 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Partagez un exemple d'effet d'animation d'applet WeChat
Partagez un exemple d'effet d'animation d'applet WeChat
Partagez un exemple d'effet d'animation d'applet WeChat
Avant-propos
En raison de changements dans les plans de l'entreprise, je suis passé des pages H5 aux mini programmes. J'ai donc commencé à développer de petits programmes. Je ne suis pas un expert du front-end, je suis juste un salaud qui écrit sur le back-end et écrit occasionnellement sur le front-end. S'il vous plaît, ne vaporisez pas, maîtres du front-end.
1. Qu'est-ce qu'un mini-programme WeChat ?
D'après ma compréhension, l'applet n'est qu'un H5 hautement encapsulé qui encapsule divers composants. Selon le communiqué officiel, le mini-programme ne s'exécute pas dans le navigateur. Appelons cela un plug-in WeChat.
2. Les mini-programmes ne peuvent pas manipuler le DOM
Les mini-programmes ne peuvent pas manipuler directement le DOM. Ce qui est encouragé, c'est la liaison de données. Par exemple vue.js. Donc personnellement, j'ai l'impression que cela est très peu familier aux développeurs habitués à utiliser JQ pour manipuler le DOM. Il faut un processus pour s’y habituer.
3. Les mini-programmes ne peuvent pas faire référence à JQ
Bien que les mini-programmes puissent faire référence à du JS externe. Mais une exception se produit lorsque je le cite. Peut nécessiter une modification avant utilisation. Je me suis dit que puisque j'avais déjà fait des petits programmes. Il vaut mieux suivre le mini programme. Cela dépend donc de l'API du mini programme.
4. Utilisez de petits programmes pour implémenter des animations de commutation de base
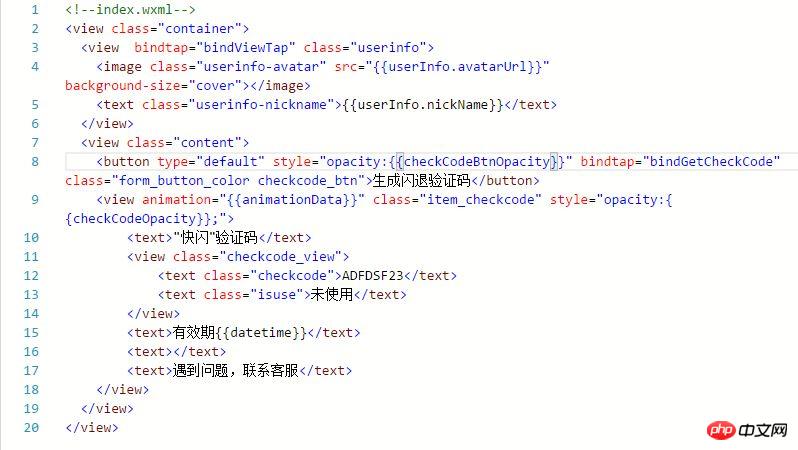
Code HTML

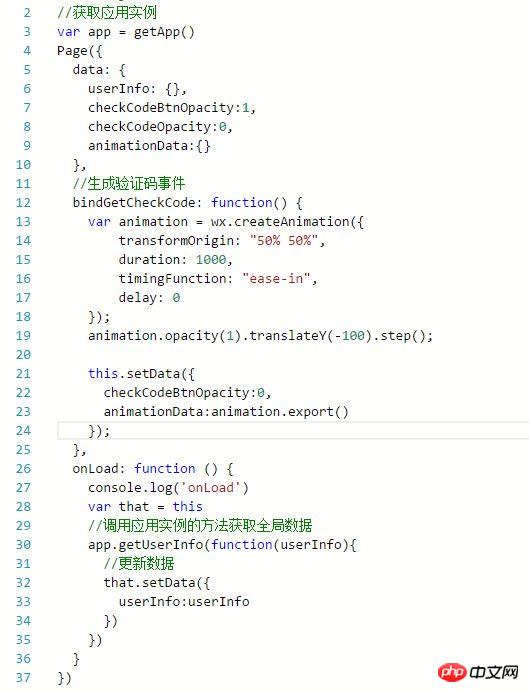
code js

À partir du code ci-dessus, nous pouvons voir que j'ai utilisé respectivement checkCodeBtnOpacity, checkCodeOpacity contrôle la transparence des deux blocs. Utilisé pour se cacher.
Utilisez animationData pour enregistrer les données d'animation.
Liez ensuite un événement de clic à bindGetCheckCode.
Ensuite, l'API WeChat wx.createAnimation est appelée, puis opacity(1) est appelée pour afficher, puis translateY(-100) est appelée pour traduire l'axe Y afin de créer un effet ascendant.
Appelez ensuite this.setData() pour changer la source de données. L'animation de commutation est terminée.
[Recommandations associées]
2 Téléchargement d'image HTML5. Code d'effet d'aperçu
3. Partager l'exemple de code d'effet de sceau de peinture sur toile HTML5
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini programme WeChat officiel de Xianyu a été lancé discrètement. Dans le mini programme, vous pouvez publier des messages privés pour communiquer avec les acheteurs/vendeurs, afficher les informations personnelles et les commandes, rechercher des articles, etc. Si vous êtes curieux, qu'est-ce que le mini Xianyu WeChat. programme appelé ? Jetons un coup d'oeil. Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ; 3. Si vous souhaitez l'utiliser, vous devez activer le paiement WeChat avant d'acheter ;
 L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images Avec le développement de l'Internet mobile, l'applet WeChat est devenue un élément indispensable dans la vie des gens. Les mini-programmes WeChat fournissent non seulement une multitude de scénarios d'application, mais prennent également en charge les fonctions définies par les développeurs, notamment les fonctions de téléchargement d'images. Cet article présentera comment implémenter la fonction de téléchargement d'images dans l'applet WeChat et fournira des exemples de code spécifiques. 1. Travaux préparatoires Avant de commencer à écrire du code, nous devons télécharger et installer les outils de développement WeChat et nous inscrire en tant que développeur WeChat. En même temps, vous devez également comprendre WeChat
 Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Pour implémenter l'effet de menu déroulant dans les mini-programmes WeChat, des exemples de code spécifiques sont nécessaires. Avec la popularité de l'Internet mobile, les mini-programmes WeChat sont devenus une partie importante du développement d'Internet, et de plus en plus de gens ont commencé à y prêter attention et à y prêter attention. utilisez les mini-programmes WeChat. Le développement de mini-programmes WeChat est plus simple et plus rapide que le développement d'applications traditionnelles, mais il nécessite également la maîtrise de certaines compétences en développement. Dans le développement des mini-programmes WeChat, les menus déroulants sont un composant courant de l'interface utilisateur, permettant une meilleure expérience utilisateur. Cet article présentera en détail comment implémenter l'effet de menu déroulant dans l'applet WeChat et fournira des informations pratiques.
 Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémentation d'effets de filtre d'image dans les mini-programmes WeChat Avec la popularité des applications de médias sociaux, les gens aiment de plus en plus appliquer des effets de filtre aux photos pour améliorer l'effet artistique et l'attractivité des photos. Les effets de filtre d'image peuvent également être implémentés dans les mini-programmes WeChat, offrant aux utilisateurs des fonctions de retouche photo plus intéressantes et créatives. Cet article expliquera comment implémenter des effets de filtre d'image dans les mini-programmes WeChat et fournira des exemples de code spécifiques. Tout d’abord, nous devons utiliser le composant canevas dans l’applet WeChat pour charger et modifier des images. Le composant canevas peut être utilisé sur la page
 Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de commutation de carrousel. L'applet WeChat est une application légère avec des caractéristiques de développement et d'utilisation simples et efficaces. Dans les mini-programmes WeChat, il est courant d'obtenir des effets de commutation de carrousel. Cet article explique comment utiliser l'applet WeChat pour obtenir l'effet de changement de carrousel et donne des exemples de code spécifiques. Tout d’abord, ajoutez un composant carrousel au fichier d’échange de l’applet WeChat. Par exemple, vous pouvez utiliser la balise <swiper> pour obtenir l'effet de commutation du carrousel. Dans ce composant, vous pouvez passer b
 Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Le mini-programme officiel WeChat de Xianyu a été lancé discrètement. Il offre aux utilisateurs une plate-forme pratique qui vous permet de publier et d'échanger facilement des objets inutilisés. Dans le mini programme, vous pouvez communiquer avec des acheteurs ou des vendeurs via des messages privés, afficher des informations personnelles et des commandes et rechercher les articles que vous souhaitez. Alors, comment s'appelle exactement Xianyu dans le mini-programme WeChat ? Ce guide didacticiel vous le présentera en détail. Les utilisateurs qui souhaitent savoir, veuillez suivre cet article et continuer à lire ! Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ;
 Comment utiliser PHP pour développer la fonction de transaction d'occasion de l'applet WeChat ?
Oct 27, 2023 pm 05:15 PM
Comment utiliser PHP pour développer la fonction de transaction d'occasion de l'applet WeChat ?
Oct 27, 2023 pm 05:15 PM
Comment utiliser PHP pour développer la fonction de transaction d'occasion de l'applet WeChat ? En tant que plate-forme de développement d'applications mobiles populaire, l'applet WeChat est utilisée par de plus en plus de développeurs. Dans les mini-programmes WeChat, les transactions de seconde main constituent une exigence fonctionnelle courante. Cet article expliquera comment utiliser PHP pour développer la fonction de transaction secondaire de l'applet WeChat et fournira des exemples de code spécifiques. 1. Travail de préparation Avant de commencer le développement, vous devez vous assurer que les conditions suivantes sont remplies : l'environnement de développement de l'applet WeChat a été configuré, y compris l'enregistrement de l'AppID de l'applet et sa configuration en arrière-plan de l'applet.
 Résoudre le problème de l'erreur UniApp : impossible de trouver l'effet d'animation 'xxx'
Nov 25, 2023 am 11:43 AM
Résoudre le problème de l'erreur UniApp : impossible de trouver l'effet d'animation 'xxx'
Nov 25, 2023 am 11:43 AM
Résolvez le problème de l'erreur UniApp : impossible de trouver l'effet d'animation « xxx ». UniApp est un framework de développement d'applications multiplateforme basé sur le framework Vue.js, qui peut être utilisé pour développer des applications pour plusieurs plates-formes telles que les applets WeChat, H5. , et l'application. Pendant le processus de développement, nous utilisons souvent des effets d'animation pour améliorer l'expérience utilisateur. Cependant, vous rencontrerez parfois une erreur : l'effet d'animation « xxx » est introuvable. Cette erreur empêchera l'animation de s'exécuter normalement, ce qui entraînera des désagréments pour le développement. Cet article présentera plusieurs façons de résoudre ce problème.





