 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée de la façon dont Vue-cli implémente les requêtes inter-domaines
Explication détaillée de la façon dont Vue-cli implémente les requêtes inter-domaines
Explication détaillée de la façon dont Vue-cli implémente les requêtes inter-domaines
Cet article présente principalement en détail comment faire des requêtes inter-domaines pour les projets créés par Vue-cli. L'éditeur pense que c'est plutôt bien, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour y jeter un œil
Description du problème :
Pour les projets créés avec Vue-cli, l'adresse de développement est localhost:8023 et doit être accessible à l'adresse localhost:9000 La raison de l'analyse de l'interface
est la suivante :
L'accès entre différents noms de domaine nécessite une demande inter-domaines correcte. Il existe de nombreuses méthodes inter-domaines, qui nécessitent généralement une configuration en arrière-plan
Cependant, les projets créés par Vue-cli peuvent directement utiliser le serveur proxy Node.js pour implémenter des requêtes inter-domaines
Solution :
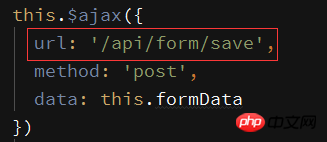
L'adresse de l'interface était à l'origine /form/save, mais afin de correspondre à l'adresse proxy, ajoutez un /api devant

Si vous utilisez axios, vous pouvez configurer une baseURL globalement, vous n'avez donc pas besoin de modifier les URL une par une
axios.defaults.baseURL = '/api'

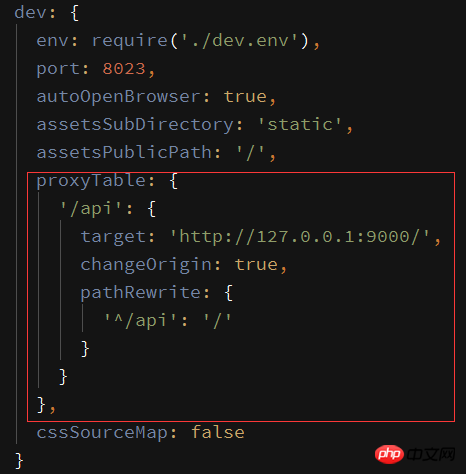
proxyTable: {
'/api': {
target: 'http://127.0.0.1:9000/',
changeOrigin: true,
pathRewrite: {
'^/api': '/'
}
}
},Javascript est un didacticiel vidéo gratuit
2Exemple détaillé d'événement de clic sur la liste déroulante easyUI
3.Exemple de tutoriel d'environnement de développement webpack inter-domaines
4Introduction à la méthode de suppression d'éléments dans un tableau à l'aide de JS
5. 🎜>Tutoriel sur l'utilisation du framework koa2 dans nodejs6Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser les graphiques électroniques dans Vue
May 09, 2024 pm 04:24 PM
Comment utiliser les graphiques électroniques dans Vue
May 09, 2024 pm 04:24 PM
L'utilisation d'ECharts dans Vue facilite l'ajout de fonctionnalités de visualisation de données à votre application. Les étapes spécifiques incluent : l'installation des packages ECharts et Vue ECharts, l'introduction d'ECharts, la création de composants de graphique, la configuration des options, l'utilisation de composants de graphique, la création de graphiques réactifs aux données Vue, l'ajout de fonctionnalités interactives et l'utilisation avancée.
 Le rôle de l'export par défaut dans vue
May 09, 2024 pm 06:48 PM
Le rôle de l'export par défaut dans vue
May 09, 2024 pm 06:48 PM
Question : Quel est le rôle de l'exportation par défaut dans Vue ? Description détaillée : export default définit l'export par défaut du composant. Lors de l'importation, les composants sont automatiquement importés. Simplifiez le processus d’importation, améliorez la clarté et évitez les conflits. Couramment utilisé pour exporter des composants individuels, en utilisant à la fois les exportations nommées et par défaut, et pour enregistrer des composants globaux.
 Comment utiliser la fonction map dans vue
May 09, 2024 pm 06:54 PM
Comment utiliser la fonction map dans vue
May 09, 2024 pm 06:54 PM
La fonction map Vue.js est une fonction intégrée d'ordre supérieur qui crée un nouveau tableau où chaque élément est le résultat transformé de chaque élément du tableau d'origine. La syntaxe est map(callbackFn), où callbackFn reçoit chaque élément du tableau comme premier argument, éventuellement l'index comme deuxième argument, et renvoie une valeur. La fonction map ne modifie pas le tableau d'origine.
 La différence entre event et $event dans vue
May 08, 2024 pm 04:42 PM
La différence entre event et $event dans vue
May 08, 2024 pm 04:42 PM
Dans Vue.js, event est un événement JavaScript natif déclenché par le navigateur, tandis que $event est un objet d'événement abstrait spécifique à Vue utilisé dans les composants Vue. Il est généralement plus pratique d'utiliser $event car il est formaté et amélioré pour prendre en charge la liaison de données. Utilisez l'événement lorsque vous devez accéder à des fonctionnalités spécifiques de l'objet événement natif.
 Comment déboguer les scripts PHP CLI
May 31, 2024 am 10:44 AM
Comment déboguer les scripts PHP CLI
May 31, 2024 am 10:44 AM
Comment déboguer le script PHPCLI ? Utilisez la fonction var_dump() pour afficher le contenu et les types de variables. Définissez display_errors et log_errors pour afficher les erreurs et les enregistrer dans le journal des erreurs. Installez et configurez Xdebug pour des fonctionnalités de débogage avancées, notamment le traçage de la pile et l'inspection des variables.
 La différence entre l'exportation et l'exportation par défaut dans vue
May 08, 2024 pm 05:27 PM
La différence entre l'exportation et l'exportation par défaut dans vue
May 08, 2024 pm 05:27 PM
Il existe deux manières d'exporter des modules dans Vue.js : exporter et exporter par défaut. export est utilisé pour exporter des entités nommées et nécessite l'utilisation d'accolades ; export default est utilisé pour exporter des entités par défaut et ne nécessite pas d'accolades. Lors de l'importation, les entités exportées par export doivent utiliser leurs noms, tandis que les entités exportées par défaut d'exportation peuvent être utilisées implicitement. Il est recommandé d'utiliser l'exportation par défaut pour les modules qui doivent être importés plusieurs fois et d'utiliser l'exportation pour les modules qui ne sont exportés qu'une seule fois.
 Le rôle du monté en vue
May 09, 2024 pm 02:51 PM
Le rôle du monté en vue
May 09, 2024 pm 02:51 PM
onMounted est un hook de cycle de vie de montage de composant dans Vue. Sa fonction est d'effectuer des opérations d'initialisation après le montage du composant sur le DOM, telles que l'obtention de références aux éléments du DOM, la définition de données, l'envoi de requêtes HTTP, l'enregistrement d'écouteurs d'événements, etc. Il n'est appelé qu'une seule fois lorsque le composant est monté. Si vous devez effectuer des opérations après la mise à jour du composant ou avant sa destruction, vous pouvez utiliser d'autres hooks de cycle de vie.
 Que sont les crochets en vue
May 09, 2024 pm 06:33 PM
Que sont les crochets en vue
May 09, 2024 pm 06:33 PM
Les hooks Vue sont des fonctions de rappel qui effectuent des actions sur des événements spécifiques ou des étapes du cycle de vie. Ils incluent des hooks de cycle de vie (tels que beforeCreate, Mounted, beforeDestroy), des hooks de gestion d'événements (tels que click, input, keydown) et des hooks personnalisés. Les hooks améliorent le contrôle des composants, répondent aux cycles de vie des composants, gèrent les interactions des utilisateurs et améliorent la réutilisabilité des composants. Pour utiliser des hooks, définissez simplement la fonction hook, exécutez la logique et renvoyez une valeur facultative.





