
Introduction à l'article Webjx sur la production de pages Web : Webpage Teaching Network vous montrera 5 nouvelles technologies intéressantes en CSS dans cet article : coins arrondis, coins arrondis individuels, opacité, ombre et ajustement de la taille des éléments.
CSS est un langage de style de site Web bien connu et largement utilisé. Dans sa version trois (CSS3), de nouvelles fonctionnalités ont été ajoutées qui peuvent faire gagner du temps
.
Script House vous montrera 5 nouvelles technologies intéressantes en CSS dans cet article : coins arrondis, coins arrondis individuels, opacité, ombre et éléments de redimensionnement.
CSS est un langage de style site Web bien connu et largement utilisé. Dans sa version trois (CSS3), de nouvelles fonctionnalités permettant de gagner du temps ont été ajoutées. Bien que ces effets ne soient supportés que par les dernières versions des navigateurs, il reste nécessaire et intéressant de les connaître. Script House vous montrera 5 nouvelles technologies intéressantes en CSS dans cet article : coins arrondis, coins arrondis individuels, opacité, ombres et redimensionnement des éléments.
Articles connexes : Présentation de 5 conseils pour utiliser CSS3
1 : Balises de base 
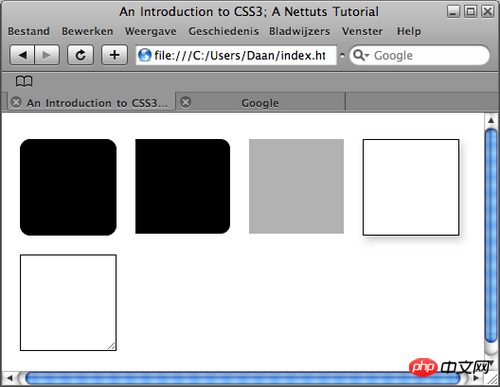
Avant de commencer ce tutoriel, créons les balises de base qui seront utilisées tout au long du tutoriel.
Notre xHTML nécessite les p éléments suivants :
#round, utilisez le code CSS3 pour obtenir des coins arrondis.
#indie, utilisez des coins arrondis individuels.
#opacity, démontre la nouvelle manière CSS3 d'implémenter l'opacité.
#shadow, montre comment utiliser CSS3 pour obtenir un effet d'ombre sans utiliser Photoshop.
#resize, montre comment utiliser du CSS pour obtenir l'effet de redimensionnement.
Pour résumer, notre xHTML devrait ressembler à ceci :
<!DOCTYPE html PUBLIC “-// W3C // DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”> <html xml ns=”http://www.w3.org/1999/xhtml”> < head > <meta http-equiv=”Content-Type” content=”text/html; char set =utf-8″ /> <title>An Introduction to CSS3; A Nettuts Tutorial</title> <link href=”style.css” rel=”stylesheet” type=”text/css” /> </head> <body> <p id=”wrapper”> <p id=”round”> </p> <p id=”indie”> </p> <p id=”opacity”> </p> <p id=”shadow”> </p> <p id=”resize”> <img class="alignnone size-full wp-image-2157 lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/001/505/8634c49225d2d852dacdbbadecbfda3a-1.png" src=”image.jpg” alt=”resizable image” width=”200″ height=”200″> </p> </p> </body> </html>
Créons le fichier CSS de base :
body {
background-color: #fff;
}
#wrapper {
width: 100%;
height: 100%;
}
p {
width: 300px;
height: 300px;
margin: 10px;
float: left;
}Comme vous pouvez le voir ci-dessus, nous donnons à Make each p élément de 300 px de large et de haut, et laissez-les flotter vers la gauche, nous laissant la page entière p pour que nous puissions la styliser plus tard. Voir ces informations signifie que l'article provient de Script House www.jb51.net. Si l'article est incomplet, veuillez vous rendre sur Script House jb51.net pour le parcourir !
2 : Coins arrondis 
Actuellement, il existe de nombreuses façons de créer des coins arrondis, mais elles sont toutes gênantes. La méthode la plus courante : vous devez d'abord créer une image avec des coins arrondis, puis vous devez créer de nombreux éléments HTML et utiliser une image d'arrière-plan<🎜. > pour afficher les coins arrondis . Vous et moi connaissons très bien le processus spécifique. Ce problème sera facilement résolu en CSS3 avec la
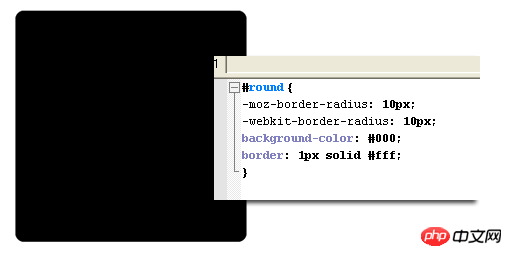
propriété appelée "border-radius". Nous créons d’abord un élément p noir et lui fixons une bordure noire. La bordure est la condition préalable pour obtenir l'effet de l'attribut "border-radius". Comme ceci :
#round {
background-color: #000;
border: 1px solid #000;
}#round {
background-color: #000;
border: 1px solid #000;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}Remarque : jusqu'à présent, le
navigateur IE ne prend pas en charge l'attribut border-radius, donc si vous souhaitez qu'IE ait un effet de coin arrondi, vous devez ajouter des coins arrondis séparément. La traduction littérale de l'attribut border-radius est le rayon de la bordure. Tout comme Photoshop, plus sa valeur est grande, plus les coins arrondis sont grands.
Partager 22 Outils d'aide H5 et CSS3<.>3.
Expliquez ce qu'est CSS3 ? Explication détaillée d'exemples de sélecteurs en CSS3Intégrer 20 propriétés CSS/CSS3 courantesCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 barre de défilement div
barre de défilement div
 Comment trouver la valeur maximale et minimale d'un élément de tableau en Java
Comment trouver la valeur maximale et minimale d'un élément de tableau en Java
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Comment afficher deux divs côte à côte
Comment afficher deux divs côte à côte
 La différence entre div et span
La différence entre div et span
 Introduction à l'utilisation du code complet VBS
Introduction à l'utilisation du code complet VBS
 Comment utiliser les balises div
Comment utiliser les balises div