20 documents et guides pour les développeurs front-end (3)
Nous sommes ici en 2015 (Note du traducteur : l'article original a été rédigé le 25 février 2015), et je suis sûr que vous ressentez actuellement l'une des deux choses suivantes :
1. Vous êtes vraiment dépassé par le coût d'apprentissage dans ce secteur
2. Désireux d'acquérir plus de connaissances, mais vous avez hâte d'attendre jusqu'à ce que quelqu'un d'autre vous dise quoi apprendre ensuite.
Je suppose qu'il s'agit d'une combinaison de ces deux émotions - la première est causée par nos émotions personnelles, tandis que la seconde anxiété est quelque peu inutile.
Donc, pour vous aider, j'ai compilé une liste de documentation utile supplémentaire, de sites d'information et de guides couvrant différents domaines du développement front-end.
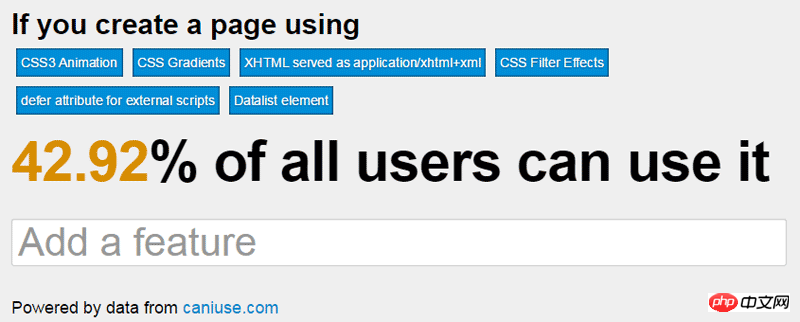
1.Je veux utiliser I Répertoriée sur le site Web d'utilisation, cette application vous donne la possibilité de choisir parmi de nombreuses fonctionnalités de développement front-end et d'obtenir un pourcentage du nombre d'utilisateurs dans le monde qui voient la fonctionnalité que vous avez choisie.
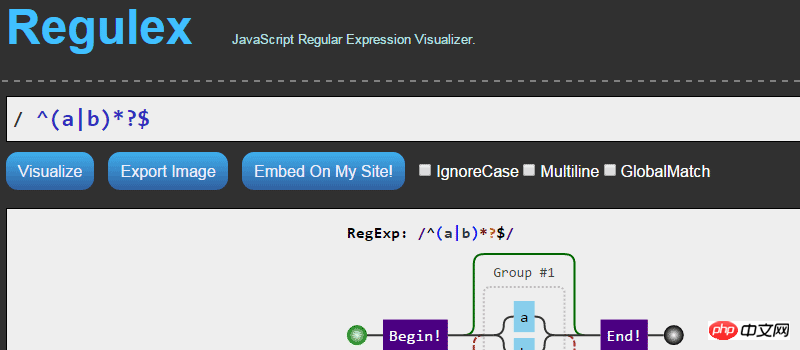
2. Regulex (outil de visualisation d'expressions régulières JavaScript) 
Il est un outil côté client, un outil de visualisation d'expressions régulières JavaScript doté d'un prompteur d'erreur précis pour vous indiquer s'il y a une erreur de syntaxe dans votre expression régulière. Il fournit également une option pour intégrer les résultats de sortie là où vous le souhaitez en utilisant une paire de balises iframe.
3. Maîtriser le :ntième-enfant(Maître:ntième-enfant)
Il s'agit d'un site d'une page qui vous aide à comprendre comment utiliser une variété de combinaisons de sélecteurs utiles mais souvent complexes basées sur le nième enfant.
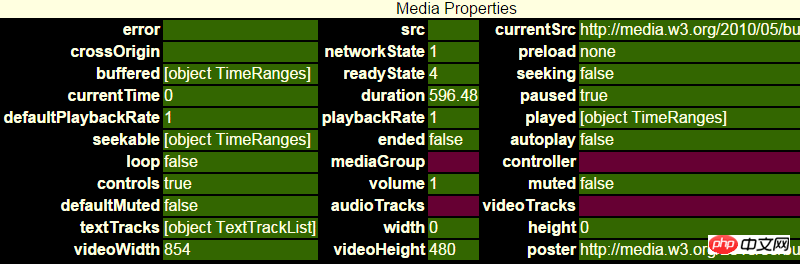
4. Événements vidéo HTML5 et API (événements vidéo (vidéo) HTML5 et API)
« Cette page montre HTML5 Nouveaux éléments de vidéo, son API multimédia et événements multimédia. Lisez, mettez en pause et recherchez dans la vidéo, réglez le volume, coupez le son et ajustez la vitesse de lecture (y compris le réglage sur des valeurs négatives). Jetez un œil à l'effet dans la vidéo pour voir les effets des principaux événements et les changements dans les valeurs d'attribut. »
5. Excès de XSS (Conquer XSS)
Introduction à Adresse du lien XSS : http://baike.sogou.com/v625072.htm?fromTitle=xss
C'est probablement un sujet que tous les développeurs devraient connaître et pour comprendre XSS , Le contenu ci-dessus peut être un bon début. Il s'agit d'un didacticiel complet sur les scripts intersites, d'un manuel des types d'attaques potentiels et fournit des solutions pour les empêcher
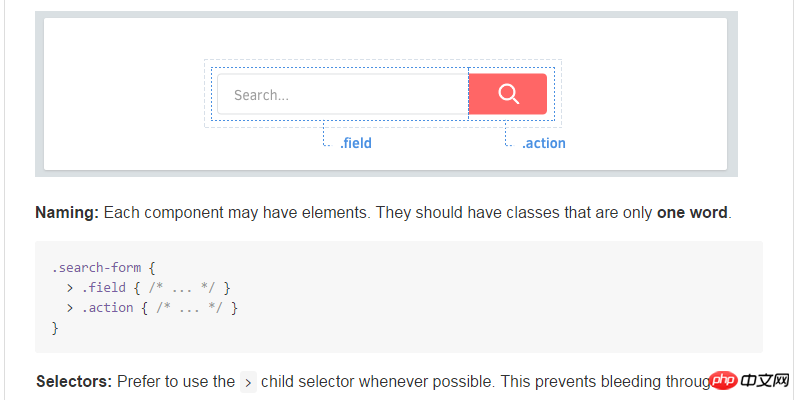
6. RSCSS

Cela signifie "norme raisonnable de structure de feuille de style CSS", lors de l'écriture pour de grands projets. Lorsqu'il s'agit de Sass/CSS, c'est aussi préparer quelques conseils et techniques 🎜>
7. CodeFightClub (Programming Competition Club)
« Il est composé d'Andrew
Un projet créé par Hathaway dans le but d'aider ses collègues développeurs à apprendre à écrire leur code de la manière la meilleure, la plus efficace et la plus optimale possible. Pour décider quelle est la meilleure façon d'écrire du code, les utilisateurs peuvent laisser des commentaires et voter pour que leur concurrent préféré remporte un concours. "Ce site Web est divisé en de nombreuses catégories selon les langages de programmation, mais il ne semble pas y en avoir beaucoup. Cependant, vous pouvez ajouter des éléments au site Web pour l'augmenter, et vous pouvez également lancer des "concours de programmation". 

8. Lignes directrices Sass (Guide Sas)
Cela vient du maître Sass Hugo Giraudel, "un guide de style avisé pour écrire du code Sass sensé, maintenable et extensible". Le guide a été traduit dans six autres langues. "Il s'agit d'un problème de flexbox organisé par la communauté" (Flexible Layout Box) et de solutions multi-navigateurs pour ceux-ci. Il est prévu que si vous avez créé un site avec Flexbox et qu'il ne fonctionne pas comme vous l'espériez, vous pouvez trouver la solution ici. . . " Lorsque vous commencez à créer une nouvelle mise en page avec Flexbox, vous devez identifier une balise nécessaire pour celles-ci.

10. Manifeste d'un ingénieur front-end (conseil d'un ingénieur front-end)
Il n'a pas de contenu particulièrement approfondi, il s'agit simplement d'une simple collection d'avis qui rappellent à tous les développeurs front-end d'intégrer leur processus de développement et leur flux de travail.

11. ECMAScript 6 équivalents dans ES5
Un très bon , un manuel de référence qui peut convertir les fonctions ES6 en code compatible ES5. Il prend bien en compte un support important pour ES5 (ES5 a un excellent support), mais il n’y a pas de support solide pour ES6 (ES6 non).

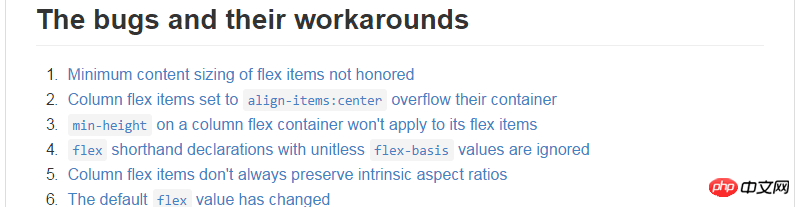
12. Flexbox Adventures
C'est un développeur australien An Manuel Flexbox détaillé et pratique par Chris Wright. Il a également publié un article intitulé Utilisation de Flexbox L'article d'aujourd'hui vous aide à passer au développement Flexbox de manière raisonnable et pratique.
 Utilisation de Flexbox Adresse du lien d'aujourd'hui : https://chriswrightdesign.com/experiments/using-flexbox-today/
Utilisation de Flexbox Adresse du lien d'aujourd'hui : https://chriswrightdesign.com/experiments/using-flexbox-today/
13. Obtenez BEM
Il s'agit d'un site complet conçu pour promouvoir et apprendre aux développeurs à utiliser la méthodologie populaire CSS BEM.
 Adresse du lien BEM : http://www.w3cplus.com/css/bem-definitions.html
Adresse du lien BEM : http://www.w3cplus.com/css/bem-definitions.html
14. Compatibilité Sass(Compatibilité Sass)
« Il signale les incompatibilités entre les différents moteurs Sass. »

15. HTMLelement.info
Un petit guide raisonnable et facile à utiliser, qui permet d'obtenir différents Informations sur les éléments HTML du manuel de référence.

16. Explications des erreurs JSLint (explication de l'invite d'erreur JSLint)
Si vous le souhaitez, vous pouvez suivre de nombreuses bonnes pratiques JavaScript, mais vous ne comprenez pas nécessairement toutes les raisons qui se cachent derrière ces technologies. Le but de ce site est de révéler les secrets des erreurs et des avertissements que vous pourriez rencontrer avec les outils de peluchage populaires JSLint, JSHint et ESLint.

17. Animations — Fondamentaux du Web (L'animation - la base du Web)
Dans la documentation sur les principes fondamentaux du Web de Google (Web Il y a beaucoup d'informations utiles dans le document de base), mais ceci est spécialement mentionné pour les développeurs front-end car lors de la création d'un élément d'interface utilisateur dynamique, certaines bonnes expériences importantes peuvent être appliquées à vos propres projets.

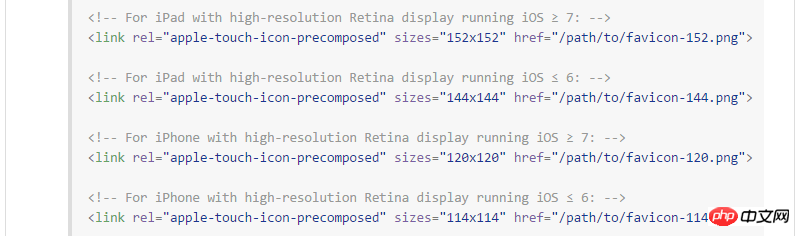
18. Aide-mémoire Favicon (Manuel de référence du site Web Favicon)
Adresse du lien d'introduction du Favicon : http://baike.sogou.com/v8483500.htm?fromTitle=favicon
"Un manuel distrayant pour visualiser la taille ou le type d'icône utilisé." a été compilé à partir d'un certain nombre d'articles populaires différents qui traitent des icônes de l'intérieur vers les ordinateurs et les téléphones mobiles.

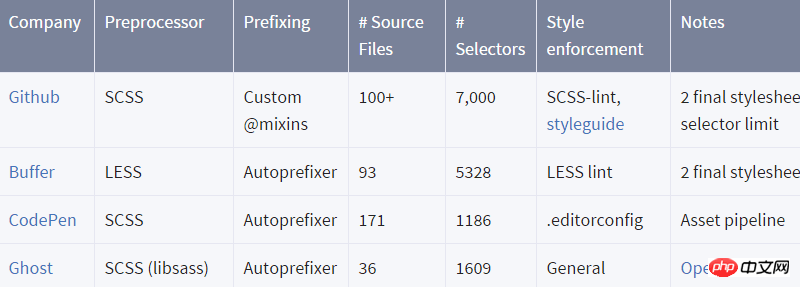
19. Le CSS à…
Si vous souhaitez utiliser Enrichissez-vous avec le guide de style CSS réalisé par un maître, puis dans ce site, Chris Coyier a classé différents articles au cours des derniers mois en fonction des tendances statistiques et a mis leurs informations et liens associés dans un tableau. Je suis sûr qu'il continuera à mettre à jour cela à mesure que d'autres apporteront leurs méthodes et expériences CSS au public.

20. Dash
Adresse du lien d'introduction du Dash : http:/ /scriptfans.iteye.com/blog/1543219
Il s'agit d'une application Mac ou iOS native (locale), "Il s'agit d'un navigateur de documents API et d'un gestionnaire d'extraits de code. Dash stocke les extraits de code , et la possibilité de rechercher instantanément de la documentation dans une collection de plus de 150 documents API hors ligne. « C'est génial et adapté à différents types de développeurs.

Conclusion
Si vous savez autre chose qui n'est pas répertorié dans ces messages sortent, ou si vous créez ou écrivez vous-même quelque chose de similaire, veuillez nous le faire savoir dans la zone de discussion.
20 documents et guides pour les développeurs front-end (1)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Guide pour désactiver VBS dans Windows 11
Mar 08, 2024 pm 01:03 PM
Guide pour désactiver VBS dans Windows 11
Mar 08, 2024 pm 01:03 PM
Avec le lancement de Windows 11, Microsoft a introduit de nouvelles fonctionnalités et mises à jour, notamment une fonctionnalité de sécurité appelée VBS (Virtualization-based Security). VBS utilise la technologie de virtualisation pour protéger le système d'exploitation et les données sensibles, améliorant ainsi la sécurité du système. Cependant, pour certains utilisateurs, VBS n'est pas une fonctionnalité nécessaire et peut même affecter les performances du système. Par conséquent, cet article explique comment désactiver VBS dans Windows 11 pour vous aider.
 Configurer le chinois avec VSCode : le guide complet
Mar 25, 2024 am 11:18 AM
Configurer le chinois avec VSCode : le guide complet
Mar 25, 2024 am 11:18 AM
Configuration de VSCode en chinois : un guide complet Dans le développement de logiciels, Visual Studio Code (VSCode en abrégé) est un environnement de développement intégré couramment utilisé. Pour les développeurs qui utilisent le chinois, la configuration de VSCode sur l'interface chinoise peut améliorer l'efficacité du travail. Cet article vous fournira un guide complet, détaillant comment définir VSCode sur une interface chinoise et fournissant des exemples de code spécifiques. Étape 1 : Téléchargez et installez le pack de langue. Après avoir ouvert VSCode, cliquez sur la gauche.
 Comment ajouter une ligne rouge à un document Word
Mar 01, 2024 am 09:40 AM
Comment ajouter une ligne rouge à un document Word
Mar 01, 2024 am 09:40 AM
Il s'agit de 395 mots, soit 495. Cet article vous montrera comment ajouter des lignes rouges dans les documents Word. Redlining un document consiste à apporter des modifications au document afin que les utilisateurs puissent voir clairement les modifications. Cette fonctionnalité est très importante lorsque plusieurs personnes modifient ensemble un document. Ce que signifie la ligne rouge Marquage d'un document La ligne rouge signifie utiliser des lignes rouges ou des légendes pour indiquer des modifications, des modifications ou des révisions apportées à un document. Le terme a été inspiré par la pratique consistant à utiliser un stylo rouge pour marquer les documents imprimés. Les commentaires Redline sont largement utilisés dans différents scénarios, par exemple pour montrer clairement les modifications recommandées aux auteurs, aux éditeurs et aux réviseurs lors de la modification d'un document. Proposer des changements et des modifications aux accords ou contrats juridiques. Fournir des critiques constructives et des suggestions sur des articles, des présentations, etc. Comment donner W
 Le document Word est vide lors de l'ouverture sous Windows 11/10
Mar 11, 2024 am 09:34 AM
Le document Word est vide lors de l'ouverture sous Windows 11/10
Mar 11, 2024 am 09:34 AM
Lorsque vous rencontrez un problème de page vierge lors de l'ouverture d'un document Word sur un ordinateur Windows 11/10, vous devrez peut-être effectuer des réparations pour résoudre la situation. Il existe diverses sources de ce problème, l'une des plus courantes étant un document corrompu lui-même. De plus, la corruption des fichiers Office peut également conduire à des situations similaires. Par conséquent, les correctifs fournis dans cet article peuvent vous être utiles. Vous pouvez essayer d'utiliser certains outils pour réparer le document Word endommagé, ou essayer de convertir le document dans un autre format et de le rouvrir. De plus, vérifier si le logiciel Office du système doit être mis à jour est également un moyen de résoudre ce problème. En suivant ces étapes simples, vous pourrez peut-être réparer le document Word vierge lors de l'ouverture d'un document Word sur Win.
 Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée de la méthode de référence jQuery : Guide de démarrage rapide jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement de sites Web. Elle simplifie la programmation JavaScript et fournit aux développeurs des fonctions et fonctionnalités riches. Cet article présentera en détail la méthode de référence de jQuery et fournira des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement. Présentation de jQuery Tout d'abord, nous devons introduire la bibliothèque jQuery dans le fichier HTML. Il peut être introduit via un lien CDN ou téléchargé
 Explication détaillée du fonctionnement d'un document Word : fusionner deux pages en une seule
Mar 26, 2024 am 08:18 AM
Explication détaillée du fonctionnement d'un document Word : fusionner deux pages en une seule
Mar 26, 2024 am 08:18 AM
Les documents Word sont l'une des applications les plus fréquemment utilisées dans notre travail et nos études quotidiens. Lorsque vous travaillez avec des documents, vous pouvez parfois rencontrer une situation dans laquelle vous devez fusionner deux pages en une seule. Cet article présentera en détail comment fusionner deux pages en une seule page dans un document Word pour aider les lecteurs à gérer plus efficacement la mise en page du document. Dans les documents Word, l'opération de fusion de deux pages en une seule est généralement utilisée pour économiser du papier et des coûts d'impression, ou pour rendre le document plus compact et plus soigné. Voici les étapes spécifiques pour fusionner deux pages en une seule : Étape 1 : Ouvrez le Word qui doit être utilisé
 Guide de configuration du répertoire d'installation PHP7
Mar 11, 2024 pm 12:18 PM
Guide de configuration du répertoire d'installation PHP7
Mar 11, 2024 pm 12:18 PM
Guide de configuration du répertoire d'installation PHP7 PHP est un langage de script côté serveur populaire utilisé pour développer des pages Web dynamiques. Actuellement, la dernière version de PHP est PHP7, qui introduit de nombreuses nouvelles fonctionnalités et optimisations de performances et constitue la version préférée de nombreux sites Web et applications. Lors de l'installation de PHP7, il est très important de configurer correctement le répertoire d'installation. Cet article vous fournira un guide détaillé pour configurer le répertoire d'installation de PHP7, avec des exemples de code spécifiques. Pour télécharger PHP7, vous devez d’abord le télécharger depuis le site officiel de PHP (https://www.
 Guide de développement d'applications de bureau Golang
Mar 18, 2024 am 09:45 AM
Guide de développement d'applications de bureau Golang
Mar 18, 2024 am 09:45 AM
Guide de développement d'applications de bureau Golang Avec la popularité d'Internet et l'avènement de l'ère numérique, les applications de bureau jouent un rôle de plus en plus important dans nos vies et notre travail. En tant que langage de programmation puissant, Golang (langage Go) émerge progressivement dans le domaine du développement d'applications bureautiques. Cet article vous expliquera comment utiliser Golang pour développer des applications de bureau et fournira des exemples de code spécifiques pour vous aider à démarrer rapidement et à maîtriser les compétences en développement. Tout d’abord, nous devons comprendre certains concepts et outils de base. Dans Gol






