Que savez-vous de l'ordre d'empilement et du contexte de pile ?
Que savez-vous du niveau d'empilement et du contexte d'empilement ?
z-index semble en fait très simple, selon Le niveau de z -index détermine la priorité de la cascade. En fait, si vous allez plus loin, vous constaterez qu'il y a quelque chose à l'intérieur.
Regardez la question suivante, définissez deux p A et B, inclus sous la même balise p parent. La structure HTML est la suivante :
<p class="container">
<p class="inline-block">#pA display:inline-block</p>
<p class="float"> #pB float:left</p>
</p>Leur définition CSS est la suivante :
.container{
position:relative;
background:#ddd;
}
.container > p{
width:200px;
height:200px;
}
.float{
float:left;
background-color:deeppink;
}
.inline-block{
display:inline-block;
background-color:yellowgreen;
margin-left:-100px;
}Pour la décrire grossièrement, elle signifie avoir un conteneur parent commun. Les deux p se chevauchent, display:inline-block est empilé sur le dessus ou float:left Empilé sur le dessus ?
Faites attention à l'ordre du DOM ici Display:inline-block est généré en premier, puis float:left est généré. Bien sûr, vous pouvez aussi mettre les deux DOM L'ordre est inversé comme suit :
<p class="container">
<p class="float"> #pB float:left</p>
<p class="inline-block">#pA display:inline-block</p>
</p>Vous constaterez que quel que soit l'ordre, le p de display:inline-block est toujours empilé en haut.
La démo me pique.
<p class="container">
<p class="inline-block">#pA inline-block</p>
<p class="float"> #pB float:left</p>
</p>
<p class="container">
<p class="float"> #pB float:left</p>
<p class="inline-block">#pA inline-block</p>
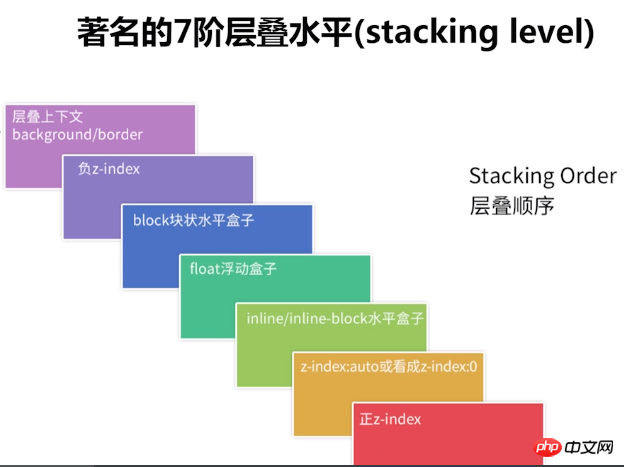
</p>Cela implique en fait ce qu'on appelle le niveau d'empilement. Il y a une image qui peut bien l'expliquer :

En utilisant la logique de l'image ci-dessus, le problème ci-dessus peut être facilement résolu. Le niveau d'empilement de inline-blcok est supérieur à celui de float, donc quel que soit le DOM. La commande est empilée sur le dessus.
Cependant, l'illustration ci-dessus est quelque peu inexacte. Selon la déclaration officielle de W3, les 7 couches exactes sont :
<🎜. > l'arrière-plan et les bordures de l'élément formant le contexte d'empilement.
les contextes d'empilement enfants avec des niveaux de pile négatifs (les plus négatifs premier).
les descendants entrants, non en ligne et non positionnés.
les flotteurs non positionnés.
les descendants in-flow, de niveau en ligne, non positionnés, y compris les descendants en ligne tables et blocs en ligne.
les contextes d'empilement enfants avec le niveau de pile 0 et le positionné descendants avec le niveau de pile 0.
l'enfant empilant les contextes avec des niveaux de pile positifs (le moins positif premier).
Une petite traduction :
Les éléments qui forment le contexte d'empilement Arrière-plan et bordure
Éléments de contexte d'empilement enfants avec un indice z négatif (plus le négatif est élevé, plus le niveau d'empilement est bas)
Disposition du flux normal, non-inline-block, pas de position Éléments enfants positionnés (sauf statiques)
Pas de position Positionné (sauf statiques) éléments flottants flottants
Disposition fluide normale, éléments de bloc en ligne, aucune position positionnée (sauf statique) éléments enfants (y compris display :table et display:inline )
Élément de contexte d'empilement enfant avec z-index : 0
Un élément de contexte d'empilement enfant avec un z-index positif : (plus le positif est bas, plus le niveau d'empilement est bas)
La comparaison de nos deux p est donc Basé sur 4 et 5 énumérés ci-dessus. Le niveau d’empilement de 5 est plus élevé, donc il s’empile plus haut.
Mais ! Mais ! Mais ! Voici le point. Veuillez noter que la comparaison ci-dessus est basée sur le fait qu'aucun des deux p n'a formé un contexte d'empilement. Modifions maintenant la question et donnons deux p , ajoutez une opacité :
.container{
position:relative;
background:#ddd;
}
.container > p{
width:200px;
height:200px;
opacity:0.9; // 注意这里,增加一个 opacity
}
.float{
float:left;
background-color:deeppink;
}
.inline-block{
display:inline-block;
background-color:yellowgreen;
margin-left:-100px;
}Demo poke me.
Vous verrez que le p de inline-block n'est plus nécessairement empilé au-dessus du p de float, mais est lié à l'ordre d'empilement du DOM dans le code HTML. p sera empilé sur le p ajouté en premier.
Le point clé ici est que l'opacity:0.9 ajoutée permet aux deux p de générer un contexte d'empilement. concept. À l’heure actuelle, pour empiler les deux, vous avez besoin d’un z-index. Plus le z-index est élevé, plus le niveau d’empilement est élevé.
Un contexte d'empilement est un concept tridimensionnel d'éléments HTML qui s'étendent le long d'un axe z imaginaire par rapport à l'utilisateur face à la fenêtre (écran d'ordinateur) ou à la page Web, HTML Les éléments occupent l'espace dans le contexte d'empilement par ordre de priorité en fonction de leurs propres attributs.
Alors, comment déclencher un élément pour former un contexte d'empilement ? La méthode est la suivante, tirée de MDN :
Élément racine (HTML),
la valeur de l'index z n'est pas un positionnement absolu/relatif "auto",
Un élément flexible avec une valeur d'index z autre que "auto", c'est-à-dire l'affichage de l'élément parent : flex|inline-flex,
Éléments avec une valeur d'attribut d'opacité inférieure à 1 (se référer à la spécification pour l'opacité),
éléments dont la valeur de l'attribut de transformation n'est pas "aucun",
éléments dont la valeur de l'attribut mix-blend-mode n'est pas "normal" ,
L'élément dont la valeur de filtre n'est pas "aucun",
Est la valeur de perspective Les éléments dont l'attribut d'isolation est défini sur "isoler" sont
> Position : fixe
-
Spécifiez toutes les propriétés CSS dans will-change, même si vous ne spécifiez pas directement les valeursde ces propriétés
- Éléments avec l'attribut webkit-overflow-scrolling défini sur "touch"
Donc, ci-dessus, nous donnons le but de l'ajout de l'attribut opacité aux deux p est de former un contexte d'empilement. C'est à dire ajouter de l'opacité Le remplacement des propriétés répertoriées ci-dessus peut obtenir le même effet.
Dans un contexte d'empilement, ses éléments enfants sont également empilés selon les règles expliquées ci-dessus. Il convient particulièrement de mentionner que le z-index de ses éléments enfants La valeur n'a de sens que dans le contexte de la cascade parent. Cela signifie que si le z-index de l'élément parent est inférieur à celui d'un autre élément frère de l'élément parent, il sera inutile, quelle que soit la hauteur du z-index de l'élément enfant.
Comprendre le niveau d'empilement et le contexte d'empilement ci-dessus est la clé pour comprendre l'ordre d'empilement du CSS.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
L'autre jour, j'ai repéré ce morceau particulièrement charmant sur le site Web de Corey Ginnivan où une collection de cartes se cassent les uns sur les autres pendant que vous faites défiler.
 Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Il existe un certain nombre de ces applications de bureau où l'objectif montre votre site à différentes dimensions en même temps. Vous pouvez donc, par exemple, écrire
 Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Si nous devons afficher la documentation à l'utilisateur directement dans l'éditeur WordPress, quelle est la meilleure façon de le faire?
 Pourquoi les zones réduites pourpre dans la disposition Flex sont-elles considérées à tort «espace de débordement»?
Apr 05, 2025 pm 05:51 PM
Pourquoi les zones réduites pourpre dans la disposition Flex sont-elles considérées à tort «espace de débordement»?
Apr 05, 2025 pm 05:51 PM
Questions sur les zones de slash violet dans les dispositions flexibles Lorsque vous utilisez des dispositions flexibles, vous pouvez rencontrer des phénomènes déroutants, comme dans les outils du développeur (D ...






