 Applet WeChat
Applet WeChat
 Développement WeChat
Développement WeChat
 Introduction au développement WeChat (4) Événements tactiles
Introduction au développement WeChat (4) Événements tactiles
Introduction au développement WeChat (4) Événements tactiles
》》》Que sont les événements
Les événements sont la méthode de communication de la couche vue à la couche logique . Les événements
peuvent renvoyer le comportement de l'utilisateur à la couche logique pour traitement. Les événements
peuvent être liés aux composants. Lorsque l'événement déclencheur est atteint, la fonction de traitement d'événement correspondante dans la couche logique sera exécutée.
Les objets événement peuvent contenir des informations supplémentaires, telles que l'identifiant, l'ensemble de données, les touches.
》》》Classification des événements
toucher démarrer le toucher du doigt
toucherdéplacer le doigt se déplacer après le toucher
touchcancel L'action tactile du doigt est interrompue, comme les fenêtres contextuelles et les rappels d'appels entrants
-
touchend L'action tactile du doigt se termine
appuyez à gauche après avoir touché le doigt
appuyez longuement à gauche après avoir touché le doigt pendant plus de 350 ms
》 》》Liaison d'événement
La liaison d'événement est écrite de la même manière que les attributs du composant, sous forme de clé et de valeur.
la clé commence par bind ou catch, suivi du type d'événement, tel que bindtap, catchtouchstart
la valeur est une chaîne , la fonction du même nom doit être définie dans la Page correspondante. Sinon, une erreur sera signalée lors du déclenchement de l'événement. La liaison d'événement bind n'empêche pas les événements bouillonnants de bouillonner vers le haut, et la liaison d'événement catch peut empêcher les événements bouillonnants de bouillonner vers le haut.
Ce qui précède a brièvement présenté les bases des mini-événements de programme. Il est temps de montrer la puissance des « événements » :
-
Cliquez sur (. appuyez)
Appuyez deux fois (dbtap)
Appuyez longuement (appuyez longuement)
Faites glisser
Multi-touch
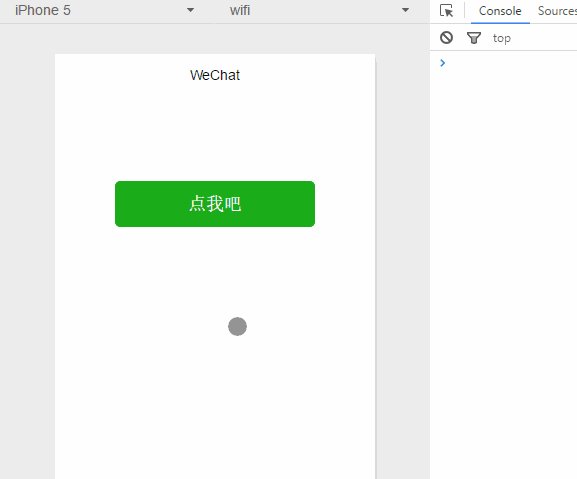
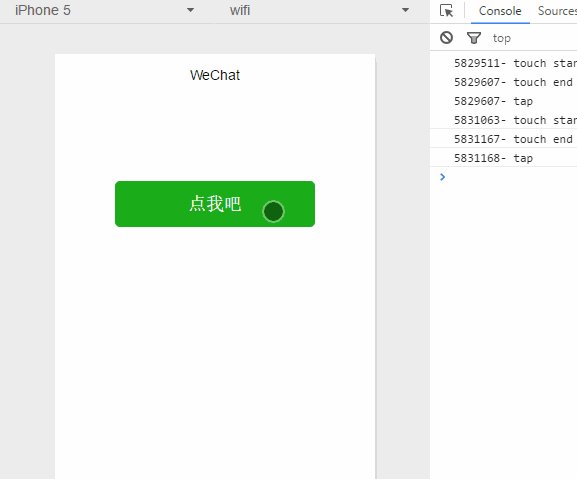
1. Clic
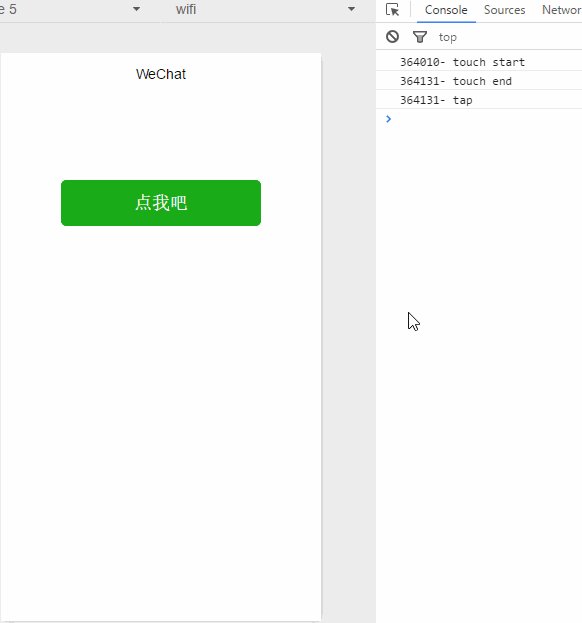
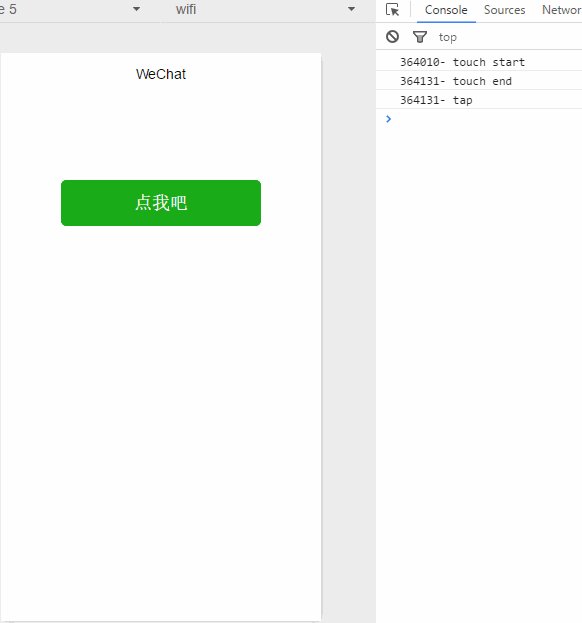
L'événement click se compose de touchstart et touchend, et l'événement tap est déclenché. après la fin du contact.

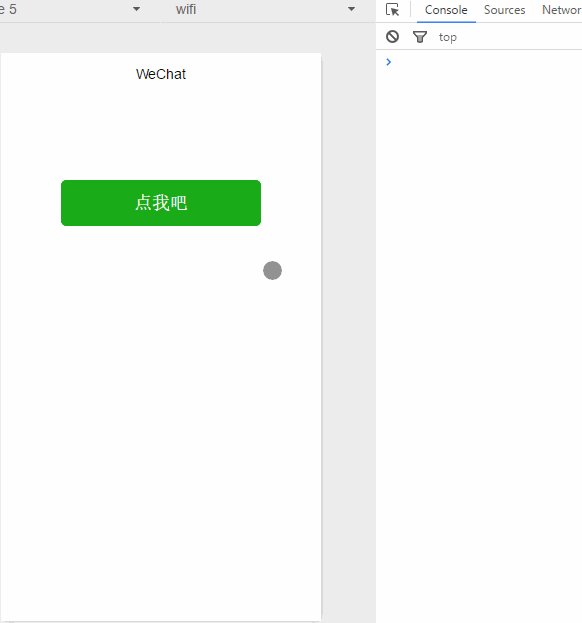
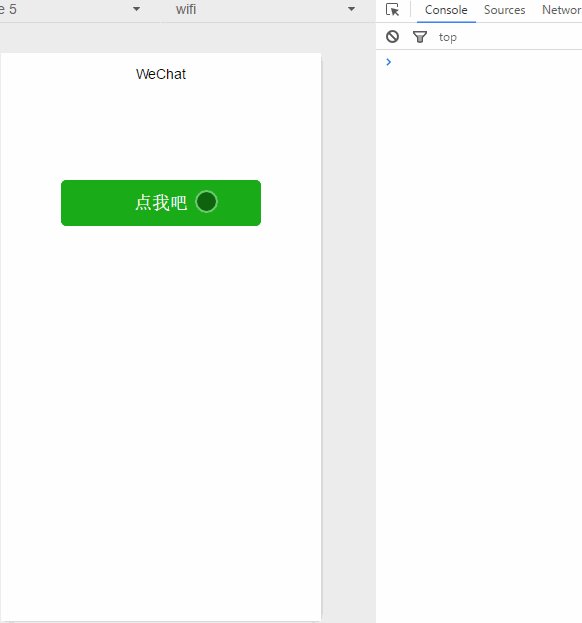
<view> <button type="primary" bindtouchstart="mytouchstart" bindtouchend="mytouchend" bindtap="mytap">点我吧</button> </view>
mytouchstart: function(e){ console.log(e.timeStamp + '- touch start')
},mytouchend: function(e){ console.log(e.timeStamp + '- touch end')
},mytap: function(e){ console.log(e.timeStamp + '- tap')
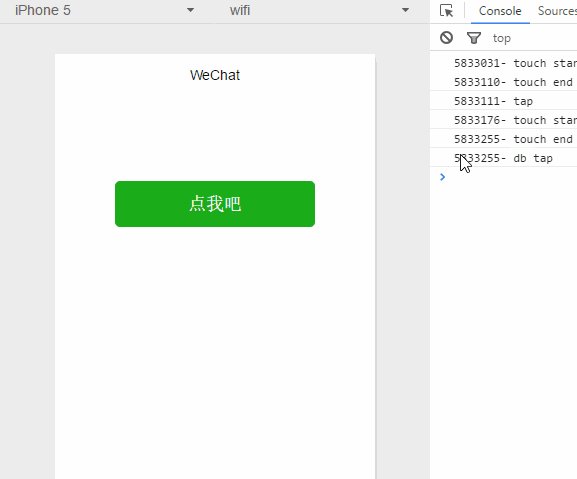
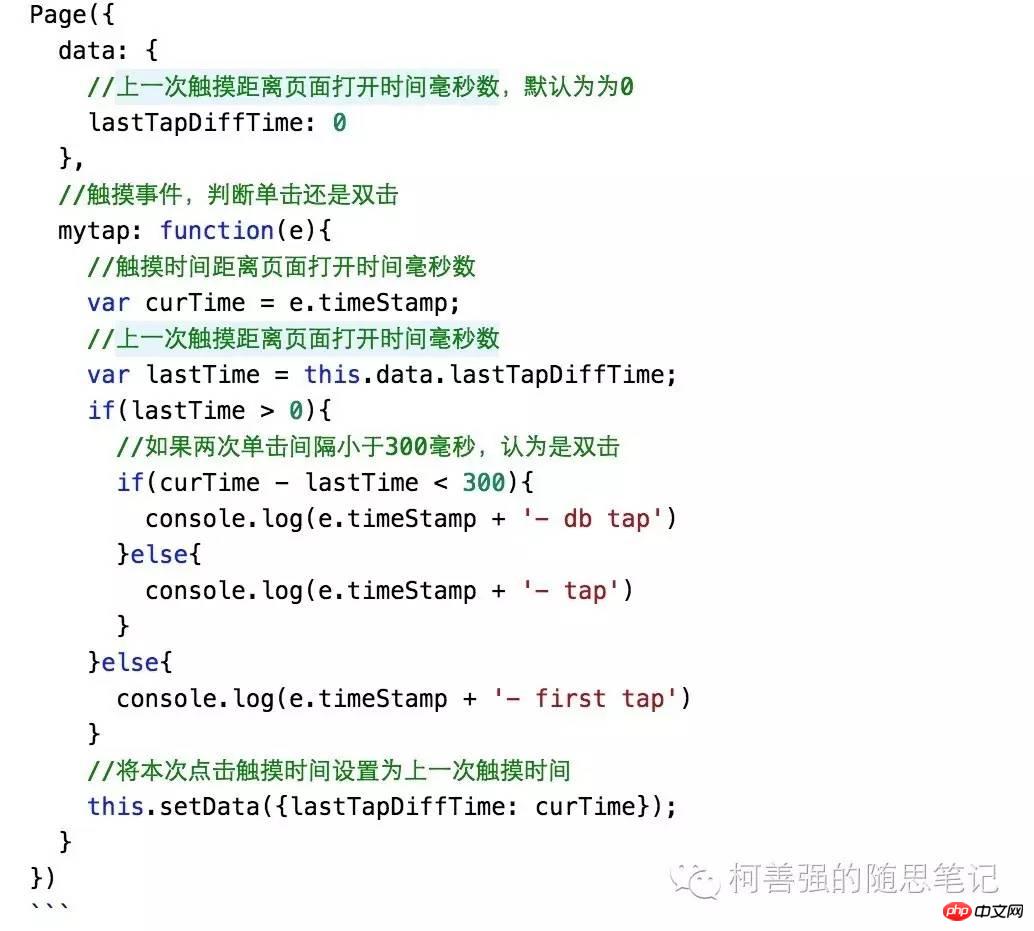
}2. Double-clic
Un événement de double-clic se compose de deux événements de clic L'intervalle entre les deux événements est. moins de 300 ms et est considéré comme un double-clic ; les documents officiels WeChat n'ont pas d'événements de double-clic et les développeurs doivent définir leur propre traitement.

<view> <button type="primary" bindtap="mytap">点我吧</button> </view>

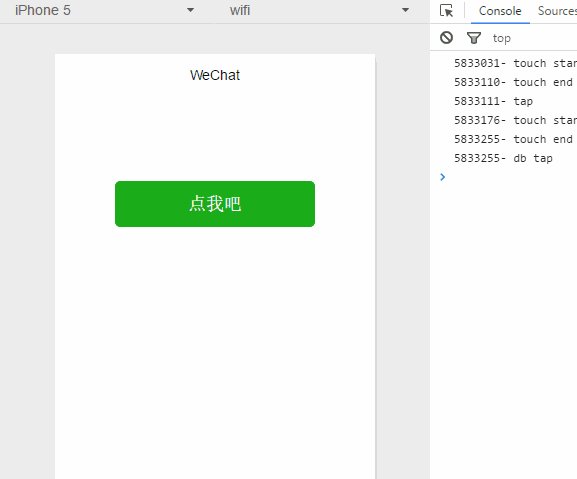
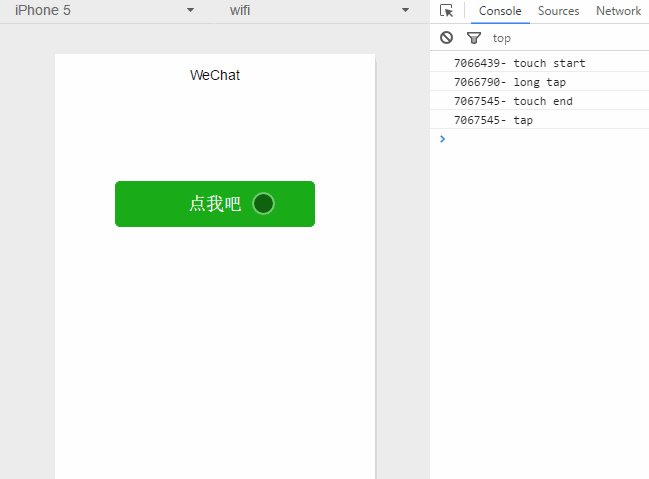
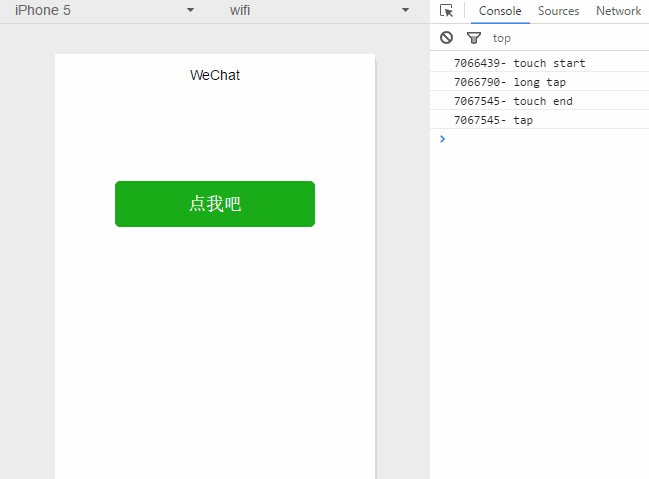
3. Appuyez et maintenez
Une fois que le doigt touche l'événement, il faudra plus de 350 ms avant de partir.

<view>
<button type="primary" bindtouchstart="mytouchstart" bindlongtap="mylongtap"
bindtouchend="mytouchend" bindtap="mytap">点我吧</button>
</view>mytouchstart: function(e){ console.log(e.timeStamp + '- touch start')
},//长按事件mylongtap: function(e){ console.log(e.timeStamp + '- long tap')
},mytouchend: function(e){ console.log(e.timeStamp + '- touch end')
},mytap: function(e){ console.log(e.timeStamp + '- tap')
}Cliquer, double-cliquer et appuyer longuement sont des événements tactiles, qui déclencheront les événements touchstart, touchend et tap. L'événement touchcancel ne peut que déclencher. être simulé sur un appareil réel, rien de plus à dire.
| 事件 | 触发顺序 |
|---|---|
| 单击 | touchstart → touchend → tap |
| 双击 | touchstart → touchend → tap → touchstart → touchend → tap |
| 长按 | touchstart → longtap → touchend → tap |
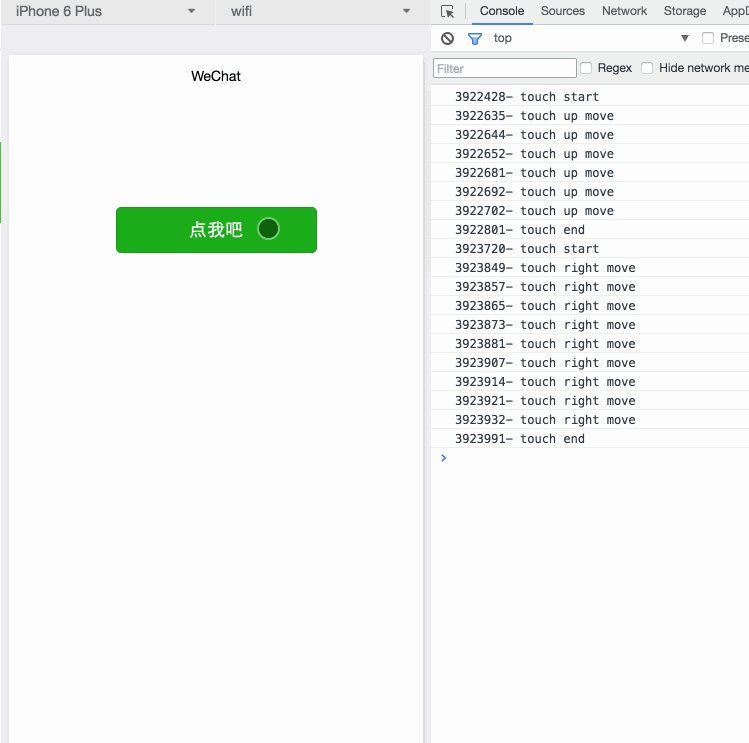
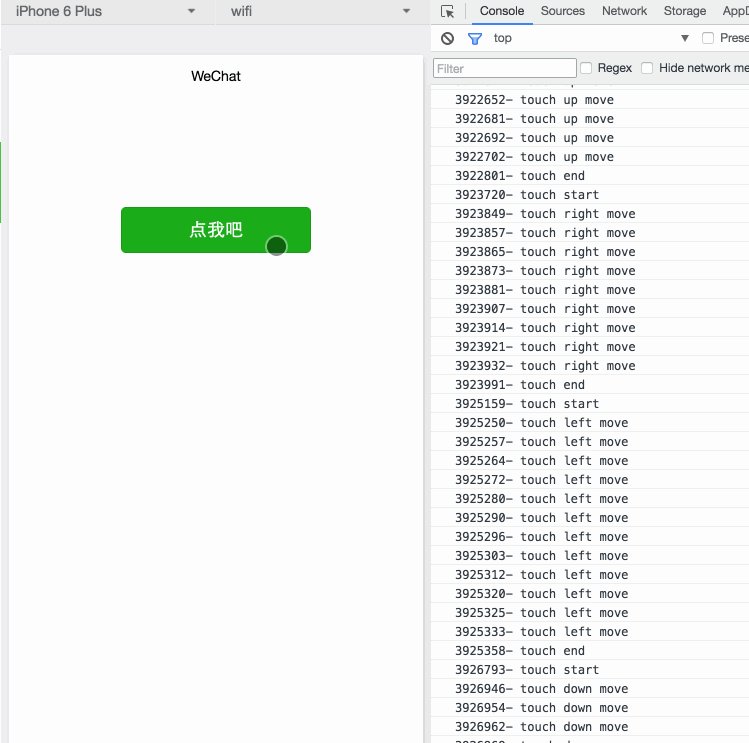
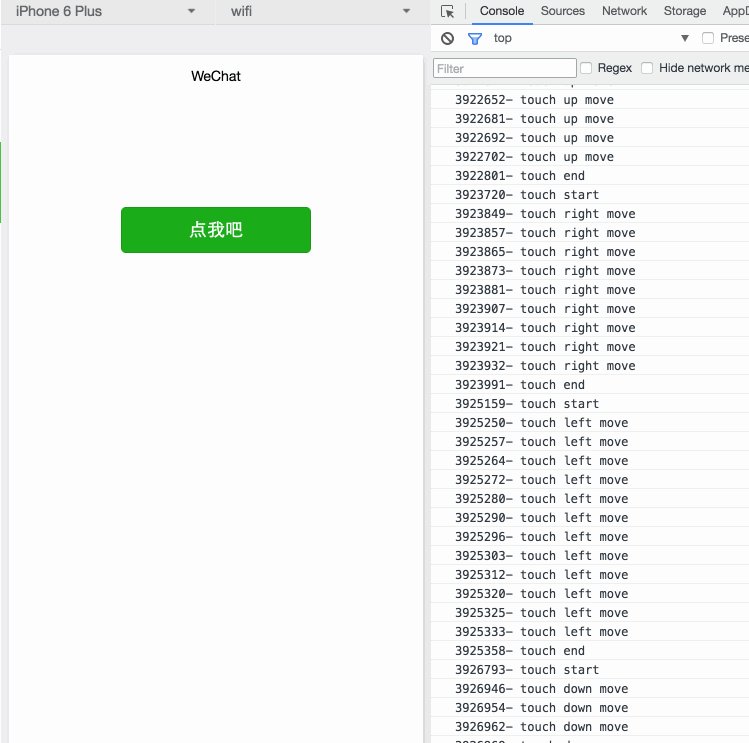
4. Glissement
Touchez l'écran avec votre doigt et déplacez-le Pour plus de simplicité, ce qui suit prend le glissement horizontal et le glissement vertical comme exemples. L'événement de glissement se compose de touchstart, touchmove et touchend

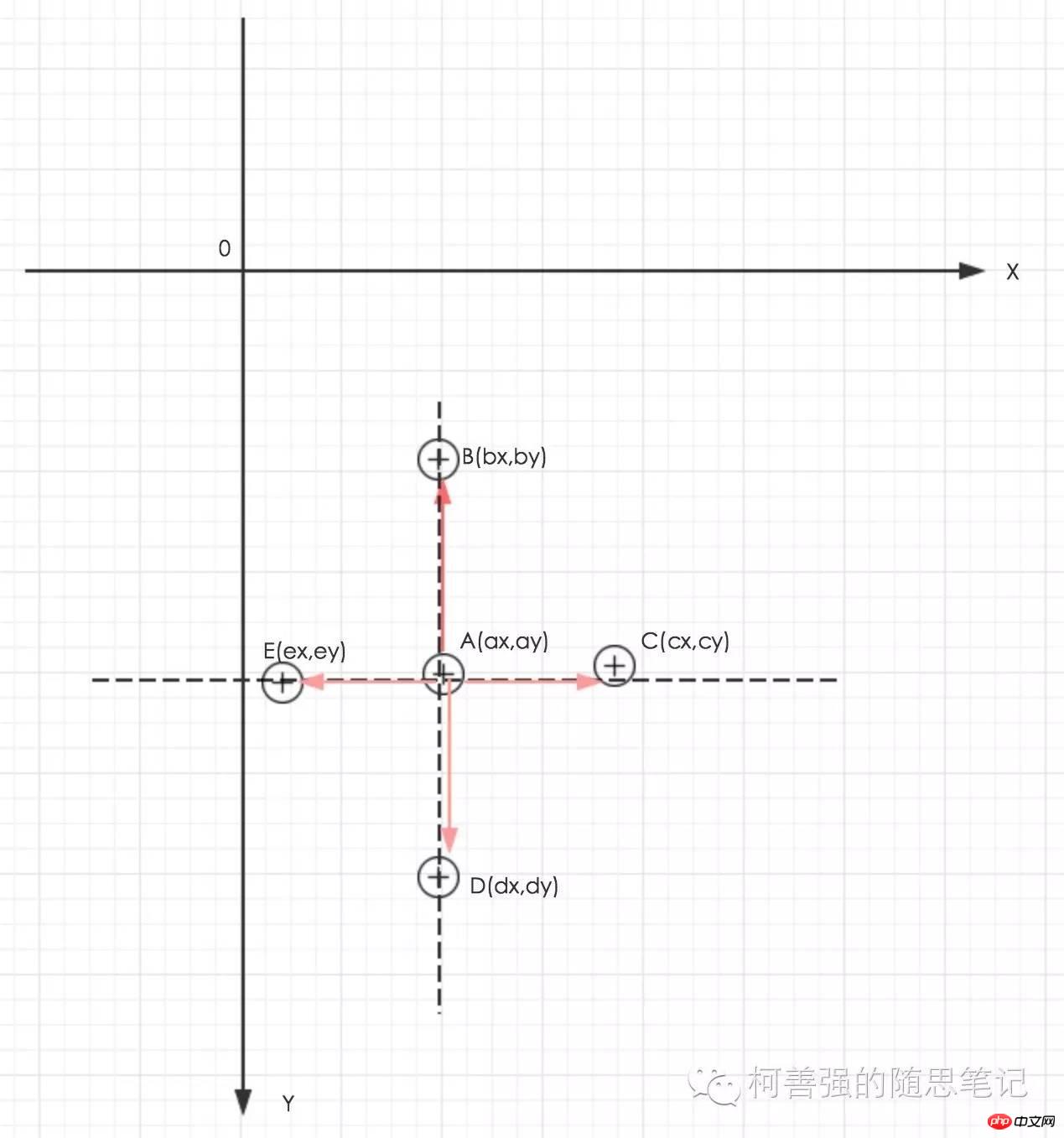
Diagramme de coordonnées :

basé sur l'écran Le coin supérieur gauche est l'origine pour établir un système de coordonnées rectangulaires. Le quatrième quadrant est l'écran du téléphone portable. Plus l'axe Y est bas, plus la valeur des coordonnées est grande (notez la différence par rapport au quadrant mathématique).
Supposons que le point A soit le point de contact de l'événement touchstart, les coordonnées sont A(ax,ay), puis le doigt glisse jusqu'au point B(bx,by), alors la condition par < ay est satisfaite ;
De même, glissez vers la droite jusqu'à C(cx,cy), qui satisfait cx > , qui satisfait dy > ay ; Déplacez-vous vers la gauche vers E(ex, ey) pour satisfaire ex < ax.
Calculez la longueur projetée du segment de ligne AB sur l'axe Y comme m, et la longueur projetée sur l'axe X comme n
Calculez r = m/n, si r >
De même, calculez le rapport entre la longueur projetée des segments de ligne AC, AD et AE sur l'axe Y et la longueur projetée sur l'axe X, et obtenez le glissement à droite, en bas et à gauche.
Ce qui précède ne considère pas le cas où r vaut 1.
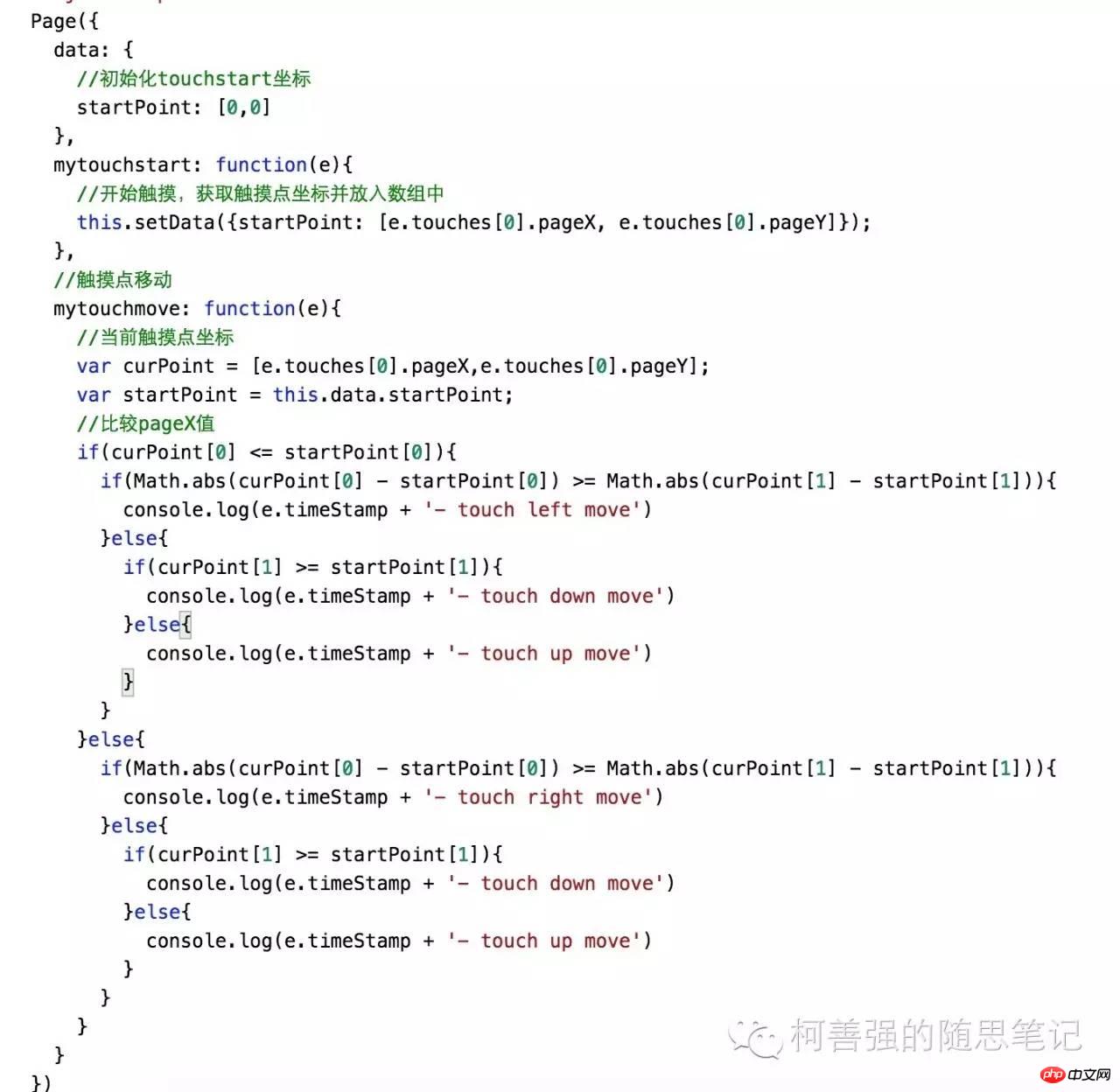
<view> <button type="primary" bindtouchstart="mytouchstart" bindtouchmove="mytouchmove">点我吧</button> </view>

5. Multi-touch
Étant donné que le simulateur ne prend pas encore en charge le multi-touch, nous continuerons à en ajouter après la version bêta interne. est ouvert.
[Recommandations associées]
1. Téléchargement du code source de la plateforme de compte public WeChat
3. WeChat Lala Takeaway 2.2.4 Version Open Source décryptée du code source de WeChat Rubik's Cube
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Développement PHP WeChat : Comment implémenter le cryptage et le décryptage des messages
May 13, 2023 am 11:40 AM
Développement PHP WeChat : Comment implémenter le cryptage et le décryptage des messages
May 13, 2023 am 11:40 AM
PHP est un langage de script open source largement utilisé dans le développement Web et la programmation côté serveur, notamment dans le développement de WeChat. Aujourd'hui, de plus en plus d'entreprises et de développeurs commencent à utiliser PHP pour le développement de WeChat, car il est devenu un langage de développement vraiment facile à apprendre et à utiliser. Dans le développement de WeChat, le cryptage et le décryptage des messages sont une question très importante car ils impliquent la sécurité des données. Pour les messages sans méthodes de cryptage et de décryptage, les pirates peuvent facilement obtenir les données, ce qui constitue une menace pour les utilisateurs.
 Utiliser PHP pour développer des outils de messagerie de masse WeChat
May 13, 2023 pm 05:00 PM
Utiliser PHP pour développer des outils de messagerie de masse WeChat
May 13, 2023 pm 05:00 PM
Avec la popularité de WeChat, de plus en plus d’entreprises commencent à l’utiliser comme outil marketing. La fonction de messagerie de groupe WeChat est l'un des moyens importants permettant aux entreprises de mener du marketing WeChat. Cependant, si vous comptez uniquement sur l’envoi manuel, il s’agit d’une tâche extrêmement longue et laborieuse pour les spécialistes du marketing. Il est donc particulièrement important de développer un outil de messagerie de masse WeChat. Cet article présentera comment utiliser PHP pour développer des outils d'envoi de masse WeChat. 1. Travail de préparation Pour développer les outils d'envoi de masse WeChat, nous devons maîtriser les points techniques suivants : Connaissance de base du développement de la plateforme publique PHP WeChat Outils de développement : Sub
 Développement PHP WeChat : Comment implémenter la gestion des balises utilisateur
May 13, 2023 pm 04:31 PM
Développement PHP WeChat : Comment implémenter la gestion des balises utilisateur
May 13, 2023 pm 04:31 PM
Dans le développement des comptes publics WeChat, la gestion des balises utilisateur est une fonction très importante, qui permet aux développeurs de mieux comprendre et gérer leurs utilisateurs. Cet article explique comment utiliser PHP pour implémenter la fonction de gestion des balises utilisateur WeChat. 1. Obtenez l'openid de l'utilisateur WeChat Avant d'utiliser la fonction de gestion des balises utilisateur WeChat, nous devons d'abord obtenir l'openid de l'utilisateur. Dans le développement des comptes publics WeChat, il est courant d'obtenir l'openid via l'autorisation de l'utilisateur. Une fois l'autorisation de l'utilisateur terminée, nous pouvons obtenir l'utilisateur via le code suivant
 Développement PHP WeChat : Comment implémenter des enregistrements d'envoi de messages de groupe
May 13, 2023 pm 04:31 PM
Développement PHP WeChat : Comment implémenter des enregistrements d'envoi de messages de groupe
May 13, 2023 pm 04:31 PM
Alors que WeChat devient un outil de communication de plus en plus important dans la vie des gens, sa fonction de messagerie agile est rapidement privilégiée par un grand nombre d'entreprises et de particuliers. Pour les entreprises, développer WeChat en une plate-forme marketing est devenu une tendance, et l'importance du développement de WeChat est progressivement devenue plus importante. Parmi eux, la fonction d'envoi de groupe est encore plus largement utilisée. Alors, en tant que programmeur PHP, comment implémenter des enregistrements d'envoi de messages de groupe ? Ce qui suit vous donnera une brève introduction. 1. Comprendre les connaissances en développement liées aux comptes publics WeChat. Avant de comprendre comment mettre en œuvre des enregistrements d'envoi de messages de groupe, je
 Développement PHP WeChat : Comment implémenter la gestion des fenêtres de discussion du service client
May 13, 2023 pm 05:51 PM
Développement PHP WeChat : Comment implémenter la gestion des fenêtres de discussion du service client
May 13, 2023 pm 05:51 PM
WeChat est actuellement l'une des plateformes sociales comptant la plus grande base d'utilisateurs au monde. Avec la popularité de l'Internet mobile, de plus en plus d'entreprises commencent à prendre conscience de l'importance du marketing WeChat. Lors du marketing WeChat, le service client est un élément crucial. Afin de mieux gérer la fenêtre de discussion du service client, nous pouvons utiliser le langage PHP pour le développement de WeChat. 1. Introduction au développement PHP WeChat PHP est un langage de script open source côté serveur largement utilisé dans le domaine du développement Web. En combinaison avec l'interface de développement fournie par la plateforme publique WeChat, nous pouvons utiliser le langage PHP pour mener WeChat
 Développement PHP WeChat : Comment implémenter la fonction de vote
May 14, 2023 am 11:21 AM
Développement PHP WeChat : Comment implémenter la fonction de vote
May 14, 2023 am 11:21 AM
Dans le développement des comptes publics WeChat, la fonction de vote est souvent utilisée. La fonction de vote est un excellent moyen pour les utilisateurs de participer rapidement aux interactions, et c'est également un outil important pour organiser des événements et recueillir des opinions. Cet article vous présentera comment utiliser PHP pour implémenter la fonction de vote WeChat. Obtenez l'autorisation du compte officiel WeChat. Tout d'abord, vous devez obtenir l'autorisation du compte officiel WeChat. Sur la plateforme publique WeChat, vous devez configurer l'adresse API du compte public WeChat, le compte officiel et le token correspondant au compte public. Dans le processus de développement en langage PHP, nous devons utiliser le PH officiellement fourni par WeChat
 Comment utiliser PHP pour le développement WeChat ?
May 21, 2023 am 08:37 AM
Comment utiliser PHP pour le développement WeChat ?
May 21, 2023 am 08:37 AM
Avec le développement d’Internet et des appareils mobiles intelligents, WeChat est devenu un élément indispensable dans les domaines social et marketing. Dans cette ère de plus en plus numérique, la manière d'utiliser PHP pour le développement de WeChat est devenue la préoccupation de nombreux développeurs. Cet article présente principalement les points de connaissances pertinents sur la façon d'utiliser PHP pour le développement WeChat, ainsi que certains conseils et précautions. 1. Préparation de l'environnement de développement Avant de développer WeChat, vous devez d'abord préparer l'environnement de développement correspondant. Plus précisément, vous devez installer l'environnement d'exploitation PHP et la plateforme publique WeChat
 Développement PHP WeChat : Comment implémenter la reconnaissance vocale
May 13, 2023 pm 09:31 PM
Développement PHP WeChat : Comment implémenter la reconnaissance vocale
May 13, 2023 pm 09:31 PM
Avec la popularité de l'Internet mobile, de plus en plus de personnes utilisent WeChat comme logiciel social, et la plateforme ouverte WeChat a également apporté de nombreuses opportunités aux développeurs. Ces dernières années, avec le développement de la technologie de l’intelligence artificielle, la technologie de reconnaissance vocale est progressivement devenue l’une des technologies les plus populaires dans le développement de terminaux mobiles. Dans le développement de WeChat, la manière de mettre en œuvre la reconnaissance vocale est devenue une préoccupation pour de nombreux développeurs. Cet article expliquera comment utiliser PHP pour développer des applications WeChat afin d'implémenter des fonctions de reconnaissance vocale. 1. Principes de la reconnaissance vocale Avant de présenter comment mettre en œuvre la reconnaissance vocale, comprenons d'abord le langage





