 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Explication détaillée d'exemples de H5 effectuant plusieurs téléchargements d'images
Explication détaillée d'exemples de H5 effectuant plusieurs téléchargements d'images
Explication détaillée d'exemples de H5 effectuant plusieurs téléchargements d'images
Cet article présente principalement la mise en œuvre de plusieurs fonctions de téléchargement d'images basées sur HTML5 et la mise en œuvre de plusieurs fonctions de téléchargement d'images sur la base du téléchargement d'une seule image. Les amis intéressés peuvent se référer à
Téléchargement d'images que j'ai écrit. auparavant, mais il s'agissait d'un seul téléchargement. Récemment, il y avait une exigence commerciale qui nécessitait plusieurs téléchargements, alors je l'ai réécrit
Structure HTML :
. XML/HTML CodeCopier le contenu dans le presse-papiers
<p class="container">
<label>请选择一个图像文件:</label>
<input type="file" id="file_input" multiple/>
</p>Au fait, la logique principale de ce téléchargement :
·Utilisez la balise d'entrée et sélectionnez type=file N'oubliez pas d'en apporter plusieurs, sinon vous ne pouvez sélectionner qu'une seule image
·Liez l'heure de changement de l'entrée,
·Le point clé est de savoir comment gérer ce changementévénement, utilisez la nouvelle interface FileReaderde H5 pour lire le fichier et l'encoder en base64, puis Le truc c'est d'interagir avec les camarades de classe back-end
Code JS :
JavaScript CodeCopiez le contenu dans le presse-papiers
window.onload = function(){
var input = document.getElementById("file_input");
var result,p;
if(typeof FileReader==='undefined'){
result.innerHTML = "抱歉,你的浏览器不支持 FileReader";
input.setAttribute('disabled','disabled');
}else{
input.addEventListener('change',readFile,false);
}<br> //handler
function readFile(){
for(var i=0;i<this.files.length;i++){
if (!input['value'].match(/.jpg|.gif|.png|.bmp/i)){ //判断上传文件格式
return alert("上传的图片格式不正确,请重新选择")<br> }
var reader = new FileReader();
reader.readAsDataURL(this.files[i]);
reader.onload = function(e){
result = '<p id="result"><img src="'+this.result+'" alt=""/></p>';
p = document.createElement('p');
p.innerHTML = result;
document.getElementById('body').appendChild(p); //插入dom树 <br> }
}
}
}Est-ce comment télécharger plusieurs images ? 0.0
Cependant, ce n'est pas le cas. Cela convertit simplement les images en encodage base64 et. puis l'utilise sur le front-end Affichage, il n'y a rien après rafraîchissement
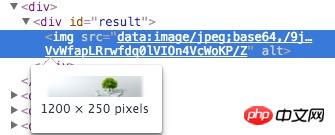
Après avoir inséré l'image, ouvrez les outils de développement et voyez que la structure html est comme ceci

La réalité est que nous traitons. La fonction envoie le fichier dans la file d'attente des fichiers au backend. L'étudiant du backend renvoie le fichier crypté MD5. et le chemin correspondant au fichier vers le front-end, et le front-end prend ce chemin et le rend sur la page.
Transférez ensuite le fichier MD5 vers le back-end, car après le téléchargement, le front-end a généralement pour opération de supprimer les images. Le but du retour est d'informer le. back-end pour confirmer que ces images correspondent à ce que nous voulons, le backend est stocké dans la base de données.
Dites-moi comment interagir avec jquery
Code JavaScriptCopier le contenu dans le presse-papiers
🎜>function readFile(){
var fd = new FormData();
for(var i=0;i<this.files.length;i++){
var reader = new FileReader();
reader.readAsDataURL(this.files[i]);
fd.append(i,this.files[i]);<br> }
$.ajax({
url : '',
type : 'post',
data : fd,
success : function(data){
console.log(data)
}
})
}.
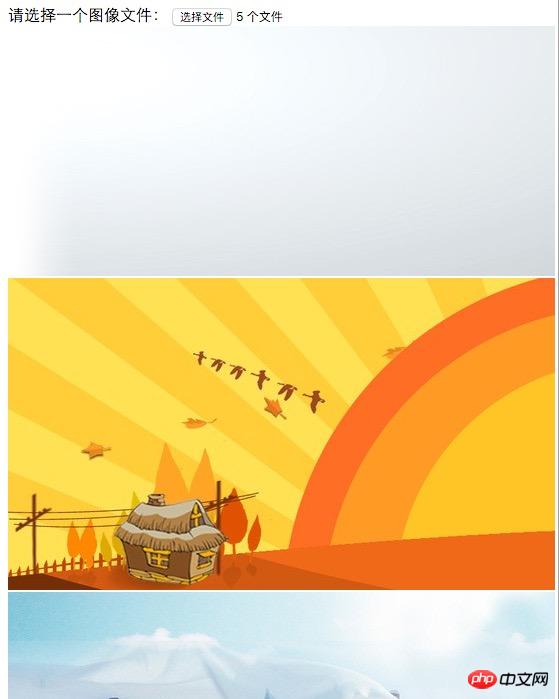
puis réussir Après avoir récupéré les données souhaitées dans le rappel, nous pouvons insérer l'image dans la page, similaire à la méthode précédente~Le rendu précédent :
1. Tutoriel vidéo gratuit Html5
2 Un exemple de tutoriel sur l'utilisation combinée de H5 et CSS3.
3. Explication détaillée des attributs de l'événement de H5
4 Explication détaillée de 28 nouvelles fonctionnalités très importantes, de nouvelles techniques et de nouvelles technologies. de H5
5 Démonstration de code de création d'une minuterie en H5
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





