 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Explication détaillée de la façon de générer du code HTML et de l'intégrer dans la diffusion en direct d'une page Web
Explication détaillée de la façon de générer du code HTML et de l'intégrer dans la diffusion en direct d'une page Web
Explication détaillée de la façon de générer du code HTML et de l'intégrer dans la diffusion en direct d'une page Web
Dans l'environnement actuel où le secteur de la diffusion en direct se développe rapidement, si le site Web officiel d'une entreprise, d'une institution, d'un gouvernement, d'une école ou même la page d'accueil d'un site Web personnel ne comporte pas de section de diffusion en direct ou de vidéo à la demande, cela serait être embarrassant de l'appeler un site officiel. Il est difficile pour le personnel technique de gérer le site Web afin d'acheter un service cloud tiers en direct à la demande, qui est plus adapté à une petite concurrence. Cependant, on estime souvent que le montant de la concurrence est relativement important, après calcul, il n'est pas rentable d'utiliser une plateforme cloud. Surtout maintenant, de nombreuses plates-formes cloud de diffusion en direct ne proposent plus de paiement basé sur le trafic, mais plutôt sur la bande passante maximale. En revanche, au final, seuls des serveurs de diffusion en direct à la demande auto-construits sont disponibles.
Ensuite le problème se pose. Comment intégrer du contenu diffusé en direct + un lecteur dans une page Web ? Les internautes ont également posé des questions :
ü Comment ajouter un lecteur flash live en HTML
ü Comment placer le code de lecture vidéo dans une page Web
ü Comment ajouter ; un lecteur flash en direct dans une page Web HTML Insérer une vidéo en direct
ü La page Web intègre le code de diffusion en direct en ligne.
Alors décomposons cela et analysons comment générer le code HTML pour la diffusion en direct intégré dans une page Web ?
À l'heure actuelle, les diffusions en direct sur le marché ont adopté des méthodes de streaming avancées. Ensuite, un système de diffusion en direct RTMP, un système de diffusion en direct RTMFP/P2P ou un système de diffusion en direct HLS est nécessaire. Exigences pour le système multimédia de streaming choisi :
1. Générez le code du lecteur HTML flash et intégrez-le dans la page Web pour vous assurer qu'aucune installation de plug-in n'est requise.
2. Le terminal mobile adopte le protocole HLS et la technologie H5, garantissant que les terminaux mobiles Android et Apple n'ont pas besoin d'installer de plug-ins. Ou fournissez l'adresse de lecture vidéo de M3U8 et développez une application pour appeler la vidéo pour la lecture en streaming.
3. Les systèmes de diffusion en direct tels qu'Adobe Media Server ou 800Li Media Server peuvent s'adapter à une variété de terminaux de lecture.
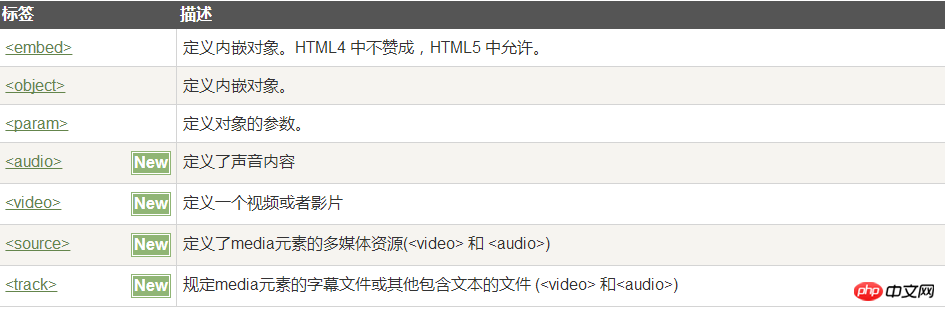
Exemple de code HTML utilisant Flash sur PC (objet + balise intégrée)
De nos jours, l'installation et le déploiement de nombreux logiciels de système de diffusion en direct sont conçus pour être très simples, et la gestion est une question de visualisation de pages Web, sans complexité. Les étapes de fonctionnement sont simples et faciles à comprendre. Bien entendu, les balises HTML permettant d'insérer du contenu live dans les pages Web seront également directement fournies. Compte tenu de la compatibilité, il y en aura deux types : balise d'objet + balise d'intégration. Comme indiqué ci-dessous :


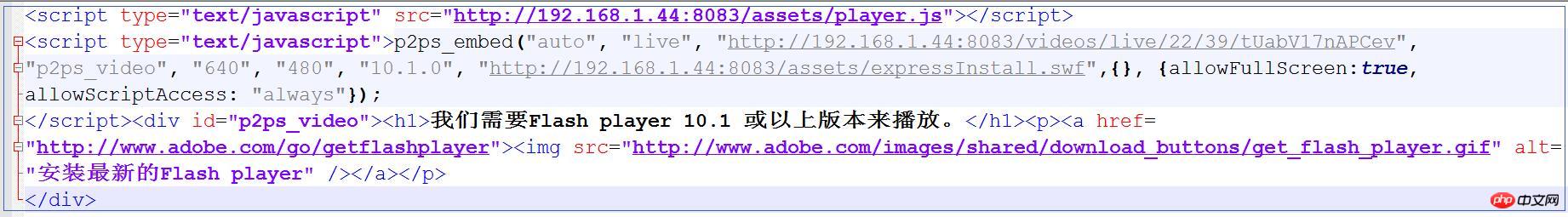
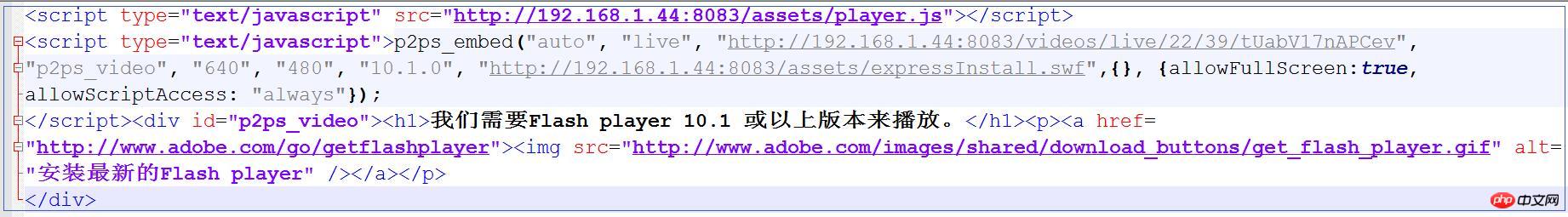
Le code est le suivant :
<script type="text/javascript" src="http://192.168.1.44:8083/assets/player.js"></script>
<script type="text/javascript">p2ps_embed("auto", "live", "http://192.168.1.44:8083/videos/live/22/39/tUabV17nAPCev",
"p2ps_video", "640", "480", "10.1.0", "http://192.168.1.44:8083/assets/expressInstall.swf",{}, {allowFullScreen:true,
allowScriptAccess: "always"});
800Limediaserver</script><div id="p2ps_video"><h1 id="我们需要Flash-nbsp-player-nbsp-nbsp-或以上版本来播放">我们需要Flash player 10.1 或以上版本来播放。</h1><p><a href=
"http://www.adobe.com/go/getflashplayer"><img src="/static/imghw/default1.png" data-src="http://www.adobe.com/images/shared/download_buttons/get_flash_player.gif" class="lazy" alt=
"安装最新的Flash player" /></a></p>
</div>
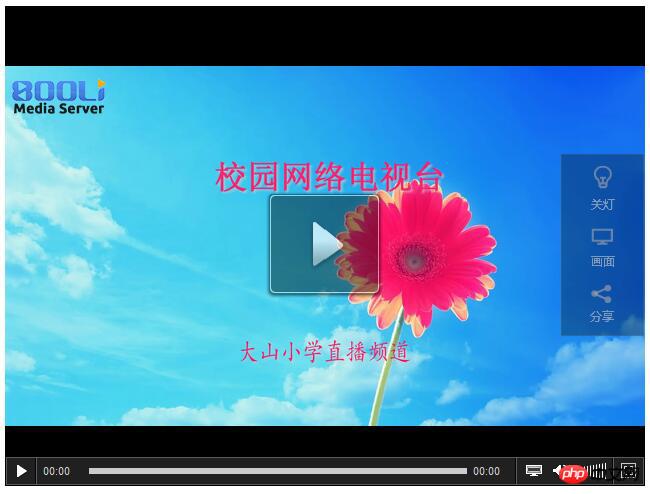
Affichage de la page Web intégrée :

La republication des émissions en direct d'autres personnes, telles que iQiyi, Youku, etc., fournira le partage et les codes de page Web intégrés. Comme indiqué ci-dessous :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





