20 documents et guides pour les développeurs front-end (2)
Au début de cette semaine, vous voudrez peut-être vous calmer et apprendre quelque chose de nouveau, ou améliorer vos compétences dans un langage ou une technologie informatique particulière.
En avril, j'ai rassemblé une collection de documents utiles et Les guides (une documentation et des guides utiles) sont regroupés, et c'est un article très populaire. Depuis, j’en ai collectionné quelques autres. S'il vous plaît, profitez-en !
1. Équipe Adobe Web Platform (équipe Adobe Web Platform)
Adobe Le Web nouvellement conçu La plate-forme du site Web Platform contient de nombreuses informations et des exemples de nouvelles technologies. Inclut le contenu SVG, CSS Le contenu des régions, le contenu des filtres, le contenu des extensions Web et autres contenus. La plupart des nouvelles normes qu'ils ont produites ont été adoptées par l'équipe Adobe Ajouté au manuel de référence, le site en répertorie donc quelques-uns sur lesquels vous pouvez cliquer pour créer un lien vers le manuel de référence et des exemples de code.

2. Feuille de triche Flexbox (manuel de référence Flexbox (boîte de mise en page flexible))
Joni Le manuel de référence de Trythall est basé sur plusieurs manuels de référence et peut vous aider à comprendre Flexbox (boîte de mise en page flexible). Il s'agit d'un arbre de décision organigramme qui couvre différents aspects de Flexbox. Ainsi, en jetant simplement un coup d'œil à ce diagramme, vous pouvez visualiser tout ce que vous savez sur Flexbox. Il peut être utilisé sur la page sous forme d’image PNG ou sous forme de fichier PDF en taille réelle.

3. Flexy Boxes (jouer avec les boîtes de mise en page)
Il C'est là que la Flebox (boîte de mise en page rétractable) est affichée et que le code correspondant peut être généré. J’adore toutes les options supplémentaires sur celui-ci. Il y a une description d'aide sous chaque fonctionnalité, et vous pouvez également choisir d'utiliser le mode d'écriture RTL pour générer l'ancien code, et vous pouvez également afficher la version CSS standard du code sans préfixes.
Adresse du lien d'introduction RTL : http://baike.sogou.com/v4890574.htm?fromTitle=RTL

4. Grille par exemple
Il s'agit d'un document riche en ressources créé par Rachel Andrew qui couvre la disposition de la grille CSS Exemples de modules disponibles (CSS Grid Layout Module). Comprend de nombreux liens externes pertinents et répertorie les différentes parties du manuel couvertes, avec des exemples visuels. Harry Roberts, dont l'objectif est de « fournir des conseils et des orientations utiles pour écrire de manière rationnelle du code CSS gérable et évolutif ». Il y a beaucoup de contenu ici pour convenir à différents niveaux de développeurs CSS.

6. Aide-mémoire Foundation 5
Il ne s'agit que d'une seule page. (bien qu'une longue page) site de référence pour voir rapidement comment les noms de classes sont utilisés dans différentes parties du framework frontal populaire ZURB. J'aime le fait qu'il inclut des sections d'exemples directement sur la page, avec les classes prédéfinies nécessaires répertoriées à côté de chaque section.

7. Cheetyr Une collection de raccourcis qui peuvent être utilisés pour améliorer l'efficacité du travail des concepteurs et des développeurs "Ce projet est toujours. en cours, mais actuellement le site comprend des manuels CSS consultables, des manuels Git, des manuels Vim, des manuels Photoshop, des manuels Illustrator et un manuel InDesign.
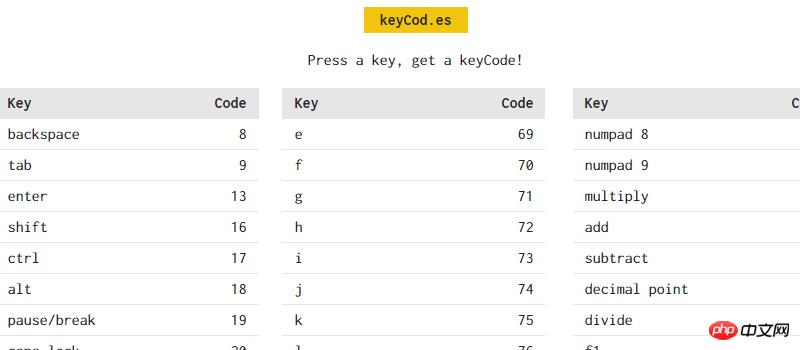
8. keyCod.es
Un manuel simple et rapide, Vous aide à obtenir les valeurs de clé correctes pour différentes touches de votre clavier. Si vous utilisez event.keyCode ou event.which dans votre script pour déterminer quelle touche a été appuyée par l'utilisateur, ce manuel vous sera utile tôt ou tard.

9. Guide de style AngularJS (Guide de style AngularJS)
« Son point de départ est de fournir une convergence aux équipes de développement AngularJS grâce aux meilleures pratiques. » Il contient en fait beaucoup de documentation, couvrant plus de 20 catégories de syntaxe AngularJS.

10.
"C'est un guide de style front-end d'urgence qui peut être copié directement et collé dans votre projet CMS." Il fournit toutes les différences entre HTML et Markdown, le code de l'élément et tous les styles. sont affichés sur la page.Adresse du lien d'introduction de Markdown : http://baike.sogou.com/v7868944.htm?fromTitle=markdown

11. Fondamentaux du Web(Web Basics)
Il s'agit de la « meilleure pratique actuellement développée » pour les développeurs Google. Il couvre de nombreux domaines différents, y compris les mises en page et les formulaires multi-stratégies, et il est même partiellement rentable.

12. CSS PRE (prétraitement CSS)
Une copie " Manuel unique" pour comparer différents préprocesseurs CSS. Il comprend une section blog, un tableau de bord et une collection d'outils de conversion de Less, Sass et Stylus.L'adresse du lien de l'introduction de Less : http://lesscss.cn/
L'adresse du lien de l'introduction de Sass : http:// baike.sogou.com/v73912368.htm?fromTitle=SASs
L'adresse du lien d'introduction du stylet : http://blog.fens.me/nodejs-stylus-css/


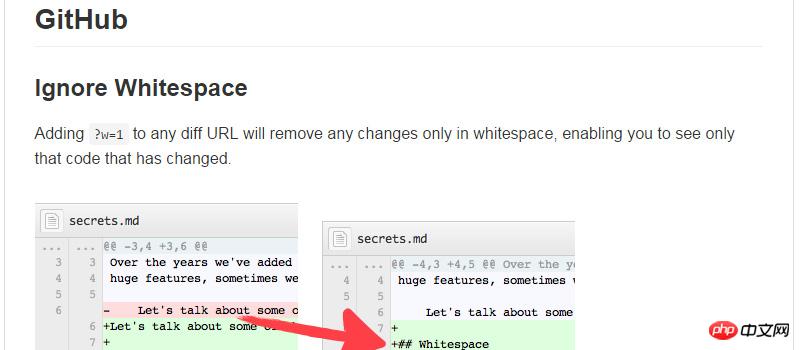
13. Aide-mémoire GitHub (Manuel de référence GitHub)
"Il s'agit d'une liste de certaines des fonctionnalités intéressantes de Git et GitHub." Même si vous êtes un utilisateur avancé de Git/GitHub, vous trouverez clairement ici quelque chose que vous n'avez jamais vu auparavant.

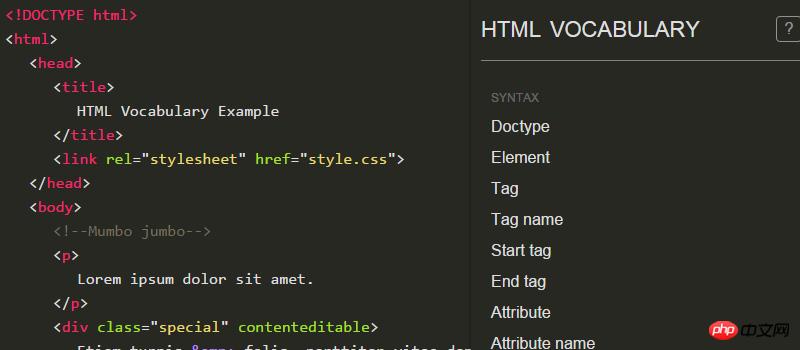
14. Vocabulaire HTML (Vocabulaire HTML)
À la fin Les documents qui apparaissent dans la collection sont similaires au « Vocabulaire CSS », qui se concentre sur différentes parties du HTML.

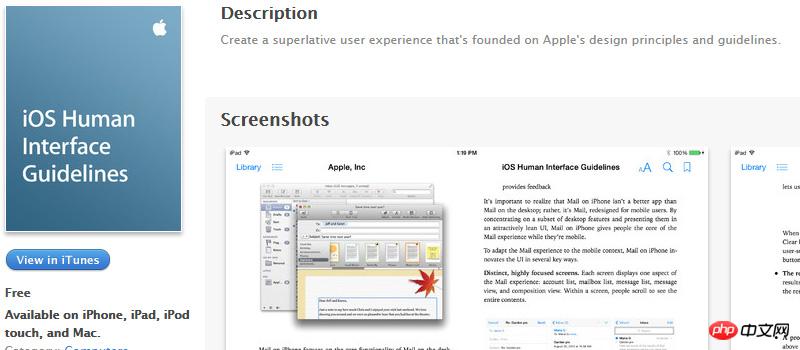
15. Directives relatives à l'interface humaine iOS
Il est disponible gratuitement dans la boutique iTunes. C'est principalement pour iOS Il s'adresse aux développeurs d'applications, mais il contient également des discussions sur certains principes de conception d'interface utilisateur couramment utilisés, qui peuvent être utiles aux développeurs ou aux concepteurs de plates-formes Web. Suivre les principes de conception est très utile pour créer des sites Web réactifs et peut rendre les applications natives que vous créez plus utilisables.

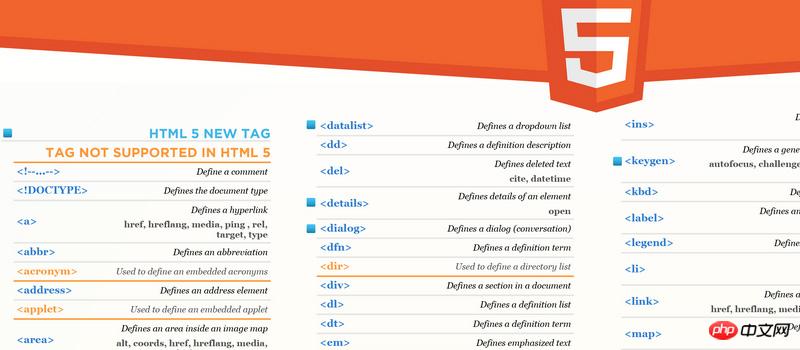
16. Aide-mémoire HTML5 (Manuel de référence HTML5) Il s'agit d'un manuel de référence pour les balises HTML5 magnifiquement conçues. Si vous souhaitez en avoir une copie pratique, elle peut être imprimée sous forme de fichier PNG ou de fichier PDF.
17. Normes et meilleures pratiques de codage jQuery (normes et meilleures pratiques de codage jQuery)

Il s'agit d'un recueil de bonnes pratiques pour les développeurs écrivant jQuery. Vous n’êtes peut-être pas d’accord avec tout ce qui est décrit, mais vous trouverez sans aucun doute quelques suggestions qui méritent réflexion.

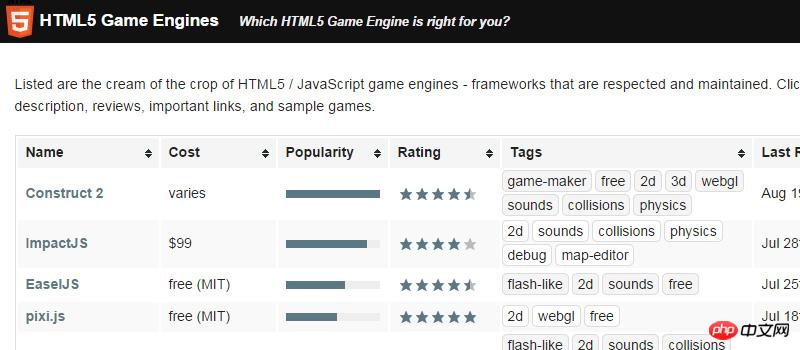
18. Moteurs de jeu HTML5 (moteur de jeu HTML5) C'est vraiment génial. Il compare différentes bibliothèques pour créer des jeux basés sur HTML5. Chaque entrée est accompagnée de descriptions détaillées, du coût (le cas échéant), de balises de filtrage et il existe même des notes et des avis d'utilisateurs sur la page similaires à ceux d'Amazon.
19. Vous n'aurez peut-être pas besoin de jQuery (Vous n'aurez peut-être pas besoin de jQuery)
Vous avez peut-être vu celui-ci, car il était très populaire à sa sortie. c'est beaucoup de vanille Un aperçu de JavaScript, équivalent à diverses méthodes jQuery. Mais plus loin dans la documentation, il y aura des commentaires de développeurs jQuery expérimentés qui vous expliqueront pourquoi vous ne devriez pas abandonner jQuery si rapidement.
Adresse du lien de la communauté chinoise Vanilla : http://vanillaforums.cn/
20. Guide de style JavaScript Airbnb (Guide de style JavaScript Airbnb) 
Il s'agit d'un guide de style produit par le développeur du site Web d'un hôtel international populaire. Vous n'êtes pas obligé de suivre certaines des étapes ci-dessus, mais comme d'autres guides de style, vous pourrez peut-être sélectionner certains éléments et les appliquer à votre propre travail.

Résumé
Si vous avez rédigé un outil ou un guide de style pour maîtriser certains aspects d'un langage ou d'une technologie front-end, partagez-le dans la zone de commentaires, et peut-être que je l'ajouterai dans un prochain article.
20 documents et guides pour les développeurs front-end (1)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Guide pour désactiver VBS dans Windows 11
Mar 08, 2024 pm 01:03 PM
Guide pour désactiver VBS dans Windows 11
Mar 08, 2024 pm 01:03 PM
Avec le lancement de Windows 11, Microsoft a introduit de nouvelles fonctionnalités et mises à jour, notamment une fonctionnalité de sécurité appelée VBS (Virtualization-based Security). VBS utilise la technologie de virtualisation pour protéger le système d'exploitation et les données sensibles, améliorant ainsi la sécurité du système. Cependant, pour certains utilisateurs, VBS n'est pas une fonctionnalité nécessaire et peut même affecter les performances du système. Par conséquent, cet article explique comment désactiver VBS dans Windows 11 pour vous aider.
 Configurer le chinois avec VSCode : le guide complet
Mar 25, 2024 am 11:18 AM
Configurer le chinois avec VSCode : le guide complet
Mar 25, 2024 am 11:18 AM
Configuration de VSCode en chinois : un guide complet Dans le développement de logiciels, Visual Studio Code (VSCode en abrégé) est un environnement de développement intégré couramment utilisé. Pour les développeurs qui utilisent le chinois, la configuration de VSCode sur l'interface chinoise peut améliorer l'efficacité du travail. Cet article vous fournira un guide complet, détaillant comment définir VSCode sur une interface chinoise et fournissant des exemples de code spécifiques. Étape 1 : Téléchargez et installez le pack de langue. Après avoir ouvert VSCode, cliquez sur la gauche.
 Comment ajouter une ligne rouge à un document Word
Mar 01, 2024 am 09:40 AM
Comment ajouter une ligne rouge à un document Word
Mar 01, 2024 am 09:40 AM
Il s'agit de 395 mots, soit 495. Cet article vous montrera comment ajouter des lignes rouges dans les documents Word. Redlining un document consiste à apporter des modifications au document afin que les utilisateurs puissent voir clairement les modifications. Cette fonctionnalité est très importante lorsque plusieurs personnes modifient ensemble un document. Ce que signifie la ligne rouge Marquage d'un document La ligne rouge signifie utiliser des lignes rouges ou des légendes pour indiquer des modifications, des modifications ou des révisions apportées à un document. Le terme a été inspiré par la pratique consistant à utiliser un stylo rouge pour marquer les documents imprimés. Les commentaires Redline sont largement utilisés dans différents scénarios, par exemple pour montrer clairement les modifications recommandées aux auteurs, aux éditeurs et aux réviseurs lors de la modification d'un document. Proposer des changements et des modifications aux accords ou contrats juridiques. Fournir des critiques constructives et des suggestions sur des articles, des présentations, etc. Comment donner W
 Le document Word est vide lors de l'ouverture sous Windows 11/10
Mar 11, 2024 am 09:34 AM
Le document Word est vide lors de l'ouverture sous Windows 11/10
Mar 11, 2024 am 09:34 AM
Lorsque vous rencontrez un problème de page vierge lors de l'ouverture d'un document Word sur un ordinateur Windows 11/10, vous devrez peut-être effectuer des réparations pour résoudre la situation. Il existe diverses sources de ce problème, l'une des plus courantes étant un document corrompu lui-même. De plus, la corruption des fichiers Office peut également conduire à des situations similaires. Par conséquent, les correctifs fournis dans cet article peuvent vous être utiles. Vous pouvez essayer d'utiliser certains outils pour réparer le document Word endommagé, ou essayer de convertir le document dans un autre format et de le rouvrir. De plus, vérifier si le logiciel Office du système doit être mis à jour est également un moyen de résoudre ce problème. En suivant ces étapes simples, vous pourrez peut-être réparer le document Word vierge lors de l'ouverture d'un document Word sur Win.
 Explication détaillée du fonctionnement d'un document Word : fusionner deux pages en une seule
Mar 26, 2024 am 08:18 AM
Explication détaillée du fonctionnement d'un document Word : fusionner deux pages en une seule
Mar 26, 2024 am 08:18 AM
Les documents Word sont l'une des applications les plus fréquemment utilisées dans notre travail et nos études quotidiens. Lorsque vous travaillez avec des documents, vous pouvez parfois rencontrer une situation dans laquelle vous devez fusionner deux pages en une seule. Cet article présentera en détail comment fusionner deux pages en une seule page dans un document Word pour aider les lecteurs à gérer plus efficacement la mise en page du document. Dans les documents Word, l'opération de fusion de deux pages en une seule est généralement utilisée pour économiser du papier et des coûts d'impression, ou pour rendre le document plus compact et plus soigné. Voici les étapes spécifiques pour fusionner deux pages en une seule : Étape 1 : Ouvrez le Word qui doit être utilisé
 Guide de configuration du répertoire d'installation PHP7
Mar 11, 2024 pm 12:18 PM
Guide de configuration du répertoire d'installation PHP7
Mar 11, 2024 pm 12:18 PM
Guide de configuration du répertoire d'installation PHP7 PHP est un langage de script côté serveur populaire utilisé pour développer des pages Web dynamiques. Actuellement, la dernière version de PHP est PHP7, qui introduit de nombreuses nouvelles fonctionnalités et optimisations de performances et constitue la version préférée de nombreux sites Web et applications. Lors de l'installation de PHP7, il est très important de configurer correctement le répertoire d'installation. Cet article vous fournira un guide détaillé pour configurer le répertoire d'installation de PHP7, avec des exemples de code spécifiques. Pour télécharger PHP7, vous devez d’abord le télécharger depuis le site officiel de PHP (https://www.
 Guide de développement d'applications de bureau Golang
Mar 18, 2024 am 09:45 AM
Guide de développement d'applications de bureau Golang
Mar 18, 2024 am 09:45 AM
Guide de développement d'applications de bureau Golang Avec la popularité d'Internet et l'avènement de l'ère numérique, les applications de bureau jouent un rôle de plus en plus important dans nos vies et notre travail. En tant que langage de programmation puissant, Golang (langage Go) émerge progressivement dans le domaine du développement d'applications bureautiques. Cet article vous expliquera comment utiliser Golang pour développer des applications de bureau et fournira des exemples de code spécifiques pour vous aider à démarrer rapidement et à maîtriser les compétences en développement. Tout d’abord, nous devons comprendre certains concepts et outils de base. Dans Gol
 Comment afficher la documentation des fonctions Golang dans l'EDI ?
Apr 18, 2024 pm 03:06 PM
Comment afficher la documentation des fonctions Golang dans l'EDI ?
Apr 18, 2024 pm 03:06 PM
Consultez la documentation de la fonction Go à l'aide de l'EDI : passez le curseur sur le nom de la fonction. Appuyez sur la touche de raccourci (GoLand : Ctrl+Q ; VSCode : Après avoir installé GoExtensionPack, F1 et sélectionnez « Go:ShowDocumentation »).






