Introduction au développement WeChat (3) Cycle de vie
Ce chapitre présente le cycle de vie de l'applet WeChat. Qu'est-ce que le cycle de vie ?
En termes simples, le cycle de vie fait référence à la naissance, à la vieillesse, à la maladie et à la mort d'un objet. D'un point de vue logiciel, le cycle de vie fait référence au processus d'un programme depuis sa création jusqu'à son démarrage, sa pause, sa réactivation, son arrêt et sa désinstallation.
Ce qui suit est une introduction au cycle de vie des mini-programmes WeChat sous les trois aspects suivants :
Cycle de vie des applications
Cycle de vie des pages
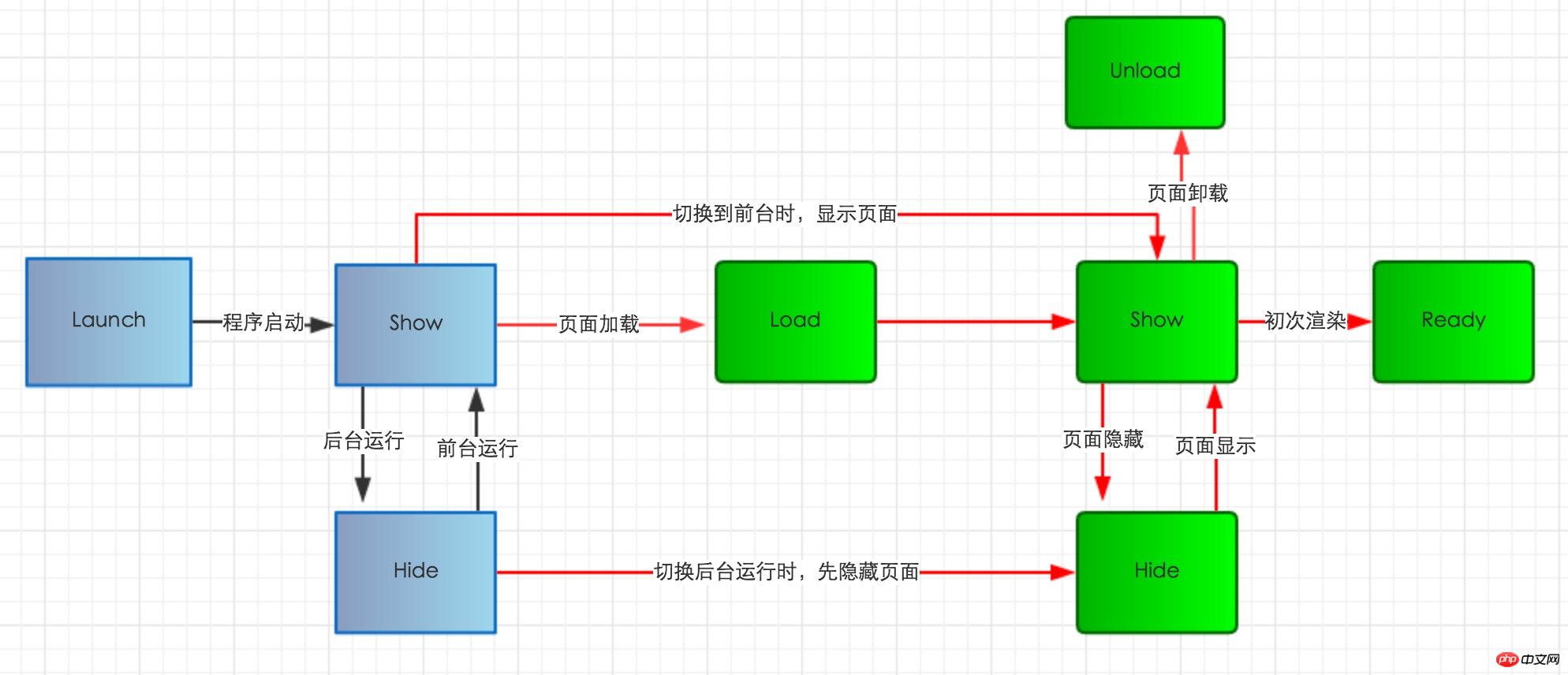
Le cycle de vie des applications affecte le cycle de vie des pages
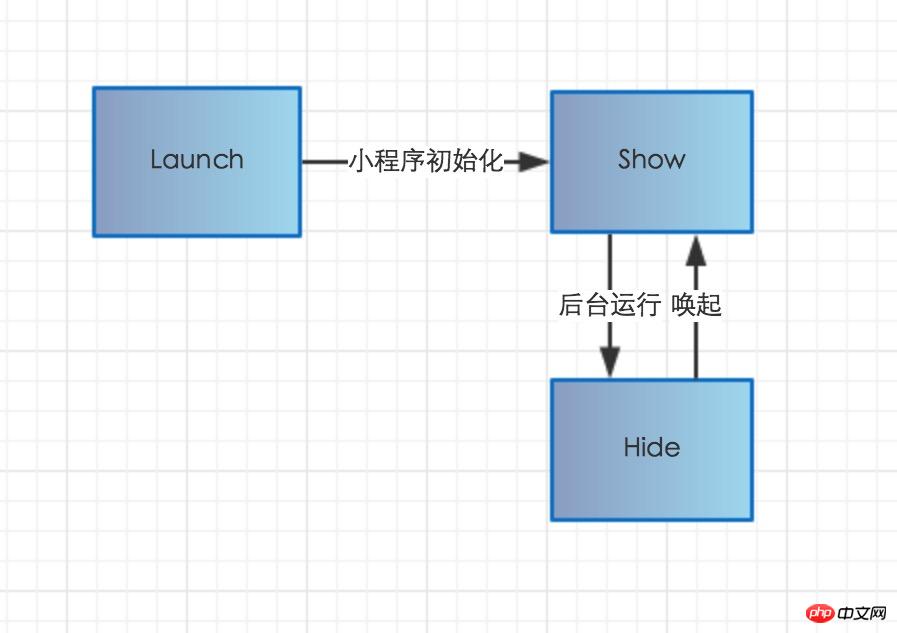
》》》Cycle de vie des applications

Lorsque l'utilisateur ouvre le mini programme pour la première fois, onLaunch est déclenché (une seule fois globalement).
Une fois le mini programme initialisé, déclenchez la méthode onShow pour surveiller l'affichage du mini programme.
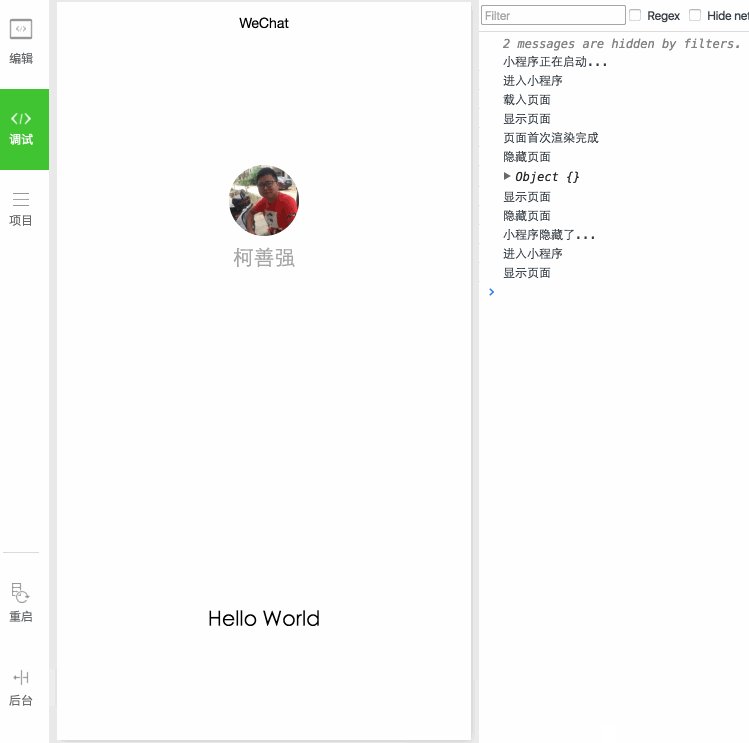
L'applet entre en arrière-plan depuis le premier plan et déclenche la méthode onHide.
L'applet entre dans l'affichage au premier plan depuis l'arrière-plan et déclenche la méthode onShow.
Le mini-programme sera détruit s'il s'exécute en arrière-plan pendant un certain temps ou si les ressources système sont trop utilisées.
Définition du frontend et du backend : lorsque l'utilisateur clique sur le coin supérieur gauche pour fermer, ou appuie sur le bouton Accueil de l'appareil pour quitter WeChat, le mini programme n'est pas directement détruit, mais entre l'arrière-plan ; lorsque l'utilisateur entre à nouveau dans WeChat. Ou si vous ouvrez à nouveau le mini-programme, il entrera au premier plan depuis l'arrière-plan.
Lorsque j'ai trié les informations pour cet article, j'étais un peu confus quant à la raison pour laquelle la méthode de « destruction » de surveillance du mini programme n'était pas ouverte aux développeurs, je suppose que c'est à cause de la restriction du système iOS. Lorsque vous appuyez sur le bouton Accueil, l'application ne sera pas active "🎜>Le statut est transféré en arrière-plan et sera suspendu." WeChat ne fait pas exception. Tant qu'il s'exécute pendant un certain temps ou qu'il tue WeChat. processus client, le mini-programme ne peut pas être informé que l'application est détruite.
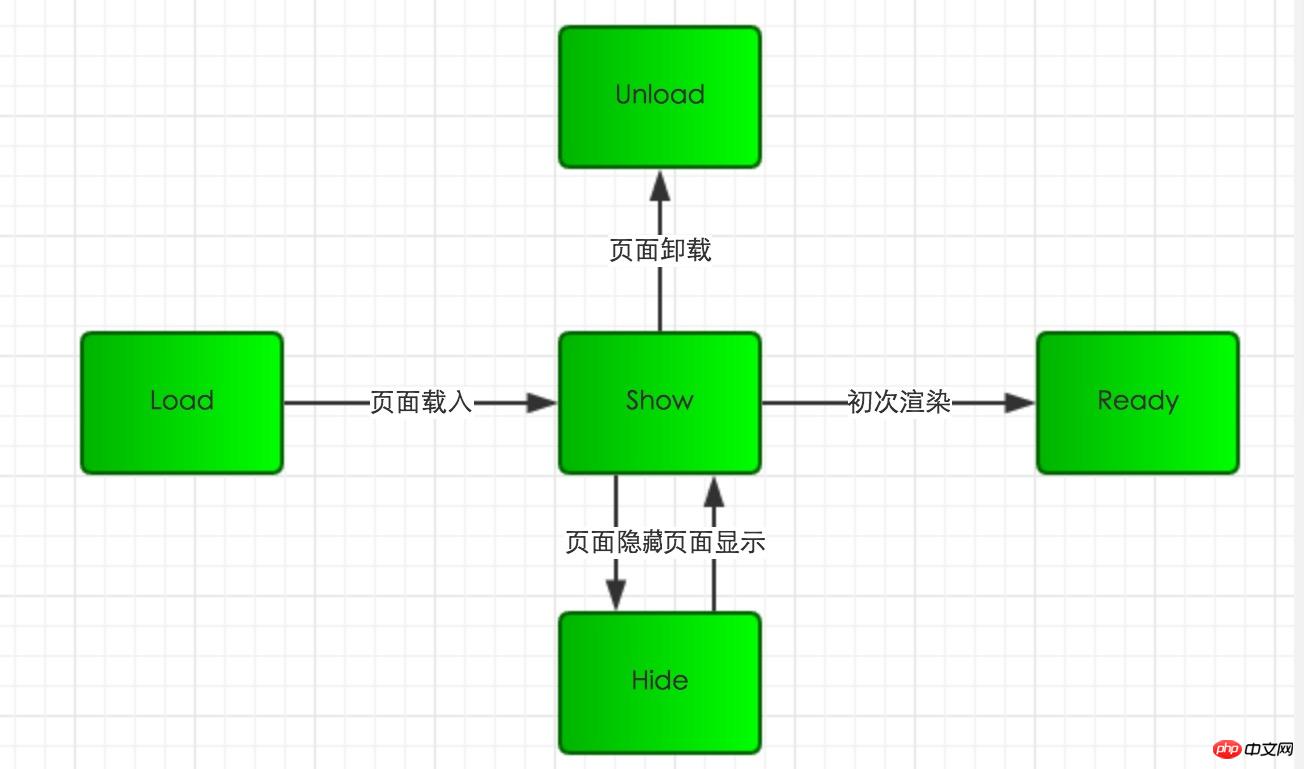
》》》Cycle de vie de la page

- Une fois l'enregistrement du mini-programme terminé, chargez la page et déclenchez
onLoad Méthode.
- Une fois la page chargée, la méthode onShow est déclenchée pour afficher la page.
- Lorsque la page est affichée pour la première fois, la méthode onReady sera déclenchée pour restituer les éléments et les styles de la page. Elle ne sera appelée qu'une seule fois pour une page.
- Lorsque le mini-programme s'exécute en arrière-plan ou passe à d'autres pages, la méthode onHide est déclenchée.
- Lorsque le mini programme entre au premier plan depuis l'arrière-plan ou rentre dans la page, la méthode onShow est déclenchée.
- Lors de l'utilisation de la méthode de redirection wx.redirectTo(OBJECT) ou de la fermeture de la page actuelle et du retour à la page précédente wx.navigateBack(), déclenchez onUnload


- Une fois l'initialisation du mini-programme terminée, onLoad être déclenché lorsque la page est chargée pour la première fois.
- Lorsque le mini-programme entre en arrière-plan, exécutez d'abord la méthode onHide de la page, puis exécutez la méthode onHide de l'application.
- Lorsque le mini-programme entre au premier plan depuis l'arrière-plan, la méthode onShow de l'application est exécutée en premier, puis la méthode onShow de la page est exécutée.

Téléchargement du code source de la plateforme de compte public WeChat
2. > Version d'exploitation du système de micro-commerce PigCms (PigCms) (centre commercial de micro-magasins indépendant + système de distribution à trois niveaux) WeChat Network King v3.4.5 Advanced Business Edition WeChat. Code source du Rubik's CubeCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 vue3 a modifié plusieurs fonctions du cycle de vie
Jan 13, 2023 pm 05:57 PM
vue3 a modifié plusieurs fonctions du cycle de vie
Jan 13, 2023 pm 05:57 PM
vue3 a modifié 4 fonctions de cycle de vie. L'API combinée Vue3 annule les fonctions de hook beforeCreated et create et utilise le hook step à la place, et celui-ci ne peut pas y être utilisé. Les fonctions de hook pour la destruction des composants dans Vue3 ont été modifiées de destroy et beforeDestroy à beforeUnmount et démontées.
 Comment gérer la destruction et la gestion du cycle de vie des pointeurs de fonctions C++ ?
Apr 17, 2024 pm 05:48 PM
Comment gérer la destruction et la gestion du cycle de vie des pointeurs de fonctions C++ ?
Apr 17, 2024 pm 05:48 PM
En C++, les pointeurs de fonction nécessitent une destruction et une gestion du cycle de vie appropriées. Ceci peut être réalisé en détruisant manuellement le pointeur de fonction et en libérant la mémoire. Utilisez des pointeurs intelligents, tels que std::unique_ptr ou std::shared_ptr, pour gérer automatiquement le cycle de vie des pointeurs de fonction. Liez le pointeur de fonction à l'objet et le cycle de vie de l'objet gère la destruction du pointeur de fonction. Dans la programmation GUI, l'utilisation de pointeurs intelligents ou la liaison à des objets garantit que les fonctions de rappel sont détruites au moment approprié, évitant ainsi les fuites de mémoire et les incohérences.
 Le cycle de vie d'une servlet est divisé en plusieurs étapes
Feb 23, 2023 pm 01:46 PM
Le cycle de vie d'une servlet est divisé en plusieurs étapes
Feb 23, 2023 pm 01:46 PM
Le cycle de vie d'un servlet fait référence à l'ensemble du processus depuis la création jusqu'à la destruction d'un servlet, qui peut être divisé en trois étapes : 1. L'étape d'initialisation, appelant la méthode init() pour initialiser le servlet. 2. L'étape d'exécution (traitement des requêtes) ; le conteneur demandera de créer un objet ServletRequest représentant une requête HTTP et un objet ServletResponse représentant une réponse HTTP, puis les transmettra en paramètres à la méthode service() de la phase de destruction du Servlet ;
 Fonctions de cycle de vie dans Vue3 : maîtrisez rapidement le cycle de vie de Vue3
Jun 18, 2023 am 08:20 AM
Fonctions de cycle de vie dans Vue3 : maîtrisez rapidement le cycle de vie de Vue3
Jun 18, 2023 am 08:20 AM
Vue3 est actuellement l'un des frameworks les plus populaires dans le monde front-end, et la fonction de cycle de vie de Vue3 est une partie très importante de Vue3. La fonction de cycle de vie de Vue3 nous permet de déclencher des événements spécifiques à des moments précis, améliorant ainsi le degré élevé de contrôlabilité des composants. Cet article explorera et expliquera en détail les concepts de base des fonctions de cycle de vie de Vue3, les rôles et l'utilisation de chaque fonction de cycle de vie, ainsi que les cas de mise en œuvre, pour aider les lecteurs à maîtriser rapidement les fonctions de cycle de vie de Vue3. 1. La fonction de cycle de vie de Vue3
 Comment déclencher manuellement la fonction hook de cycle de vie du composant dans uniapp
Oct 21, 2023 am 11:04 AM
Comment déclencher manuellement la fonction hook de cycle de vie du composant dans uniapp
Oct 21, 2023 am 11:04 AM
Uniapp est un framework de développement d'applications multiplateformes capable de créer simultanément des applications iOS, Android et Web. Dans le processus de développement d'applications, les fonctions hook du cycle de vie des composants constituent un élément très important. Elles sont utilisées pour effectuer les opérations correspondantes à des nœuds temporels spécifiques. Habituellement, la fonction de cycle de vie d'un composant est automatiquement exécutée lorsqu'un événement spécifique est déclenché, tel que le chargement de la page est terminé, le composant entre dans la vue, le composant est supprimé de la vue, etc. Cependant, nous devons parfois déclencher manuellement la fonction de hook de cycle de vie du composant afin d'atteindre un objectif spécifique.
 Comment contrôler le cycle de vie des coroutines Golang ?
May 31, 2024 pm 06:05 PM
Comment contrôler le cycle de vie des coroutines Golang ?
May 31, 2024 pm 06:05 PM
Le cycle de vie de la coroutine Go peut être contrôlé des manières suivantes : Créer une coroutine : utilisez le mot-clé go pour démarrer une nouvelle tâche. Terminez les coroutines : attendez que toutes les coroutines soient terminées, utilisez sync.WaitGroup. Utilisez les signaux de fermeture de canal. Utilisez le contexte context.Context.
 Quels sont les cycles de vie de vue3
Feb 01, 2024 pm 04:33 PM
Quels sont les cycles de vie de vue3
Feb 01, 2024 pm 04:33 PM
vue3的生命周期: 1, avantCréation ; 、getDerivedStateFromProps等等
 Portée et cycle de vie variables en langage Go
Jun 01, 2023 pm 12:31 PM
Portée et cycle de vie variables en langage Go
Jun 01, 2023 pm 12:31 PM
Le langage Go est un langage open source à typage statique. Il présente les caractéristiques de simplicité, d'efficacité et de fiabilité et est de plus en plus apprécié par les développeurs. Dans le langage Go, les variables constituent la forme la plus élémentaire de stockage de données dans les programmes. La portée et le cycle de vie des variables sont très importants pour l'exactitude et l'efficacité du programme. La portée d'une variable fait référence à la visibilité et à l'accessibilité de la variable, c'est-à-dire à l'endroit où la variable est accessible. En langage Go, la portée des variables est divisée en variables globales et variables locales. Les variables globales sont des variables définies en dehors d'une fonction et peuvent être utilisées n'importe où dans l'ensemble du programme.






