
Code HTML, comment centrer le texte/l'image ? C'est une question soulevée par Leier front-end dans les questions et réponses sur la programmation de W3Cschool. Le donateur internaute Tong Xifu a donné une réponse détaillée.
Centrage du texte HTML et code de méthode de centrage d'image HTML, en réalisant le centrage du texte et le centrage d'image en HTML Il existe trois méthodes pour réaliser le centrage du contenu du texte et de l'image en HTML, dont deux sont implémentées à l'aide des styles CSS. celui d'origine est toujours utilisé. Ajoutez "align="center"" (center) à la balise html pour y parvenir.
1. Ajoutez un style de centrage CSS au corps
Nous définissons directement le style CSS sur le corps : text-align:center
1. 🎜>
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="gb2312" />
<title>W3Cschool居中实例</title>
<style>
body{text-align:center}
</style>
</head>
<body>
W3Cschool会被居中
</body>
</html>
.w3cschool{text-align:center}<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="gb2312" />
<title>W3Cschool居中实例</title>
<style>
.w3cschool{text-align:center}
</style>
</head>
<body>
<div class="w3cschool">W3Cschool会被居中</div>
<div class="w3cschool">
 </div>
</body>
</html>
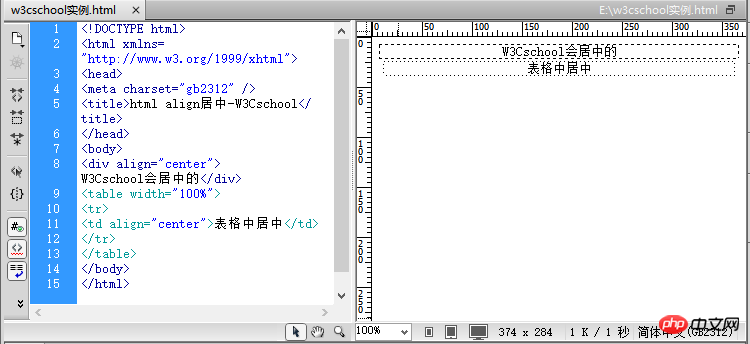
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="gb2312" />
<title>html align居中-W3Cschool</title>
</head>
<body>
<div align="center">W3Cschool会居中的</div>
<table width="100%">
<tr>
<td align="center">表格中居中</td>
</tr>
</table>
</body>
</html>
Centrez le texte html, et centrez le texte dans le tableau html pour réaliser des captures d'écran
Utilisez l'attribut align directement dans la balise pour faciliter la pratique de l'utilisation du code de centrage "align="center"" dans Balises HTML ordinaires et balises de tableau HTML pour réaliser le contenu dans l'objet Centré.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!