
Compréhension sémantique HTML
1. Qu'est-ce que la sémantique HTML ?
Fondamentalement, il s'articule autour de plusieurs balises principales, telles que le titre (H1~H6), la liste (li), l'emphase (em fort), etc.>
Basé sur la structure du contenu (sémantique du contenu), le choix des balises appropriées (sémantique du code) permet aux développeurs de lire et d'écrire du code plus élégant, tout en permettant aux robots d'exploration et aux machines des navigateurs de bien l'analyser.
2. Pourquoi sémantique ?
Afin de présenter une bonne structure de contenu et une bonne structure de code sur la page sans CSS : afin d'avoir une belle apparence lors de l'exécution nue
Expérience utilisateur : par exemple, title et alt sont utilisés pour ; Expliquer les noms ou expliquer les informations sur les images et l'utilisation flexible des balises d'étiquette ;
Cela est bénéfique pour le référencement : établissez une bonne communication avec les moteurs de recherche et aidez les robots à explorer des informations plus efficaces : les robots s'appuient sur sur les balises pour déterminer le contexte et le poids de chaque mot-clé ;
pour faciliter l'analyse d'autres appareils (tels que les lecteurs d'écran, les lecteurs aveugles, les appareils mobiles) pour rendre les pages Web de manière significative ;
C'est plus facile pour le développement et la maintenance des équipes, et la sémantique est plus lisible. C'est une tendance importante dans la prochaine étape des pages Web. Les équipes qui suivent les normes du W3C suivent toutes cette norme. , ce qui peut réduire la différenciation.
3. À quoi devez-vous faire attention lorsque vous écrivez du code HTML ?
Utilisez le moins de balises sémantiques p et span que possible
Lorsque la sémantique n'est pas évidente, vous pouvez utiliser p ou p, essayez d'utiliser p, parce que p Il y a un espacement supérieur et inférieur par défaut, ce qui est bénéfique pour la compatibilité avec les terminaux spéciaux
N'utilisez pas de balises de style pur, telles que : b, font, u, etc. , utilisez plutôt les paramètres CSS.
Le texte qui doit être souligné peut être inclus dans la balise strong ou em (style par défaut du navigateur, si vous pouvez le spécifier avec CSS, ne les utilisez pas), le style par défaut de strong est en gras (n'utilisez pas b), em est en italique (sans i)
Lorsque vous utilisez un tableau, utilisez la légende pour le titre, le titre pour l'en-tête du tableau, le corps pour la partie principale, et le pied pour la queue.
Les en-têtes de tableau doivent être distingués des cellules ordinaires. Utilisez th pour les en-têtes de tableau et td pour les cellules
Les champs de formulaire doivent utiliser des balises de jeu de champs Wrap ; et utilisez la balise legend pour expliquer le but du formulaire
Le texte de description correspondant à chaque balise d'entrée doit utiliser la balise label et définir l'attribut id pour l'entrée. dans la balise d'étiquette for=someld pour associer le texte de description à l'entrée correspondante.
4. Quelles nouvelles balises sémantiques ont été ajoutées au HTML5
L'objectif du HTML5 : écrire du code HTML plus concis et créer des programmes Web plus simples.
Les nouvelles fonctionnalités intéressantes sont les suivantes : nouvelles balises et attributs HTML, prise en charge complète de CSS3, balises vidéo et audio, dessin 2D/3D, stockage local, base de données SQL locale.
Pourquoi introduire des éléments sémantiques : pour permettre aux développeurs de comprendre plus intuitivement le menu de chaque partie de la page, et en même temps, les moteurs de recherche et les lecteurs d'écran utilisés par les personnes malvoyantes peuvent identifier également plus facilement chaque partie de la page.

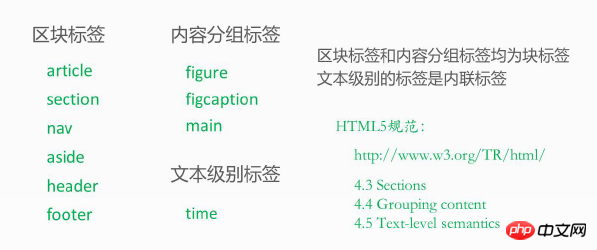
Tag de bloc :
Article tag : représente un élément de contenu indépendant contenu dans un document, une page, une application ou un site Web, c'est-à-dire qu'il peut être publié ou réutilisé indépendamment.
Utiliser
Quelques exemples d'utilisation d'un article : un blog, un post sur un forum, un reportage, un commentaire d'utilisateur.
L'en-tête de la balise
est généralement placé En haut de la page, ou en haut d'un certain élément de bloc de la page, il contient le titre, l'introduction et d'autres informations de la page entière ou d'un certain bloc.
Un document peut contenir plus d'une balise d'en-tête ; la balise d'en-tête n'a pas besoin d'être affichée en haut de la page. Son contenu détermine la nécessité d'utiliser la balise d'en-tête ici. il peut s'agir d'un corps, d'un article, d'une section et ajouter des éléments d'en-tête de côté.
Le pied de page de la balise
est généralement placé En bas de la page ou en bas d'un élément de bloc sur la page.
Tag navigation
Représente la navigation de la page, qui peut être connectée à d'autres pages du site Web ou à d'autres parties de la page actuelle via la navigation.
Les moteurs de recherche ou les lecteurs d'écran détermineront le contenu du site Web en fonction des balises de navigation. Aucun ensemble de liens hypertexte ne peut être placé dans des balises de navigation.
Balises de côté
Contenu inclus n'est pas le contenu principal de la page, mais indépendant et complète le contenu de la page.
Quelques exemples d'utilisation d'Aside : barre latérale de page ; liens conviviaux ; citations d'articles (résumé du contenu).
Section Balises
Un sujet Contenu le regroupement contient généralement un en-tête et éventuellement un pied de page.
Comparaison entre la balise p et la section : la balise p est plus largement utilisée Tant que vous souhaitez définir un style pour une région, vous pouvez utiliser la balise p ; la section des balises est un sujet clair, généralement avec une zone de titre.
Balises de regroupement de contenu :
Balise principale
Afficher le corps principal du contenu de la page ; chaque page ne peut contenir qu'une seule balise principale ; la balise principale ne contient pas le titre du site Web, le logo, la navigation principale, la déclaration de droit d'auteur et d'autres informations.
Chiffre du tag
Définir le contenu multimédia groupes et leurs titres.
Tag figcaption
Définir l'élément de la figure titre.
Balises sémantiques au niveau du texte :
Heure du tag
Nouvelle balise pour HTML5. Représente une date, une heure, ou les deux, une valeur de date et d'heure.
Balise i et b Les balises qui existent déjà en HTML5 se voient attribuer de nouvelles fonctions sémantiques.
balise i
en HTML4 , qui modifie le style du texte et affiche le texte en italique ; en HTML5, cela signifie mettre l'accent sur différentes émotions ou sons, et peut également représenter des termes techniques, des classifications biologiques, des idiomes ou des expressions d'une autre langue, une idée, etc.
balise b
en HTML4 , qui modifie le style du texte et affiche le texte en gras ; en HTML5, il représente les mots-clés, les noms de produits, etc. dans le document.
les taggue et fort
dans HTML4 possède déjà des fonctions sémantiques.
Tag em : accentuation Le contenu de la balise est utilisé pour souligner le contenu clé et sera affiché sous forme de texte en italique par le navigateur.
Balise forte : Indique qu'un contenu très important, sérieux ou urgent sera affiché en gras par le navigateur.
Suggestions d'utilisation : Si vous souhaitez simplement afficher le style du texte en italique ou en gras, veuillez ne pas utiliser ces balises sémantiques. Le W3C recommande de définir le style du texte dans une feuille de style CSS.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Système OA définitivement gratuit
Système OA définitivement gratuit
 Comment utiliser la fonction nanosleep
Comment utiliser la fonction nanosleep
 touches de raccourci de remplacement wps
touches de raccourci de remplacement wps
 Le rôle de l'enregistrement d'un serveur cloud
Le rôle de l'enregistrement d'un serveur cloud
 Quels sont les paramètres de configuration du serveur vidéo ?
Quels sont les paramètres de configuration du serveur vidéo ?
 Comment ouvrir le fichier exe
Comment ouvrir le fichier exe
 Quels sont les logiciels antivirus ?
Quels sont les logiciels antivirus ?