 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Un aperçu général de la façon d'utiliser H5 pour créer des pages Web
Un aperçu général de la façon d'utiliser H5 pour créer des pages Web
Un aperçu général de la façon d'utiliser H5 pour créer des pages Web
Pour vous aider à comprendre certaines des nouveautés du HTML 5 aujourd'hui, passons maintenant aux choses sérieuses et commençons à utiliser de nouveaux éléments structurels. La première chose que nous devons faire pour créer un document HTML 5 est d'utiliser le nouveau type de document.
Selon votre interlocuteur, HTML 5 n'est pas la prochaine grande étape vers la création d'un Web plus sémantique, mais est une série de balises incomplètes et un méli-mélo de Les balises ont provoqué un désastre sur le Web.
Le problème pour les deux côtés de l'argument est que très peu de sites utilisent HTML 5 dans un environnement naturel, de sorte que les solutions théoriques aux problèmes désormais reconnus restent largement non testées.
Même ainsi, il n’est pas difficile de voir les avantages et les pièges potentiels des outils de balisage Web de nouvelle génération.
Contenu
1. Quelles sont les différences dans HTML 5 ?
2. Enfin, un type de document dont tout le monde peut se souvenir
3. La structure sémantique la plus basique
1.
2.
3.
4. Assemblez-les
5. Écrivez des styles pour les nouveaux éléments
6. Compatible avec les anciens navigateurs
7. Vous pouvez désormais utiliser HTML 5, mais l'utiliserez-vous ?
Qu'est-ce qui est différent avec HTML 5 ? Tout d’abord, qu’exprimons-nous à travers HTML 5 ? Tout d'abord, qu'entendons-nous par HTML 5 ? En théorie, nous exprimons tout : de nouvelles balises de structure sémantique, telles que
canvasou le stockage hors ligne et d'autres spécifications API, ainsi que de nouvelles balises sémantiques en ligne. Cependant, nous limitons les raisons pratiques (PS : problèmes de support du navigateur) aux seules balises de structure. Le canevas, le stockage hors ligne, les
vidéoslocales ou les API de géolocalisation sont tous excellents, mais ils ne sont pas encore pris en charge de manière uniforme par tous les navigateurs. "Mais attendez", dites-vous, "la plupart des navigateurs ne supportent pas non plus les nouveaux éléments structurels !" C'est vrai, mais la grande majorité d'entre eux se feront un plaisir d'accepter ce que vous voulez. Toutes les balises créées. Même IE6 peut gérer de nouveaux onglets, mais si vous souhaitez le styliser avec CSS, vous aurez besoin d'un peu d'aide en
JavaScript.
Une chose dont vous devez vous rappeler lorsque vous stylisez de nouvelles balises est que les balises inconnues n'ont pas de style par défaut dans la plupart des navigateurs. Ils sont également considérés comme des éléments de niveau ligne. Néanmoins, étant donné que la plupart des nouvelles balises HTML 5 peuvent être construites, nous leur donnerons le comportement des éléments de niveau bloc. La solution est de vous assurer d'inclure display:block dans votre style CSS. Pour vous aider à comprendre certaines des nouveautés du HTML 5 aujourd'hui, passons aux choses sérieuses maintenant et commençons à utiliser de nouveaux éléments structurels.
Enfin, un type de document dont tout le monde peut se souvenir La première chose que nous devons faire pour créer un document HTML 5 est d'utiliser le nouveau type de document. Maintenant, si vous vous souvenez clairement des types de documents HTML 4 ou XHTML 1.x, vous êtes un gars plus méchant que nous. Chaque fois que nous créons une nouvelle page, nous devons ouvrir un ancien fichier, couper et coller la définition du type de document.
C'est vraiment pénible, et c'est pourquoi nous aimons le nouveau type de document HTML 5. Es-tu prêt? Le voici :
Pas trop difficile à retenir. Simple et facile à comprendre. Non sensible à la casse. L'idée est d'arrêter le versioning HTML et de faciliter la rétrocompatibilité. Que cela réussisse à long terme est une autre affaire, mais au moins cela vous permet d'économiser le temps moyen de frappe. La structure sémantique la plus basiqueNous avons défini notre page comme un document HTML 5. Jusqu'ici, tout va bien. Alors, de quoi s’agit-il exactement, ces nouveaux labels dont nous entendons parler ?
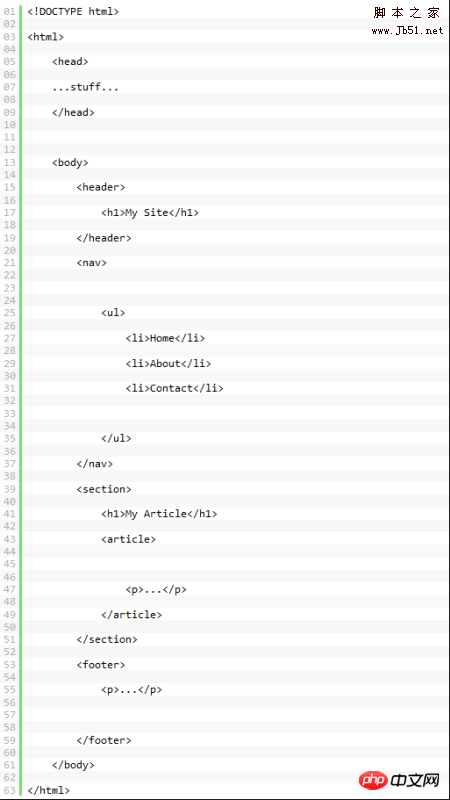
Avant de nous lancer dans de nouvelles balises, réfléchissez à la structure de votre page Web moyenne, quelque chose comme ceci :
C'est bien à des fins de présentation, mais que se passe-t-il si nous voulons savoir quelque chose sur ce que contient l'élément de page ?
Dans l'exemple ci-dessus, nous avons ajouté des identifiants à toutes nos structures p. Ceci est courant parmi les designers avertis. L'objectif est double : premièrement, l'ID fournit une ancre qui peut être utilisée pour appliquer des styles à des paragraphes particuliers de la page, et deuxièmement, l'ID agit comme une structure pseudo-sémantique de base. Un analyseur sophistiqué examinera l'attribut ID de la balise et essaiera de deviner sa signification, mais c'est difficile lorsque les noms d'ID sont différents pour chaque site.
C'est là qu'intervient la nouvelle balise de structure.
Reconnaissant que ces identifiants étaient devenus une convention, les créateurs de HTML 5 sont allés plus loin et ont fait de certains de ces éléments leurs propres balises. Voici un bref résumé des nouvelles balises entrant en vigueur dans HTML 5 :
La balise d'en-tête est conçue pour être un conteneur d'informations d'introduction sur un chapitre ou une page Web entière. . La balise dans votre page, vous pouvez utiliser nav, c'est votre élément de navigation. Bien sûr, il y a un débat sur ce qui compte comme navigation, il existe une navigation de base sur le site, mais dans certains cas, il peut également y avoir des éléments Page Navigation. WHATWG, le créateur de HTML5, a récemment modifié l'explication de Si vous utilisez toujours la balise La section est probablement la plus obscure des nouvelles balises. Selon la définition HTML 5 , un chapitre est un ensemble de sujets de contenu, généralement après la balise d'en-tête et avant la balise de pied de page. Toutefois, les sections peuvent être imbriquées les unes dans les autres si nécessaire. Dans notre exemple ci-dessus, le p marqué par "content" est un bon choix pour devenir une section. De plus, au sein de cette section, nous pouvons ajouter des sections en fonction du contenu. Éradiquer l' annotation de WHATWG, l'élément article peut contenir "un élément de contenu qui forme une partie distincte d'un document ou d'un site ; par exemple, un magazine ou un article d'actualité, ou une entrée de blog. " N'oubliez pas qu'une page peut avoir plusieurs balises d'article ; par exemple, une page d'accueil de blog peut contenir les dix derniers articles, chacun étant contenu dans une balise d'article. Les articles peuvent également être divisés en plusieurs paragraphes à l’aide de la balise section, mais vous devez être un peu prudent lors de la planification de votre structure, sinon vous pouvez facilement vous retrouver avec un vilain mélange de balises. Autre balise plutôt obscure, l'élément side est utilisé pour le contenu qui n'est "pas pertinent par rapport au contenu qui constitue le corps principal du document". Cela signifie un commentaire supplémentaire, une note de bas de page en ligne, une citation, des annotations ou un contenu plus typique de la barre latérale comme celui que vous voyez sur le côté droit de cet article. D'après les commentaires du WHATWG, il semble que Personne n’a dit que HTML 5 était parfait ! L'utilité du pied de page devrait également être évidente, sauf peut-être que vous ne savez pas que vous pouvez avoir plusieurs pieds de page. En d’autres termes, en plus des indices principaux que l’on trouve généralement au bas de la plupart des pages, les paragraphes peuvent également contenir des indices. Réécrivons notre exemple original en utilisant de nouvelles balises : Très clair et facile à comprendre, n'est-ce pas ? Quelques remarques : nous pouvons inclure le titre
Les assembler

Mon article
dans la balise d'en-tête. Je ne l'ai pas fait car l'élément h1 transmet déjà la signification du titre, mais si vous avez également la date de publication, la signature ou d'autres données en haut de votre article, l'ajout d'une balise de conteneur d'en-tête au jeu de balises est une solution. bonne option.
Notez également que nous pouvons ajouter un deuxième élément de pied de page sous l'élément article pour inclure la navigation dans les pages, les articles connexes ou tout autre contenu.
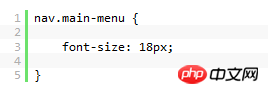
Styles d'écriture pour les nouveaux onglets
Dans la plupart des navigateurs, tout ce que vous avez à faire est d'appliquer une feuille de style sur un nouvel onglet comme vous le feriez normalement, en définissant simplement vos styles. Mais assurez-vous d'ajouter la règle display:block; à chaque élément, quoi qu'il arrive, à partir de maintenant. Au fil du temps, à mesure que les navigateurs commenceront à standardiser et à prendre en charge de nouveaux éléments, cela ne sera plus nécessaire.
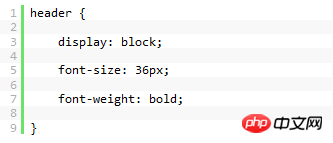
Par exemple, appliquons quelques styles à notre en-tête :

N'oubliez pas que vous pouvez toujours ajouter des attributs de classe et d'ID à ces balises. Ainsi, si vous souhaitez styliser une navigation séparément, vous pouvez facilement ajouter une classe ou un style à la balise, comme ceci :

Ensuite, vous pouvez appliquer un style :

Compatible avec les anciens navigateurs
Mais attendez, qu'en est-il d'IE ? Ces styles ne fonctionneront pas du tout sous IE6. Si vous devez toujours prendre en charge les navigateurs existants comme IE6, voici une solution. IE6 analyse et affiche correctement ces balises, mais vous ne pouvez définir aucun CSS dessus. La solution est d'utiliser un peu de JavaScript.
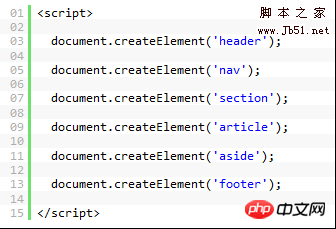
Nous devons simplement laisser IE styliser les balises HTML 5 que nous avons créées à l'aide de la méthode createElement. Ajoutez ceci dans la balise head de votre fichier HTML 5. Alternativement, vous pouvez l'enregistrer dans un fichier spécifique et l'inclure de cette façon.

Je sais ce que vous pensez : "Frère, vous n'avez pas du tout défini de type MIME pour cette balise de script."
Vous ne l'avez pas du tout. Je n'ai même pas besoin de le définir dans le HTML 5. Faites ces choses. En HTML 5, tous les scripts sont supposés être de type="text/javascript", il n'est donc pas nécessaire d'encombrer vos balises de script avec des attributs (sauf si votre script n'est pas JavaScript).
Cela résout le problème avec IE, mais nous ne sommes pas sortis du bois. Il s'avère qu'il existe un bug dans le moteur de rendu Gecko qui bloque certaines versions de Firefox 2 et Camino sur ces onglets.
Il existe deux manières de gérer ce bug, dont aucune n’est idéale. Pour plus de détails, veuillez consulter cet article de HTML5doctor. Cet article est également livré avec un script pratique qui active tous les éléments HTML 5.
Gardez à l'esprit que même si l'utilisation de Firefox 2 est rapidement tombée en dessous de 10 % du trafic total du site, le simple fait d'ignorer ce bug peut toujours être une décision basée sur les visiteurs de votre site.
Vous pouvez désormais utiliser HTML 5, mais l'utiliserez-vous ?
La réponse courte est : nous le faisons.
Le plus compliqué c'est : cela dépend des sites. Si vous êtes accusé d'avoir refait la page d'accueil de CNN, eh bien, vous pourriez résister un peu jusqu'à ce que la prise en charge du navigateur s'améliore. Mais si vous souhaitez réorganiser votre blog, nous sommes à vos côtés. Voici quelques plugins WordPress qui peuvent vous aider si vous utilisez un système de publication aussi populaire. Voici un thème HTML 5 créé par Jeff Starr.
Essayez également la Galerie HTML 5 axée sur le site et consultez le code source pour voir ce qu'ils ont fait.
Néanmoins, si les lacunes d'IE vous arrêtent, considérez ceci : même Google utilise le doctype HTML 5 sur sa page principale de recherche. Même si vous n'utilisez pas toutes les nouvelles balises structurelles, vous pouvez au moins profiter de déclarations de script concises et de certaines balises sémantiques non structurelles que nous aborderons la prochaine fois.
[Recommandations associées]
1. Tutoriel vidéo gratuit HTML5
2 Explication détaillée de la façon d'ajouter une fonction vocale à l'entrée H5. box
4. Explication détaillée de la méthode d'implémentation de la lecture plein écran sur WeChat en HTML5
5 Explication détaillée des problèmes de compatibilité du navigateur avec. H5 nouvelles balises
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





