
transformer AttributAppliquer une transformation 2D ou 3D à l'élément. Cette propriété nous permet de faire pivoter, mettre à l'échelle, déplacer ou incliner l'élément. (w3cécole)
la compatibilité de transformation est relativement optimiste. Il n'est pas compatible sous IE9. IE9 prend en charge l'attribut alternatif -ms-transform mais ne prend en charge que la conversion 2D.
Google et Safari prennent en charge l'attribut alternatif -webkit-transform. IE9 et supérieur, Firefox et Open sont compatibles.
Je crois que dans les projets réels, vous rencontrerez certainement le problème de la largeur et de la hauteur variables de p, du centrage vertical et horizontal. Je me souviens que j'ai utilisé js pour l'implémenter.
En fait, il existe plusieurs façons de l'implémenter avec CSS. Mais personnellement, je pense qu'il est plus simple et plus pratique d'utiliser la transformation, mais elle n'est pas compatible avec les navigateurs inférieurs à IE9.
Maintenant, je vais vous montrer les exemples utilisés dans les projets récents

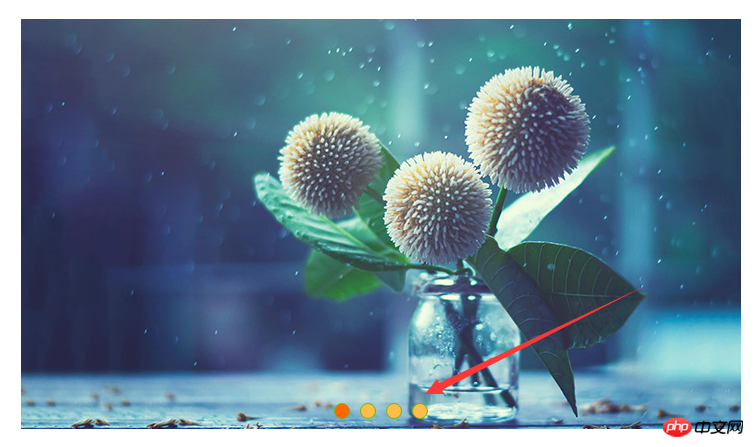
Roue d'écriture Quand en train de lire des images, le nombre de points boutons ci-dessous est déterminé en fonction du nombre de images. Par conséquent, lors de l’écriture du code, la largeur de ces éléments de bouton ne peut pas être fixée et ils doivent être affichés au centre.
<p class="scroll">
<p class="scroll_pic">
<a href="#"><img src="img/pic1.jpg" alt=""/></a>
<a href="#"><img src="img/pic2.jpg" alt=""/></a>
<a href="#"><img src="img/pic3.jpg" alt=""/></a>
<a href="#"><img src="img/pic.jpg" alt=""/></a>
</p>
<ul>
<li class="scroll_in"></li>
<li></li>
<li></li>
<li></li>
</ul>
</p>.scroll {
width: 720px;
height: 410px;
margin: 0 auto;
margin-top: 100px;
overflow: hidden;
position: relative;
}.scroll ul {
padding: 10px 0px;
-webkit-transform: translateX(-50%);
-ms-transform: translateX(-50%);
transform: translateX(-50%);
position: absolute;
bottom: 0px;
left: 50%;
}.scroll ul li {
float: left;
margin: 0px 5px;
width: 16px;
height: 16px;
border-radius: 16px;
border:1px #73B613 solid;
background: #FCBE47;
box-sizing: border-box;
}.scroll ul li.scroll_in{
background:#FF6600;
}Dans l'exemple ci-dessus, ces boutons sont hébergés sur un élément ul L'élément ul n'a pas de largeur et de hauteur fixes, ni de positionnement. left:50% est écrit. Cinquante pour cent à gauche si vous n'écrivez pas de transformation, elle ne sera pas centrée.
transform: translateX(-50%); La fonction de cette phrase est de déplacer ul horizontalement vers la gauche de 50% de sa largeur par rapport à sa propre position. Cela produit simplement l’effet souhaité.
Dans les projets réels, nous utilisons souvent des boîtes modales, en utilisant p pour simuler l'effet pop-up.

L'image ci-dessus est centrée horizontalement et verticalement .
<p class="demo"> <img src="img/pic3.jpg" /></p>
.demo{
position: fixed;
top:50%;
left:50%;
transform:translate(-50%,-50%);
-webkit-transform: translateX(-50%);
-ms-transform: translateX(-50%);
}En fait, l'exemple ci-dessus est le même que lorsque nous écrivons une fenêtre pop-up pour la centrer. N'est-ce pas très simple ? Avec cela, nous n'avons pas besoin d'écrire autant de js et de demander de l'aide.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Comment acheter et vendre du Bitcoin sur Binance
Comment acheter et vendre du Bitcoin sur Binance
 La différence entre concat et push dans JS
La différence entre concat et push dans JS
 Le rôle des serveurs de noms de domaine
Le rôle des serveurs de noms de domaine
 Explication détaillée de la fonction fork Linux
Explication détaillée de la fonction fork Linux
 Comment résoudre le crash de démarrage de Tomcat
Comment résoudre le crash de démarrage de Tomcat
 Plateforme de trading Ripple
Plateforme de trading Ripple