 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Explication détaillée de CSS3+jQuery pour implémenter une barre de progression circulaire
Explication détaillée de CSS3+jQuery pour implémenter une barre de progression circulaire
Explication détaillée de CSS3+jQuery pour implémenter une barre de progression circulaire
L'idée générale est la suivante : générer deux demi-cercles par détourage pour afficher une barre de progression statique, puis générer des effets dynamiques en faisant pivoter le changement d'angle.
Passons d'abord en revue deux points de connaissances de base
(1) Un attribut peu courant du CSS :
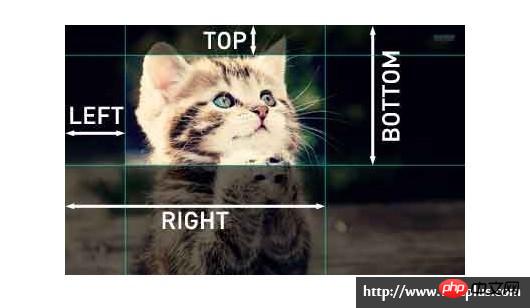
clip: rect(top, right, bottom, left);
Cet attribut spécifie un rectangle recadré, les décalages spécifiés par top et bas sont calculés à partir du bord supérieur de la boîte d'éléments, et les décalages spécifiés par droite et gauche sont calculés à partir du bord gauche de la boîte d'éléments (ce qui doit être noté ici est la méthode de calcul du bas et de la droite). Regardez l'image super claire ci-dessous (J'ai déplacé l'image directement depuis w3cplus, ce n'est pas illégal d'avoir un filigrane, non ?) :

Il convient de noter que l'attribut clip ne peut fonctionner que lorsque l'élément est défini avec l'attribut "position:absolute" ou "position:fixed". le clip ne fonctionne pas sur les paramètres "position:relative" et "position:static".
Concernant le clip,
(2) Autre propriété du CSS :
transform: rotate(deg);
Faites pivoter un certain angle dans le sens des aiguilles d'une montre.
Exercice d'échauffement : Dessinons un demi-cercle droit
//html
<p class="pie-right">
<p class="right"></p>
<p class="mask"><span>0</span>%</p>
</p>
//css
.pie-right {
position: absolute;
top: 0;
left: 0;
height: 200px;
width: 200px;
border-radius: 50%;
background: red;//注意这是表示当前进度的颜色
}
.right {
position: absolute;
top: 0;
left: 0;
height: 200px;
width: 200px;
border-radius: 50%;
background: blue;//注意这个才不是当前进度的颜色
}
.pie-right, .right {
clip: rect(0, auto, auto, 100px);
}
.mask {//我是遮罩
position: absolute;
top: 25px;
left: 25px;
height: 150px;
width: 150px;
background: #fff;
border-radius: 50%;
text-align: center;
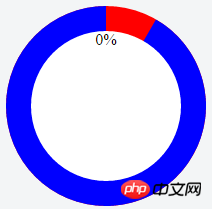
}L'effet est le suivant :

À l'heure actuelle, l'élément pie-right est entièrement recouvert par l'élément right.
Ensuite, faisons-le pivoter :
.right {
transform: rotate(30deg);
}L'effet après rotation est le suivant :

Maintenant, comme vous pouvez le voir, lors d'une rotation de 30 degrés, la partie rouge exposée correspond à la progression souhaitée. C'est la couleur de l'élément de droite. La couleur de l'élément de droite dans la partie bleue représente le progrès que nous n'avons pas encore atteint.
Démarrage officiel
L'implémentation de la barre de progression circulaire signifie que nous avons besoin de deux demi-cercles à gauche et à droite, donc la structure html doit être modifiée :
//html
<p class="circle">
<p class="pie-right">
<p class="right"></p>
</p>
<p class="pie-left">
<p class="left"></p>
</p>
<p class="mask"><span>0</span>%</p>
</p>
//css
.circle {//这个元素可以提供进度条的颜色
position: absolute;
height: 200px;
width: 200px;
border-radius: 50%;
background: red;//注意这是表示当前进度的颜色
}
.pie-right, .pie-left { //这俩元素主要是为了分别生成两个半圆的,所以起作用的地方在于clip裁掉另一半
position: absolute;
top: 0;
left: 0;
height: 200px;
width: 200px;
border-radius: 50%;
}
.right, .left {
position: absolute;
top: 0;
left: 0;
height: 200px;
width: 200px;
border-radius: 50%;
background: blue;//注意这个才不是当前进度的颜色
}
.pie-right, .right { //裁掉左边一半
clip: rect(0, auto, auto, 100px);
}
.pie-left, .left { //裁掉右边一半
clip: rect(0, 100px, auto, 0);
}
.mask {//我是遮罩 mask不用改 好欣慰
position: absolute;
top: 25px;
left: 25px;
height: 150px;
width: 150px;
background: #fff;
border-radius: 50%;
text-align: center;
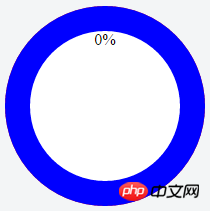
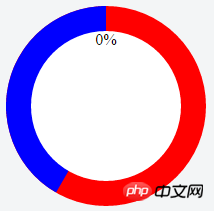
}Le l'effet est similaire :

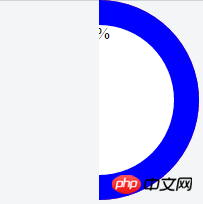
La progression est de 0 en ce moment, faisons-la pivoter, faisons-la d'abord pivoter de 30 degrés
.right{
transform: rotate(30deg);
}Donc ça devient Cela se passe comme ceci : [N'oubliez pas que la partie rouge représente la progression actuelle. 】

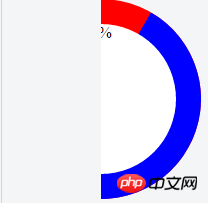
Ensuite, faites-le pivoter de 210 degrés pour voir l'effet [210 degrés signifie que le côté droit est complètement tourné et le côté gauche est tourné de 30 degrés ] :
.right{
transform: rotate(180deg);
}
.left{
transform: rotate(30deg);
}ressemble à ceci :

Enfin, lorsque la valeur de progression augmente de manière dynamique, la progression peut être réalisée en changeant l'angle de rotation via js La barre a changé dynamiquement.
Chaque fois que la valeur de progression augmente de 1, l'angle augmente de 3,6 degrés. Il convient également de noter que lorsque la progression est inférieure à 50 %, la barre de progression de gauche ne change pas. la barre de progression de gauche commence à changer.
Nous pouvons écrire une fonction :
function changeProcess(value) {
var num = value * 3.6;
if(num < 180) {
$('.right').css('transform', 'rotate(' + num + 'deg)');
} else {
$('.right').css('transform', 'rotate(180deg)');
$('.left').css('transform', 'rotate(' + (num-180) + 'deg)');
}
}Lorsque la valeur de progression change, appelez simplement cette fonction.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée de la méthode de référence jQuery : Guide de démarrage rapide jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement de sites Web. Elle simplifie la programmation JavaScript et fournit aux développeurs des fonctions et fonctionnalités riches. Cet article présentera en détail la méthode de référence de jQuery et fournira des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement. Présentation de jQuery Tout d'abord, nous devons introduire la bibliothèque jQuery dans le fichier HTML. Il peut être introduit via un lien CDN ou téléchargé
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ? Dans le développement front-end, nous rencontrons souvent le besoin de manipuler les attributs de hauteur des éléments. Parfois, nous pouvons avoir besoin de modifier dynamiquement la hauteur d'un élément, et parfois nous devons supprimer l'attribut height d'un élément. Cet article explique comment utiliser jQuery pour supprimer l'attribut height d'un élément et fournit des exemples de code spécifiques. Avant d'utiliser jQuery pour exploiter l'attribut height, nous devons d'abord comprendre l'attribut height en CSS. L'attribut height est utilisé pour définir la hauteur d'un élément
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Analyse approfondie : les avantages et les inconvénients de jQuery
Feb 27, 2024 pm 05:18 PM
Analyse approfondie : les avantages et les inconvénients de jQuery
Feb 27, 2024 pm 05:18 PM
jQuery est une bibliothèque JavaScript rapide, petite et riche en fonctionnalités, largement utilisée dans le développement front-end. Depuis sa sortie en 2006, jQuery est devenu l'un des outils de choix pour de nombreux développeurs, mais dans les applications pratiques, il présente également certains avantages et inconvénients. Cet article analysera en profondeur les avantages et les inconvénients de jQuery et l'illustrera avec des exemples de code spécifiques. Avantages : 1. Syntaxe concise La conception syntaxique de jQuery est concise et claire, ce qui peut grandement améliorer la lisibilité et l'efficacité d'écriture du code. Par exemple,
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ? Lorsque vous utilisez jQuery pour exploiter des éléments DOM, vous rencontrez souvent des situations dans lesquelles vous devez déterminer si un élément possède un attribut spécifique. Dans ce cas, nous pouvons facilement implémenter cette fonction à l'aide des méthodes fournies par jQuery. Ce qui suit présentera deux méthodes couramment utilisées pour déterminer si un élément jQuery possède des attributs spécifiques et joindra des exemples de code spécifiques. Méthode 1 : utilisez la méthode attr() et l'opérateur typeof // pour déterminer si l'élément a un attribut spécifique
 Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer la manipulation DOM et la gestion des événements dans les pages Web. Dans jQuery, la méthode eq() est utilisée pour sélectionner des éléments à une position d'index spécifiée. Les scénarios d'utilisation et d'application spécifiques sont les suivants. Dans jQuery, la méthode eq() sélectionne l'élément à une position d'index spécifiée. Les positions d'index commencent à compter à partir de 0, c'est-à-dire que l'index du premier élément est 0, l'index du deuxième élément est 1, et ainsi de suite. La syntaxe de la méthode eq() est la suivante : $("s





