 développement back-end
développement back-end
 Tutoriel C#.Net
Tutoriel C#.Net
 Résumé des exemples d'utilisation de l'objet de requête intégré Asp.net
Résumé des exemples d'utilisation de l'objet de requête intégré Asp.net
Résumé des exemples d'utilisation de l'objet de requête intégré Asp.net
L'objet Request est principalement utilisé pour obtenir des données du client, telles que les données renseignées par l'utilisateur, les cookies enregistrés sur le client, etc. Cet article se concentrera sur l'objet Request et expliquera ses principales fonctions : lecture des variables du formulaire et lecture des requêtes. Variable de chaîne, obtenez les informations système du serveur Web. Obtenez des informations sur le navigateur client, etc. Les amis intéressés peuvent en savoir plus sur
Avant-propos :
L'objet Request est principalement utilisé pour obtenir des données du client, telles que l'utilisateur remplissant le formulaire Données, cookies stockés sur le client, etc.
1. Présentation de l'objet Requête
Principaux attributs
| ApplicationPath | 获取服务器上asp.net应用程序的虚拟应用程序根路径 |
| Browser | 获取有关正在请求的客户端的浏览器功能的信息,该属性值为:HttpBrowserCapabilities对 象 |
| ContentEncoding | 获取或设置实体主体的字符集。该属性值为表示客户端的字符集Encoding对象 |
| ContentLength | 指定客户端发送的内容长度,以字节为单位 |
| ContentType | 获取或设置传入请求的MIME内容类型。 |
| Cookies | 获取客户端发送的Cookie集合,该属性值为表示客户端的Cookie变量的 HttpCookieCollection对象 |
| CurrentExecutionFilePath | 获取当前请求的虚拟路径 |
| FilePath | 获取当前请求的虚拟路径 |
| Files | 获取客户端上载的文件集合。该属性值为HttpFileCollection对象,表示客户端上载的文件集合 |
| Form | 获取窗体变量集合 |
| HttpMethod | 获取客户端使用的HTTP数据传输方法(如:get、post或head) |
| Item | 获取Cookies、Form、QueryString或ServerVariables集合中指定的对象 |
| Params | 获取Cookies、Form、QueryString或ServerVariables项的组合集合 |
| Path | 获取当前请求的虚拟路径 |
| PathInfo | 获取具有URL扩展名的资源的附加路径信息 |
| PhysicalApplicationPath | 获取当前正在执行的服务器应用程序的根目录的物理文件系统路径 |
| PhysicalPath | 获取与请求的URL相对应的物理文件路径 |
| QueryString | 获取HTTP查询字符串变量集合。该属性值为:NameValueCollection对象,它包含由客户端发送的查询字符串变量集合 |
| RequestType | 获取或设置客户端使用HTTP数据传输的方式(get或post) |
| ServerVariables | 获取Web服务器变量的集合 |
| TotalBytes | 获取当前输入流的字节数 |
| Url | 获取有关当前请求URL的信息 |
| UserHostAddress | 获取远程客户端的IP主机地址 |
2. Méthode principale
(1) MapPath (VirtualPath) : mappez le chemin virtuel virtualPath dans l'URL actuellement demandée au chemin physique sur le serveur. Le paramètre virtualPath spécifie le chemin virtuel de la requête en cours, qui peut être un chemin absolu ou un chemin relatif. La valeur de retour de cette méthode est le chemin physique du serveur spécifié par virtualPath.
(2)SaveAs (Filename, includeHeaders) : enregistrez la requête http sur le disque. Le paramètre filename spécifie le chemin du lecteur physique et includeHeaders est une valeur booléenne spécifiant si les en-têtes HTTP doivent être enregistrés sur le disque.
2. Application de l'objet Request
1.Quatre façons de lire les variables du formulaire :
(1) .Utilisez la propriété Request.Form pour lire les variables du formulaire
(2). Utilisez la propriété Request.QueryString pour lire les variables du formulaire
(3). Utilisez la propriété Request.Params pour lire les variables du formulaire
(4 ). Lire les variables du formulaire directement via les propriétés du contrôle serveur
(1) Utilisez la propriété Request.Form pour lire les variables du formulaire
Propriété Method du contrôle HtmlForm. La valeur par défaut est post. Dans ce cas, lorsque l'utilisateur soumet la page Web, les données du formulaire sont envoyées côté serveur sous la forme d'en-têtes HTTP. À ce stade, vous pouvez utiliser la propriété Form de l'objet Request pour lire les variables du formulaire. Par exemple : les contrôles de zone de texte de txtUserName et txtPassword, leurs valeurs peuvent être lues sous la forme suivante : Request.Form["txtUserName"] ;Request.Form["txtPassword"]
(2) Utiliser la requête La propriété .QueryString lit la variable du formulaire
Si la propriété Method du contrôle HtmlForm est définie sur get, alors lorsque l'utilisateur soumet la page Web, les données du formulaire seront ajoutées à l'URL et envoyées à le serveur. Dans ce cas, vous pouvez utiliser la propriété QueryString de l'objet Request pour lire les variables du formulaire. Request.QueryString["txtUserName"] ;Request.QueryString["txtPassword"]
(3) Utilisez la propriété Request.Params pour lire les variables du formulaire
Quelle que soit la propriété Method du Le contrôle HtmlForm est Value, vous pouvez utiliser la propriété Params de l'objet Request pour lire le contenu de la variable de formulaire, telle que Request.Params["txtPassword"] ou Request.["txtPassword"]. étant donnée la priorité, et ce sera dans QueryString, Form et ServerVariable sont recherchés dans l'ordre.
Requête : inclut les deux méthodes ci-dessus (les données soumises par la méthode GET sont obtenues en premier), elle recherchera dans QueryString, Form et ServerVariable dans l'ordre. Request.Params est une collection de toutes les valeurs transmises par courrier et get. request.params est en fait une collection, qui comprend request.QueryString, request.Form, request.cookies et request.ServerVariable dans l'ordre.
Remarque : lors de l'utilisation de Request.Params, il est préférable de ne pas avoir d'éléments portant le même nom parmi ces éléments de collection. Si vous n'avez besoin que d'une donnée dans le formulaire, mais que vous utilisez Request au lieu de Request.Form, le programme recherchera également dans QueryString et ServerVariable. S'il existe un élément portant le même nom dans QueryString ou ServerVariable, la valeur que vous obtenez n'est pas la valeur souhaitée.
(4) Lire directement les variables du formulaire via les propriétés du contrôle serveur
En plus des trois méthodes ci-dessus, vous pouvez également lire directement les variables du formulaire via les propriétés du contrôle serveur. C'est le moyen le plus courant et le plus simple d'obtenir des données de formulaire. Par exemple : txtUserName.Text
2. Lisez la variable de chaîne de requête
Lorsque vous naviguez sur le Web, vous voyez souvent des URL telles que "xxx.aspx?id=8018" affichées dans la barre d'adresse du navigateur, où xxx.aspx signifie que vous souhaitez visiter Page Web .aspx, le contenu suivi du point d'interrogation (?) est la chaîne de requête et sa fonction est de transférer le nom et la valeur de la variable vers ce fichier ASP.NET pour traitement. Les variables de chaîne de requête peuvent être générées de plusieurs manières.
(1). Si la propriété Method du contrôle HtmlForm est définie sur get, alors lorsque l'utilisateur soumet la page Web, les données du formulaire seront attachées à l'URL en tant que variable de chaîne de requête et envoyées au serveur.
(2). Lorsque vous utilisez la balise … ou le contrôle HyperLink pour créer un lien hypertexte, vous pouvez placer la chaîne de requête après l'URL cible et utiliser un point d'interrogation "?" séparez l'URL et la chaîne de requête
(3). Lors de l'appel de la méthode Response.Redirect, s'il y a des paires nom/valeur de variable attachées aux paramètres de l'URL, ces valeurs de variable seront attachées à l'URL et envoyées au serveur lorsque la page Web cible est ouverte.
(4). Lorsque vous saisissez l'URL de la requête dans la barre d'adresse du navigateur, saisissez le point d'interrogation "?" et la chaîne de requête après l'URL. Par exemple : http://…/t.aspx?Id=8018
Dans les situations ci-dessus, la variable de chaîne de requête peut être récupérée via la propriété Request.QueryString.
Le code suivant :
//在登陆页面 protected void Button1_Click(object sender, EventArgs e) { //登陆 //if (txtUserName.Text == "admin" && txtPwd.Text == "123") //{ // Session["Info"] = "随便一个值"; // Response.Redirect("Request2_test.aspx?Info=" + txtUserName.Text); //} //else //{ // Response.Redirect("Request2_test.aspx?error=登陆失败!"); //} /***********************************方法2****************************************/ //或者 if (txtUserName.Text == "admin" && txtPwd.Text == "123") { Response.Redirect("Request2_test.aspx?Info=" + txtUserName.Text + "&check=1"); } else { Response.Redirect("Request2_test.aspx?error=登陆失败!"); } }Sur la page de vérification
Le code est le suivant :
protected void Page_Load(object sender, EventArgs e)
{
//验证页面
//if (Session["Info"] !=
null
&& Session["Info"].ToString() == "随便一个值")
//{
// Response.Write("登陆成功!<br>" + Request.QueryString["Info"] + ",欢迎访问本站");
// //Response.Write("登陆成功!<br>" + Request["Info"] + ",欢迎访问本站");
// //Response.Write("登录成功!<br>"+Request.Form["username"]+",欢迎访问本站");
//}
//else
//{
// Response.Write("登陆失败");
//}
/***************************************方法2**********************************/
if (Convert.ToInt32(Request["check"]) == 1)
{
Response.Write("登陆成功!<br>" + Request.QueryString["Info"] + ",欢迎访问本站");
}
else
{
Response.Write("登陆失败");
}
}3. Obtenir les informations système du serveur Web
L'objet Request utilise l'objet de collection ServerVariables pour enregistrer les informations système côté serveur. Ces variables d'informations sont incluses dans l'en-tête HTTP et transmises avec la requête HTTP. . La syntaxe pour obtenir les variables d'environnement à l'aide de l'objet de collection ServerVariables de l'objet Request est la suivante : Request.ServerVariables[nom de la variable d'environnement]
Les variables d'informations communes enregistrées dans l'objet de collection ServerVariables sont les suivantes :

代码如下:
Response.Write(Request.ServerVariables["LOCAL_ADDR"]);//远端服务器的地址 Response.Write("<br>"); Response.Write(Request.ServerVariables["Remote_ADDR"]);//浏览器所在主机的IP地址 Response.Write("<br>"); Response.Write(Request.Browser.Type.ToString());//浏览器的类型 Response.Write("<br>"); Response.Write(Request.Browser.Platform.ToString());//浏览器所在的平台 Response.Write("<br>"); Response.Write(Request.ServerVariables["url"]);4.取得客户端浏览器信息
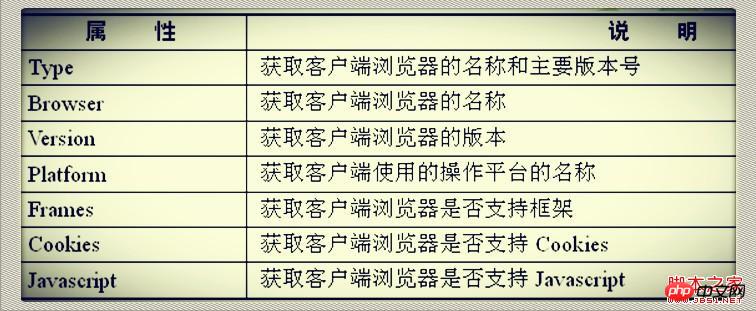
通过Request对象的Browser属性得到。需要利用Browser属性生成一个HttpBrowserCapabilities类型的对象实例。HttpBrowserCapabilities类具有的常用属性如下:
代码如下:
Response.Write("浏览器的类型是:" + Request.Browser.Browser.ToString()+"<br>"); Response.Write("浏览器的版本是:" + Request.Browser.Version.ToString()+"<br>"); Response.Write("浏览器的所在平台是:" + Request.Browser.Platform.ToString()+"<br>"); Response.Write("浏览器是否支持框架:" + Request.Browser.Frames.ToString()+"<br>"); Response.Write("浏览器是否支持Cookies:" + Request.Browser.Cookies.ToString()+"<br>"); Response.Write("浏览器是否支持Javascript:" + Request.Browser.JavaScript.ToString()+"<br>");5.读取客户端Cookie
Cookie是在HTTP协议下服务器或脚本可以维护客户工作站上信息的一种方式。Cookie是由Web服务器保存在用户浏览器上的小文本文件,它可以包含有关用户的信息,这些信息以名/值对的形式储存在文本文件中。无论何时,只要用户连接接到服务器,Web站点就可以访问Cookie信息。Cookie保存在用户的Cookie文件中,当下一次用户返回时,仍然可以对它进行调用。
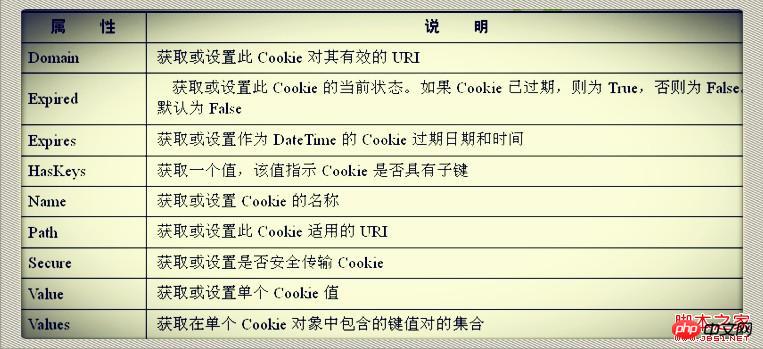
Cookies集合是由一些Cookie对象组成的。Cookie对象的类名为HttpCookie。HttpCookie类的主要属性如下:
使用Cookie时,应注意以下几点
[1].使用Cookie保存客户端浏览器请求服务器页面的请求信息时,保存时间的长短取决于Cookie对象的Expires属性,可以根据需要来设置。若未设置Cookie的失效日期,则它们仅保存到关闭浏览器为止。若将Cookie对象的Expires属性设置为DateTime.MaxValue,则表示Cookie永远不会过期。
[2].Cookie存储的数据量有所限制,大多数浏览器支持的最大容量为4096字节,因此不要用Cookie来保存大量数据。
[3]. 并非所有浏览器都支持Cookie,并且数据是以明文形式保存在客户端计算机中,因此最好不要用Cookie来保存敏感的未加密数据。
[4].在ASP.NET中有两个Cookies集合,即:Response对象的Cookies集合和Request对象的Cookies集合,但两者的作用有所不同,通过前者可以将Cookie写入客户端,通过后者可以读取存储在客户端的Cookie。
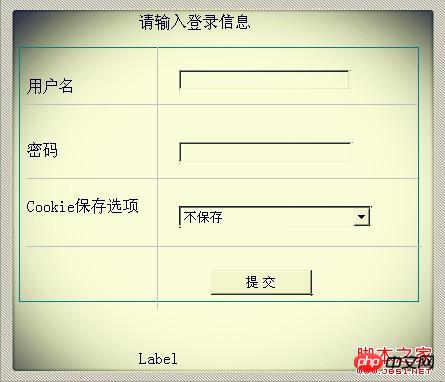
如下操作:

示例如下:
代码如下:
protected void Page_Load(object sender, EventArgs e)
{
HttpCookie c1=Request.Cookies["UserName"];
HttpCookie c2 = Request.Cookies["Password"];
if (c1 != null || c2 != null)
{
//当保存完Cookie之后(也就是说"保存或永久保存"),这个才能输出,当第二次用统一浏览器打开该网站的时候就会输出
Response.Write(c1.Value + "欢迎光临");
}
}
protected void Button1_Click(object sender, EventArgs e)
{
//提交
if (TextBox1.Text == "admin" && TextBox2.Text == "123")
{
Response.Write("欢迎光临"+TextBox1.Text);
Response.Cookies["UserName"].Value = TextBox1.Text;
Response.Cookies["Password"].Value = TextBox2.Text;
if (Dro
pDo
wn
List
1.SelectedItem.Text == "永久保存")
{
//默认cookies失效时间是直到关闭浏览器
//Cookie保存永久
Response.Cookies["UserName"].Expires = DateTime.MaxValue;
Response.Cookies["Password"].Expires = DateTime.MaxValue;
}
else
{
//Cookie永不保存
Response.Cookies["UserName"].Expires = DateTime.Now;
Response.Cookies["Password"].Expires = DateTime.Now;
}
}
}当我们再次打开该网站(同一浏览器)的时候,就会弹出“admin欢迎光临"
【相关推荐】
3. 分享asp中request对象五个获取客户端资料的方法
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que signifie la requête php ?
Jul 07, 2021 pm 01:49 PM
Que signifie la requête php ?
Jul 07, 2021 pm 01:49 PM
La signification chinoise de request est "request". Il s'agit d'une variable globale en PHP et c'est un tableau contenant "$_POST", "$_GET" et "$_COOKIE". La variable "$_REQUEST" peut obtenir des données et des informations COOKIE soumises par POST ou GET.
 Comment utiliser la fonction urllib.request.urlopen() pour envoyer une requête GET en Python 3.x
Jul 30, 2023 am 11:28 AM
Comment utiliser la fonction urllib.request.urlopen() pour envoyer une requête GET en Python 3.x
Jul 30, 2023 am 11:28 AM
Comment utiliser la fonction urllib.request.urlopen() dans Python3.x pour envoyer une requête GET En programmation réseau, nous avons souvent besoin d'obtenir des données d'un serveur distant en envoyant une requête HTTP. En Python, nous pouvons utiliser la fonction urllib.request.urlopen() dans le module urllib pour envoyer une requête HTTP et obtenir la réponse renvoyée par le serveur. Cet article explique comment utiliser
 Qu'est-ce que l'objet Request en PHP ?
Feb 27, 2024 pm 09:06 PM
Qu'est-ce que l'objet Request en PHP ?
Feb 27, 2024 pm 09:06 PM
L'objet Request en PHP est un objet utilisé pour gérer les requêtes HTTP envoyées par le client au serveur. Grâce à l'objet Request, nous pouvons obtenir les informations de demande du client, telles que la méthode de demande, les informations d'en-tête de demande, les paramètres de demande, etc., afin de traiter et de répondre à la demande. En PHP, vous pouvez utiliser des variables globales telles que $_REQUEST, $_GET, $_POST, etc. pour obtenir les informations demandées, mais ces variables ne sont pas des objets, mais des tableaux. Afin de traiter les informations demandées de manière plus flexible et plus pratique, vous pouvez
 Comment encapsuler l'intercepteur Vue3 Axios dans un fichier de requête
May 19, 2023 am 11:49 AM
Comment encapsuler l'intercepteur Vue3 Axios dans un fichier de requête
May 19, 2023 am 11:49 AM
1. Créez un nouveau fichier appelé request.js et importez Axios : importaxiosfrom'axios' ; 2. Créez une fonction appelée request et exportez-la : Cela créera une fonction appelée request et l'exportera. Configurez une nouvelle instance Axios avec une URL de base. . Pour ajouter des paramètres de délai d'attente dans une instance Axios encapsulée, vous pouvez transmettre l'option de délai d'attente lors de la création de l'instance Axios. exportconstrequest=axios.create({baseURL:'https://example.
 Le rôle et l'importance de Request en PHP
Feb 27, 2024 pm 12:54 PM
Le rôle et l'importance de Request en PHP
Feb 27, 2024 pm 12:54 PM
Le rôle et l'importance de Request en PHP Dans la programmation PHP, Request est un mécanisme d'envoi de requêtes au serveur Web. Il joue un rôle essentiel dans le développement Web. La requête est principalement utilisée pour obtenir des données envoyées par le client, telles que la soumission d'un formulaire, une requête GET ou POST, etc. Grâce à la requête, les données saisies par l'utilisateur peuvent être obtenues et les données peuvent être traitées et traitées. Cet article présentera le rôle et l'importance de Request en PHP et donnera des exemples de code spécifiques.
 Apprenez à utiliser les objets intégrés PHP courants : maîtrisez le fonctionnement et l'utilisation des objets intégrés
Jan 10, 2024 am 10:02 AM
Apprenez à utiliser les objets intégrés PHP courants : maîtrisez le fonctionnement et l'utilisation des objets intégrés
Jan 10, 2024 am 10:02 AM
Maîtrisez les objets intégrés PHP : découvrez le fonctionnement et l'utilisation des objets intégrés couramment utilisés. Des exemples de code spécifiques sont nécessaires. En tant que langage de développement back-end largement utilisé, PHP fournit de nombreux objets intégrés puissants qui peuvent nous aider à développer et à développer. gérer efficacement les sites Web. Maîtriser le fonctionnement et l'utilisation de ces objets intégrés est crucial pour les développeurs PHP. Cet article présentera certains objets intégrés PHP couramment utilisés et fournira des exemples de code spécifiques. 1. Objet de traitement de chaîne (String) Le traitement de chaîne est souvent utilisé dans le développement Web, PHP
 Quels sont les objets intégrés en Python ?
Nov 08, 2023 am 10:19 AM
Quels sont les objets intégrés en Python ?
Nov 08, 2023 am 10:19 AM
Il existe dix types d'objets intégrés Python : "int", "float", "str", "list", "tuple", "dict", "set", "bool", "NoneType" et "function". : 1. int , utilisé pour représenter des valeurs entières ; 2. float, utilisé pour représenter des valeurs réelles ; 3. str, utilisé pour représenter des données texte ; 4. list, utilisé pour stocker une série d'éléments ordonnés ; ; 6 , dict, une structure de données utilisée pour stocker des paires clé-valeur, etc.
 Quels sont les objets intégrés dans asp ?
Nov 09, 2023 am 11:32 AM
Quels sont les objets intégrés dans asp ?
Nov 09, 2023 am 11:32 AM
Les objets intégrés ASP incluent Request, Response, Session, Application, Server, Session.Contents, Application.Contents, Server.CreateObject, Server.MapPath, Server.Execute, Server.Transfer, etc. Introduction détaillée : 1. Requête : représente l'objet de requête HTTP, etc.





