
La vue du programme WeChat Mini prend en charge deux méthodes de mise en page : Bloquer et Flex
Toutes les vues sont bloquées par défaut
Si vous souhaitez utiliser la mise en page flexible, vous devez afficher la déclaration de style :
display:flex;
Ce qui suit est une introduction à la disposition Flex de l'applet WeChat
Faites d'abord une démo simple
<view class="main">
<view class="item item1">1</view>
<view class="item item2">2</view>
<view class="item item3">3</view>
</view>Ajouter la couleur de fond pour le voir plus clairement
.main {
width: 100%;
background-color: antiquewhite;
}
.item {
height: 100rpx;
width: 100rpx;
}
.item1 {
background-color: red;
}
.item2 {
background-color: dodgerblue;
}
.item3 {
background-color: greenyellow;
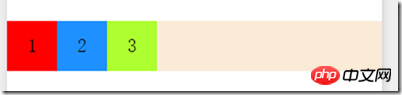
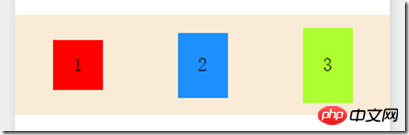
}Ensuite cela ressemble à ceci :

Ensuite on ajoute d'abord display : flex
Il est préférable d'utiliser la mise en page flexible, idée, il semble que la vue n'héritera automatiquement, vous devez l'ajouter dans chaque vue que vous souhaitez utiliser.
Le premier est la disposition horizontale et la disposition verticale. Pour définir l'attribut flex-direction, il a 4 valeurs facultatives :
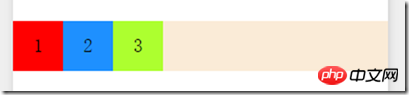
row : horizontal de gauche à droite. est l'axe principal
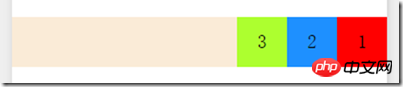
rangée-inverse : la direction horizontale de droite à gauche est l'axe principal
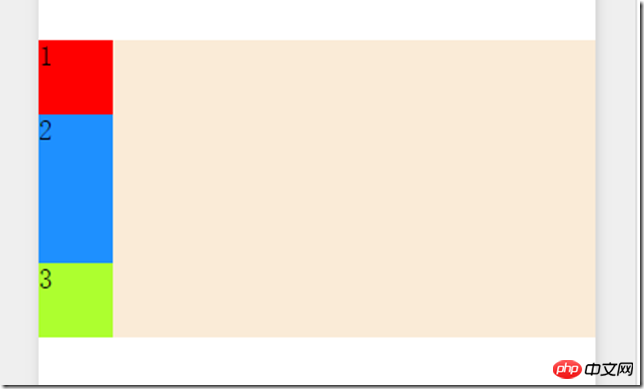
colonne : la direction verticale du haut vers le bas est l'axe principal
colonne inversée : la direction verticale de bas en haut est l'axe principal
Jetons un coup d'œil à la différence entre le réglage rangée et rangée-inversée :
rangée :

rangée-inversée :

Ensuite, nous devons définir Pour le sens de disposition des éléments dans le sens horizontal, vous devez définir l'attribut justify-content, qui a 5 valeurs facultatives :
flex-start : aligner le point de départ de l'axe principal (valeur par défaut)

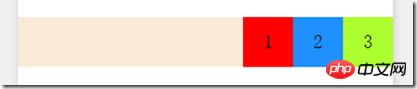
flex-end : Alignement du point final de la broche

centre : Aligner au centre de l'axe principal

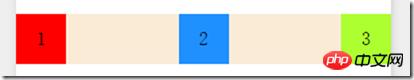
espace entre : alignez les deux extrémités, à l'exception des éléments enfants aux deux extrémités. À l'extérieur du conteneur aux deux extrémités, l'espacement entre les autres éléments enfants est égal
 .
.
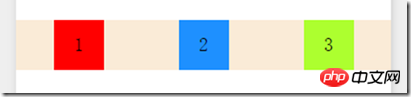
espace autour : la distance entre chaque élément enfant est égale, la distance entre les éléments enfants aux deux extrémités du conteneur est également la même que la distance entre autre enfant elements

Ensuite, nous devons définir l'élément verticalement. Pour le sens de mise en page, vous devez définir l'attribut align-items, qui a 5 valeurs facultatives :
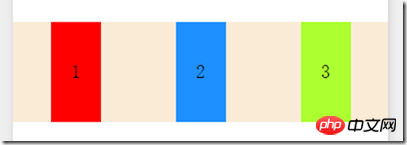
stretch remplit tout le conteneur (valeur par défaut)

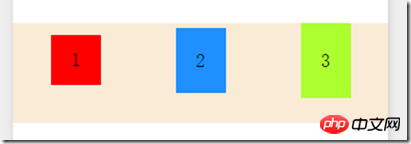
flex-start aligne le point de départ de l'axe latéral (ici nous définissons manuellement la hauteur de la sous-vue pour la voir plus clairement)

flex-end aligne le point final de l'axe transversal

le centre aligne le centre dans l'axe transversal

la ligne de base s'aligne avec la première ligne de texte de l'élément enfant

La vue enfant possède également un attribut align-self, qui peut remplacer le parent. L'attribut align-items de l'élément , qui a 6 valeurs facultatives : auto | flex-start | flex-end | baseline | stretch (auto hérite de l'attribut align-items, et les autres sont cohérents avec align-items)
Par exemple, dans le dernier exemple de base ci-dessus, nous définissons item3 sur align-self:flex-end;
et cela ressemble à ceci :

De plus, il existe l'attribut flex-wrap, qui est utilisé pour contrôler si la sous-vue revient à la ligne. Trois valeurs sont disponibles :
nowrap : pas de retour à la ligne (par défaut)
order peut contrôler l'ordre des sous-éléments, et la valeur par défaut est 0. Par exemple, dans l'exemple ci-dessus, si nous définissons item3 sur order:-1, nous pouvons mettre item3 devant

Voici les dispositions courantes de flex
Ceux qui écrivent des mini-programmes WeChat peuvent essayer
Enfin, si vous le souhaitez pour créer des mini-programmes à tout moment Ce serait mieux s'il pouvait directement prendre en charge bootstrap
[Recommandations associées]
2 Une brève discussion sur la mise en page réactive HTML5
4.Un exemple de tutoriel sur le développement de mini-programmes utilisant co pour gérer des processus asynchrones
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Méthodes de cryptage du stockage des données
Méthodes de cryptage du stockage des données
 Quel est le mot de passe du service mobile ?
Quel est le mot de passe du service mobile ?
 nouvelles fonctionnalités de jdk8
nouvelles fonctionnalités de jdk8
 méthode d'initialisation du tableau c
méthode d'initialisation du tableau c
 Que dois-je faire si la touche de raccourci de copie ne fonctionne pas ?
Que dois-je faire si la touche de raccourci de copie ne fonctionne pas ?
 qu'est-ce que la plage Python
qu'est-ce que la plage Python
 utilisation de Preventdefault()
utilisation de Preventdefault()
 Comment régler la sensibilité de la souris
Comment régler la sensibilité de la souris