 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Introduction détaillée au cas de l'utilisation de CSS pur pour implémenter des carrés adaptatifs
Introduction détaillée au cas de l'utilisation de CSS pur pour implémenter des carrés adaptatifs
Introduction détaillée au cas de l'utilisation de CSS pur pour implémenter des carrés adaptatifs
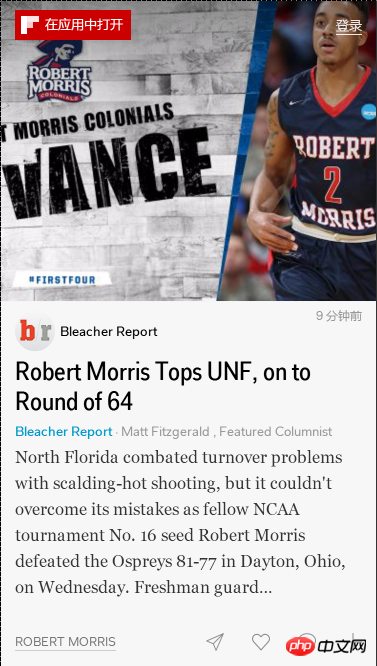
Lorsqu'il s'agit de pages mobiles, nous avons parfois besoin de transformer l'image de la bannière en un carré de même largeur que l'écran pour obtenir la meilleure expérience, comme la page mobile de Flipbord : 
Alors comment utiliser du CSS pur pour créer un carré qui puisse s'adapter à la taille ?
Option 1 : unité vw CSS3
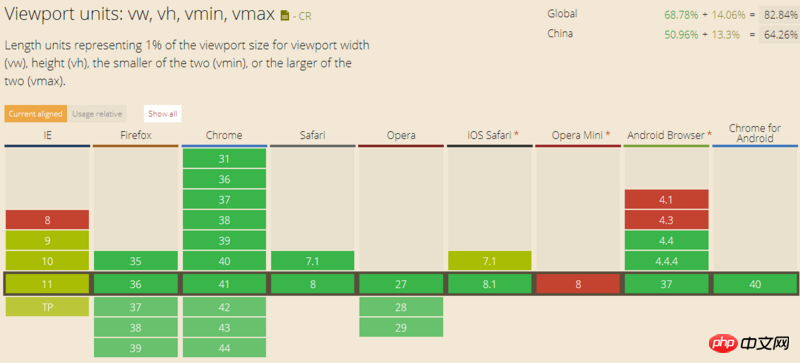
CSS3 a ajouté un ensemble d'unités de longueur par rapport au pourcentage de zone visuelle vw, vh, vmin, vmax. où vw est l'unité relative au pourcentage de la largeur de la fenêtre d'affichage, 1vw = 1% <a href="http://www.php.cn/css/css-rwd-viewport.html" target="_blank "> viewport<code>1vw = 1% <a href="http://www.php.cn/css/css-rwd-viewport.html" target="_blank">viewport</a> <a href="http://www.php.cn/wiki/835.html" target="_blank">width</a> widthvh, 1vh = 1% viewport <a href="http://www.php.cn/wiki/836.html" target="_blank">height</a> est un pourcentage par rapport à l'unité de hauteur de la fenêtre, 1vh = 1% de la fenêtre <a href="http://www.php.cn/wiki/836.html" target="_blank">hauteur<code>vmin;

<p class="placeholder"></p>
.placeholder {
width: 100%;
height: 100vw;
}Obtenir l'effet
Avantages : simple et pratique
Option 2 : définir un remplissage vertical
pour ouvrir le conteneurDans le modèle de boîte CSS<a href="http://www.php.cn/wiki/931.html" target="_blank">margin</a>, padding, une chose qui est facilement négligée est <a href="http://www.php.cn/wiki/931.html" target=" _blank" >Marge<code>margin, padding, remplissage calcul numérique du pourcentage. Par convention, la valeur en pourcentage de est calculée par rapport à la largeur de l'élément parent padding. À partir de là, nous pouvons constater qu'il suffit de définir une valeur width dans la direction verticale de l'élément au même pourcentage que
.placeholder {
width: 100%;
padding-bottom: 100%;
}

.placeholder {
height: 0;
}<a href="http://www.php.cn/wiki/908.html" target="_blank">max-height</a>Cette solution est simple et claire, et a une bonne compatibilité cependant, en plus des problèmes après le remplissage du contenu, il y a aussi la possibilité que < code>max-height
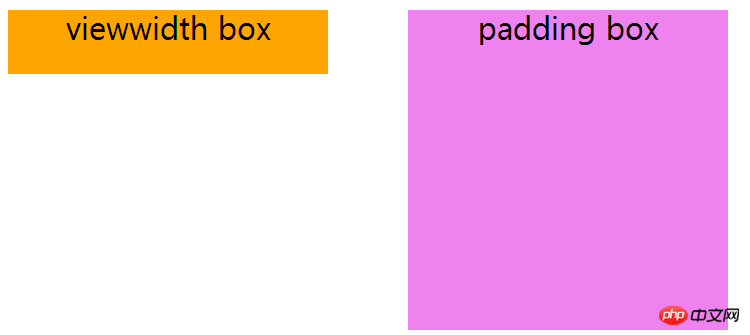
Option 3 : Utiliser la marge (padding) des pseudo éléments-top
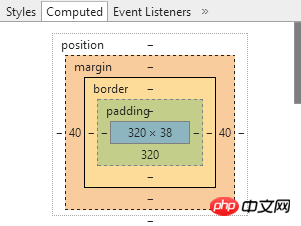
pour ouvrir le conteneurpadding-bottomDans l'option 2, nous utilisons la valeur en pourcentage < L'attribut 🎜> agrandit l'espace interne du conteneur, mais cela invalidera l'attribut max-height défini sur l'élément :

La raison de l'échec est que l'attribut max-height n'est limité qu'à la hauteur, c'est-à-dire qu'il ne fonctionnera que sur le content height de l'élément. Alors pouvons-nous utiliser un élément enfant pour augmenter la hauteur de la partie content, afin que l'attribut max-height prenne effet ? Essayons :
.placeholder {
width: 100%;
}
.placeholder:after {
content: '';
display: block;
margin-top: 100%; /* margin 百分比相对父元素宽度计算 */
}Rafraîchir la page, hein ? Pourquoi n'y a-t-il rien ?
Cela implique le concept d'effondrement des marges. Puisque le conteneur et le pseudo-élément ont des margeseffondrées dans le sens vertical, la hauteur de l'élément parent développé que nous avons imaginé n'apparaît pas. La solution est 在父元素上触发 BFC :
.placeholder {
overflow: hidden;
} Remarque : Si vous utilisez padding dans le sens vertical pour développer l'élément parent, vous n'avez pas besoin de déclencher le BFC
pour obtenir l'effet
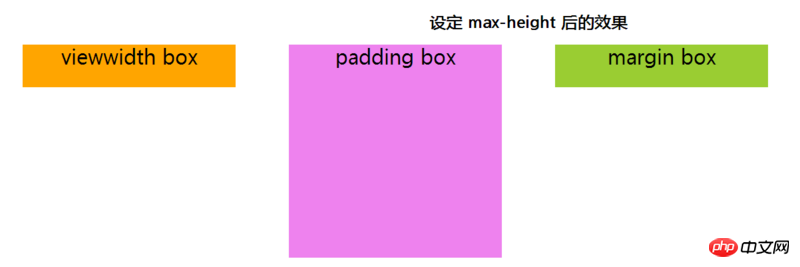
OK, l'élément parent est calé, essayons à nouveau de définir la hauteur maximale :

Parfait ! Quoi? Êtes-vous en train de dire que la hauteur débordera lorsque du contenu sera ajouté à l'intérieur de l'élément ? Quelqu'un, faites sortir ce traître et donnez-le aux chiens ! Dans une telle situation, vous pouvez placer le contenu dans un bloc de contenu indépendant et utiliser le positionnement absolu pour éliminer l'occupation de l'espace.
Conclusion
Ce qui précède sont les trois façons de créer des carrés adaptatifs auxquelles je pense actuellement. Ignorez les unités relatives de la fenêtre d'affichage dans CSS3 et utilisez principalement margin, padding 的百分比数值相对父元素宽度的宽度计算得出 pour créer des carrés de largeur et de hauteur égales et de largeur de fenêtre relative adaptative. Si l'exigence est de créer un carré hautement adaptatif par rapport à la fenêtre d'affichage, je suppose que vous ne pouvez utiliser que l'unité vh~
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment télécharger des fichiers sur bootstrap
Apr 07, 2025 pm 01:09 PM
Comment télécharger des fichiers sur bootstrap
Apr 07, 2025 pm 01:09 PM
La fonction de téléchargement de fichiers peut être implémentée via Bootstrap. Les étapes sont les suivantes: introduire les fichiers Bootstrap CSS et JavaScript; créer des champs d'entrée de fichier; créer des boutons de téléchargement de fichiers; gérer les téléchargements de fichiers (à l'aide de FormData pour collecter des données, puis envoyer au serveur); style personnalisé (facultatif).





