
Cet article présente principalement les informations pertinentes du HTML5 pour réaliser la numérisation et l'analyse de code QR. Les amis qui en ont besoin peuvent se référer à l'
introduction :
Il y a une demande pour un projet d'entreprise récemment, dans. le client Weibo, un bouton sur la page h5 peut interagir avec le natif pour appeler la caméra, scanner le code QR et l'analyser. Dans les clients non Weibo (WeChat ou navigateurs natifs, tels que Safari), appelez le bouton de photo ou de téléchargement d'image du système et analysez le code QR en prenant une photo ou en téléchargeant une image.
La deuxième solution nécessite d'analyser le code QR dans le js front-end. Cela repose sur une bibliothèque d'analyse tierce jsqlrcode. Cette bibliothèque supporte déjà l'opération d'appel de la caméra côté navigateur, mais elle s'appuie sur un attribut appelé getUserMedia. Les navigateurs mobiles ne prennent pas très bien en charge cet attribut, le code QR ne peut donc être analysé qu'indirectement en téléchargeant des images.
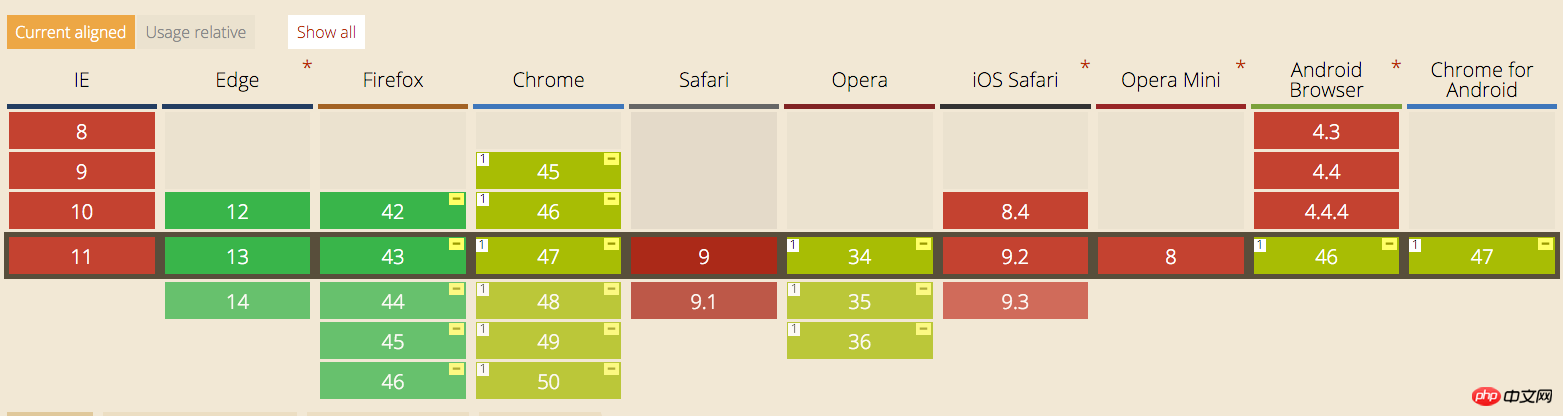
Liste des navigateurs compatibles avec les attributs GetUserMedia :

Tout d'abord, je voudrais remercier le développeur de jsqrcode pour avoir fourni un code aussi excellent pour analyser les codes QR. , ce qui a réduit le nombre de Beaucoup de travail. Adresse jsqrcode : Cliquez sur moi
Adresse de ma bibliothèque de codes : Cliquez sur moi
1. Problèmes résolus :
Possibilité d'appeler la caméra sur le client Weibo pour scanner le code QR et Analyse ;
2. Capable de scanner et d'analyser les codes QR dans les navigateurs natifs et les clients WeChat ;
2 Avantages :
Le côté Web ou le côté h5 peuvent scanner directement le travail du code QR ; 🎜>
3. Inconvénients : L'image n'est pas claire et il est facile de ne pas l'analyser (prendre des photos pour numériser l'image nécessite que l'objectif soit très proche du code QR), par rapport à la caméra native. Il y aura un délai de 1 à 2 secondes dans l'analyse.
Remarque : Ce plug-in doit être utilisé avec zepto.js ou
jQuery.js
Utilisation :
1. Dans la page qui doit être utilisée, introduisez les fichiers js dans le répertoire lib dans l'ordre suivant
<script src="lib/zepto.js"></script> <script src="lib/qrcode.lib.min.js"></script> <script src="lib/qrcode.js"></script>
2. Personnalisez le style HTML du boutonÉtant donné que le plug-in doit utiliser " />, la structure HTML a un paramètre fixe. style d'affichage sur la page Web Afin de personnaliser le style du bouton, nous pouvons imbriquer le code selon l'exemple de structure de code suivant
<p class="qr-btn" node-type="jsbridge">扫描二维码1 <input node-type="jsbridge" type="file" name="myPhoto" value="扫描二维码1" /> </p>
Ensuite paramétrez le css du bouton de saisie pour masquer le bouton, par exemple, j'utilise
Le code du sélecteur d'attribut
input[node-type=jsbridge]{
visibility
: hidden;
}Ici, il nous suffit de définir class="qr-btn" en fonction de nos propres besoins. Juste du style.
3. Initialisez le objetQrcode sur la page
//初始化扫描二维码按钮,传入自定义的 node-type 属性
$(function() {
Qrcode.init($('[node-type=jsbridge]'));
});
(function($) {
var Qrcode = function(tempBtn) {
//该对象只支持微博域下的解析,也就是说不是微博域下的页面只能用第二种方案解析二维码
if
(window.WeiboJSBridge) {
$(tempBtn).on('click', this.weiBoBridge);
}
else
{
$(tempBtn).on('change', this.getImgFile);
}
};
Qrcode.prototype = {
weiBoBridge: function() {
WeiboJSBridge.invoke('scanQRCode',
null
, function(params) {
//得到扫码的结果
location.href=params.result;
});
},
getImgFile: function() {
var _this_ = this;
var imgFile = $(this)[0].files;
var oFile = imgFile[0];
var o
FRead
er =
new
FileReader();
var rFilter = /^(?:image\/bmp|image\/cis\-cod|image\/gif|image\/ief|image\/jpeg|image\/jpeg|image\/jpeg|image\/pipeg|image\/png|image\/svg\+
xml
|image\/tiff|image\/x\-cmu\-raster|image\/x\-cmx|image\/x\-icon|image\/x\-portable\-any
map
|image\/x\-portable\-bitmap|image\/x\-portable\-graymap|image\/x\-portable\-pixmap|image\/x\-rgb|image\/x\-xbitmap|image\/x\-xpixmap|image\/x\-xwindowdump)$/i;
if (imgFile.length === 0) {
return
;
}
if (!rFilter.test(oFile.type)) {
alert("选择正确的图片格式!");
return;
}
//读取图片成功后执行的代码
oFReader.
onload
= function(oFREvent) {
qrcode.decode(oFREvent.target.result);
qrcode.c
all
back = function(data) {
//得到扫码的结果
location.href = data;
};
};
oFReader.readAsDataURL(oFile);
},
destory: function() {
$(tempBtn).off('click');
}
};
//初始化
Qrcode.init = function(tempBtn) {
var _this_ = this;
var inputDom;
tempBtn.
each
(function() {
new _this_($(this));
});
$('[node-type=qr-btn]').on('click', function() {
$(this).find('[node-type=jsbridge]')[0].click();
});
};
window.Qrcode = Qrcode;
})(window.Zepto ? Zepto : jQuery);
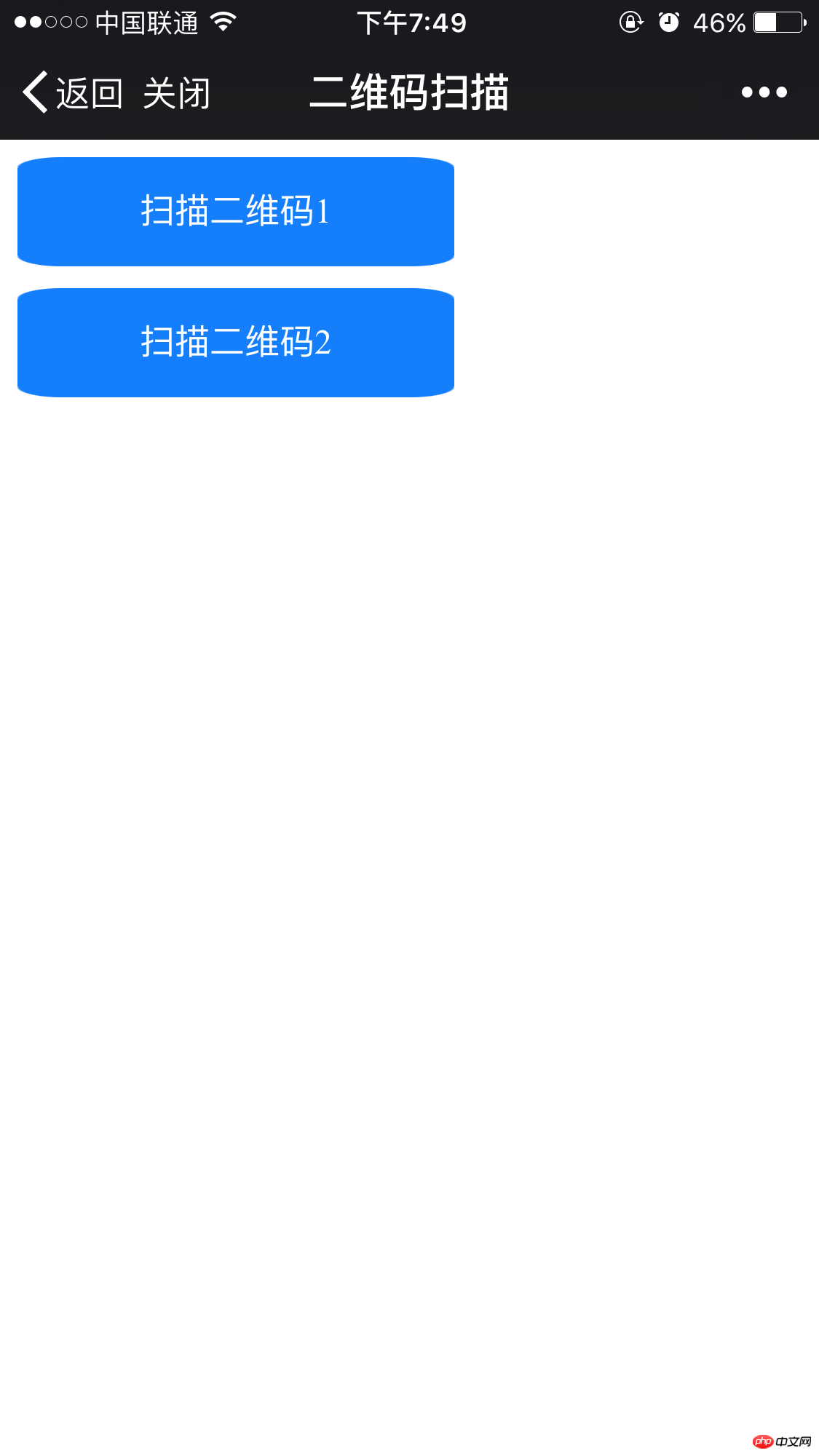
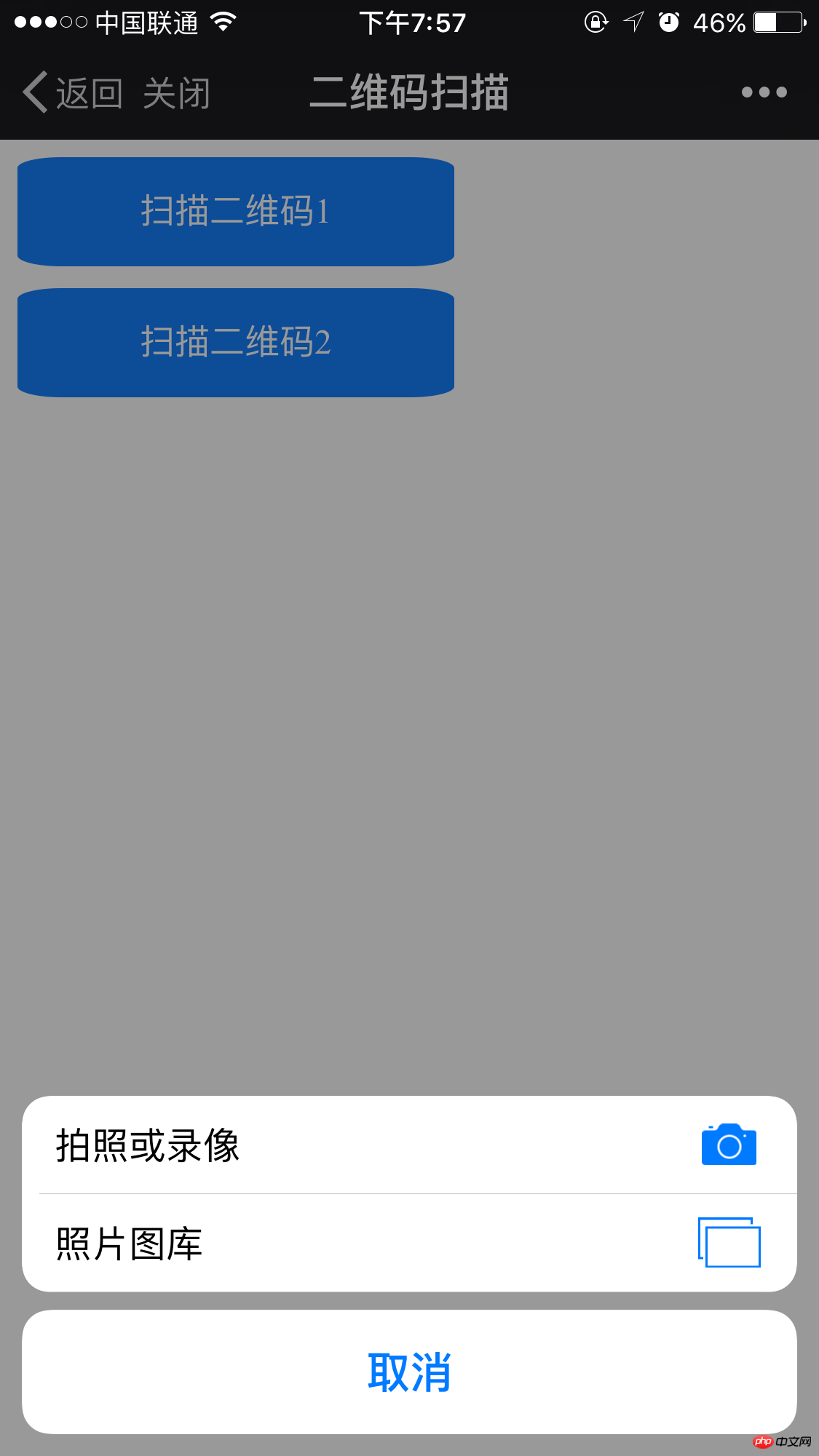
Exemple d'affichage 1. La page avant d'appeler


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 attributusage
attributusage
 Outil de valorisation de nom de domaine de site Web
Outil de valorisation de nom de domaine de site Web
 Quels sont les serveurs cloud ?
Quels sont les serveurs cloud ?
 Comment résoudre le problème de steam_api.dll manquant
Comment résoudre le problème de steam_api.dll manquant
 Le navigateur Ethereum interroge la monnaie numérique
Le navigateur Ethereum interroge la monnaie numérique
 Les principaux composants qui composent le CPU
Les principaux composants qui composent le CPU
 Quelles sont les méthodes de transfert de fichiers Java ?
Quelles sont les méthodes de transfert de fichiers Java ?
 Comment configurer l'ordinateur pour qu'il se connecte automatiquement au WiFi
Comment configurer l'ordinateur pour qu'il se connecte automatiquement au WiFi
 Le trading de Bitcoin est-il autorisé en Chine ?
Le trading de Bitcoin est-il autorisé en Chine ?