 Applet WeChat
Applet WeChat
 Développement WeChat
Développement WeChat
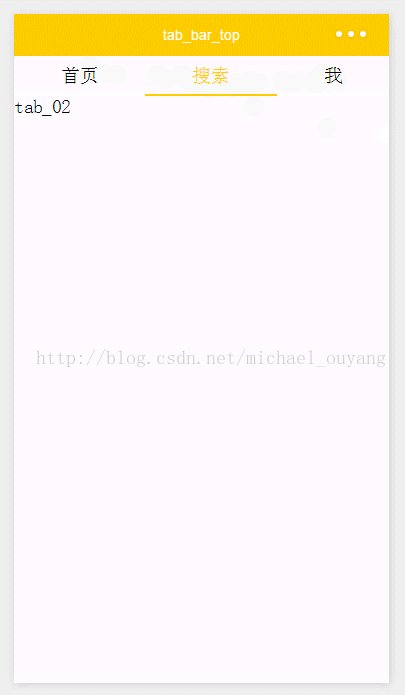
 Barre de navigation supérieure pratique pour le développement WeChat (onglet)
Barre de navigation supérieure pratique pour le développement WeChat (onglet)
Barre de navigation supérieure pratique pour le développement WeChat (onglet)
Cet article présente principalement en détail le code pertinent de la barre de navigation supérieure du mini-programme WeChat. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
Les exemples de cet article sont partagés avec tout le monde. Le code spécifique de la barre de navigation supérieure du mini programme WeChat est fourni pour votre référence. Le contenu spécifique est le suivant
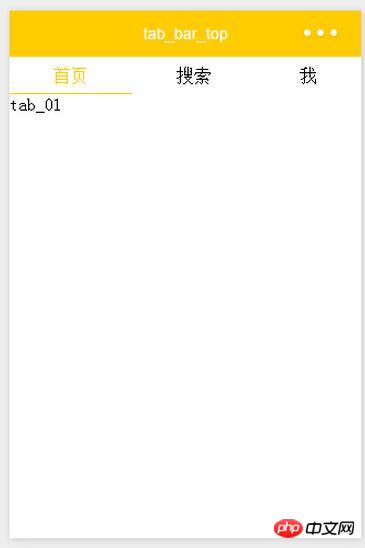
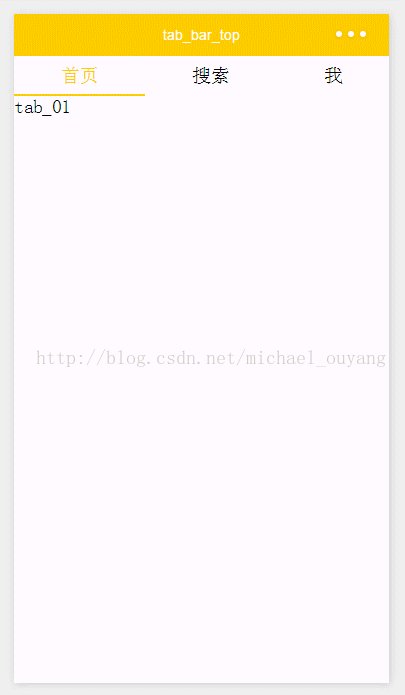
Exigences : Barre de navigation supérieure

xml:
<!--导航条-->
<view class="navbar">
<text wx:for="{{navbar}}" data-idx="{{index}}" class="item {{currentTab==index ? 'active' : ''}}" wx:key="unique" bindtap="navbarTap">{{item}}</text>
</view>
<!--首页-->
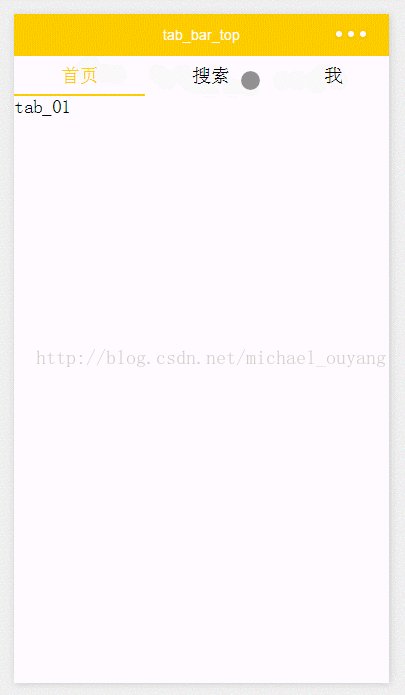
<view hidden="{{currentTab!==0}}">
tab_01
</view>
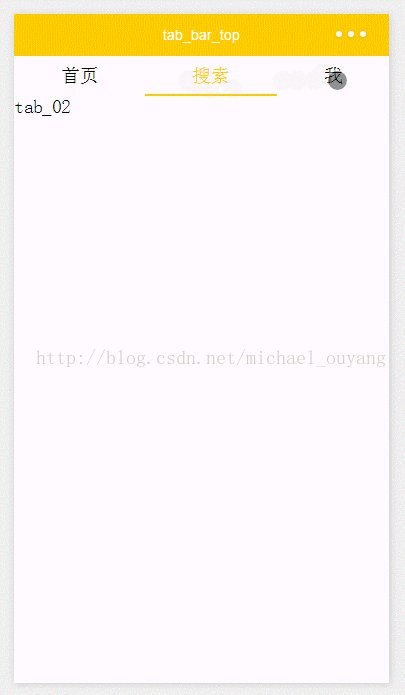
<!--搜索-->
<view hidden="{{currentTab!==1}}">
tab_02
</view>
<!--我-->
<view hidden="{{currentTab!==2}}">
tab_03
</view>wxss :
page{
display: flex;
flex-direction: column;
height: 100%;
}
.navbar{
flex: none;
display: flex;
background: #fff;
}
.navbar .item{
position: relative;
flex: auto;
text-align: center;
line-height: 80rpx;
}
.navbar .item.active{
color: #FFCC00;
}
.navbar .item.active:after{
content: "";
display: block;
position: absolute;
bottom: 0;
left: 0;
right: 0;
height: 4rpx;
background: #FFCC00;
}js :
var app = getApp()
Page({
data: {
navbar: ['首页', '搜索', '我'],
currentTab: 0
},
navbarTap: function(e){
this.setData({
currentTab: e.currentTarget.dataset.idx
})
}
})
Téléchargement du code source de la plateforme de compte public WeChat
2Version d'exploitation du système de micro-commerce électronique PigCms (centre commercial de micro-magasins indépendant + trois-. système de distribution de niveau)
3.WeChat People King v3.4.5 Advanced Commercial Edition Code source de WeChat Rubik's Cube
4.Onglet de mise en œuvre de WeChat. développement d'applet (TabBar en haut de la fenêtre)Changement de page
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Correction : erreur ERR_ADDRESS_UNREACHABLE dans Google Chrome
May 15, 2023 pm 06:22 PM
Correction : erreur ERR_ADDRESS_UNREACHABLE dans Google Chrome
May 15, 2023 pm 06:22 PM
Plusieurs utilisateurs de Windows se sont plaints du fait que lorsqu'ils tentent d'accéder à certains sites Web sur le navigateur Google Chrome sur leurs systèmes, ils ne parviennent pas à accéder aux pages Web. Il affiche également un message sur le navigateur indiquant « Le site n'est pas accessible » avec le code d'erreur ERR_ADDRESS_UNREACHABLE. Il peut y avoir de nombreuses raisons potentielles derrière ce problème, cela peut être dû à des problèmes de serveur de site Web, aux paramètres du serveur proxy, à une connexion Internet instable, etc. Si vous rencontrez des problèmes similaires, pas de panique. Après avoir analysé en profondeur le problème dans cet article, nous avons obtenu de nombreuses solutions. Avant de continuer, essayez les solutions de contournement suivantes : Essayez de vérifier si l'utilisateur tente d'accéder au site à partir d'autres appareils et qu'il n'y a aucun problème, alors ceci
 Vous ne pouvez pas utiliser MSI Afterburner sous Windows 11 ? Essayez les correctifs suivants.
May 09, 2023 am 09:16 AM
Vous ne pouvez pas utiliser MSI Afterburner sous Windows 11 ? Essayez les correctifs suivants.
May 09, 2023 am 09:16 AM
MSIAfterburner est un outil d'overclocking adapté à la plupart des cartes graphiques. En dehors de cela, vous pouvez également l'utiliser pour surveiller les performances de votre système. Mais certains utilisateurs ont signalé que MSIAfterburner ne fonctionnait pas sous Windows 11. Cela peut être dû à plusieurs raisons, que nous aborderons dans les sections suivantes. Cependant, lorsque cela se produit, cela vous empêche de modifier les performances ou de les surveiller pendant le jeu. Comme prévu, cela pose un défi de taille aux joueurs. C'est pourquoi nous avons dédié ce didacticiel pour vous aider à comprendre le problème et vous guider à travers les correctifs les plus efficaces pour le problème MSIAfterburned ne fonctionnant pas sous Windows 11.
 Correctif : erreur VAN 1067 lors de l'exécution de Valorant sous Windows 11
May 22, 2023 pm 02:41 PM
Correctif : erreur VAN 1067 lors de l'exécution de Valorant sous Windows 11
May 22, 2023 pm 02:41 PM
Le système d'exploitation est bien meilleur que son prédécesseur et possède des fonctionnalités orientées joueurs comme AutoHDR et DirectStorage, mais les joueurs de Valorant ont eu quelques difficultés à lancer le jeu. Ce n'est pas le premier problème rencontré par les joueurs plus tôt, Valorant qui ne s'ouvre pas sur Windows 11 est un autre problème qui les tourmente, mais nous avons expliqué les moyens de le résoudre. Il semble maintenant que les joueurs de Valorant qui sont passés à Windows 11 soient confrontés à des problèmes dus aux services Secure Boot et TPM2.0, ce qui fait que le menu du jeu n'affiche qu'une option de sortie pendant l'exécution. De nombreux utilisateurs reçoivent l'erreur VAN1067, mais cela ne devrait pas être une source d'inquiétude
 La fonction DirectX GetDeviceRemovedReason échoue avec une erreur
May 17, 2023 pm 03:38 PM
La fonction DirectX GetDeviceRemovedReason échoue avec une erreur
May 17, 2023 pm 03:38 PM
Presque tous les jeux haut de gamme auxquels nous jouons s'appuient sur DirectX pour fonctionner efficacement. Cependant, certains utilisateurs ont signalé avoir rencontré la fonction DirectX GetDeviceRemovedReasonfailedwith suivie de la raison de l'erreur. Les raisons ci-dessus ne sont pas évidentes pour l’utilisateur moyen et nécessitent un certain niveau de recherche pour déterminer la cause profonde et la solution la plus efficace. Pour faciliter les choses, nous avons dédié ce tutoriel à ce problème. Dans les sections suivantes, nous vous aiderons à identifier les causes potentielles et vous guiderons à travers les étapes de dépannage pour éliminer la fonction DirectX GetDeviceRemovedReasonfailedwitherror. quelles sont les causes
 Comment changer la couleur de la police sur iPhone
May 13, 2023 pm 01:01 PM
Comment changer la couleur de la police sur iPhone
May 13, 2023 pm 01:01 PM
La couleur nous aide à traiter les choses visuellement, donc l'utilisation d'une variété de couleurs dans les documents, les e-mails, les écrans de verrouillage et d'autres éléments est plus esthétique. Comme pour les styles de police, choisir différentes couleurs de police peut être un bon moyen d’éviter que le texte sur votre téléphone ne paraisse monotone. Comment changer la couleur de la police dans l'application Pages Vous pouvez modifier la couleur du texte d'un document sur votre iPhone ou le faire en ouvrant l'application Pages sur iOS. Dans Pages, cliquez sur le document que vous souhaitez ouvrir. Si le document est ouvert en mode écran, cliquez sur le bouton Modifier dans le coin supérieur droit. Le document sélectionné entrera maintenant en mode édition. Pour modifier la couleur de la police du texte de ce document, cliquez sur le texte souhaité pour le mettre en surbrillance. Souligner
 Comment ajouter/supprimer un filigrane dans un document Word
May 24, 2023 pm 12:52 PM
Comment ajouter/supprimer un filigrane dans un document Word
May 24, 2023 pm 12:52 PM
Fondamentalement, un filigrane est une phrase ou une image dans une teinte gris clair qui est ajoutée comme arrière-plan à n'importe quelle page ou partie d'un document. Il est placé de manière à présenter une ombre légère afin de ne pas gêner la visibilité du contenu du document. En règle générale, vous devez voir les documents portant un logo d'entreprise, un nom de marque ou des expressions telles que Brouillon ou Confidentiel sous forme de filigranes. L'utilisation de filigranes dans vos documents permet de protéger votre contenu ou tout autre élément que vous ne souhaitez pas que d'autres revendiquent comme étant le leur. Par conséquent, les filigranes peuvent être utilisés pour empêcher la copie/la falsification du contenu de votre document. Envisagez-vous d'ajouter un filigrane pour protéger vos documents ou de supprimer le filigrane existant une fois qu'il a rempli son objectif ? Dans cet article, nous avons expliqué comment ajouter et supprimer des filigranes dans les documents Word. Comment ajouter un filigrane dans Word 1. Cliquez sur
 Bientôt, Microsoft Edge vous permettra de placer des onglets verticaux à droite
May 09, 2023 pm 05:46 PM
Bientôt, Microsoft Edge vous permettra de placer des onglets verticaux à droite
May 09, 2023 pm 05:46 PM
<ul><li><strong>Cliquez pour accéder :</strong>Navigation du plug-in de l'outil ChatGPT</li></ul><headerclass="entry-header"></ header> ;<p>Sauf Startupbo
![Comment effacer les fichiers récents dans Windows 11 [6 manières différentes]](https://img.php.cn/upload/article/000/000/164/168448545112252.png?x-oss-process=image/resize,m_fill,h_207,w_330) Comment effacer les fichiers récents dans Windows 11 [6 manières différentes]
May 19, 2023 pm 04:37 PM
Comment effacer les fichiers récents dans Windows 11 [6 manières différentes]
May 19, 2023 pm 04:37 PM
Les ordinateurs Windows affichent les derniers fichiers que vous avez ouverts dans l'Explorateur de fichiers afin que vous puissiez facilement utiliser les liens pour accéder rapidement à ces fichiers. Cependant, de nombreux utilisateurs détestent cette fonctionnalité car elle expose vos activités récentes. Par conséquent, il peut être utile de savoir comment effacer les fichiers récents dans Windows 11. De plus, vous pourriez être intéressé par notre article sur la façon de supprimer l'accès rapide dans Windows 11. Comment retrouver les fichiers récents sous Windows 11 ? Appuyez sur la touche + pour ouvrir l'Explorateur de fichiers via la liste d'accès rapide de l'Explorateur de fichiers. WindowsE recherche les fichiers récemment ouverts dans la section « Récents » d'accès rapide. Si vos fichiers les plus récemment utilisés n'apparaissent pas dans la liste des fichiers les plus récents.





