 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Utilisez CSS pour créer de petits coins pointus et des effets de bulles dans la boîte de discussion
Utilisez CSS pour créer de petits coins pointus et des effets de bulles dans la boîte de discussion
Utilisez CSS pour créer de petits coins pointus et des effets de bulles dans la boîte de discussion
Je vois souvent des coins pointus comme celui-ci. Je ne les comprenais pas auparavant et je pensais qu'ils étaient tous réalisés avec des images. Plus tard, j'ai été surpris de constater que beaucoup d'entre eux étaient réalisés avec CSS, ce qui est à la fois beau et économe en ressources. . C'est vraiment le meilleur des deux mondes !

Alors, comment obtenir cet effet en utilisant CSS ? Tout d'abord, écrivons un code simple :
Le code est le suivant :
<p class="arrow"></p>
<style type="text/css">
.arrow {
width:0;
height:0;
font-size:0;
border:solid 10px #000;
}</style>Ici, on peut obtenir un carré noir, qui est en fait composé d'une bordure, car la largeur et hauteur de p Tous valent 0,. Examinons donc de plus près à quoi ressemblent les bordures supérieure, inférieure, gauche et droite de p lorsque sa largeur et sa hauteur sont toutes deux égales à 0. Ensuite, nous définissons les couleurs de chaque côté de la bordure sur des couleurs différentes :
Le code est le suivant :
<p class="arrow"></p>
<style type="text/css">
.arrow {
width:0;
height:0;
font-size:0;
border:solid 10px;
border-color
:#f00 #0f0 #00f #000;
}
</style>Nous avons constaté que lorsque la largeur et la hauteur de p sont toutes deux égales à 0, sa bordure entière est composée de quatre triangles, chaque côté étant un triangle, alors nous pouvons utiliser ces fonctionnalités, créer de jolis petits coins pointus. Il nous suffit de définir la couleur de la bordure à trois côtés inutile (triangle) pour qu'elle soit la même que celle de l'arrière-plan, afin que vous ne puissiez voir que le triangle souhaité, puis d'utiliser le positionnement pour ajuster la position. Le code spécifique est le suivant :
Le code est le suivant :
<p class="s
end
">
<p class="arrow"></p>
</p>
<style type="text/css">
body {
background
:#4D4948;
}
.send {
position:relative;
width:150px;
height:35px;
background:#F8C301;
border-radius:5px; /* 圆角 */
margin:30px auto 0;
}
.send .arrow {
position:absolute;
top:5px;
right:-16px; /* 圆角的位置需要细心
调试
哦 */
width:0;
height:0;
font-size:0;
border:solid 8px;
border-color:#4D4948 #4D4948 #4D4948 #F8C301;
}
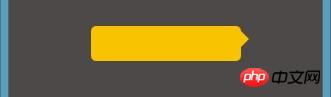
</style>Vous avez terminé, l'effet est le suivant :

[Recommandations associées]
1. Tutoriel vidéo gratuit CSS3
2 Le navigateur implémente une animation CSS3 haute performance sur mobile .
3. Exemples de code de h5+css3 pour obtenir des effets de survol et de fondu d'image
4 Vous apprendre à utiliser CSS3 pour créer. 8 types d'animations de chargement
5.Vous apprendre à dessiner un motif circulaire standard en utilisant CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.





