 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Exemple d'utilisation de CSS3+React pour implémenter une animation d'ouverture d'enveloppe rouge sur WeChat
Exemple d'utilisation de CSS3+React pour implémenter une animation d'ouverture d'enveloppe rouge sur WeChat
Exemple d'utilisation de CSS3+React pour implémenter une animation d'ouverture d'enveloppe rouge sur WeChat
Les enveloppes rouges WeChat ont déclenché une série de folies marketing. Je pense que tout le monde connaît cette forme d'enveloppes rouges. Ici, dans un esprit de divertissement d'abord, nous utilisons React pour simplement. ouvrez les enveloppes rouges. Animation effets pour que tout le monde puisse communiquer et apprendre ensemble
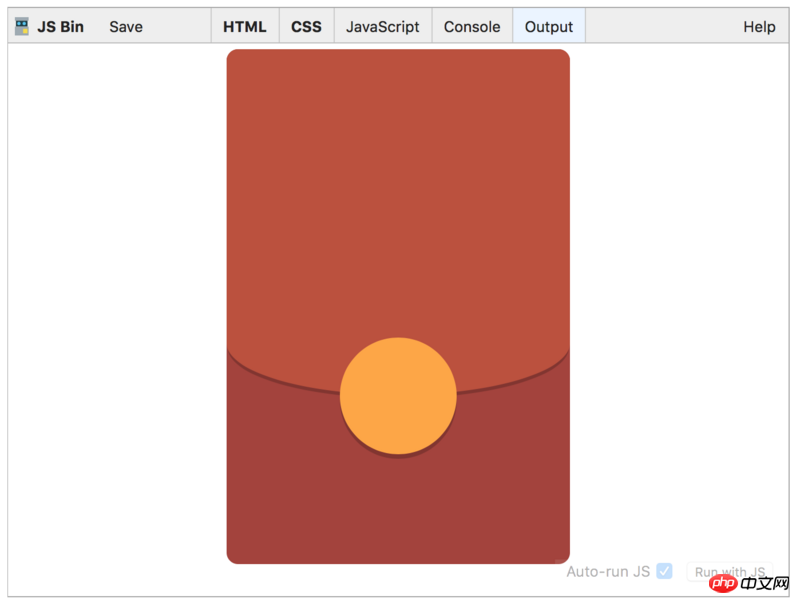
Utiliser CSS3 pour dessiner des enveloppes rouges
.redpack {
height: 450px;
background: #A5423A;
width: 300px;
left: 0;
top: 0;
border-radius: 10px;
margin: 0 auto;
}
.topcontent {
height: 300px;
border: 1px solid #BD503A;
background-color: #BD503A;
border-radius: 10px 10px 50% 50% / 10px 10px 15% 15%;
box-shadow: 0px 4px 0px -1px rgba(0,0,0,0.2);
}
#redpack-open {
width: 100px;
height: 100px;
border: 1px solid #FFA73A;
background-color: #FFA73A;
border-radius: 50%;
color: #fff;
font-size: 20px;
display: inline-block;
margin-top: -50px;
box-shadow: 0px 4px 0px 0px rgba(0, 0, 0, 0.2);
}<p class='redpack'> <!-- 红包的顶部盖子 --> <p class="topcontent"></p> <!-- 拆红包的按钮 --> <p id="redpack-open"></p> </p>
Démo en ligne : https:// jsbin.com/sawaxid/edi...
Utilisez React pour distinguer les différents status transitions
S'il est implémenté avec React.js, il contrôle principalement si l'enveloppe rouge est en attente d'ouverture ou a été ouverte en jugeant l'état. Le code spécifique est le suivant
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Tutoriel de génération d'images Deepseek
Feb 19, 2025 pm 04:15 PM
Tutoriel de génération d'images Deepseek
Feb 19, 2025 pm 04:15 PM
Deepseek: un puissant outil de génération d'images AI! Deepseek lui-même n'est pas un outil de génération d'images, mais sa puissante technologie de base fournit un support sous-jacent pour de nombreux outils de peinture d'IA. Vous voulez savoir comment utiliser Deepseek pour générer des images indirectement? Veuillez continuer à lire! Générez des images avec des outils AI basés sur Deepseek: Les étapes suivantes vous guideront pour utiliser ces outils: Lancez l'outil de peinture AI: Recherchez et ouvrez un outil de peinture AI basé sur Deepseek (par exemple, recherchez "Simple IA"). Sélectionnez le mode de dessin: sélectionnez "Drawing AI" ou fonction similaire et sélectionnez le type d'image en fonction de vos besoins, tels que "Anime Avatar", "paysage"
 Site Web officiel chinois GATEO
Feb 21, 2025 pm 03:06 PM
Site Web officiel chinois GATEO
Feb 21, 2025 pm 03:06 PM
Gate.io, une plate-forme de trading de crypto-monnaie de premier plan fondée en 2013, fournit aux utilisateurs chinois un site Web chinois officiel complet. Le site Web fournit un large éventail de services, notamment le trading ponctuel, le trading à terme et les prêts, et offre des fonctionnalités spéciales telles que l'interface chinoise, les ressources riches et le soutien communautaire.
 Liste des frais de traitement pour la plateforme de trading OKX
Feb 15, 2025 pm 03:09 PM
Liste des frais de traitement pour la plateforme de trading OKX
Feb 15, 2025 pm 03:09 PM
La plateforme de trading OKX offre une variété de tarifs, y compris les frais de transaction, les frais de retrait et les frais de financement. Pour les transactions ponctuelles, les frais de transaction varient en fonction du volume des transactions et du niveau VIP et adoptent le "modèle de marché de marché", c'est-à-dire que le marché facture des frais de traitement inférieurs pour chaque transaction. De plus, OKX propose également une variété de contrats à terme, y compris des contrats standard de devises, des contrats USDT et des contrats de livraison, et la structure des frais de chaque contrat est également différente.
 Application Gateio Exchange Ancienne version GATEIO Exchange App Old Version Télécharger la chaîne de téléchargement
Mar 04, 2025 pm 11:36 PM
Application Gateio Exchange Ancienne version GATEIO Exchange App Old Version Télécharger la chaîne de téléchargement
Mar 04, 2025 pm 11:36 PM
Les canaux de téléchargement de l'application GATEIO Exchange pour les anciennes versions, couvrant les marchés d'applications officiels, tiers, les communautés de forum et d'autres canaux.
 Vue.js vs react: Considérations spécifiques au projet
Apr 09, 2025 am 12:01 AM
Vue.js vs react: Considérations spécifiques au projet
Apr 09, 2025 am 12:01 AM
Vue.js convient aux projets de petite et moyenne taille et aux itérations rapides, tandis que React convient aux applications grandes et complexes. 1) Vue.js est facile à utiliser et convient aux situations où l'équipe est insuffisante ou l'échelle du projet est petite. 2) React a un écosystème plus riche et convient aux projets avec des performances élevées et des besoins fonctionnels complexes.
 Sesame Open Door Login Enregistrement Entrée Gate.IO Enregistrement d'échange Entrée du site Web officiel
Mar 04, 2025 pm 04:51 PM
Sesame Open Door Login Enregistrement Entrée Gate.IO Enregistrement d'échange Entrée du site Web officiel
Mar 04, 2025 pm 04:51 PM
Gate.io (Sesame Open Door) est la principale plate-forme de trading de crypto-monnaie au monde. Le tutoriel couvre des étapes telles que l'enregistrement et la connexion du compte, la certification KYC, la monnaie fiduciaire et la recharge de la monnaie numérique, la sélection des paires de trading, les commandes de transaction limite / commerciale et les commandes et les enregistrements de transaction, vous aidant à démarrer rapidement sur la plate-forme Gate.io pour le trading des crypto-monnaies. Qu'il s'agisse d'un débutant ou d'un vétéran, vous pouvez bénéficier de ce tutoriel et maîtriser facilement les compétences de trading Gate.io.
 OUYI Exchange App Download Download Tutorial
Mar 21, 2025 pm 05:42 PM
OUYI Exchange App Download Download Tutorial
Mar 21, 2025 pm 05:42 PM
Cet article fournit un guide détaillé pour le téléchargement en toute sécurité de l'application OUYI OKX en Chine. En raison des restrictions sur les magasins d'applications nationales, il est conseillé aux utilisateurs de télécharger l'application via le site officiel d'Ouyi OKX, ou d'utiliser le code QR fourni par le site officiel pour analyser et télécharger. Pendant le processus de téléchargement, assurez-vous de vérifier l'adresse officielle du site Web, de consulter les autorisations d'application, d'effectuer une analyse de sécurité après l'installation et d'activer la vérification à deux facteurs. Pendant l'utilisation, veuillez respecter les lois et réglementations locales, utiliser un environnement de réseau sûr, protéger la sécurité des comptes, être vigilant contre la fraude et investir rationnellement. Cet article est pour référence uniquement et ne constitue pas des conseils d'investissement.
 La différence entre H5 et mini-programmes et applications
Apr 06, 2025 am 10:42 AM
La différence entre H5 et mini-programmes et applications
Apr 06, 2025 am 10:42 AM
H5. La principale différence entre les mini programmes et l'application est: Architecture technique: H5 est basé sur la technologie Web, et les mini-programmes et l'application sont des applications indépendantes. Expérience et fonctions: H5 est légère et facile à utiliser, avec des fonctions limitées; Les mini-programmes sont légers et ont une bonne interactivité; Les applications sont puissantes et ont une expérience fluide. Compatibilité: H5 est compatible multiplateforme, les applets et les applications sont limités par la plate-forme. Coût de développement: H5 a un faible coût de développement, des mini-programmes moyens et une application la plus élevée. Scénarios applicables: H5 convient à l'affichage d'informations, les applets conviennent aux applications légères et les applications conviennent aux fonctions complexes.





