Analyse approfondie du cadre iFrame en ligne HTML5
L'éditeur suivant vous apportera une analyse approfondie de l'iFrame HTML5 inline frame. J'espère que cela aide tout le monde. Venez jeter un oeil avec l'éditeur, je vous souhaite à tous un bon jeu
Comme frame et frameset sont rarement utilisés maintenant, ils sont obsolètes et ont été remplacés par p+CSS, voici donc juste un exemple pour illustrer. Le cadre en ligne iFrame qui est toujours utilisé
Le soi-disant cadre en ligne iFrame, je crois comprendre qu'une page Web est imbriquée à l'intérieur de la page Web et qu'elle peut être imbriquée niveau par niveau.
L'exemple est le suivant :
/*
L'exemple est constitué de index.html et iframe1.html, iframe2.html, iframe3 .html composition
*/
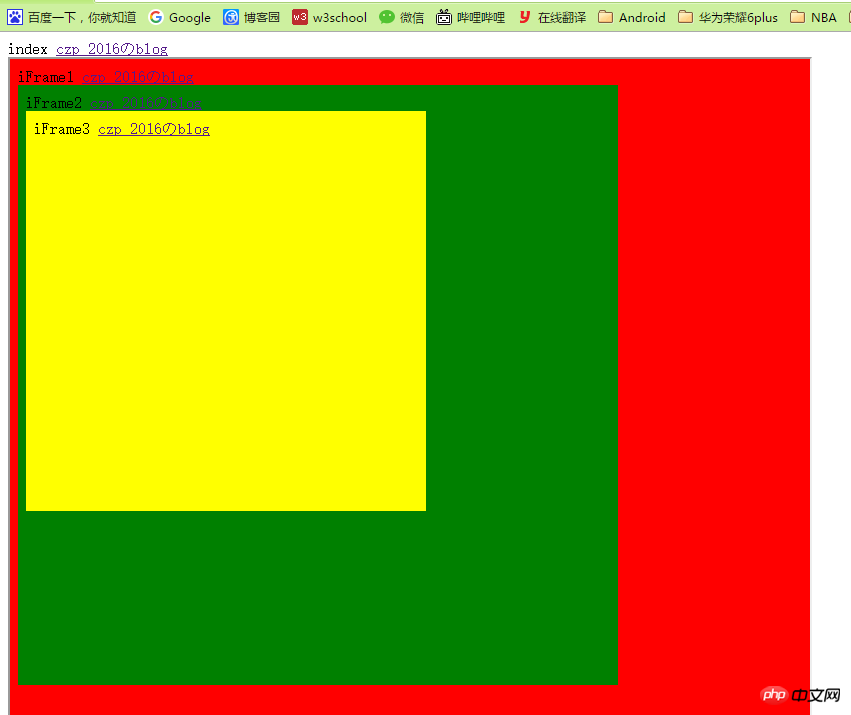
Téléchargez d'abord un rendu, suivi du code complet.

Après avoir cliqué

Le code complet est le suivant
index.html
Code XML/HTMLCopier le contenu dans le presse-papiers
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index</title> </head> <!--注意,这里没有body元素--> index <a href="www.cnblogs.com/czp2016/" frameborder="1">czp_2016のblog</a> <br/> <iframe src="iframe1.html" frameborder="1" width="800px" height="800px"></iframe> </html>Copier après la connexion
iframe1.html
Code XML/HTMLCopier le contenu dans le presse-papier
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>iframe1</title> </head> <body bgcolor="red"> iFrame1 <a href="www.cnblogs.com/czp2016/" frameborder="1">czp_2016のblog</a> <br/> <iframe src="iframe2.html" frameborder="0" width="600px" height="600px"></iframe> </body> </html>Copier après la connexion
iframe2 .html
Code XML/HTMLCopier le contenu dans le presse-papiers
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>iframe2</title> </head> <body bgcolor="green"> iFrame2 <a href="www.cnblogs.com/czp2016/" frameborder="1">czp_2016のblog</a> <br /> <iframe src="iframe3.html" frameborder="0" width="400px" height="400px"></iframe> </body> </html>Copier après la connexion
iframe3.html
Code XML/HTMLCopier le contenu dans le presse-papiers
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>iframe3</title> </head> <body bgcolor="yellow"> iFrame3 <a href="www.cnblogs.com/czp2016/" frameborder="1">czp_2016のblog</a></body> </html>Copier après la connexion
Il semble qu'aucun site Web grand public n'adopte cette présentation et le champ d'application est relativement restreint.
[Recommandations associées]
1. Tutoriel vidéo en ligne h5 gratuit
2. Manuel de la version complète HTML5
.3. Combat réel HTML5 et analyse du script de retard
.5. Combat réel HTML5 et analyse des modifications HTMLDocument
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.




