 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Décrivez brièvement comment les concepteurs Web peuvent bien utiliser la technologie CSS3
Décrivez brièvement comment les concepteurs Web peuvent bien utiliser la technologie CSS3
Décrivez brièvement comment les concepteurs Web peuvent bien utiliser la technologie CSS3
Dans cet article, nous examinerons les avantages de CSS3 et la manière dont certains concepteurs Web les utilisent. Enfin, nous apprendrons ce que nous pouvons obtenir de CSS3 et comment utiliser ses nouvelles fonctionnalités dans nos projets.
Il y a quelques jours, j'ai vu un bon article sur la nouvelle technologie CSS3 dans SmashingMagazine. Il présentait en détail les nouvelles fonctionnalités de CSS3 et comment l'utiliser, notamment : les attributs spécifiques au navigateur, les sélecteurs (attributs Selector). , trait d'union, pseudo-classe, pseudo-élément), attributs RVBA et transparence, disposition multi-colonnes, images d'arrière-plan multiples, retour à la ligne, ombre de texte, coins arrondis CSS, image de bordure, ombre de boîte, taille de boîte, requête multimédia, voix, et détaille les navigateurs avec lesquels chaque nouvelle technologie est actuellement compatible. Script House voulait à l'origine traduire cet article dans une version chinoise et le partager avec tout le monde, mais a découvert qu'un Chinois avait déjà terminé la traduction, j'ai donc été paresseux et republié la traduction de quelqu'un d'autre. Je voudrais remercier les blogueurs de Front End. Observation pour leur travail acharné dans la traduction de cet article pour tout le monde. Ils ont contribué à du matériel d'apprentissage si précieux.
Si vous aimez le développement front-end et êtes intéressé par CSS, alors vous ne devez pas manquer cet article.
Les feuilles de style en cascade ont été introduites il y a 13 ans et la norme CSS 2.1, largement utilisée, a été créée il y a 11 ans, nous sommes donc évidemment loin d'où nous étions à l'époque. Il est remarquable de constater à quel point le développement de sites Web a progressé au cours de cette période. En fait, nous n’aurions même pas pu l’imaginer.
Pourquoi, lorsqu'il s'agit de CSS, avons-nous été si réticents et effrayés à l'essayer dans le passé ? Pourquoi utilisons-nous encore des hacks et des technologies malveillants qui s'appuient sur JavaScript pour écrire des styles ? Pourquoi ne pouvons-nous pas profiter des riches fonctionnalités et outils CSS3 disponibles dans les navigateurs modernes et faire passer la qualité de notre conception au niveau supérieur ?
Il est temps d'introduire les fonctionnalités CSS3 dans nos projets sans crainte de problèmes à mesure que nous ajoutons progressivement des fonctionnalités et des sélecteurs CSS3 à nos feuilles de style. Faire prendre conscience à nos clients des avantages de CSS3 (et faire disparaître plus rapidement les anciens navigateurs) est quelque chose que nous pouvons faire - et nous devrions le faire, d'autant plus que cela rend les sites plus flexibles et nécessite moins de coûts de développement et de maintenance.
Dans cet article, nous examinerons les avantages de CSS3 et la manière dont certains concepteurs Web les utilisent. Enfin, nous apprendrons ce que nous pouvons obtenir de CSS3 et comment utiliser ses nouvelles fonctionnalités dans nos projets.
Utilisation des propriétés spécifiques au navigateur
Afin d'utiliser la plupart des fonctionnalités CSS3, nous devons utiliser des extensions spécifiques au fabricant ainsi que les propriétés d'origine. La raison en est que jusqu’à présent, la plupart des navigateurs ne prennent en charge que certaines propriétés CSS3. Et malheureusement, certaines propriétés peuvent même ne pas être recommandées par le W3C au final, il est donc important de les distinguer des propriétés standards en spécifiant des propriétés spécifiques au navigateur (et puis au cas où elles seraient redondantes, utilisez les standards- styles conformes pour les remplacer).
Bien sûr, l'inconvénient de cette approche est qu'elle entraînera une feuille de style désordonnée et des performances incohérentes du site Web entre les navigateurs. Après tout, nous ne voulons pas réintroduire le besoin de hacks de navigateurs privés dans nos feuilles de style. Les fameuses balises chapiteau, clignotant et autres d'Internet Explorer ont été utilisées dans de nombreuses feuilles de style et sont devenues une légende dans les années 1990 ; elles font que de nombreux sites Web existants (dans d'autres navigateurs) se comportent de manière incohérente et peuvent même être difficiles à lire. . Et nous ne voulons pas nous mettre dans la même situation maintenant, n’est-ce pas ?
Cependant, un site Web n'a pas besoin de avoir exactement la même apparence dans tous les navigateurs. Il est parfois possible d'utiliser des propriétés privées dans un navigateur pour obtenir des effets spécifiques.
Les propriétés privées les plus courantesconcernent les navigateurs basés sur Webkit (par exemple, Safari), qui commencent par -webkit-, et les navigateurs basés sur Gecko (par exemple, Firefox), commençant par - moz-, Konqueror (-khtml-), Opera (-o-) et Internet Explorer (-ms-) ont tous leurs propres extensions d'attributs (actuellement, seul IE8 prend en charge le préfixe -ms-) En tant que concepteurs professionnels , nous devons faire attention :
L'utilisation de ces propriétés privées fera que nos feuilles de style ne passeront pas la validation. Les intégrer dans la version finale du style est donc rare pour le moment. Mais dans certains cas, comme l'expérimentation ou l'apprentissage, nous pouvons au moins envisager de les écrire avec les propriétés CSS standards dans une feuille de style. Lecture approfondie
- Extensions spécifiques au fournisseur et W3C
- Spécifique au fournisseur extensions à CSS3
- Propriétés spécifiques au fournisseur
1. Les sélecteurs
Les sélecteurs CSS sont des outils incroyablement puissants : ils nous permettent de spécifier des éléments HTML sans avoir à utiliser des classes, des identifiants ou des JavaScripts redondants. Et la plupart d’entre eux ne sont pas nouvellement ajoutés à CSS3, mais n’ont pas été largement utilisés comme ils devraient l’être. Les sélecteurs avancés sont très utiles si vous essayez d’obtenir une balise propre et légère et une meilleure séparation entre structure et performances. Ils peuvent réduire le nombre de classes et d’identifiants dans les balises et permettre aux concepteurs de gérer plus facilement les feuilles de style.
Sélecteurs d'attributs
Trois nouveaux sélecteurs d'attributs ont été ajoutés à CSS3 :
<span class="css"><span class="br0">[</span>att<span class="sy0">^=</span><span class="st0"><span style="color:#036a07">"value"</span></span><span class="br0">]</span></span>
correspond aux éléments<span class="css">[<span style="font-family:Lucida Console">att$<span class="sy0">=<span style="font-size:12px"><span class="st0 "><span style="color:#036a07">"value"<code class="codecolorer css mac-classic"><span class="css"><span class="br0">[</span>att$<span class="sy0">=</span><span class="st0"><span style="color:#036a07">"value"</span></span><span class="br0">]</span></span>
] Correspond aux éléments<span class="css"><span class="br0">[</span>att<span class="sy0">*=</span><span class="st0"><span style="color:#036a07">"value"</span></span><span class="br0">]</span></span><span class="css"><span class="br0">[<br>att<span class="sy0">*= </span><span class="st0"><span style=" color:#036a07">"valeur"</span><span style="font-family:宋体;font-size:16px"><span class="br0">]<strong></strong></span></span></span></span></span>
Éléments

avec une valeur spécifique Élément
1 |
a[title$="tweetCC"] { |
| 123456789 | a[title $="tweetCC" ] {position: absolu;top : 0;droit : 0; afficher : bloc;largeur : 140px; hauteur : 140px ;text-indent : -9999px;} td> |
Prise en charge du navigateur : Seul IE6 ne prend pas en charge les sélecteurs d'attributs CSS. Les navigateurs IE7 et IE8, Opera, Webkit core et Gecko core sont tous pris en charge. Il est donc sûr d'utiliser des sélecteurs d'attributs dans vos styles.
Trait d'union
Le seul trait d'union nouvellement introduit dans CSS3 est le sélecteur universel de frères et sœurs (sibling). Il cible tous les éléments frères d'un élément qui ont le même nœud parent.
Par exemple, pour ajouter une bordure grise à une image au même niveau d'un p spécifique (p et l'image doivent avoir le même nœud parent), il suffit de définir le style suivant dans la feuille de style :
23 |
p~img { bordure :1px solide |
:nth-child(3n+4) { background-color: #ccc; }/*匹配第4,7,10,13,16,19...个元素*/
Pseudo-Classes
p p:nth-last-child(-n+2)
expressions numériques
ou des mots-clés impairs et pairs (parfaits pour les listes de style zébré). Donc si vous souhaitez faire correspondre un
:last-child
correspond au dernier élément enfant sous un nœud parent, ce qui équivaut à :nth-last-child (1)<span class="css">p<span class="sy0">:</span>not<span class="br0">(</span><span class="br0">[</span>class<span class="sy0">*=</span><span class="st0"><span style="color:#036a07">"lead"</span></span><span class="br0">]</span><span class="br0">)</span> <span class="br0">{</span> <span class="kw1"><span style="color:#0000ff">color</span></span><span class="sy0">:</span> <span class="kw1"><span style="color:#0000ff">black</span></span><span class="sy0">;</span> <span class="br0">}</span></span>
:checked correspond aux éléments sélectionnés, tels que checkbox
Correspond aux éléments vides (aucun élément enfant). :not(s)
Correspond à tous les éléments qui ne correspondent pas à la ou aux instructions spécifiées. Par exemple, si vous souhaitez que tous les paragraphes qui n'utilisent pas la classe "lead" soient affichés en noir, vous pouvez écrire :
1 |
#primary .text p:last-child { |
#primary .texte p:dernier-enfant { marge: 0; } |
Prise en charge des navigateurs : Les navigateurs Webkit Core et Opera prennent en charge toutes les nouvelles pseudo-classes CSS3, Firefox 2 et 3 (Gecko Core) ne prennent en charge que :not(s), :last-child, :o uniquement- child, :root, :empty, :target, :checked, :enabled et :disabled, mais Firefox 3.5 prendra en charge les sélecteurs CSS3 plus largement. Le navigateur principal Trident (Internet Explorer) ne prend pas en charge ces pseudo-sélecteurs.
Pseudo-élément
Le seul pseudo-élément introduit dans CSS3 est ::selection. Il vous permet de spécifier les éléments qui sont mis en évidence (sélectionnés) par l'utilisateur.
Prise en charge du navigateur : Actuellement, aucun navigateur Internet Explorer ou Firefox ne prend en charge le pseudo-élément ::selection. Safari, Opera et Chrome sont tous pris en charge.
Lecture approfondie
Sélecteurs niveau 3 : version de travail du W3C
CSS3 : Sélecteurs d'attribut : CSS3.info
Tableau de compatibilité : Sélecteurs CSS3
Sélecteurs CSS et compatibilité du navigateur des pseudo-sélecteurs
Sélecteurs d'attributs CSS3
::sélection
Sélecteur général de frères et sœurs
Pseudo-classes CSS3
2. RGBA et transparence
RGBA vous permet non seulement de définir la couleur, mais également de définir la transparence de l'élément . Certains navigateurs ne le prennent pas encore en charge, il est donc préférable de définir un attribut de couleur non transparent pris en charge par d'autres navigateurs devant RGBa.

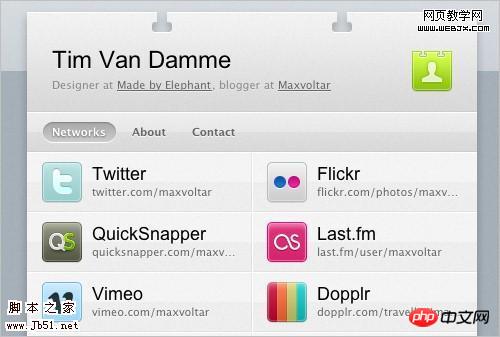
Tim Van Damme utilise RGBA pour l'effet de survol du lien. RGBa est utilisé par exemple, sur le lien réseau sur sa page d'accueil :
2
3
1 |
#networks li a:hover, |
#réseaux
li a:hover
,
#réseaux
1 |
p { |
| 123 | p { opacité : 0,8; } |
Prise en charge des navigateurs : RGBA est pris en charge par les navigateurs du noyau Webkit. Non pris en charge par toutes les versions d'IE. Firefox 2 ne le prend pas en charge non plus, mais Firefox 3 et Opera 9.5 le prennent tous deux en charge. Opacity est pris en charge par les navigateurs Opera, Webkit core et Gecko core. Toutes les versions d'IE ne sont pas non plus prises en charge. IE ne prend en charge que son propre foutu filtre
Lecture étendue :
CSS Color Module Niveau 3 : version de travail du W3C
Couleurs RVBA : CSS3.info
Espace colorimétrique RVBA
CSS3 RGBa est-il prêt à basculer ?
Super- Boutons géniaux avec CSS3 et RGBA
3. Disposition multi-colonnes
Il s'agit d'un nouveau sélecteur CSS3 qui vous permet d'implémenter plusieurs colonnes sans utiliser plusieurs dispositions de balises p. Le navigateur interprète cet attribut et génère plusieurs colonnes, donnant au texte une structure multi-colonnes qui imite un journal.

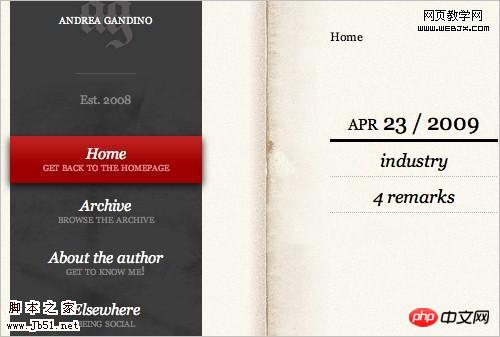
tweetCC utilise le sélecteur multi-colonnes CSS3 sur sa page d'accueil
tweetCC introduira l'affichage de texte sur sa page d'accueil Pour quatre colonnes. Ces quatre colonnes ne sont pas flottantes p ; le concepteur utilise plutôt la disposition multi-colonnes CSS3 suivante :
2 34 56 |
.index
|
| 123 | p { règle de colonne : 1px solide #00000; } |
L'attribut ci-dessus n'aura aucun effet dans le navigateur car il n'a pas de colonnes. Il peut être utilisé avec l'exemple ci-dessus.
Propriétés associées : colonne-break-après, column-break-avant, column-span, column-fill.
Prise en charge du navigateur : La disposition multi-colonnes est actuellement prise en charge par Safari 3+, Chrome et Firefox 1.5+.
Lecture approfondie :
Module CSS3 : Mise en page multi-colonnes : Brouillon de travail du W3C
Colonnes
CSS3 – Démonstration de mise en page multi-colonnes
Colonnes CSS3
Conception de tweetCC
Introduction à CSS3 – Partie 5 : Plusieurs colonnes
4. Plusieurs images d'arrière-plan
CSS3 vous permet d'utiliser plusieurs attributs tels que background-image, background-repeat , background-size, background-position, background-originet background-clip, etc. ajoutent plusieurs couches d'images d'arrière-plan à un élément.
Le moyen le plus simple d'ajouter plusieurs arrière-plans à un élément est d'utiliser un code abrégé. Vous pouvez spécifier tous les attributs ci-dessus dans une instruction, mais les plus couramment utilisés sont l'image, la position et la répétition :
|
p { arrière-plan : url( exemple.jpg ) haut gauche pas de répétition, url(exemple2.jpg) bas gauche pas de répétition, url(example3.jpg) centre centre répéter-y; } |
La première image sera celle "la plus proche" de l'utilisateur.
Une version plus complexe de cet attribut pourrait ressembler à ceci :
2 34 5
|
p { arrière-plan :
gauche url
|
| 123 | .widefat * { retour à la ligne : mot coupé; } |
Prise en charge du navigateur : Le retour à la ligne est pris en charge par Internet Explorer et Safari/chrome. Firefox le prendra en charge dans la version 3.5.
Lecture approfondie :
Forcer le retour à la ligne : la propriété 'word-wrap' — CSS Text Level 3 : W3C Brouillon de travail
retour à la ligne : CSS3.info
Retour à la ligne CSS
Retour à la ligne : Centre de développement Mozilla
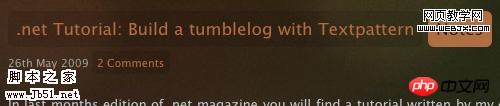
6. Text-shadow
Bien qu'il existe déjà en CSS2, text-shadow n'est pas une propriété CSS largement utilisée. Mais il sera largement adopté en CSS3. Cette propriété offre aux concepteurs un nouvel outil multi-navigateur pour ajouter une dimension aux conceptions afin de faire ressortir le texte.
Malgré cela, vous devez vous assurer que le texte de votre conception est lisible au cas où le navigateur de l'utilisateur ne prendrait pas en charge les propriétés avancées CSS3. Donnez au texte et à la couleur d'arrière-plan suffisamment de contraste pour empêcher l'attribut text-shadow d'être rendu ou compris correctement par le navigateur.

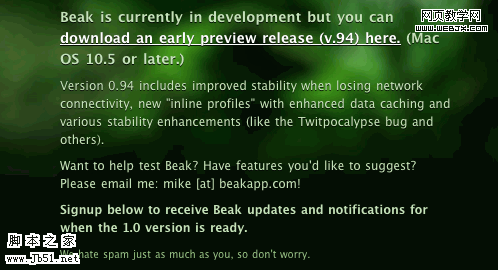
Beakapp utilise l'attribut text-shadow sur son site Web : zone de contenu .
BeakApp .com utilise l'attribut text-shadow pour la zone de contenu pour ajouter de la profondeur et de la dimension au texte et le faire ressortir - plutôt que d'utiliser une sorte de technique de remplacement d'image. Cette propriété n'est actuellement disponible que dans Safari et Chrome.
Le menu principal de ce site Web utilise le CSS suivant :
2 3 |
.signup_area 1 p { |
| 12 3 45 | p { text-shadow: rouge 4px 4px 2px , jaune -4px -4px 2px, vert -4px 4px 2px; } |
Prise en charge du navigateur : Le navigateur principal Webkit et Opera 9.5 prennent en charge text-shadow. Internet Explorer ne le prend pas en charge, Firefox le prendra en charge dans la prochaine version 3.5.
Lecture approfondie :
-
Ombres de texte : la propriété 'text-shadow' — Brouillon de travail du W3C
Ombres de texte : trucs et astuces CSS pour les feuilles de style Web
Text-shadow, Photoshop comme des effets utilisant CSS — CSS3.info
Créez des effets de texte sympas et intelligents avec CSS Text-Shadow
-
Piratage CSS anti-aliasing Text-Shadow de Safari
text-shadow
text-shadow : Mozilla Developer Center
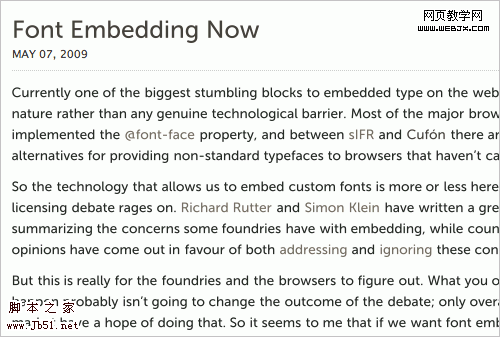
7. Attribut @font-face
Bien que ce soit le plus. attendue Fonctionnalité CSS3 (même si elle a été introduite dans CSS2), @font-face n'est toujours pas aussi largement adoptée sur les sites Web que les autres propriétés CSS3. Cela est principalement dû à des problèmes de licence de police et de droits d'auteur : les polices intégrées peuvent facilement être supprimées des sites Web. Le chargement et le téléchargement constituent une préoccupation majeure pour les fabricants de polices.
Malgré cela, il semble que le problème ait commencé à être résolu. TypeKit promet de développer une solution permettant aux concepteurs et aux fournisseurs de polices d'unifier plus facilement les problèmes de licence, ce qui enrichira considérablement la typographie dans la conception de sites Web et rendra l'attribut @font-face utilisable dans le travail réel.

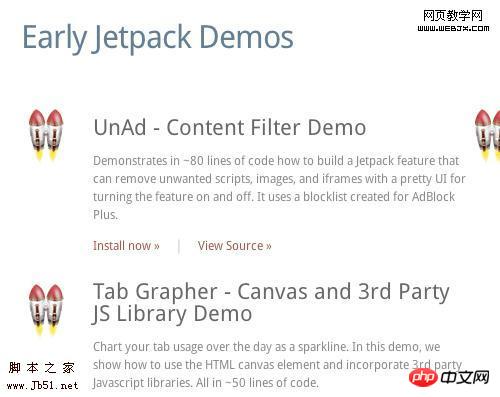
Le site Web Mozilla Labs JetPack utilise la règle de police pour utiliser la police DroidSans.
L'un des rares sites Web utilisant cet attribut est le nouveau JetPack MozillaLabs.
234 |
@font-face{ : 'DroidSans'
|
| 123 | p { police -famille : "DroidSans"; } |
Si un navigateur ne prend pas en charge @font-face, il utilisera la police suivante spécifiée dans la propriété font-family (bibliothèque de polices CSS). Pour les navigateurs pris en charge, cela peut être réalisable pour certains sites Web si la police @font-face est un élément de luxe (utilisée cependant par quelques éléments seulement, si la police joue un rôle majeur dans la conception ou fait partie intégrante du visuel) ; fonctionnalités, vous souhaiterez peut-être utiliser d'autres solutions, telles que sIFR ou Cufón. Gardez néanmoins à l’esprit que ces outils sont mieux adaptés aux titres ou aux textes plus courts, car copier et coller de tels contenus est difficile et peu convivial.

Ne serait-il pas génial d'utiliser ce type de police sur votre site Web ? L'expérience de Dave Shea utilisant Cufón et Museo Sans. très beau!
Prise en charge du navigateur : @font-face est pris en charge par Safari 3.1+ et Chrome. Internet Explorer prend en charge la police . Opera 10 et Firefox 3.5 le prendront en charge. Police. Opera 10 et Firefox 3.5 le prendront en charge.
Lecture approfondie :
Descriptions des polices et @font-face — Brouillon de travail du W3C
Polices Web avec @font-face
@font-face — Sitepoint
Polices disponibles pour l'intégration de @font-face
@font-face
-
belles polices avec @font-face
Présentation de Typekit
8. Coins arrondis (rayon de bordure)
Border-radius peut ajouter des coins arrondis aux éléments HTML sans image d'arrière-plan. Aujourd’hui, c’est probablement la propriété CSS3 la plus utilisée, tout simplement parce que l’utilisation de coins arrondis est préférable et n’entre pas en conflit avec la conception ou la convivialité.
Au lieu d'ajouter du Javascript ou plus de balises HTML , ajoutez simplement quelques propriétés CSS et réfléchissez-y du bon côté. Cette solution est claire et relativement efficace, et vous évitera de passer des heures à chercher des solutions de navigateur astucieuses et des arrondis de coins basés sur Javascript.

Le blog de Sam Brown utilise le rayon de bordure.
Sam Brown utilise le rayon de bordure- attribut radius largement dans les titres, catégories, liens et ps de son blog. Utiliser des images pour obtenir cet effet prendra plus de temps, ce qui est l'une des raisons pour lesquelles l'utilisation des propriétés CSS3 dans les projets est une étape importante pour améliorer l'efficacité du développement
Pour ajouter des coins arrondis aux liens de catégorie, Sam a utilisé le Extrait CSS suivant :
|
h2 span { couleur : #1a1a1a; rembourrage : . 5em ; -webkit-border-radius: 6px; -moz-border-radius: 6px; } |
Nous pouvons aller plus loin et ajouter des propriétés CSS3 brutes et des extensions de propriétés Konqueror, comme suit :
2 34
| h2 span { couleur : # 1a1a1a; rembourrage : .5em; -webkit-border-radius : 6px ; -moz-border-radius : 6px; -khtml-border-radius : 6px; rayon de bordure : 6px; } |
p { -moz-border-radius-topright : 6px; -moz-border-radius-topleft : 6px; -moz-border-radius- bottomright : 6px ; -moz-border-radius-bottomleft : 6px span>; -webkit-border-top-right-radius : 6px; -webkit-border-top-left-radius : 6px; -webkit-border-bottom-right-radius : 6px ; -webkit-border-bottom-left-radius : 6px; bordure en haut à droite : 6px; span> bordure-top-left-radius : 6px; border-bottom-right-radius : 6px; bordure-radius inférieur-gauche : 6px; |
Prise en charge du navigateur : border-radius n'est pris en charge que par toutes les versions du navigateur IE et Opera, mais est pris en charge par les navigateurs principaux Webkit et Gecko.
Lecture approfondie :
border-radius : W3C Working Draft
Border-radius : créez des coins arrondis avec CSS ! >
- Une ode au rayon de bordure
- Rayon de bordure CSS3 et coins arrondis
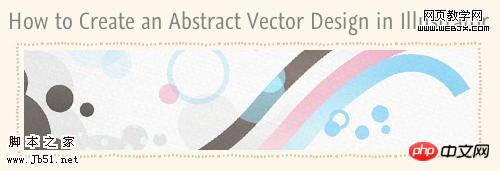
- 9. Image de bordure
L'attribut border-image vous permet de définir une image sur la bordure de l'élément, vous permettant de choisir parmi les images habituelles. uni, pointillé et autres styles de bordure libérés. Cet attribut offre aux concepteurs un meilleur outil pour définir facilement le style de bordure des éléments de conception que l'attribut background-image (pour les conceptions avancées) ou le style de bordure par défaut ennuyeux. Nous pouvons également définir explicitement comment une bordure peut être mise à l'échelle ou en mosaïque.
Le blog SpoonGraphics utilise l'attribut border-image pour ses bordures d'image.
Dans le  blog SpoonGraphis
blog SpoonGraphis
, border-image est utilisé pour la bordure de l'image, comme suit :
|
12345 6 |
#content 1 #content .post img { |
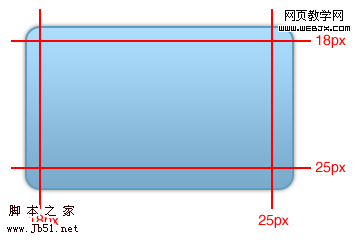
Pour définir border-image, nous devons spécifier l'adresse de l'image, quelle partie de l'image sera découpée et utilisée de chaque côté de l'élément, et si l'image sera mise à l'échelle ou en mosaïque.
Pour créer un p qui utilise l'image ci-dessous comme bordure, nous devons utiliser le code suivant (nous ajouterons le support d'Opera et Konqueror pour cet exemple) :

23 4 56
|
p { border-width : 18px 25px 25px 18px; -webkit-border-image : url(example.png) 18 25 25 18 étirement étirement; -moz-border-image : url(exemple.png) 18 25 25 18 étirement étirement; -o-border-image : span> url(example.png) 18 25 25 18 étirement étirement; -khtml-border-image : url(exemple.png ) 18 25 25 18 étirement étirement; border-image : url( exemple.png) 18 25 25 18 étirement étirement; } |
| 1234 | p { (...) border-image : url(exemple.png) 18 25 25 18 étirement répéter ; } |
Nous pouvons spécifier chaque coin individuellement, si nous voulons utiliser une image différente pour chaque coin :
|
p bordure -top- image : url (example.png ) 5 5 étirer; border-right-image : url(example.png) 5 5 étirement; span> border-bottom-image : url(exemple.png) 5 5 étirer; border-left-image : url( example.png) 5 5 étirement ; border-top-left-image : url span>(exemple.png em>) 5 5 étirement; border-top-right-image : url( span>example.png) span> 5 5 étirement; border-bottom-left-image : url(example.png) 5 5 étirement; bordure- image en bas à droite : url(example.png) 5 5 étirements; } | tr>
Si le navigateur ne prend pas en charge l'attribut border-image, il ignorera ces attributs et appliquera uniquement d'autres attributs de bordure définis, tels que border-width et border-color.
Prise en charge du navigateur : border-image n'est actuellement pris en charge que par les navigateurs principaux de Webkit. Je ne sais pas si la prochaine version de Firefox le prendra en charge.
Lecture approfondie :
La propriété 'border-image' : W3C Working Draft
Border-image : utiliser des images pour votre bordure — CSS3.info
border-image dans Firefox
Page de démonstration de l'image de bordure
Réplication des boutons de l'iPhone à la manière du « webkit » !
10. Box-shadow
L'attribut box-shadow peut ajouter des ombres aux éléments HTML sans balises supplémentaires ni images d'arrière-plan. Comme la propriété text-shadow, elle améliore les détails de la conception ; et comme elle n'affecte pas la lisibilité du contenu, elle peut être un excellent moyen d'ajouter cette sensation/effet supplémentaire.

10to1 utilise l'attribut box-shadow .10to1 ajoute une simple ombre à sa zone de navigation et l'applique attribut à l'effet de survol du lien de navigation :
2
3
1 |
#navigation { |
#navigation { -webkit-box-shadow : 0 0 10px #000; - moz-box-shadow : 0 0 10px #000; } #navigation li a :hover, #navigation li a:focus { -webkit-box-shadow : 0 0 5px #111; -moz-box-shadow : 0 0 5px #111; }
L'attribut box-shadow peut prendre plusieurs valeurs : décalage horizontal, décalage vertical, rayon de flou, rayon d'étirement et couleur de l'ombre. Les décalages horizontaux et verticaux et les couleurs des ombres sont les plus utilisés.
Pour appliquer une ombre rouge sur un p avec le décalage droit et bas de 4px, sans flou, on peut utiliser le code suivant :
2 345 |
p { 4px 4px 0 #f00 -webkit- box-shadow : 4px 4px 0 #f00 4px 4px 0 #f00 } |
La propriété 'box-shadow' — Brouillon de travail du W3C

Box-shadow, l'une des meilleures nouvelles fonctionnalités de CSS3 — CSS3.info
1 |
input[type="text"], |
| 1234567 | input[type="text"] , zone de texte { -moz-box-sizing : border -box; -webkit-box-sizing: border-box; -ms-box-sizing: border-box; box-sizing : border-box; } |
234 56
|
#sidebar { float : à droite; affichage : en ligne; /* Correction d'un bug de double marge dans IE */ }@media tous et (max-width:480px) { #sidebar { float: aucun; //www.php.cn/wiki/917.html" target=" _blank">effacer : les deux; class="br0">} |
| 123456789 | une { couleur : gris;} écran @media et (couleur) { un { color: rouge; >} |
Le potentiel est illimité. Cet attribut est utile car vous n'avez plus besoin d'écrire des feuilles de style distinctes pour différents appareils, et vous n'avez pas besoin d'utiliser JS pour déterminer les propriétés et les capacités du navigateur de chaque utilisateur. L'une des solutions basées sur JavaScript les plus populaires pour implémenter une mise en page flexible consiste à utiliser Smart Fluid Layout pour rendre la mise en page plus flexible en fonction de la résolution du navigateur de l'utilisateur.
Prise en charge des navigateurs : les requêtes multimédias sont prises en charge par les navigateurs basés sur Webkit Core et Opera. Firefox le prendra en charge dans la version 3.5. IE ne prend actuellement pas en charge ces propriétés et il n'est pas prévu de les prendre en charge dans les versions futures.
Lecture approfondie :
Enquête média : recommandation d'un candidat du W3C
Étendu aux requêtes média CSS 3
Requêtes média : CSS3.info
La pointe du web : les requêtes média
Requêtes multimédias sécurisées
Types de médias
13. Voix
Le module vocal CSS3 vous permet de spécifier des styles de voix pour les lecteurs d'écran. Vous pouvez contrôler différents paramètres pour la voix, tels que :
voix-volume
à l'aide d'un nombre de 0 à 100 (0 est silencieux), d'un pourcentage ou d'un mot-clé (silencieux ,x- doux, doux, moyen, fort et x-fort, etc.) pour régler le volume.voice-balance
contrôle de quel canal provient (si le système de haut-parleurs de l'utilisateur prend en charge la stéréo).Parler
demande au lecteur d'écran de lire le texte, les chiffres ou la ponctuation pertinents. Les mots-clés disponibles sont aucun, normal, épeler, chiffresgits, ponctuation littérale, sans ponctuation et hériter.Pauses et silences
Définir une pause ou un arrêt avant ou après la lecture d'un élément. Vous pouvez utiliser des unités de temps (par exemple, « 2s » pour 2 secondes) ou des mots-clés (aucun, x-faible, faible, moyen, fort et x-fort).Indices
Utilisez le son pour limiter des éléments spécifiques et le volume du Contrôleur.voice-family
Définissez un type de voix et une synthèse vocale spécifiques (tout comme font-family).taux vocal
Contrôlez la vitesse de lecture. Peut être défini sous forme de pourcentage ou de mots-clés : x-lent, lent, moyen, rapide et x-rapidevoix-stress
indique toute contrainte qui doit être utilisée, utilisez. différents mots-clés : aucun, modéré, fort et réduit.
Par exemple, dites au lecteur d'écran d'utiliser une voix masculine pour lire toutes les balises h2, d'utiliser le haut-parleur gauche et d'utiliser un soft tonalité Selon le son spécifié, le style peut être spécifié comme suit :
|
h2 { voix-famille : femme; balance vocale : gauche; voix-volume: soft ; cue-after: url(sound.au); } |
Malheureusement, cette propriété a très peu de support pour le moment, mais mérite clairement qu'on y prête attention car nous pouvons améliorer la convivialité de nos sites à l'avenir.
Prise en charge du navigateur : Actuellement, seul le navigateur Opera (Windows XP et 2000) prend en charge certaines propriétés du module vocal. Pour les utiliser, utilisez le préfixe -xv-, par exemple -xv-voice-balance: right.
Lecture approfondie :
Module vocal CSS3 - Brouillon de travail du W3C
-
CSS3 Speech - CSS3.info
-
Audio CSS : prend en charge la feuille de style auditive CSS 2/le module CSS 3 Speech
Fin
Les propriétés CSS3 peuvent grandement améliorer votre flux de travail, rendant rentables certaines des tâches CSS les plus chronophages. peu d'effort et permet des balises de code meilleures, plus propres et plus légères. Certaines propriétés ne sont pas encore largement prises en charge, même par les navigateurs les plus récents, mais cela ne signifie pas que nous ne pouvons pas les expérimenter ou fournir des fonctionnalités et un style CSS plus avancés aux utilisateurs utilisant des navigateurs avancés.
À ce stade, rappelez-vous que nourrir nos utilisateurs est également utile et nécessaire : un site Web n'a pas besoin d'être identique dans tous les navigateurs, et s'il n'y a pas de différence ( négativement) affectent l’esthétique et la convivialité du site Web, il convient d’en tenir compte. Si nous continuons à perdre des tonnes de temps et d'argent à essayer de rendre chaque détail absolument cohérent (au lieu d'adopter une approche plus flexible et orientée vers l'avenir), les utilisateurs n'auront aucun besoin/incitation à mettre à niveau leur navigateur, De cette façon, nous devons attendre longtemps avant que les anciens navigateurs ne deviennent des navigateurs anciens et que les navigateurs modernes puissants ne deviennent la norme
Plus tôt nous expérimenterons et utiliserons de nouvelles propriétés CSS3, plus tôt elles le seront. Les anciens navigateurs populaires les prennent en charge, plus tôt nous pourrons les utiliser largement.
Lectures et ressources recommandées :
CSS3 Précvues : CSS3.info
CSS 3 : Fonctions et fonctionnalités passionnantes : 30 didacticiels utiles
5 techniques CSS3 pour les principaux navigateurs utilisant la puissance de jQuery
Introduction à CSS3 – Partie 1 : Qu'est-ce que c'est ?
Comparaison des moteurs de mise en page (Cascading Style Sheets) et Wikipédia
Amélioration progressive
Cinq différences entre les navigateurs de conception CSS I peut vivre avec
Amélioration progressive avec CSS
Prise en charge CSS dans Opera 9.5
À propos de l'auteur original
Inayaili de León est une web designer portugaise. Elle s'intéresse vraiment à la conception Web et au codage front-end, et aime les sites Web beaux et épurés. Elle vit à Londres. Vous pouvez voir plus de ses articles sur Web Designer Notebook et la suivre sur Twitter.
【Recommandations associées】
1. Tutoriel vidéo gratuit CSS3
3. Explication détaillée des exemples de sélecteurs en CSS3
4 Explication détaillée des exemples d'attributs de contenu en CSS3
5.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 iBatis et MyBatis : comparaison et analyse des avantages
Feb 18, 2024 pm 01:53 PM
iBatis et MyBatis : comparaison et analyse des avantages
Feb 18, 2024 pm 01:53 PM
iBatis et MyBatis : analyse des différences et des avantages Introduction : Dans le développement Java, la persistance est une exigence courante, et iBatis et MyBatis sont deux frameworks de persistance largement utilisés. Bien qu’ils présentent de nombreuses similitudes, il existe également des différences et des avantages clés. Cet article fournira aux lecteurs une compréhension plus complète grâce à une analyse détaillée des fonctionnalités, de l'utilisation et des exemples de code de ces deux frameworks. 1. Fonctionnalités d'iBatis : iBatis est un ancien framework de persistance qui utilise des fichiers de mappage SQL.
 Analyse des caractéristiques et avantages du langage Go
Apr 03, 2024 pm 10:06 PM
Analyse des caractéristiques et avantages du langage Go
Apr 03, 2024 pm 10:06 PM
Caractéristiques du langage Go : Haute concurrence (goroutine) Récupération automatique des déchets Simplicité multiplateforme Modularité Avantages du langage Go : Hautes performances Sécurité Évolutivité Prise en charge communautaire
 Analyse approfondie : les avantages et les inconvénients de jQuery
Feb 27, 2024 pm 05:18 PM
Analyse approfondie : les avantages et les inconvénients de jQuery
Feb 27, 2024 pm 05:18 PM
jQuery est une bibliothèque JavaScript rapide, petite et riche en fonctionnalités, largement utilisée dans le développement front-end. Depuis sa sortie en 2006, jQuery est devenu l'un des outils de choix pour de nombreux développeurs, mais dans les applications pratiques, il présente également certains avantages et inconvénients. Cet article analysera en profondeur les avantages et les inconvénients de jQuery et l'illustrera avec des exemples de code spécifiques. Avantages : 1. Syntaxe concise La conception syntaxique de jQuery est concise et claire, ce qui peut grandement améliorer la lisibilité et l'efficacité d'écriture du code. Par exemple,
 Quels sont les avantages et les inconvénients du déploiement d'applications PHP utilisant une architecture sans serveur ?
May 06, 2024 pm 09:15 PM
Quels sont les avantages et les inconvénients du déploiement d'applications PHP utilisant une architecture sans serveur ?
May 06, 2024 pm 09:15 PM
Le déploiement d'applications PHP à l'aide d'une architecture sans serveur présente les avantages suivants : sans maintenance, paiement à l'utilisation, développement hautement évolutif et simplifié et prise en charge de plusieurs services. Les inconvénients incluent : le temps de démarrage à froid, les difficultés de débogage, le verrouillage du fournisseur, les limitations des fonctionnalités et les défis d'optimisation des coûts.
 Découvrez les avantages et les scénarios d'application du langage Go
Mar 27, 2024 pm 03:48 PM
Découvrez les avantages et les scénarios d'application du langage Go
Mar 27, 2024 pm 03:48 PM
Le langage Go est un langage de programmation open source développé par Google et lancé pour la première fois en 2007. Il est conçu pour être un langage simple, facile à apprendre, efficace et hautement simultané, et est favorisé par de plus en plus de développeurs. Cet article explorera les avantages du langage Go, présentera quelques scénarios d'application adaptés au langage Go et donnera des exemples de code spécifiques. Avantages : Forte concurrence : le langage Go prend en charge de manière intégrée les threads-goroutine légers, qui peuvent facilement implémenter une programmation simultanée. Goroutin peut être démarré en utilisant le mot-clé go
 Explication détaillée des avantages et de l'utilité du serveur Golang
Mar 20, 2024 pm 01:51 PM
Explication détaillée des avantages et de l'utilité du serveur Golang
Mar 20, 2024 pm 01:51 PM
Golang est un langage de programmation open source développé par Google. Il est efficace, rapide et puissant et est largement utilisé dans le cloud computing, la programmation réseau, le traitement du Big Data et d'autres domaines. En tant que langage statique fortement typé, Golang présente de nombreux avantages lors de la création d’applications côté serveur. Cet article analysera en détail les avantages et l'utilité du serveur Golang et illustrera sa puissance à travers des exemples de code spécifiques. 1. Le compilateur Golang hautes performances peut compiler le code en code local
 Fonctionnalités et avantages monothread de Golang
Mar 18, 2024 am 11:51 AM
Fonctionnalités et avantages monothread de Golang
Mar 18, 2024 am 11:51 AM
Fonctionnalités et avantages monothread de Golang Avec le développement en plein essor d'Internet et des applications mobiles, la demande de langages de programmation hautes performances et à haute concurrence augmente. Dans ce contexte, le langage Go (Golang en abrégé) a été développé par Google et lancé pour la première fois en 2009, et est rapidement devenu populaire parmi les développeurs. Golang est un langage de programmation open source qui utilise le typage statique et la conception simultanée. L'un de ses plus grands avantages est sa fonctionnalité monothread. Golang adopte le modèle de concurrence de Goroutine.
 Exploration approfondie des avantages et de la valeur du langage Go
Mar 27, 2024 pm 10:18 PM
Exploration approfondie des avantages et de la valeur du langage Go
Mar 27, 2024 pm 10:18 PM
Le langage Go (également connu sous le nom de Golang) est un langage de programmation développé par Google qui a beaucoup retenu l'attention depuis sa première version. Il est conçu pour augmenter la productivité des programmeurs et répondre à des besoins de développement logiciel de plus en plus complexes. Le langage Go présente de nombreux avantages et valeurs exceptionnels. Cet article explorera ces avantages en profondeur et fournira des exemples de code spécifiques pour démontrer sa puissance. 1. Avantages de la programmation simultanée En tant que langage de programmation moderne, Go dispose de puissantes capacités de programmation simultanée intégrées. Cela passe par des goroutines et des canaux






