTML5 comme les limites requises, motifs, min, max et longueurs pour valider la saisie de l'utilisateur directement dans le navigateur.
 Quel est le but du & lt; iframe & gt; étiqueter? Quelles sont les considérations de sécurité lorsque vous l'utilisez?
Mar 20, 2025 pm 06:05 PM
Quel est le but du & lt; iframe & gt; étiqueter? Quelles sont les considérations de sécurité lorsque vous l'utilisez?
Mar 20, 2025 pm 06:05 PM
L'article traite du & lt; iframe & gt; L'objectif de Tag dans l'intégration du contenu externe dans les pages Web, ses utilisations courantes, ses risques de sécurité et ses alternatives telles que les balises d'objet et les API.





