 interface Web
interface Web
 js tutoriel
js tutoriel
 Introduction à la méthode de suppression d'éléments dans un tableau à l'aide de JS
Introduction à la méthode de suppression d'éléments dans un tableau à l'aide de JS
Introduction à la méthode de suppression d'éléments dans un tableau à l'aide de JS
Cet article vous présente principalement plusieurs méthodes de suppression cyclique d'éléments dans un tableau en Javascript. L'article donne des exemples de codes détaillés pour votre référence et votre étude. Il a une certaine valeur de référence et d'apprentissage pour tous les amis qui en ont besoin peuvent suivre. jetez un oeil ensemble.
Cet article partage principalement avec vous plusieurs méthodes de bouclage Javascript pour supprimer des éléments dans un tableau. Il est partagé pour votre référence et votre apprentissage. Jetons un coup d'œil à l'introduction détaillée :
Découvrir les problèmes
Dans le processus de codage, nous rencontrons souvent le besoin de supprimer des éléments spécifiés dans une boucle. Selon l'idée conventionnelle, créez simplement uneboucle for, puis effectuez un jugement if dans la boucle et supprimez l'élément spécifié dans le jugement. Mais la situation réelle ne se déroule souvent pas aussi bien que prévu.
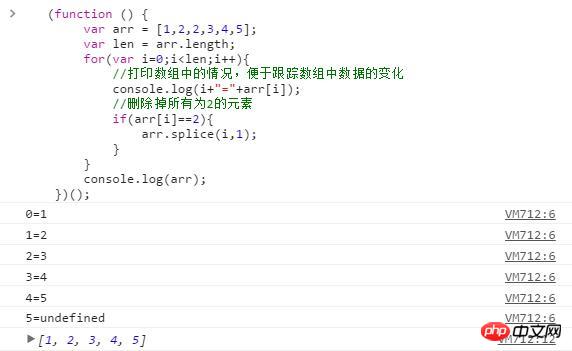
Ce qui suit utilise un morceau de code Javascript comme exemple pour démontrer ce processus.(function () {
var arr = [1,2,2,3,4,5];
var len = arr.length;
for(var i=0;i<len;i++){
//打印数组中的情况,便于跟踪数组中数据的变化
console.log(i+"="+arr[i]);
//删除掉所有为2的元素
if(arr[i]==2){
arr.splice(i,1);
}
}
console.log(arr);
})();
index du tableau change, provoquant une exception dans le programme.
Solution
Une fois que vous avez trouvé la cause du problème, il n'est pas difficile de résoudre le problème.Méthode 1
(function () {
var arr = [1,2,2,3,4,5];
var len = arr.length;
for(var i=0;i<len;i++){
//打印数组中的情况,便于跟踪数组中数据的变化
console.log(i+"="+arr[i]);
//删除掉所有为2的元素
if(arr[i]==2){
//注意对比这行代码:删除元素后调整i的值
arr.splice(i--,1);
}
}
console.log(arr);
})();Méthode 2
(function () {
var arr = [1,2,2,3,4,5];
var len = arr.length-1;
//start from the top
for(var i=len;i>=0;i--){
console.log(i+"="+arr[i]);
if(arr[i]==2){
arr.splice(i,1);
}
}
console.log(arr);
})();Méthode 3
(function () {
var arr = [1,2,2,3,4,5];
var i = arr.length;
while(i--){
console.log(i+"="+arr[i]);
if(arr[i]==2){
arr.splice(i,1);
}
}
console.log(arr);
})();, i est l'indice du tableau, je pense personnellement que c'est le plus concis et le plus efficace. mise en œuvre du code. while(i--)
Résumé
[Recommandations associées]1Tutoriel vidéo gratuit Javascript
2.Le bug et la méthode de traitement de offsetWidth dans JS
3.Exemple détaillé de jQuery Validate vérifiant plusieurs noms
4 .Exemple détaillé d'événement de clic sur la liste déroulante easyUI
5Exemple de tutoriel d'environnement de développement Webpack inter-domaines.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Est-il vrai que vous pouvez être bloqué et supprimé sur WeChat et ne pas pouvoir être ajouté de manière permanente ?
Apr 08, 2024 am 11:41 AM
Est-il vrai que vous pouvez être bloqué et supprimé sur WeChat et ne pas pouvoir être ajouté de manière permanente ?
Apr 08, 2024 am 11:41 AM
1. Tout d'abord, il est faux de bloquer et de supprimer définitivement quelqu'un et de ne pas l'ajouter de manière permanente. Si vous souhaitez ajouter l'autre partie après l'avoir bloquée et supprimée, vous n'avez besoin que du consentement de l'autre partie. 2. Si un utilisateur bloque quelqu'un, l'autre partie ne pourra pas envoyer de messages à l'utilisateur, voir son cercle d'amis ou passer des appels avec l'utilisateur. 3. Le blocage ne signifie pas la suppression de l'autre partie de la liste de contacts WeChat de l'utilisateur. 4. Si l'utilisateur supprime l'autre partie de sa liste de contacts WeChat après l'avoir bloqué, il n'y a aucun moyen de récupérer après la suppression. 5. Si l'utilisateur souhaite à nouveau ajouter l'autre partie comme ami, l'autre partie doit accepter et ajouter à nouveau l'utilisateur.
 Comment supprimer complètement l'historique des discussions TikTok
May 07, 2024 am 11:14 AM
Comment supprimer complètement l'historique des discussions TikTok
May 07, 2024 am 11:14 AM
1. Ouvrez l'application Douyin, cliquez sur [Message] en bas de l'interface, puis cliquez sur l'entrée de conversation de chat qui doit être supprimée. 2. Appuyez longuement sur n'importe quel enregistrement de discussion, cliquez sur [Sélection multiple] et vérifiez les enregistrements de discussion que vous souhaitez supprimer. 3. Cliquez sur le bouton [Supprimer] dans le coin inférieur droit et sélectionnez [Confirmer la suppression] dans la fenêtre contextuelle pour supprimer définitivement ces enregistrements.
 Comment supprimer les éléments en double du tableau PHP à l'aide de la boucle foreach ?
Apr 27, 2024 am 11:33 AM
Comment supprimer les éléments en double du tableau PHP à l'aide de la boucle foreach ?
Apr 27, 2024 am 11:33 AM
La méthode d'utilisation d'une boucle foreach pour supprimer les éléments en double d'un tableau PHP est la suivante : parcourez le tableau, et si l'élément existe déjà et que la position actuelle n'est pas la première occurrence, supprimez-le. Par exemple, s'il existe des enregistrements en double dans les résultats de la requête de base de données, vous pouvez utiliser cette méthode pour les supprimer et obtenir des résultats sans enregistrements en double.
 Inversion des valeurs clés du tableau PHP : analyse comparative des performances de différentes méthodes
May 03, 2024 pm 09:03 PM
Inversion des valeurs clés du tableau PHP : analyse comparative des performances de différentes méthodes
May 03, 2024 pm 09:03 PM
La comparaison des performances des méthodes de retournement des valeurs de clé de tableau PHP montre que la fonction array_flip() fonctionne mieux que la boucle for dans les grands tableaux (plus d'un million d'éléments) et prend moins de temps. La méthode de la boucle for consistant à retourner manuellement les valeurs clés prend un temps relativement long.
 L'art de PHP Array Deep Copy : utiliser différentes méthodes pour obtenir une copie parfaite
May 01, 2024 pm 12:30 PM
L'art de PHP Array Deep Copy : utiliser différentes méthodes pour obtenir une copie parfaite
May 01, 2024 pm 12:30 PM
Les méthodes de copie approfondie de tableaux en PHP incluent : l'encodage et le décodage JSON à l'aide de json_decode et json_encode. Utilisez array_map et clone pour créer des copies complètes des clés et des valeurs. Utilisez Serialize et Unsérialize pour la sérialisation et la désérialisation.
 Comment supprimer les moments WeChat
Apr 08, 2024 pm 03:25 PM
Comment supprimer les moments WeChat
Apr 08, 2024 pm 03:25 PM
1. Ouvrez l'application WeChat, cliquez sur [Moi] dans le coin inférieur droit, recherchez et cliquez sur l'option [Moments]. 2. Cliquez sur [Mes Moments] dans le coin supérieur droit et recherchez le contenu Moments que vous souhaitez supprimer sur l'interface Mes Moments. 3. Cliquez pour accéder à la page de détails de ce cercle d'amis, puis cliquez sur l'icône [petite poubelle] à droite de l'heure de sortie du contenu. 4. Sélectionnez [OK] dans la fenêtre contextuelle, complétant ainsi l'opération de suppression du contenu dans le cercle d'amis.
 Pratique du tri multidimensionnel des tableaux PHP : des scénarios simples aux scénarios complexes
Apr 29, 2024 pm 09:12 PM
Pratique du tri multidimensionnel des tableaux PHP : des scénarios simples aux scénarios complexes
Apr 29, 2024 pm 09:12 PM
Le tri des tableaux multidimensionnels peut être divisé en tri sur une seule colonne et en tri imbriqué. Le tri sur une seule colonne peut utiliser la fonction array_multisort() pour trier par colonnes ; le tri imbriqué nécessite une fonction récursive pour parcourir le tableau et le trier. Les cas pratiques incluent le tri par nom de produit et le tri composé par volume de ventes et prix.
 Meilleures pratiques pour la copie approfondie des tableaux PHP : découvrez des méthodes efficaces
Apr 30, 2024 pm 03:42 PM
Meilleures pratiques pour la copie approfondie des tableaux PHP : découvrez des méthodes efficaces
Apr 30, 2024 pm 03:42 PM
La meilleure pratique pour effectuer une copie complète d'un tableau en PHP consiste à utiliser json_decode(json_encode($arr)) pour convertir le tableau en chaîne JSON, puis à le reconvertir en tableau. Utilisez unserialize(serialize($arr)) pour sérialiser le tableau en chaîne, puis désérialisez-le en un nouveau tableau. Utilisez RecursiveIteratorIterator pour parcourir de manière récursive des tableaux multidimensionnels.





