Partagez 16 magnifiques modèles frontaux Bootstrap
Bootstrap, de Twitter, est actuellement le framework front-end le plus populaire. Bootstrap est basé sur HTML, CSS et JAVASCRIPT. Il est simple et flexible, ce qui accélère le développement Web. Aujourd'hui, le site Web chinois php partagera avec vous 5 magnifiques modèles frontaux Bootstrap. Bienvenue à télécharger et à utiliser ! Pour plus de modèles front-end Bootstrap, veuillez faire attention à la colonne des modèles front-end Bootstrap du site Web chinois php !
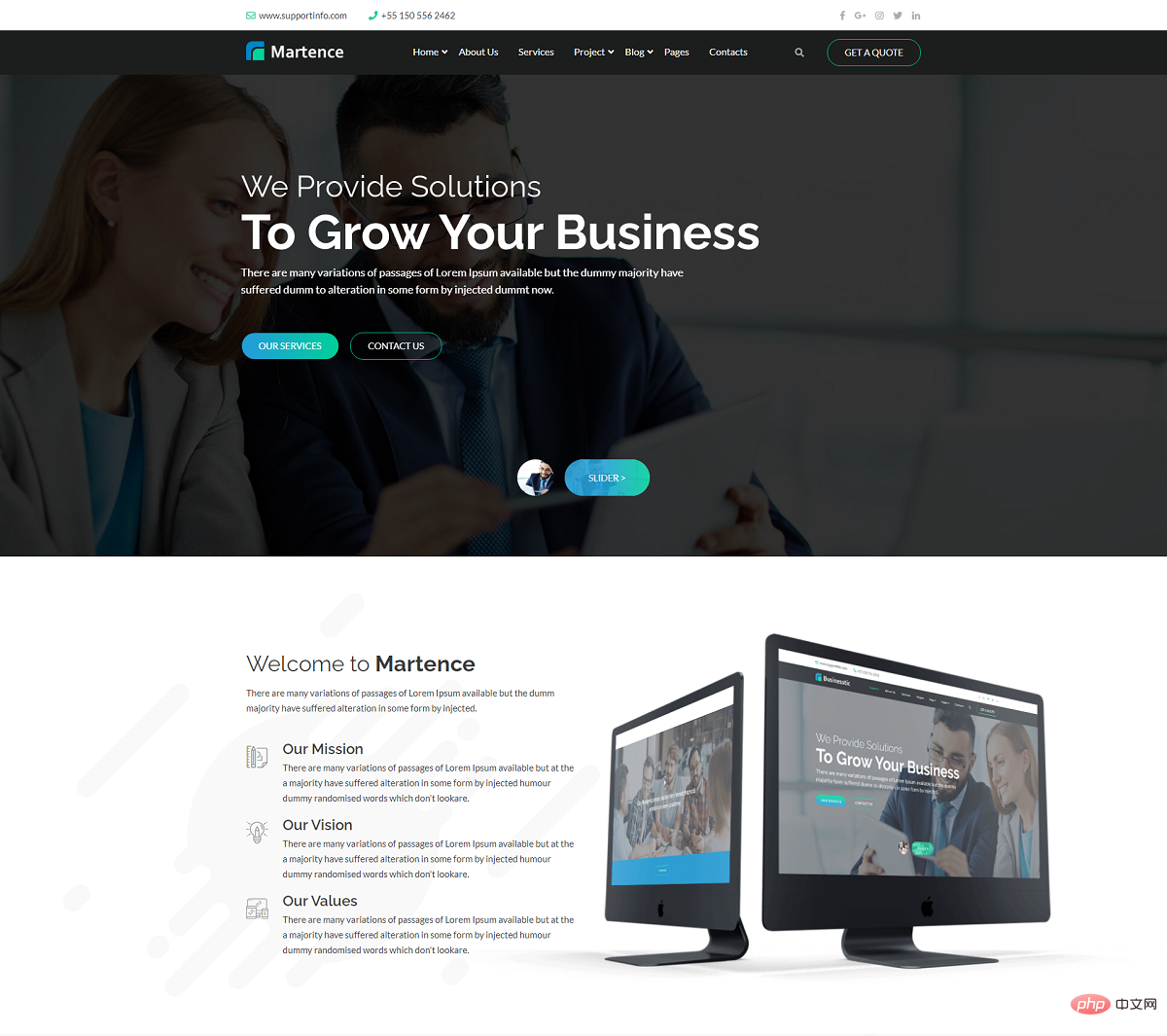
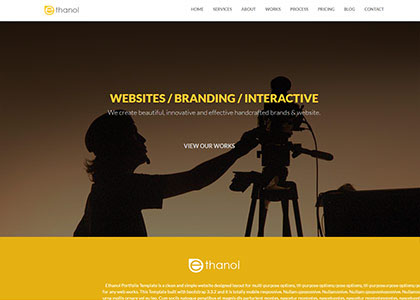
Modèle Bootstrap de site Web de société de services Internet aux entreprises sur écran large noir

Démo et adresse de téléchargement : https://www.php.cn/xiazai/code/6830
Introduction du modèle : Martence est un site Web de société de solutions commerciales Internet à atmosphère noire. Le modèle Bootstrap est entièrement réactif, construit sur les modèles de la société Bootstrap4, HTML5, CSS3, JavaScript jQuery. Il s'agit d'un modèle HTML5 moderne qui peut être utilisé pour les sites Web d'entreprise. Hautement personnalisable - s'adapte parfaitement aux tablettes et aux appareils mobiles.
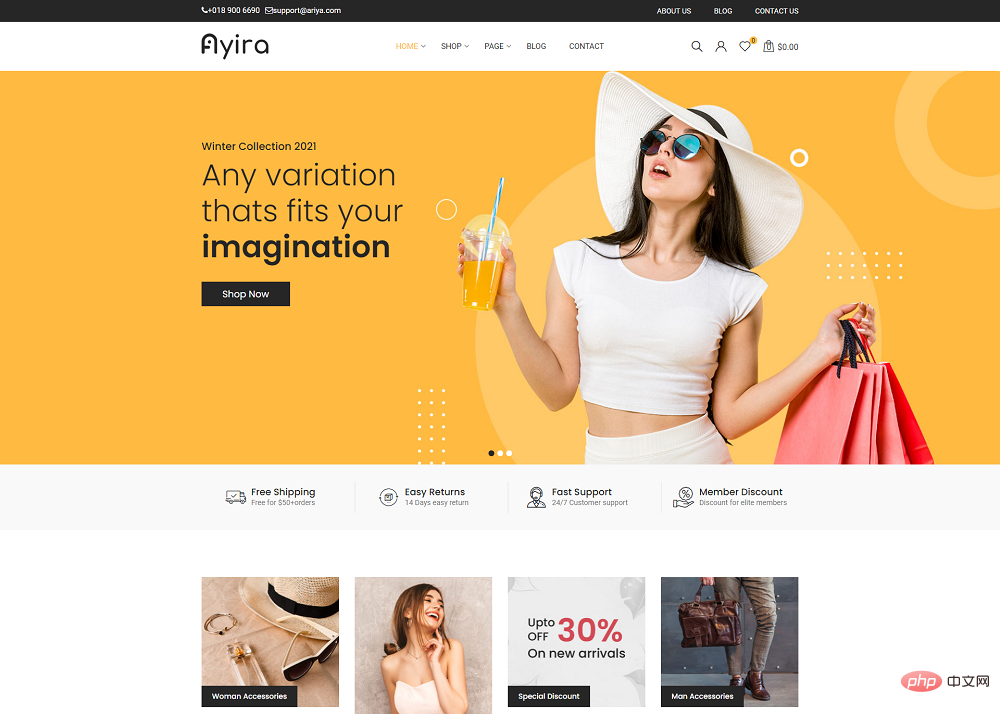
Modèle frontal de conception d'interface utilisateur de site Web de commerce électronique créatif Ayira

Démo et adresse de téléchargement : https://www.php.cn/xiazai/code/6829
Introduction au modèle : Ayira est un modèle HTML de magasin à la mode, une solution créative de conception de sites Web de commerce électronique, comprenant une variété de conceptions d'interface utilisateur de commerce électronique. Cet ensemble de modèles d'amorçage de boutique en ligne possède un code source de page frontale propre et bien rangé, ce qui facilite la création de tout type de site Web de commerce électronique.
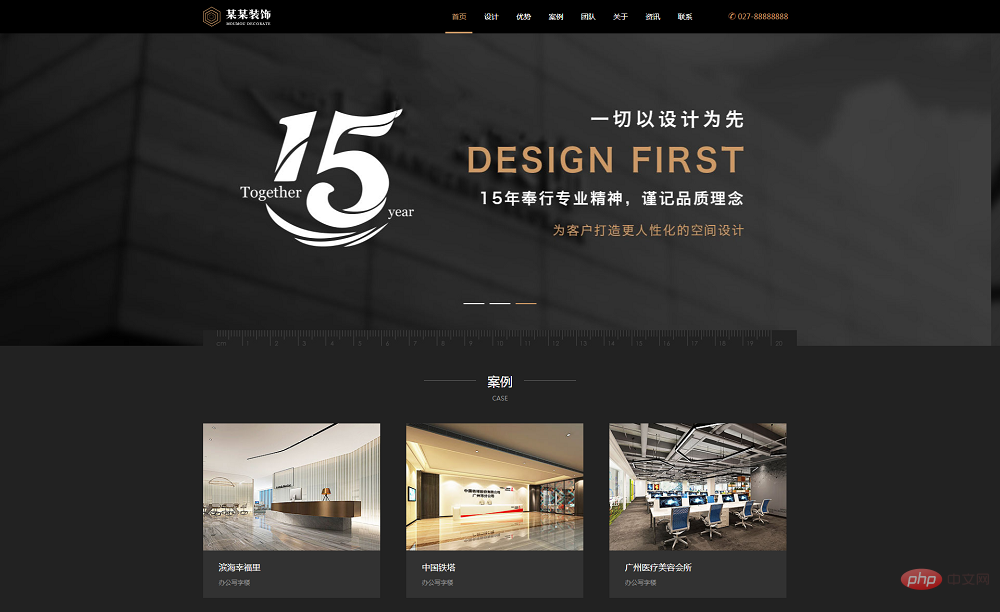
Modèle d'amorçage de site Web de conception de décoration architecturale atmosphérique noire

Démo et téléchargement adresse : https://www.php.cn/xiazai/code/6822
Introduction du modèle : Une atmosphère noire réactive, haut de gamme et cool développée sur la base du bootstrap. Modèle de site Web d'entreprise de conception de décoration architecturale html téléchargement complet du code du site. Des dizaines de pages contiennent des images compressées de moins de 1 Mo et la vitesse de réponse est rapide, ce qui en fait un produit de haute qualité. Inclut principalement : 12 modèles de pages tels que la conception, les avantages, les cas, l'équipe, à propos, les informations, le contact, etc.
Modèle bootstrap de vitrine de site Web de savon artisanal frais

Démo et adresse de téléchargement : https://www.php.cn/xiazai/code/6819
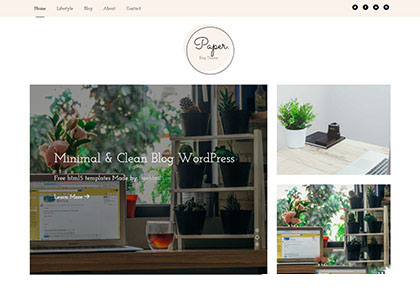
Modèle d'amorçage de site Web de blog personnel réactif et concis

Adresse de démonstration et de téléchargement : https://www.php.cn/xiazai/code/6812
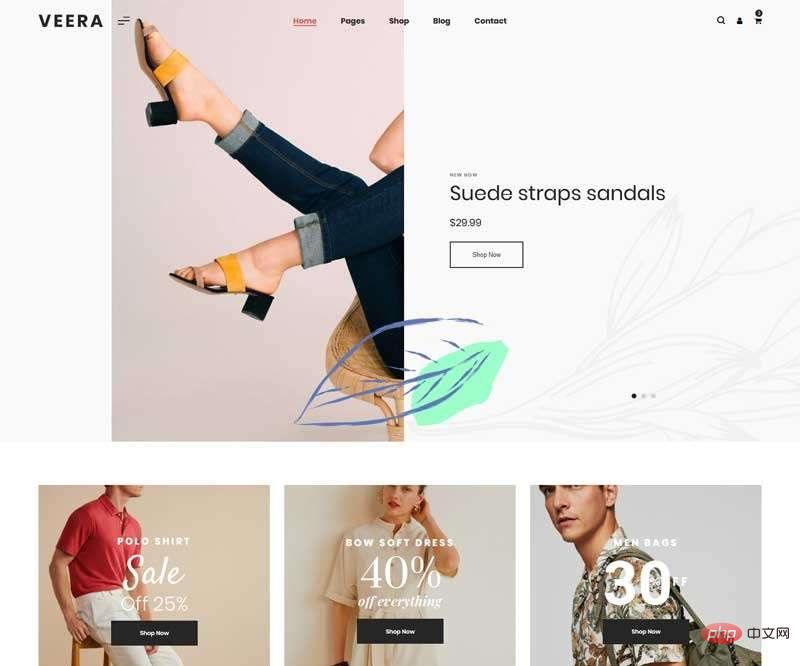
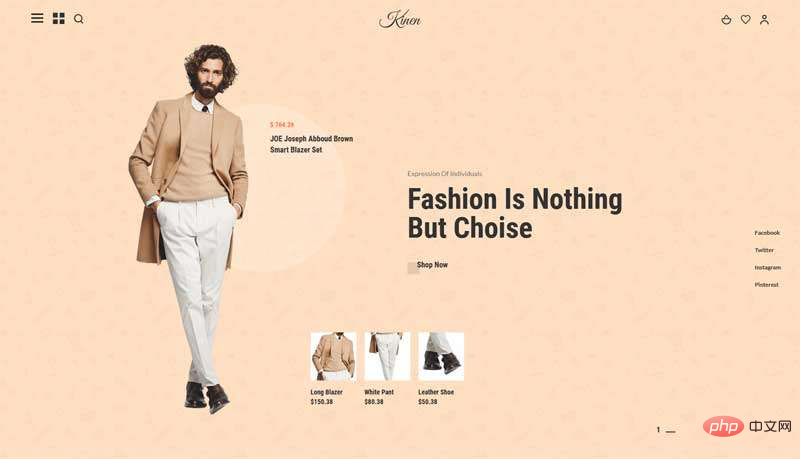
Shopping de vêtements Bootstrap modèle frontal de centre commercial

Adresse de démonstration et de téléchargement : https://www.php.cn/xiazai/code/6805
Introduction du modèle : Veera est un modèle Bootstrap 4 de centre commercial de vêtements universel, un puissant modèle HTML de commerce électronique. Cet étonnant modèle de site Web de commerce électronique convient à la vente de vêtements pour hommes, de vêtements à la mode pour femmes, de cosmétiques, de produits RMG, de chaussures, de montres, de lunettes de soleil, d'articles en cuir, d'électronique, d'accessoires, de mode et pour les enfants, bien d'autres choses encore. Il s'agit d'un modèle HTML personnalisable pour vendre des produits en ligne.
Modèle d'amorçage de conception d'interface utilisateur plate de fond atmosphérique

Démo et téléchargement Adresse : https://www.php.cn/xiazai/code/6803
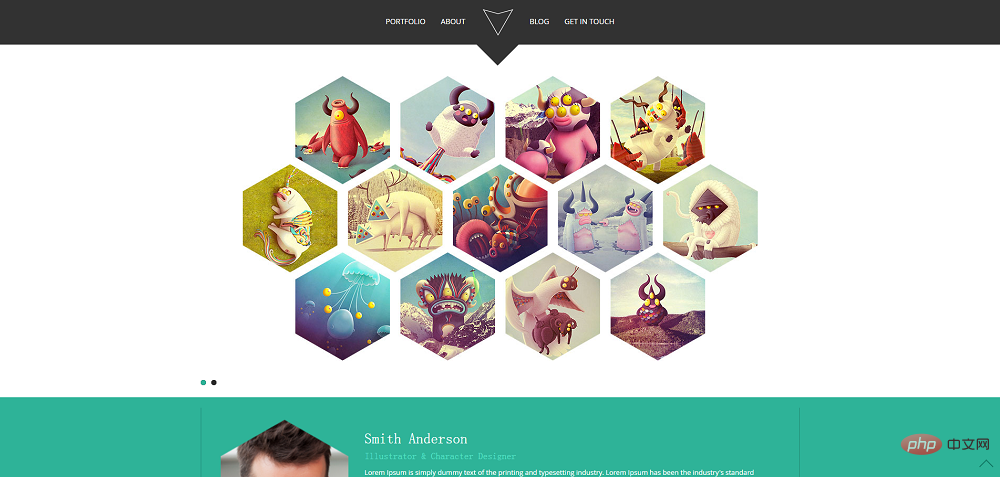
bootstrap responsive page scrolling animation work display modèle de page unique

Adresse de démonstration et de téléchargement : https://www.php.cn/xiazai/code/6801
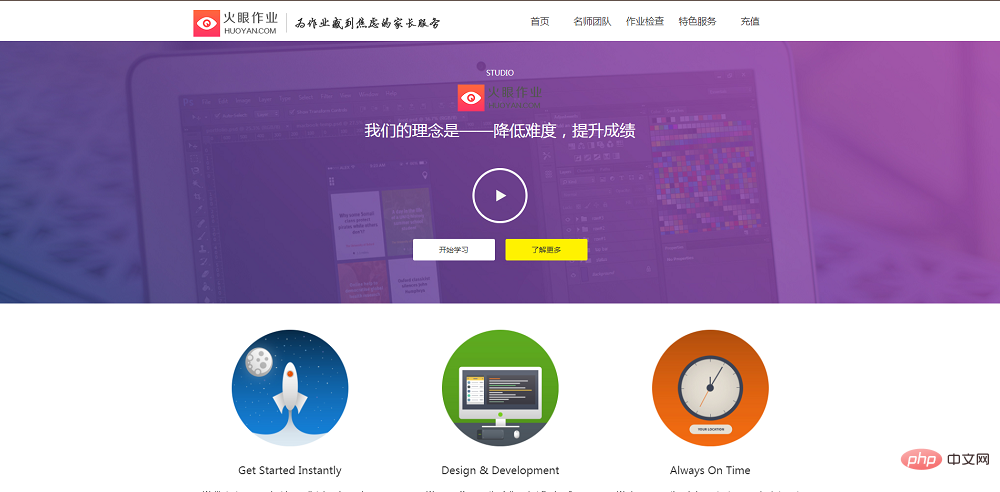
Modèle frontal d'éducation et de formation professionnelle Huoyan

Démo et adresse de téléchargement : https://www.php.cn/xiazai/ code /6799
Site Web de commerce électronique assorti de vêtements de mode, cadre frontal HTML5

Adresse de démonstration et de téléchargement : https://www.php.cn/xiazai/code/6798
Introduction du modèle : modèle HTML de site Web d'achat de commerce électronique correspondant à des vêtements universels, il s'agit d'un modèle frontal de site Web de commerce électronique exquis conçu sur la base de Bootstrap. Une grande variété de boutiques en ligne et d’entreprises de commerce électronique peuvent être créées.
Modèle d'amorçage d'affichage de photographie noire

Démo et adresse de téléchargement : https ://www.php.cn/xiazai/code/6796
Introduction au modèle : modèle d'amorçage d'affichage de photographie noire_html téléchargement de modèle réactif
Fleur de conception de ligne lumineuse Modèle d'amorçage réactif pour entreprise de plantation

Adresse de démonstration et de téléchargement : http://www.php .cn/xiazai/code/971
Introduction du modèle : Un très beau modèle frontal bootstrap réactif de conception de lignes lumineuses pour une entreprise de plantation de fleurs, bienvenue à télécharger !
Modèle de site Web officiel réactif d'entreprise de conception VI littéraire et concis

Démo et adresse de téléchargement : http://www.php.cn/xiazai/code/967
Introduction du modèle : Modèle frontal de site Web officiel réactif d'entreprise de conception VI littéraire et simple, bienvenue à télécharger gratuitement !
Site officiel de FLOIX Industrial Designer Studio

Démo et adresse de téléchargement : http://www.php.cn/xiazai/code/968
Introduction au matériel : un élégant modèle frontal de site Web officiel du studio de design industriel FLOIX, utilisant le framework bootstrap, bienvenue pour le téléchargement !
Site Web d'éducation et de formation réactif au design jaune

Démo et adresse de téléchargement : http://www.php.cn/xiazai/code/969
Introduction au modèle : modèle d'amorçage de site Web de formation éducative réactive de conception jaune à télécharger gratuitement
Modèle d'amorçage de site Web réactif de mise en page de flux de cascade à la mode

Adresse de démonstration et de téléchargement : http://www.php.cn/xiazai/code /970
Introduction au modèle : modèle de bootstrap de site Web réactif de disposition de flux de cascade de tendance de mode téléchargement gratuit
Pour plus de modèles liés au modèle de bootstrap, veuillez faire attention à la colonne de modèle de bootstrap du site Web chinois php, adresse http ://www.php.cn/xiazai/code/bootstrap
【Recommandations associées】
2. [modèle de discussion] Sélectionnez 5 magnifiques modèles de code source de discussion à télécharger
4. [modèle dedecms] 5 modèles de code source Dreamweaver CMS populaires sont recommandés

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment utiliser Bootstrap pour obtenir la valeur de la barre de recherche: détermine l'ID ou le nom de la barre de recherche. Utilisez JavaScript pour obtenir des éléments DOM. Obtient la valeur de l'élément. Effectuer les actions requises.
 Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Utilisez Bootstrap pour implémenter Centering vertical: Flexbox Méthode: Utilisez les classes D-Flex, Justify-Content-Center et Align-Items-Center pour placer des éléments dans le conteneur Flexbox. Méthode de classe Align-Items-Center: Pour les navigateurs qui ne prennent pas en charge FlexBox, utilisez la classe Align-Items-Center, à condition que l'élément parent ait une hauteur définie.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.





