
Directective est une fonctionnalité intéressante. Nous pouvons mettre en œuvre nos propres méthodes fonctionnelles. Ce qui suit est une introduction aux connaissances sur la directive personnalisée Angularjs à travers un exemple de code. Les amis intéressés peuvent apprendre ensemble
Aujourd'hui, apprenez la directive personnalisée Angularjs.
La directive est une fonctionnalité intéressante. Nous pouvons mettre en œuvre nos propres méthodes fonctionnelles.
L'exemple suivant vise à démontrer si le compte saisi par l'utilisateur dans la zone de texte est le compte de l'administrateur "Admin".
Mettez une zone de texte et un bouton sur la page Web :

<form id="form1" name="form1" ng-app="app" ng-controller="ctrl" novalidate> <input id="Text1" type="text" ng-model="Account" is-Administrator/> <br /> <input id="ButtonVerify" type="button" value="Verify" ng-click="Verify();" /> </form>
Ensuite, vous devez Citer la bibliothèque de classes d'angularjs :
@Scripts.Render("~/bundles/angular")Ce qui précède est regroupé par ASP.NET MVC.
Définir une application :
var app = angular.module('app', []);
Définir un Contrôleur :

app.controller('ctrl', function ($scope) {
$scope.Account;
$scope.Verify = function () {
if ($scope.form1.$valid) {
alert('OK.');
}
else {
alert('failure.');
}
};
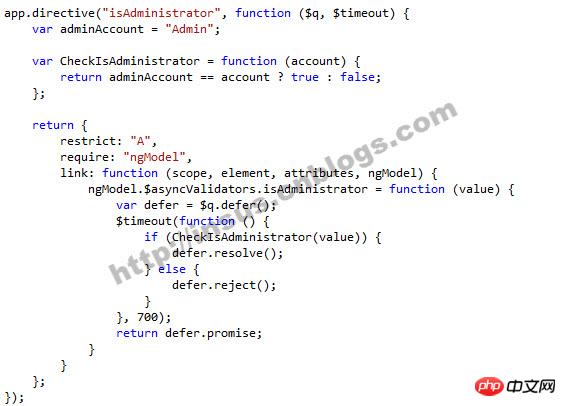
});Ce qui suit est le code clé, les instructions personnalisées :

app.directive("isAdministrator", function ($q, $timeout) {
var adminAccount = "Admin";
var CheckIsAdministrator = function (account) {
return adminAccount == account ? true : false;
};
return {
restrict: "A",
require: "ngModel",
link: function (scope, element, attributes, ngModel) {
ngModel.$asyncValidators.isAdministrator = function (value) {
var defer = $q.defer();
$timeout(function () {
if (CheckIsAdministrator(value)) {
defer.resolve();
} else {
defer.reject();
}
}, 700);
return defer.promise;
}
}
};
});Démonstration :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Plateforme de trading Dogecoin
Plateforme de trading Dogecoin
 qu'est-ce que ça veut dire
qu'est-ce que ça veut dire
 Quelles sont les vulnérabilités courantes de Tomcat ?
Quelles sont les vulnérabilités courantes de Tomcat ?
 Comment configurer au mieux la mémoire virtuelle
Comment configurer au mieux la mémoire virtuelle
 qu'est-ce que le HTML
qu'est-ce que le HTML
 Est-ce que plus la fréquence du processeur de l'ordinateur est élevée, mieux c'est ?
Est-ce que plus la fréquence du processeur de l'ordinateur est élevée, mieux c'est ?
 Trois formes d'instructions conditionnelles
Trois formes d'instructions conditionnelles
 exigences de configuration matérielle du serveur Web
exigences de configuration matérielle du serveur Web