 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Développement de mini-programmes WeChat (4) Guide pratique du développement de mini-programmes
Développement de mini-programmes WeChat (4) Guide pratique du développement de mini-programmes
Développement de mini-programmes WeChat (4) Guide pratique du développement de mini-programmes
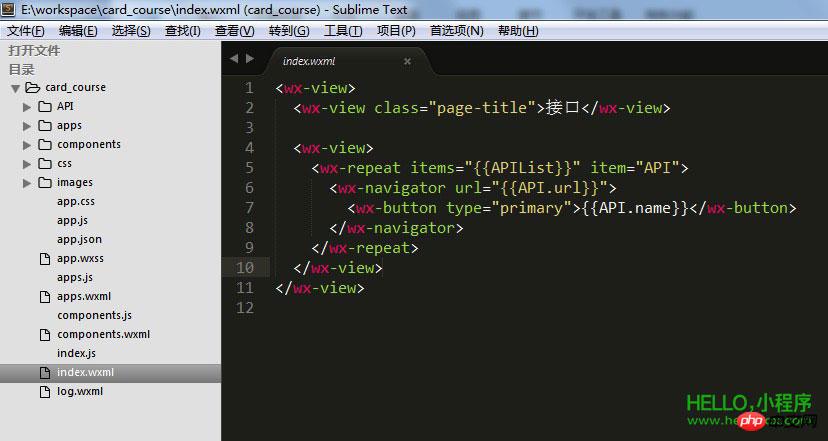
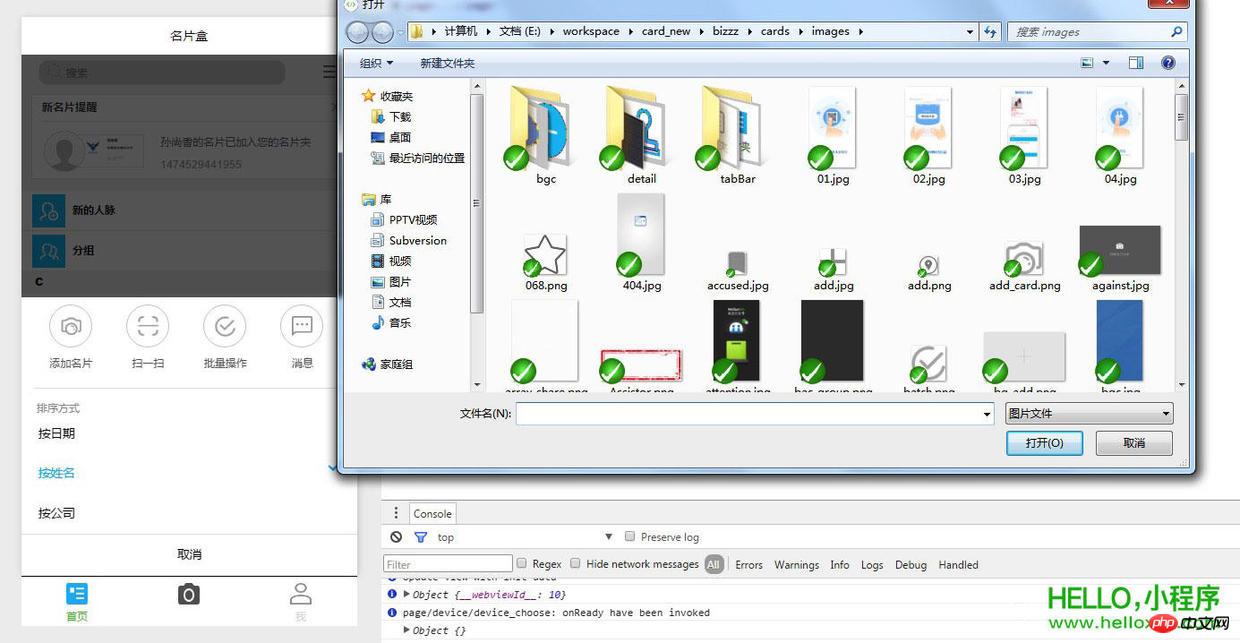
Trouvez le dossier de démonstration créé et importez le projet dans votre éditeur L'éditeur Sublime Text est utilisé ici.

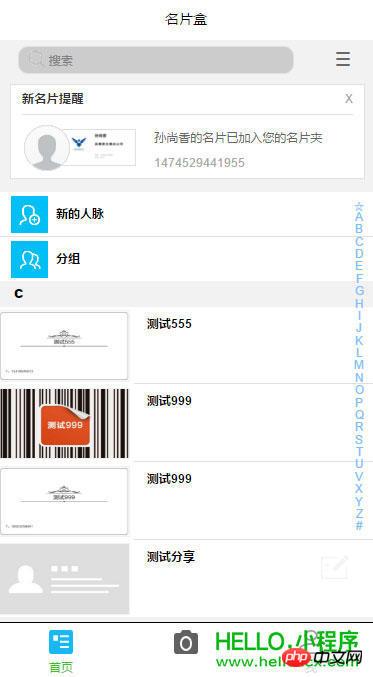
À ce stade, vous devez modifier la structure en fonction des exigences de votre propre projet. le répertoire racine est le rendu de la page d'accueil Plusieurs pages tabBar, ainsi que certains fichiers de configuration de l'application, comme le tabBar du projet de boîte de carte de visite sont 3 menus de commutation

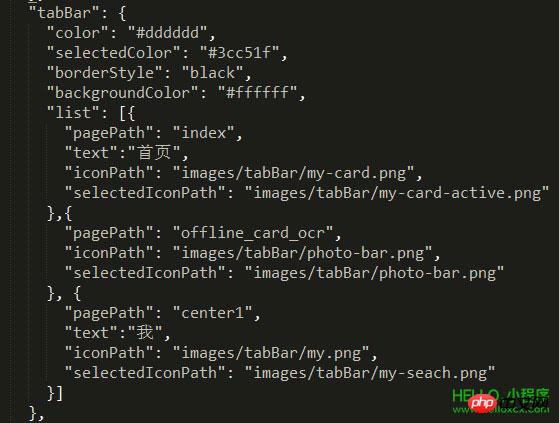
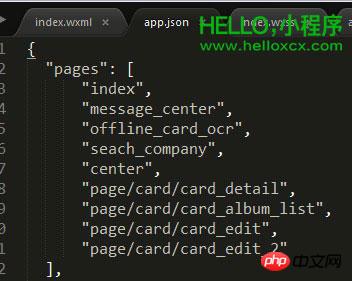
Nous trouvons d'abord le fichier app.json, l'ouvrons, configurons ces menus et configurons la tabBar. Vous pouvez directement modifier le fichier de configuration selon votre propre conception.

App.json a plusieurs éléments de configuration :
Pages : il s'agit d'un fichier écrit en js, le le suffixe .js n'a pas besoin d'être utilisé ici. Configurez le chemin correct et vous pouvez l'appeler normalement (s'il ne peut pas être appelé, une erreur de page sera signalée directement après le redémarrage de l'outil de développement WeChat). Fenêtre : configurez certains styles en haut, et la documentation est plus détaillée. tabBar : Plusieurs configurations en bas sont connues par leurs noms. networkTimeout : je n'ai pas encore trouvé d'utilité. Il est recommandé de lire la documentation. Effectuer des ajouts et des modifications en fonction des besoins réels du projet. iconPath et selectedIconPath : l'image du bouton du menu inférieur est mise en surbrillance au clic. * texte : vous pouvez le supprimer. Si vous supprimez tout, vous constaterez que la hauteur de la barre de tabulation inférieure sera considérablement réduite.

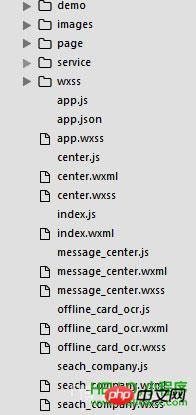
Une fois le fichier Json configuré, créez le fichier en fonction du projet. Démo : les fausses données sont stockées. Les outils de développement de ce numéro prennent en charge require. Les fausses données sont sous la forme de fichiers .js. La structure des données à l'intérieur est cohérente avec json.






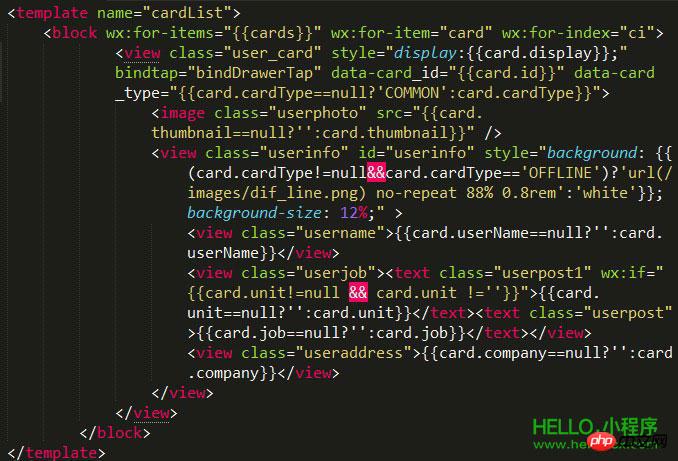
- Porte-carte de visite : étant donné que ce projet se concentre sur la fonction de carte de visite, il est utilisé dans de nombreux endroits, la carte de visite doit donc être séparée en un modèle.
Modèle : définissez un modèle. Le nom du modèle est en fait une portée. Bloc : Contrôle de boucle, il existe de nombreuses cartes de visite, elles doivent être bouclées, à l'instar des boucles de nombreux frameworks front-end qui exploitent des données. Prend en charge les données d'attributs personnalisés, qui sont utilisées pour déterminer les cartes de visite en ligne et hors ligne. Certaines introductions de données dans View prennent en charge les opérateurs ternaires.


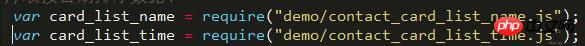
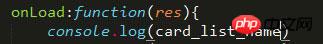
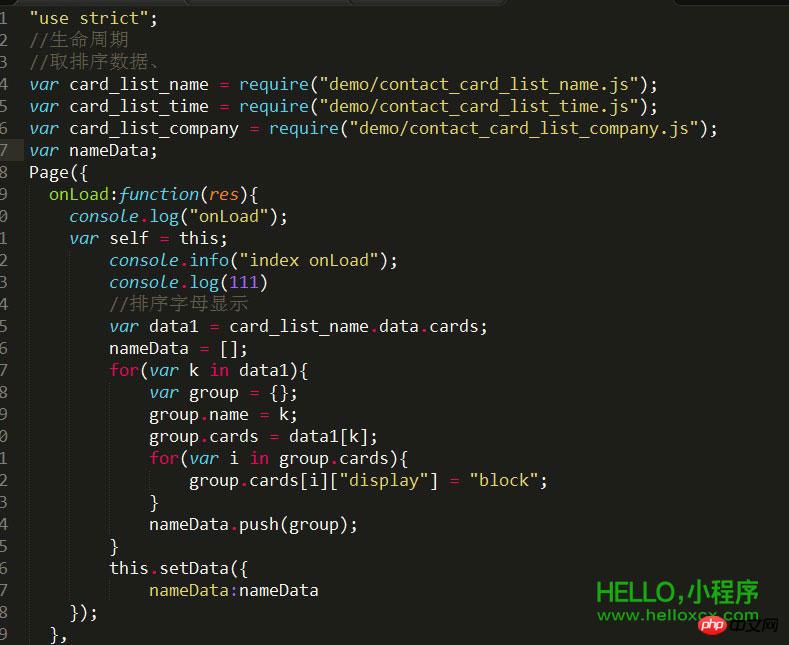
L'opération spécifique pour obtenir les données est basée sur votre structure de données :

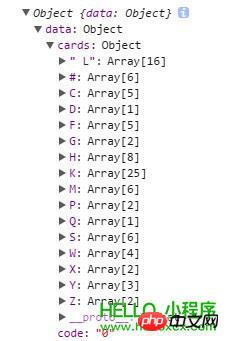
La structure des données et json data ici La structure est la même,
si elle doit être transmise à la page, c'est
this.<a href="http://www.php.cn/code/8209.html" target="_blank">set</a>Data({nameData:card_list_name.data.cards,timeData:card_list_time.data.cards});
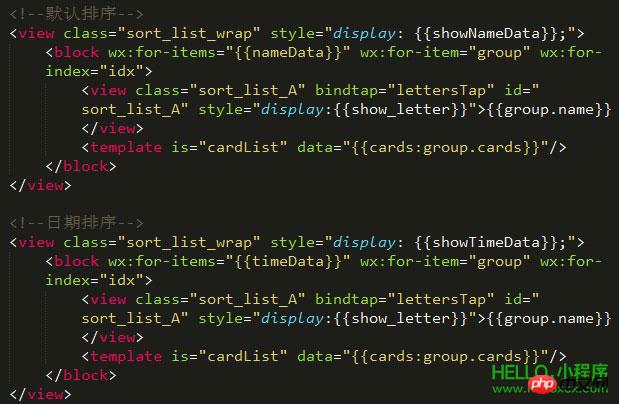
car la page traverse nameData, timeData

Vous pouvez consulter la structure des données imprimées, l'analyser et la transférer en fonction de votre structure.

Vous pouvez également jeter un œil à certaines opérations sur les données ici. (Cela doit être utilisé selon le format de données json défini)

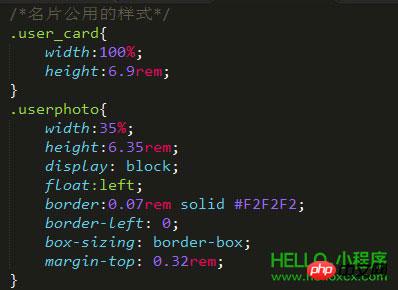
Le style de la carte de visite doit être utilisé dans de nombreuses pages et est placé en commun. css. Ce common.css Toutes les pages doivent utiliser certains paramètres d'initialisation. Il ne peut être mappé à l'application globale qu'après que soit référencé dans app.wxss.


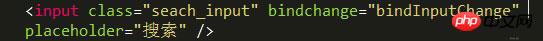
Zone de recherche : où bindChange est le événement de changement de zone de saisie. Le bindchange fourni par WeChat présente encore des problèmes mineurs en termes de support. Actuellement, cet événement ne peut être déclenché qu'en perdant le focus. Il sera amélioré à l'avenir et la fonction sera implémentée en premier.

Écrire les événements dans index.js
bindInputChange:function(e){ //发生搜索事情var self = this; //this绑定,这个this指向微信的提供window var Text = e.detail.value.toUpperCase(); //取到输入的内容if(Text==""){ //如果输入为空 一些东西需要显示 否则不显示show_letter = "block"; }else{show_letter = "none";}this.setData({show_letter:show_letter, showSheet:true});var res = nameData; 获取到传递的数据if(data_type=="name"){}else if(data_type=="time"){res = timeData; };for(var k in res){ //for-in循环取到data里面的cardsvar data = res[k].cards; for(var i = 0;iIf(data[i].userName!=null && data[i].userName.indexOf(Text)!=-1){ data[i]["display"] = "block"; //存在就是赋值显示}else{data[i]["display"] = "none"; // 不存在赋值不显示}}}}
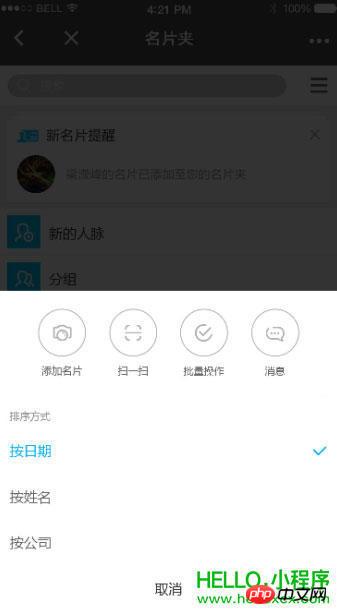
Barre de menu : faire Go dans la barre de menu et utilisez la feuille d'action du composant du menu déroulant fournie par WeChat. Les conditions pour qu'elle soit déclenchée sont ici.

Tout commence par des événements de liaison :
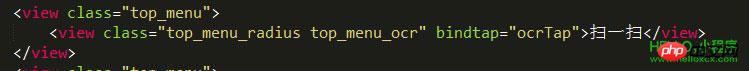
还是得先布好局才能被调动

Js 配置:

Data 初始化数据:

这里得取非,直接设置 false 调不出来: 调用事件。

调出来还得去掉它啊:如下相同即可

取消直接上事件即可。(分为菜单栏外部与底部)


//好了,就是这么简单。实现效果简单,体验效果确实非常不错。

还需要个 loading 效果(暂时没做动画,后期再考虑。)Loading 布局

首页的最外层 view

根据微信的生命周期
"Onload:function(e){this.setData({toastDisplay:”block”,htmlWrapDisplay:”none”})}, onShow:function(e){this.setData({toastDisplay:”none”,htmlWrapDisplay:”block”})}La barre de chargement est terminée.

Scannez pour appeler directement la fonction caméra, à partir de là vous pouvez voir la caméra fournie par WeChat api C'est très rapide à utiliser, suivez simplement Configurez-le selon vos besoins.

Après avoir cliqué pour numériser, vous pouvez voir l'effet suivant dans les outils de développement.

Pour expliquer ici, la longueur du dom est limitée, la structure de la page est trop longue, et elle ne peut pas être rendue pour le moment, l'entreprise. le tri a été supprimé.

Saut ABC à gauche (encore en cours d'amélioration). Il y a aussi une fonction de swiping vers la gauche pour supprimer une carte de visite. Dommage que WeChat ne propose pas cette fonction, qui est très pratique sur le terminal mobile, je devrai passer du temps à l'écrire moi-même plus tard (pour. être amélioré ultérieurement).
D'accord, c'est tout pour la mise à jour d'aujourd'hui.
[Recommandations associées]
1. Téléchargez le code source complet du mini-programme WeChat
2. Mini-programme WeChat. démo : carte Voitures bloquées
3. Opération simple de balayage vers la gauche et disposition du flux en cascade
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini programme WeChat officiel de Xianyu a été lancé discrètement. Dans le mini programme, vous pouvez publier des messages privés pour communiquer avec les acheteurs/vendeurs, afficher les informations personnelles et les commandes, rechercher des articles, etc. Si vous êtes curieux, qu'est-ce que le mini Xianyu WeChat. programme appelé ? Jetons un coup d'oeil. Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ; 3. Si vous souhaitez l'utiliser, vous devez activer le paiement WeChat avant d'acheter ;
 L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images Avec le développement de l'Internet mobile, l'applet WeChat est devenue un élément indispensable dans la vie des gens. Les mini-programmes WeChat fournissent non seulement une multitude de scénarios d'application, mais prennent également en charge les fonctions définies par les développeurs, notamment les fonctions de téléchargement d'images. Cet article présentera comment implémenter la fonction de téléchargement d'images dans l'applet WeChat et fournira des exemples de code spécifiques. 1. Travaux préparatoires Avant de commencer à écrire du code, nous devons télécharger et installer les outils de développement WeChat et nous inscrire en tant que développeur WeChat. En même temps, vous devez également comprendre WeChat
 Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Pour implémenter l'effet de menu déroulant dans les mini-programmes WeChat, des exemples de code spécifiques sont nécessaires. Avec la popularité de l'Internet mobile, les mini-programmes WeChat sont devenus une partie importante du développement d'Internet, et de plus en plus de gens ont commencé à y prêter attention et à y prêter attention. utilisez les mini-programmes WeChat. Le développement de mini-programmes WeChat est plus simple et plus rapide que le développement d'applications traditionnelles, mais il nécessite également la maîtrise de certaines compétences en développement. Dans le développement des mini-programmes WeChat, les menus déroulants sont un composant courant de l'interface utilisateur, permettant une meilleure expérience utilisateur. Cet article présentera en détail comment implémenter l'effet de menu déroulant dans l'applet WeChat et fournira des informations pratiques.
 Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de commutation de carrousel. L'applet WeChat est une application légère avec des caractéristiques de développement et d'utilisation simples et efficaces. Dans les mini-programmes WeChat, il est courant d'obtenir des effets de commutation de carrousel. Cet article explique comment utiliser l'applet WeChat pour obtenir l'effet de changement de carrousel et donne des exemples de code spécifiques. Tout d’abord, ajoutez un composant carrousel au fichier d’échange de l’applet WeChat. Par exemple, vous pouvez utiliser la balise <swiper> pour obtenir l'effet de commutation du carrousel. Dans ce composant, vous pouvez passer b
 Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémentation d'effets de filtre d'image dans les mini-programmes WeChat Avec la popularité des applications de médias sociaux, les gens aiment de plus en plus appliquer des effets de filtre aux photos pour améliorer l'effet artistique et l'attractivité des photos. Les effets de filtre d'image peuvent également être implémentés dans les mini-programmes WeChat, offrant aux utilisateurs des fonctions de retouche photo plus intéressantes et créatives. Cet article expliquera comment implémenter des effets de filtre d'image dans les mini-programmes WeChat et fournira des exemples de code spécifiques. Tout d’abord, nous devons utiliser le composant canevas dans l’applet WeChat pour charger et modifier des images. Le composant canevas peut être utilisé sur la page
 Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Le mini-programme officiel WeChat de Xianyu a été lancé discrètement. Il offre aux utilisateurs une plate-forme pratique qui vous permet de publier et d'échanger facilement des objets inutilisés. Dans le mini programme, vous pouvez communiquer avec des acheteurs ou des vendeurs via des messages privés, afficher des informations personnelles et des commandes et rechercher les articles que vous souhaitez. Alors, comment s'appelle exactement Xianyu dans le mini-programme WeChat ? Ce guide didacticiel vous le présentera en détail. Les utilisateurs qui souhaitent savoir, veuillez suivre cet article et continuer à lire ! Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ;
 Implémentez la fonction de suppression coulissante dans le mini-programme WeChat
Nov 21, 2023 pm 06:22 PM
Implémentez la fonction de suppression coulissante dans le mini-programme WeChat
Nov 21, 2023 pm 06:22 PM
La mise en œuvre de la fonction de suppression coulissante dans les mini-programmes WeChat nécessite des exemples de code spécifiques. Avec la popularité des mini-programmes WeChat, les développeurs rencontrent souvent des problèmes de mise en œuvre de certaines fonctions courantes au cours du processus de développement. Parmi eux, la fonction de suppression coulissante est une exigence fonctionnelle courante et couramment utilisée. Cet article présentera en détail comment implémenter la fonction de suppression coulissante dans l'applet WeChat et donnera des exemples de code spécifiques. 1. Analyse des besoins Dans le mini programme WeChat, la mise en œuvre de la fonction de suppression coulissante implique les points suivants : Affichage de la liste : pour afficher une liste qui peut être glissée et supprimée, chaque élément de la liste doit inclure
 Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Pour implémenter l'effet de rotation d'image dans WeChat Mini Program, des exemples de code spécifiques sont nécessaires. WeChat Mini Program est une application légère qui offre aux utilisateurs des fonctions riches et une bonne expérience utilisateur. Dans les mini-programmes, les développeurs peuvent utiliser divers composants et API pour obtenir divers effets. Parmi eux, l'effet de rotation d'image est un effet d'animation courant qui peut ajouter de l'intérêt et des effets visuels au mini-programme. Pour obtenir des effets de rotation d'image dans les mini-programmes WeChat, vous devez utiliser l'API d'animation fournie par le mini-programme. Ce qui suit est un exemple de code spécifique qui montre comment





