Tutoriel sur la conversion d'un canevas en exemple d'image
Parfois, nous souhaitons stocker le canevas dessiné en tant qu'image locale. Que devons-nous faire ? Canvas fournit une méthode importante toDataURL(), qui peut convertir le motif du canevas au format d'encodage base64 png ou autre. formater les images (en fonction des paramètres de type de mine que vous avez transmis), puis renvoyer
Données d'URL de données. Voyons ensuite comment cela est mis en œuvre.
Un canevas pour la page html :
<canvas id="canvas"></canvas>
<button class="button-balanced" id="save">save</button>
<br />
<a href="" download="canvas_love.png" id="save_href">
<img src="" id="save_img"/>
</a>L'implémentation du code js correspondant :
var c=document.getElementById("canvas");
function drawLove(canvas){
let ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.fillStyle="#E992B9";
ctx.moveTo(75,40);
ctx.bezierCurveTo(75,37,70,25,50,25);
ctx.bezierCurveTo(20,25,20,62.5,20,62.5);
ctx.bezierCurveTo(20,80,40,102,75,120);
ctx.bezierCurveTo(110,102,130,80,130,62.5);
ctx.bezierCurveTo(130,62.5,130,25,100,25);
ctx.bezierCurveTo(85,25,75,37,75,40);
ctx.fill();
}
drawLove(c);
var butSave = document.getElementById("save");
butSave.onclick=function(){
var svaeHref = document.getElementById("save_href");
/*
* 传入对应想要保存的图片格式的mime类型
* 常见:image/png,image/gif,image/jpg,image/jpeg
*/
var img = document.getElementById("save_img");
var tempSrc = canvas.toDataURL("image/png");
svaeHref.href=tempSrc;
img.src=tempSrc;
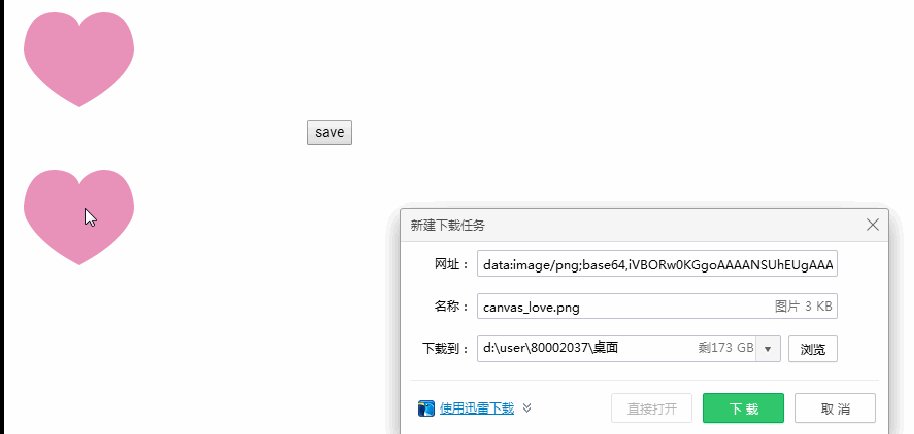
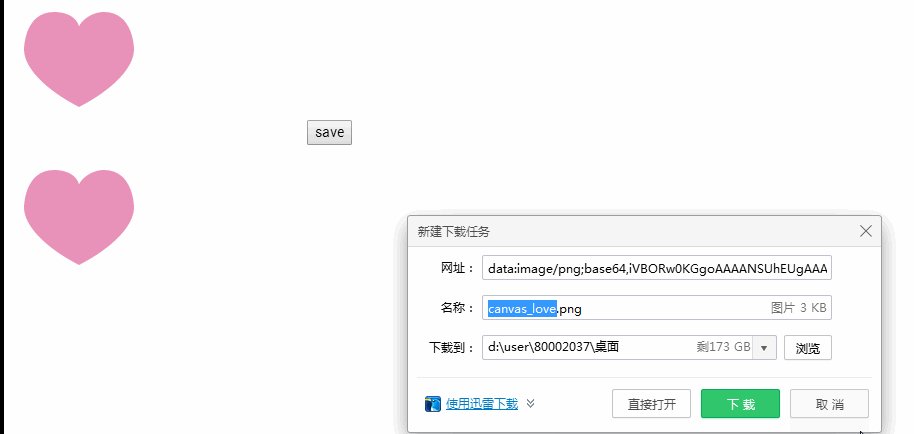
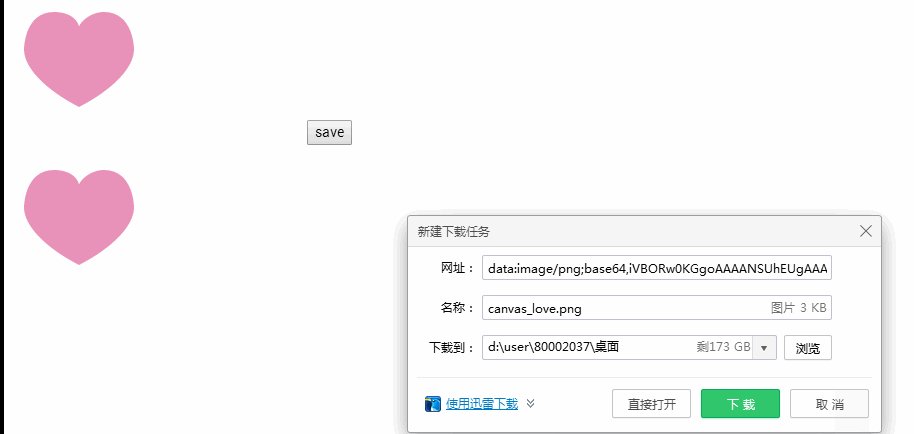
};Après avoir cliqué sur le bouton Enregistrer, l'image sera affichée. Cliquez sur l'image pour faire apparaître la boîte de dialogue de téléchargement.
L'effet est le suivant :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1209
1209
 24
24
 Comment résoudre le problème de l'enregistrement automatique des images lors de la publication sur Xiaohongshu ? Où est l'image enregistrée automatiquement lors de la publication ?
Mar 22, 2024 am 08:06 AM
Comment résoudre le problème de l'enregistrement automatique des images lors de la publication sur Xiaohongshu ? Où est l'image enregistrée automatiquement lors de la publication ?
Mar 22, 2024 am 08:06 AM
Avec le développement continu des médias sociaux, Xiaohongshu est devenue une plateforme permettant à de plus en plus de jeunes de partager leur vie et de découvrir de belles choses. De nombreux utilisateurs sont gênés par des problèmes de sauvegarde automatique lors de la publication d’images. Alors, comment résoudre ce problème ? 1. Comment résoudre le problème de l'enregistrement automatique des images lors de la publication sur Xiaohongshu ? 1. Vider le cache Tout d'abord, nous pouvons essayer de vider les données du cache de Xiaohongshu. Les étapes sont les suivantes : (1) Ouvrez Xiaohongshu et cliquez sur le bouton « Mon » dans le coin inférieur droit (2) Sur la page du centre personnel, recherchez « Paramètres » et cliquez dessus (3) Faites défiler vers le bas et recherchez « ; "Vider le cache". Cliquez sur OK. Après avoir vidé le cache, entrez à nouveau dans Xiaohongshu et essayez de publier des photos pour voir si le problème de sauvegarde automatique est résolu. 2. Mettez à jour la version Xiaohongshu pour vous assurer que votre Xiaohongshu
 Comment publier des photos dans les commentaires TikTok ? Où se trouve l'entrée des photos dans la zone commentaire ?
Mar 21, 2024 pm 09:12 PM
Comment publier des photos dans les commentaires TikTok ? Où se trouve l'entrée des photos dans la zone commentaire ?
Mar 21, 2024 pm 09:12 PM
Avec la popularité des courtes vidéos Douyin, les interactions des utilisateurs dans la zone de commentaires sont devenues plus colorées. Certains utilisateurs souhaitent partager des images en commentaires pour mieux exprimer leurs opinions ou émotions. Alors, comment publier des photos dans les commentaires TikTok ? Cet article répondra à cette question en détail et vous fournira quelques conseils et précautions connexes. 1. Comment publier des photos dans les commentaires Douyin ? 1. Ouvrez Douyin : Tout d'abord, vous devez ouvrir l'application Douyin et vous connecter à votre compte. 2. Recherchez la zone de commentaire : lorsque vous parcourez ou publiez une courte vidéo, recherchez l'endroit où vous souhaitez commenter et cliquez sur le bouton "Commentaire". 3. Saisissez le contenu de votre commentaire : saisissez le contenu de votre commentaire dans la zone de commentaire. 4. Choisissez d'envoyer une photo : Dans l'interface de saisie du contenu des commentaires, vous verrez un bouton « image » ou un bouton « + », cliquez sur
 6 façons de rendre les images plus nettes sur iPhone
Mar 04, 2024 pm 06:25 PM
6 façons de rendre les images plus nettes sur iPhone
Mar 04, 2024 pm 06:25 PM
Les iPhones récents d'Apple capturent des souvenirs avec des détails, une saturation et une luminosité nets. Mais parfois, vous pouvez rencontrer des problèmes qui peuvent rendre l’image moins claire. Bien que la mise au point automatique sur les appareils photo iPhone ait parcouru un long chemin, vous permettant de prendre des photos rapidement, l'appareil photo peut se concentrer par erreur sur le mauvais sujet dans certaines situations, rendant la photo floue dans les zones indésirables. Si vos photos sur votre iPhone semblent floues ou manquent globalement de netteté, l’article suivant devrait vous aider à les rendre plus nettes. Comment rendre les images plus claires sur iPhone [6 méthodes] Vous pouvez essayer d'utiliser l'application Photos native pour nettoyer vos photos. Si vous souhaitez plus de fonctionnalités et d'options
 Comment faire sortir les images ppt une par une
Mar 25, 2024 pm 04:00 PM
Comment faire sortir les images ppt une par une
Mar 25, 2024 pm 04:00 PM
Dans PowerPoint, il est courant d'afficher les images une par une, ce qui peut être réalisé en définissant des effets d'animation. Ce guide détaille les étapes de mise en œuvre de cette technique, y compris la configuration de base, l'insertion d'images, l'ajout d'une animation et l'ajustement de l'ordre et du timing de l'animation. De plus, des paramètres et ajustements avancés sont fournis, tels que l'utilisation de déclencheurs, l'ajustement de la vitesse et de l'ordre de l'animation et la prévisualisation des effets d'animation. En suivant ces étapes et conseils, les utilisateurs peuvent facilement configurer les images pour qu'elles apparaissent les unes après les autres dans PowerPoint, améliorant ainsi l'impact visuel de la présentation et attirant l'attention du public.
 Que dois-je faire si les images de la page Web ne peuvent pas être chargées ? 6 solutions
Mar 15, 2024 am 10:30 AM
Que dois-je faire si les images de la page Web ne peuvent pas être chargées ? 6 solutions
Mar 15, 2024 am 10:30 AM
Certains internautes ont constaté que lorsqu'ils ouvraient la page Web du navigateur, les images de la page Web ne pouvaient pas être chargées pendant une longue période. Que s'est-il passé ? J'ai vérifié que le réseau est normal, alors quel est le problème ? L'éditeur ci-dessous vous présentera six solutions au problème de l'impossibilité de charger les images de pages Web. Les images de la page Web ne peuvent pas être chargées : 1. Problème de vitesse Internet La page Web ne peut pas afficher les images. Cela peut être dû au fait que la vitesse Internet de l'ordinateur est relativement lente et qu'il y a davantage de logiciels ouverts sur l'ordinateur et que les images auxquelles nous accédons sont relativement volumineuses. peut être dû à un délai de chargement. Par conséquent, l'image ne peut pas être affichée. Vous pouvez désactiver le logiciel qui utilise la vitesse du réseau et le vérifier dans le gestionnaire de tâches. 2. Trop de visiteurs Si la page Web ne peut pas afficher d'images, c'est peut-être parce que les pages Web que nous avons visitées ont été visitées en même temps.
 Comment convertir des documents PDF en images jpg avec Foxit PDF Reader - Comment convertir des documents PDF en images jpg avec Foxit PDF Reader
Mar 04, 2024 pm 05:49 PM
Comment convertir des documents PDF en images jpg avec Foxit PDF Reader - Comment convertir des documents PDF en images jpg avec Foxit PDF Reader
Mar 04, 2024 pm 05:49 PM
Utilisez-vous également le logiciel Foxit PDF Reader ? Alors, savez-vous comment Foxit PDF Reader convertit les documents PDF en images jpg ? L'article suivant vous explique comment Foxit PDF Reader convertit les documents PDF en images jpg ? images jpg, venez jeter un oeil ci-dessous. Démarrez d'abord Foxit PDF Reader, puis recherchez « Fonctionnalités » dans la barre d'outils supérieure, puis sélectionnez la fonction « PDF vers autres ». Ensuite, ouvrez une page Web intitulée « Foxit PDF Online Conversion ». Cliquez sur le bouton « Connexion » en haut à droite de la page pour vous connecter, puis activez la fonction « PDF to Image ». Cliquez ensuite sur le bouton de téléchargement et ajoutez le fichier pdf que vous souhaitez convertir en image. Après l'avoir ajouté, cliquez sur "Démarrer la conversion".
 Comment disposer deux images côte à côte dans un document wps
Mar 20, 2024 pm 04:00 PM
Comment disposer deux images côte à côte dans un document wps
Mar 20, 2024 pm 04:00 PM
Lors de l'utilisation du logiciel bureautique WPS, nous avons constaté que non seulement un formulaire est utilisé, mais que des tableaux et des images peuvent être ajoutés au texte, des images peuvent également être ajoutées au tableau, etc. Ceux-ci sont tous utilisés ensemble pour créer le contenu de l'ensemble du document. paraître plus riche, si vous devez insérer deux images dans le document et qu’elles doivent être disposées côte à côte. Notre prochain cours résoudra ce problème : comment placer deux images côte à côte dans un document wps. 1. Tout d'abord, vous devez ouvrir le logiciel WPS et trouver l'image que vous souhaitez ajuster. Faites un clic gauche sur l'image et une barre de menu apparaîtra, sélectionnez "Mise en page". 2. Sélectionnez « Emballage serré » dans l'habillage du texte. 3. Une fois que toutes les images dont vous avez besoin ont été confirmées comme étant définies sur « Habillage de texte serré », vous pouvez faire glisser les images vers la position appropriée et cliquer sur la première image.
 Comment faire en sorte que Win11 affiche automatiquement une image au démarrage
Dec 31, 2023 pm 10:54 PM
Comment faire en sorte que Win11 affiche automatiquement une image au démarrage
Dec 31, 2023 pm 10:54 PM
Certains utilisateurs souhaitent ouvrir automatiquement une image lors de la mise sous tension de l'ordinateur sans changer le fond d'écran du bureau. Nous pouvons utiliser cette fonction pour profiter d'images ou de mémos rapides. En fait, la méthode de configuration est très simple. dans le dossier de démarrage. Jetons-y un coup d'œil ci-dessous. Comment ouvrir automatiquement une image au démarrage de Windows 11 : 1. Tout d'abord, nous devons double-cliquer pour ouvrir « Cet ordinateur » sur le bureau 2. Après avoir entré cet ordinateur, double-cliquez pour entrer dans le système « lecteur c » 3. . Localisez ensuite l'emplacement suivant "C:\Users\Administrator" \AppData\Roaming\Microsoft\Windows\StartMenu\Programs\Start.




