20 documents et guides pour les développeurs front-end (1)
Dans mes recherches quotidiennes en ligne, je tombe sur de nombreuses applications d'information (applications qui vous aident à trouver des informations) et de la documentation intéressantes, je les ai donc répertoriées ici.
C’est vrai que tout le monde n’aime pas les « posts de liste » ou les résumés, mais on ne peut pas satisfaire tout le monde. Quoi qu’il en soit, nous ne publierons pas toujours ce type de messages.
Dans ce cas, cela peut être un très bon moyen de lire et de prendre quelques notes certains soirs ou week-ends. Je vous garantis que vous trouverez ici des liens sur lesquels vous aurez envie de cliquer et de relire.
S'il vous plaît, profitez-en !
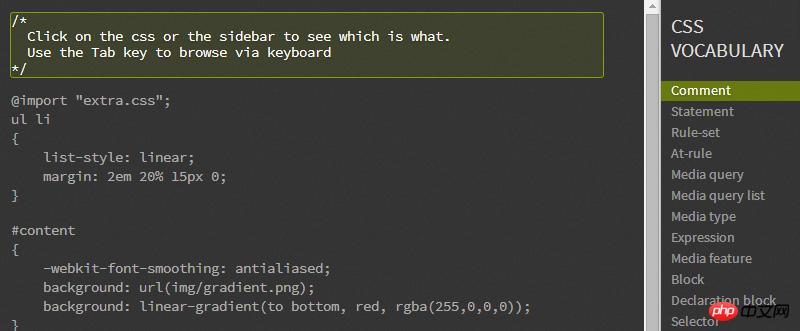
1.Vocabulaire CSS (Vocabulaire CSS)
(Vous devez apporter votre propre échelle murale pour y accéder)
Cliquez sur l'application et vous découvrirez toutes les différentes parties de la syntaxe CSS et leurs noms d'attributs correspondants. il.

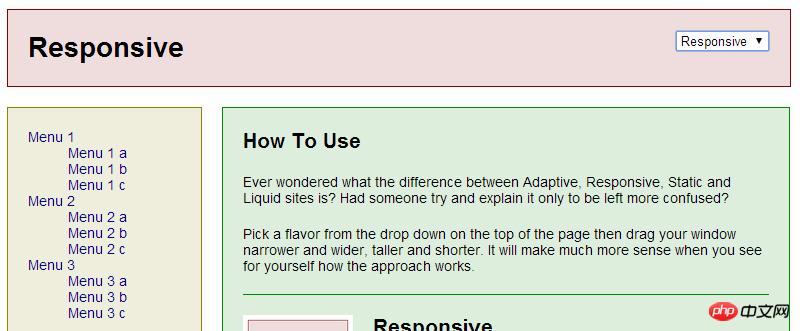
2. Liquidapsive
Une mise en page simple des informations, en utilisant A La boîte de sélection déroulante vous permet de choisir entre Réactif (réponse), Adaptatif (adaptation automatique), Liquide (fluide) et Statique (statique). Vous pouvez sélectionner ces quatre mises en page pour voir ce qui est différent entre elles.

3.Superhero.js
C'est un article merveilleux et vidéo et une collection de présentations qui aident à maintenir une grande base de code JavaScript.

Y compris certains types de principes courants, des ressources sur les tests, les outils, les performances, la sécurité, etc.
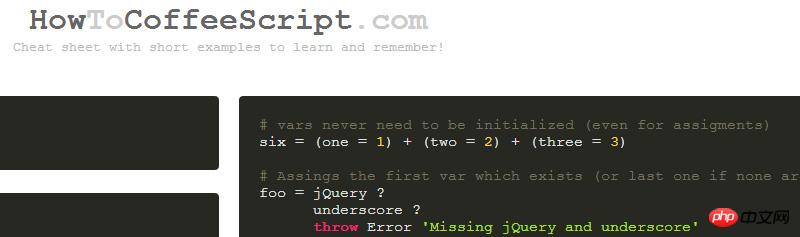
4.HowToCoffeeScript.com
Il s'agit d'un manuel de référence pour apprendre et mémoriser la syntaxe CoffeeScript.

5. Le paysage HTML
C'est très intéressant. Il s'agit d'un document du W3C qui décrit les « différences évidentes » entre les trois spécifications HTML du WHATWG, le HTML5.0 du W3C et le HTML5.1 du W3C.

C'est peut-être un peu technique, mais vous pourrez peut-être trouver des choses intéressantes ici.
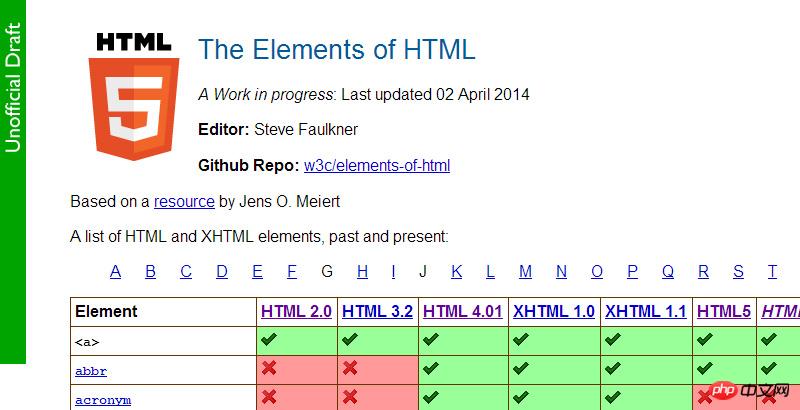
6. Les éléments du HTML (éléments HTML)
Il n'a qu'un très beau graphique d'une page , Le diagramme de cette page combine des éléments HTML et XHTML. Avec ce diagramme, vous pouvez savoir à quelle place chaque élément spécifique appartient.

Ce tableau est très utile pour savoir quels éléments ont été obsolètes ou quels éléments ont été éliminés en HTML5.
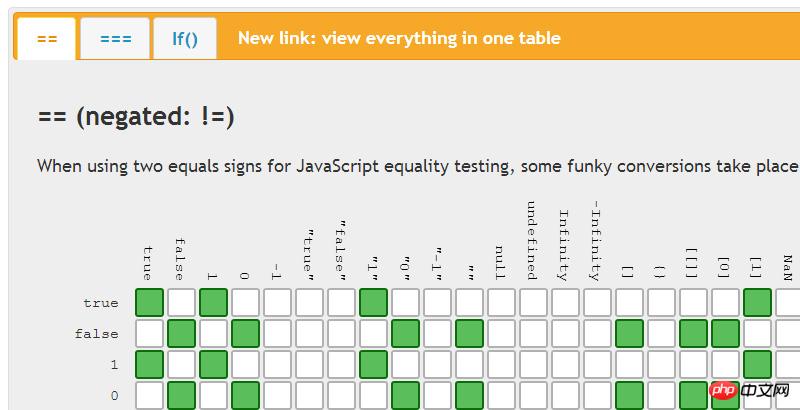
7. Table d'égalité JavaScript (table d'équation JavaScript)
Un très bel organigramme à trois couches, qui vous aide à comprendre les opérateurs double-égal et troisième égal de JavaScript.

Qu'en est-il de la conclusion de l'image ci-dessus ? "Vous ne pouvez utiliser que la troisième classe à moins de bien comprendre la conversion entre la deuxième classe."
8. Liste de contrôle de l'accessibilité Web (Manuel des autorisations Web)
Un manuel utile mais pas nécessaire, il vous permet de vérifiez les autorisations des différents projets de votre projet.

Une grande partie du contenu de ce manuel est très simple. En plus de vérifier les autorisations, cela ne fait jamais de mal d'y jeter un œil.
9. Static Web Apps — A Field Guide (application Web statique - un guide de travail pratique)
Selon sa description :"Ce Ce guide vous fera découvrir le monde des applications Web statiques et proposera des solutions aux mêmes défis rencontrés lors de leur création. une architecture qui élimine les problèmes de développement courants.

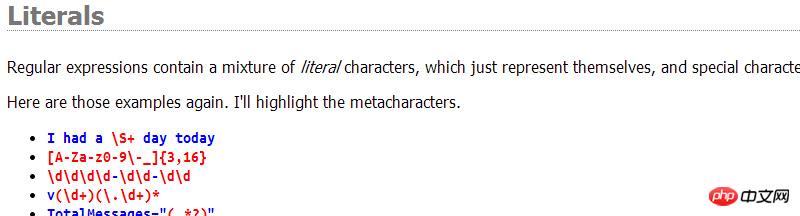
Un riche document ou guide qui présente les expressions régulières.
Je suppose qu'il faudra plus de temps pour tirer quelque chose de ce document que les "55 minutes" indiquées, mais cela vaut vraiment le coup d'œil.

Il s'agit en effet d'un guide complet. un guide complet et de référence sur les propriétés et fonctions CSS que peu de gens connaissent.
Sur la base de l'alphabet et des liens inclus dans le guide de référence, vous pouvez accéder à des informations détaillées sur le contenu répertorié ci-dessus.

C'est ce que j'ai fait moi-même. Il permet de rechercher facilement une propriété CSS et de parcourir rapidement les valeurs possibles. Par exemple, vous oubliez les valeurs obscures comme font-variant, que vous pouvez utiliser pour trouver une valeur qui vous satisfait.
En plus de rechercher la valeur, la dernière version comprend également des graphiques de prise en charge du navigateur pour chaque attribut, fournis par caniuse.com.
 Adresse du lien Caniuse.com : http://caniuse.com/
Adresse du lien Caniuse.com : http://caniuse.com/
13. ES6features (Démarrage avec les fonctionnalités ES6 )
Il provient du développeur Microsoft Luke Hoban, un résumé des nouveautés ajoutées dans la spécification ECMAScript6.
L'introduction indique que "la mise en œuvre de ces fonctionnalités dans les moteurs JavaScript grand public a déjà commencé", il est donc très utile pour commencer à se familiariser avec ces choses.

Je souffre généralement du manque d'informations spécifiques. moi où chercher ce que je veux. Il s'agit d'un résumé concis des informations sur les liens de Mozilla, et c'est la norme que vous devez connaître. Adresse du lien d'introduction de Mozilla : http://baike.sogou.com/v67452.htm?fromTitle=Mozilla
15. OverAPI.com

Un grand nombre de manuels de référence, plusieurs séries.
Il semble inclure tous les langages informatiques. Lorsque vous cliquez sur l'icône, le manuel de référence renvoie vers les ressources officielles pertinentes (notamment MDN, PHP, .net, etc.).

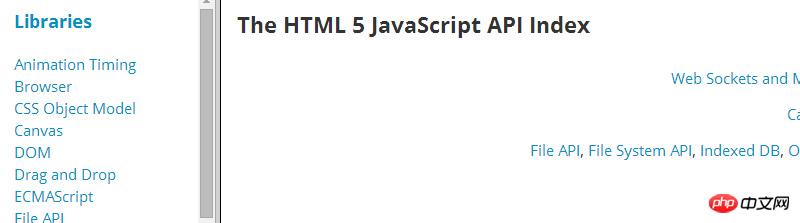
17. L'index de l'API JavaScript HTML5 (Index de l'API JavaScript HTML5)
Un guichet unique véritablement complet pour rechercher des informations sur l'API HTML5.

Il est "généré automatiquement à partir de la documentation HTML5" et est facile à naviguer dans la vue en zone à trois panneaux.
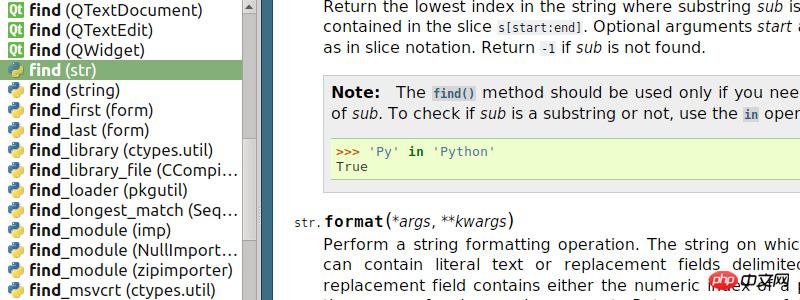
18. Zèle
C'est très élégant et soigné. Il s'agit d'une application native avec les versions correspondantes du navigateur de documents Dash pour les systèmes d'exploitation Windows et Linux. Elle vous permet de rechercher plus de 130 documents API hors ligne.
Adresse du lien Dash : https://kapeli.com/dash

Tant qu'il y a est un simple À l'aide du raccourci clavier, vous pouvez afficher le navigateur API depuis n'importe où dans votre espace de travail.
19. L'aide-mémoire Ultimate Flexbox (Manuel de référence ultime extensible)
Il s'agit d'un manuel de référence extensible peut vous aider à trouver la syntaxe flexbox (boîte de mise en page extensible) dont vous avez besoin et vous aider à revoir les éléments connexes que vous connaissez un peu.

La même personne qui a créé les superbes didacticiels interactifs Flexbox.
Adresse du lien des didacticiels interactifs Flexbox : http://www.sketchingwithcss.com/flexbox-tutorial/
20. jsCode
C'est une application qui vous aide à créer votre propre guide de codage JavaScript couramment utilisé.

Vous pouvez également consulter des guides de programmation JavaScript courants créés par d'autres, et vous pouvez également partager ceux que vous avez créés avec votre équipe ou d'autres partenaires JavaScript commun guide de programmation.
Résumé
La plupart des choses que j'écris ici sont des choses que peu de gens connaissent. Si vous avez réalisé quelque chose, connaissez un certain outil de documentation ou avez un ensemble de directives à partager, vous pouvez nous le dire dans la zone de commentaires.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Guide pour désactiver VBS dans Windows 11
Mar 08, 2024 pm 01:03 PM
Guide pour désactiver VBS dans Windows 11
Mar 08, 2024 pm 01:03 PM
Avec le lancement de Windows 11, Microsoft a introduit de nouvelles fonctionnalités et mises à jour, notamment une fonctionnalité de sécurité appelée VBS (Virtualization-based Security). VBS utilise la technologie de virtualisation pour protéger le système d'exploitation et les données sensibles, améliorant ainsi la sécurité du système. Cependant, pour certains utilisateurs, VBS n'est pas une fonctionnalité nécessaire et peut même affecter les performances du système. Par conséquent, cet article explique comment désactiver VBS dans Windows 11 pour vous aider.
 Configurer le chinois avec VSCode : le guide complet
Mar 25, 2024 am 11:18 AM
Configurer le chinois avec VSCode : le guide complet
Mar 25, 2024 am 11:18 AM
Configuration de VSCode en chinois : un guide complet Dans le développement de logiciels, Visual Studio Code (VSCode en abrégé) est un environnement de développement intégré couramment utilisé. Pour les développeurs qui utilisent le chinois, la configuration de VSCode sur l'interface chinoise peut améliorer l'efficacité du travail. Cet article vous fournira un guide complet, détaillant comment définir VSCode sur une interface chinoise et fournissant des exemples de code spécifiques. Étape 1 : Téléchargez et installez le pack de langue. Après avoir ouvert VSCode, cliquez sur la gauche.
 Comment ajouter une ligne rouge à un document Word
Mar 01, 2024 am 09:40 AM
Comment ajouter une ligne rouge à un document Word
Mar 01, 2024 am 09:40 AM
Il s'agit de 395 mots, soit 495. Cet article vous montrera comment ajouter des lignes rouges dans les documents Word. Redlining un document consiste à apporter des modifications au document afin que les utilisateurs puissent voir clairement les modifications. Cette fonctionnalité est très importante lorsque plusieurs personnes modifient ensemble un document. Ce que signifie la ligne rouge Marquage d'un document La ligne rouge signifie utiliser des lignes rouges ou des légendes pour indiquer des modifications, des modifications ou des révisions apportées à un document. Le terme a été inspiré par la pratique consistant à utiliser un stylo rouge pour marquer les documents imprimés. Les commentaires Redline sont largement utilisés dans différents scénarios, par exemple pour montrer clairement les modifications recommandées aux auteurs, aux éditeurs et aux réviseurs lors de la modification d'un document. Proposer des changements et des modifications aux accords ou contrats juridiques. Fournir des critiques constructives et des suggestions sur des articles, des présentations, etc. Comment donner W
 Le document Word est vide lors de l'ouverture sous Windows 11/10
Mar 11, 2024 am 09:34 AM
Le document Word est vide lors de l'ouverture sous Windows 11/10
Mar 11, 2024 am 09:34 AM
Lorsque vous rencontrez un problème de page vierge lors de l'ouverture d'un document Word sur un ordinateur Windows 11/10, vous devrez peut-être effectuer des réparations pour résoudre la situation. Il existe diverses sources de ce problème, l'une des plus courantes étant un document corrompu lui-même. De plus, la corruption des fichiers Office peut également conduire à des situations similaires. Par conséquent, les correctifs fournis dans cet article peuvent vous être utiles. Vous pouvez essayer d'utiliser certains outils pour réparer le document Word endommagé, ou essayer de convertir le document dans un autre format et de le rouvrir. De plus, vérifier si le logiciel Office du système doit être mis à jour est également un moyen de résoudre ce problème. En suivant ces étapes simples, vous pourrez peut-être réparer le document Word vierge lors de l'ouverture d'un document Word sur Win.
 Explication détaillée du fonctionnement d'un document Word : fusionner deux pages en une seule
Mar 26, 2024 am 08:18 AM
Explication détaillée du fonctionnement d'un document Word : fusionner deux pages en une seule
Mar 26, 2024 am 08:18 AM
Les documents Word sont l'une des applications les plus fréquemment utilisées dans notre travail et nos études quotidiens. Lorsque vous travaillez avec des documents, vous pouvez parfois rencontrer une situation dans laquelle vous devez fusionner deux pages en une seule. Cet article présentera en détail comment fusionner deux pages en une seule page dans un document Word pour aider les lecteurs à gérer plus efficacement la mise en page du document. Dans les documents Word, l'opération de fusion de deux pages en une seule est généralement utilisée pour économiser du papier et des coûts d'impression, ou pour rendre le document plus compact et plus soigné. Voici les étapes spécifiques pour fusionner deux pages en une seule : Étape 1 : Ouvrez le Word qui doit être utilisé
 Guide de configuration du répertoire d'installation PHP7
Mar 11, 2024 pm 12:18 PM
Guide de configuration du répertoire d'installation PHP7
Mar 11, 2024 pm 12:18 PM
Guide de configuration du répertoire d'installation PHP7 PHP est un langage de script côté serveur populaire utilisé pour développer des pages Web dynamiques. Actuellement, la dernière version de PHP est PHP7, qui introduit de nombreuses nouvelles fonctionnalités et optimisations de performances et constitue la version préférée de nombreux sites Web et applications. Lors de l'installation de PHP7, il est très important de configurer correctement le répertoire d'installation. Cet article vous fournira un guide détaillé pour configurer le répertoire d'installation de PHP7, avec des exemples de code spécifiques. Pour télécharger PHP7, vous devez d’abord le télécharger depuis le site officiel de PHP (https://www.
 Guide de développement d'applications de bureau Golang
Mar 18, 2024 am 09:45 AM
Guide de développement d'applications de bureau Golang
Mar 18, 2024 am 09:45 AM
Guide de développement d'applications de bureau Golang Avec la popularité d'Internet et l'avènement de l'ère numérique, les applications de bureau jouent un rôle de plus en plus important dans nos vies et notre travail. En tant que langage de programmation puissant, Golang (langage Go) émerge progressivement dans le domaine du développement d'applications bureautiques. Cet article vous expliquera comment utiliser Golang pour développer des applications de bureau et fournira des exemples de code spécifiques pour vous aider à démarrer rapidement et à maîtriser les compétences en développement. Tout d’abord, nous devons comprendre certains concepts et outils de base. Dans Gol
 Comment afficher la documentation des fonctions Golang dans l'EDI ?
Apr 18, 2024 pm 03:06 PM
Comment afficher la documentation des fonctions Golang dans l'EDI ?
Apr 18, 2024 pm 03:06 PM
Consultez la documentation de la fonction Go à l'aide de l'EDI : passez le curseur sur le nom de la fonction. Appuyez sur la touche de raccourci (GoLand : Ctrl+Q ; VSCode : Après avoir installé GoExtensionPack, F1 et sélectionnez « Go:ShowDocumentation »).






